React Nativeのバージョンを変更する方法
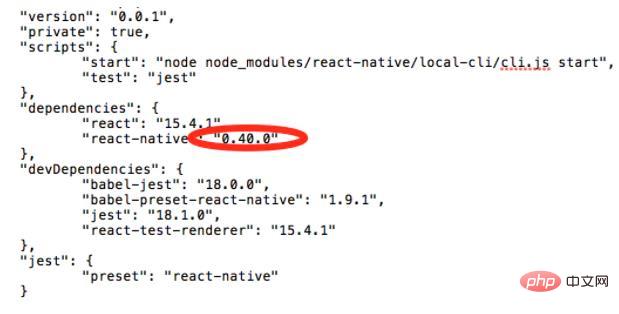
反応ネイティブのバージョンを変更する方法: 1. React Native プロジェクト ディレクトリに入り、コマンド ラインに「react-native --version」と入力します; 2. npm パッケージで管理されている React Native のバージョンを確認します。 3. プロジェクトを開きます。「package.json」ファイルで、依存関係フィールドを変更し、「react-native」バージョンをターゲット バージョンに変更します。

このチュートリアルの動作環境: Windows 10 システム、react18.0.0 バージョン、Dell G3 コンピューター。
反応ネイティブのバージョンを変更するにはどうすればよいですか?
React Native バージョンのアップグレードとダウングレード
設定ファイルを手動で変更して更新します
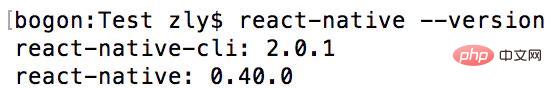
1. ローカルの React Native バージョンを確認します
React Native プロジェクト ディレクトリに入り、コマンド ラインで
react-native --version

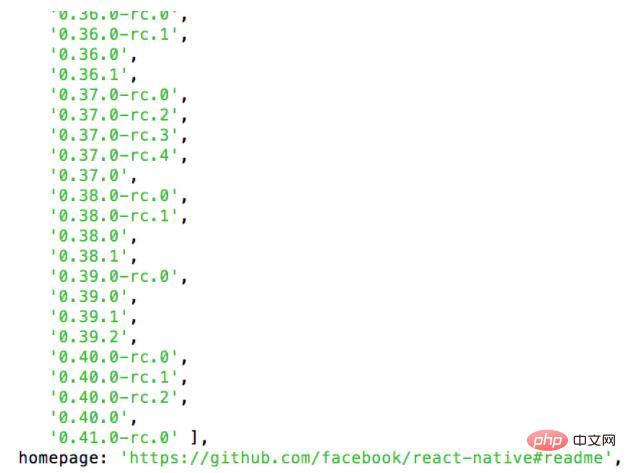
2 と入力します。npm パッケージで管理されている React Native のバージョンを確認します。
方法1. npm によって管理される React ネイティブ パッケージのアドレスは次のとおりです: https://www.npmjs.com/package/react-native
メソッド 2. npm 情報を入力しますreact-native


npm install
 #バージョン変更が成功しました
#バージョン変更が成功しました
npm を実行しますプロジェクト内の intall --save コマンドを使用して、react-native の新しいバージョンをインストールします
npm install --save react-native@版本号
プロジェクト テンプレートの変更
バージョンが異なると、ビルド プロジェクト テンプレートも変更されます。次のコマンドを実行してプロジェクト テンプレートを更新します
react-native upgrade
推奨学習:「
react ビデオ チュートリアル以上がReact Nativeのバージョンを変更する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 82
82
 11
11
 21
21
 76
76
 React Nativeのバージョンを変更する方法
Jan 19, 2023 pm 02:31 PM
React Nativeのバージョンを変更する方法
Jan 19, 2023 pm 02:31 PM
React Native のバージョンを変更する方法: 1. React Native プロジェクト ディレクトリに入り、コマンド ラインに「react-native --version」と入力します。 2. npm パッケージで管理されている React Native バージョンを表示します。 3. 「パッケージ」を開きます。プロジェクト内の .json" ファイルを編集し、依存関係フィールドを変更し、「react-native」バージョンをターゲット バージョンに変更します。
 React Native レッド スクリーン エラーが発生した場合の対処方法
Jan 03, 2023 pm 02:37 PM
React Native レッド スクリーン エラーが発生した場合の対処方法
Jan 03, 2023 pm 02:37 PM
ネイティブ レッド スクリーン エラーへの解決策: 1. 「android/app/src/main/」にフォルダー アセットを作成します; 2. コマンド「react-nativebundle --platform android --dev false --entry-fileindex」を実行します.android.js..."; 3. プロジェクト内の「react-native run-android」を実行します。
 React Native アップデートが失敗した場合の対処方法
Jan 09, 2023 am 10:41 AM
React Native アップデートが失敗した場合の対処方法
Jan 09, 2023 am 10:41 AM
ネイティブ更新の失敗に対応する解決策: 1. レビューのために IPA パッケージを App Store に直接送信し、その後 IPA パッケージをプッシュ プラットフォームにアップロードします。 2. アーカイブされた IPA パッケージをプッシュ プラットフォームにアップロードして、IPA パッケージを送信します。 iTunes に接続する; 3. . Xcode を介してリリース モード パッケージを携帯電話にコンパイルし、次に iTunes を使用して IPA パッケージをエクスポートし、IPA を押しの強いプラットフォームにアップロードします。
 React-Native が実行できない場合はどうすればよいですか?
Dec 30, 2022 am 09:36 AM
React-Native が実行できない場合はどうすればよいですか?
Dec 30, 2022 am 09:36 AM
React-native が実行されない場合の解決策: 1. ターミナルを開き、プロジェクト フォルダーに移動し、「npm install jpush-react-native jcore-react-native --save」と入力します。 2. 「node_modules」ファイルを次の場所に保存します。プロジェクト フォルダーを削除します; 3. ポート 8081 に対応するプロセスを閉じて、プロジェクトを再実行します。
 リアクトネイティブルーティングジャンプの実装方法
Jan 06, 2023 am 10:26 AM
リアクトネイティブルーティングジャンプの実装方法
Jan 06, 2023 am 10:26 AM
リアクト ネイティブ ルート ジャンプの実装方法: 1. 「yarn add reverse-navigation」コマンドを使用して「react-navigation」をインストールします。 2. 「yarn add reverse-native-gesture-handler」コマンドを使用して「react-native」をインストールします。 -gesture- handler" コンポーネント; 3. 初期ルートを設定し、それをクラス コンポーネントとしてエクスポートします。
 React Navigation がエラーを報告した場合の対処方法
Dec 30, 2022 am 10:35 AM
React Navigation がエラーを報告した場合の対処方法
Dec 30, 2022 am 10:35 AM
ナビゲーション エラーに反応する解決策: 1. "Stack.NavigatorInitialRouteName="Home"" を構成し、"yarn android" を再起動します。 2. "android\app\build\outputs\apk\debug" ディレクトリ内のパッケージ化された APK を削除します。ファイルを削除し、エミュレータまたは実機上の元のapkパッケージを削除してから、「yarn android」を再実行してください。
 React Nativeでページの背景色を設定する方法
Jan 03, 2023 am 10:31 AM
React Nativeでページの背景色を設定する方法
Jan 03, 2023 am 10:31 AM
反応ネイティブでページの背景色を設定する方法: 1. 「yarn add reverse-native-linear-gradient」を通じて「react-native-linear-gradient」コンポーネントをインストールします; 2. 「<LinearGradient Colors={['」を設定することによって# on the page FFD801', '#FF8040', '#F75D59']} style= {...}" を使用して背景色を実現します。
 React Native でエラーをキャッチする方法
Jan 04, 2023 am 10:46 AM
React Native でエラーをキャッチする方法
Jan 04, 2023 am 10:46 AM
ネイティブに反応してエラーをキャプチャする方法: 1. 対応する反応ファイルを開きます; 2. "require('ErrorUtils').setGlobalHandler(function(err) {...})" メソッドを使用してエラーをキャプチャし、ユーザーに適切な情報を提供します。プロンプトが表示されます。




