Douyin の非常に人気のある画像の多肢選択特殊効果は、フロントエンドを使用してすぐに実装できます。
この記事は、フロントエンドの画像特殊効果に関する関連知識を提供します。主に、最近 Douyin で非常に人気のある画像の複数選択の特殊効果をフロントエンドがどのように実装するかを紹介します。非常に包括的かつ詳細です。 . 一緒に見てみましょう. 困っている人たちの役に立てれば幸いです。


#セキュリティ上の理由により、Nuggets は iframe タグにallow="microphone *;camera *" を設定しませんでした。 、カメラが開くのに失敗します。右上の「詳細を見る」をクリックしてご覧ください!または、下のリンクをクリックして、序文 最近、Douyin 特殊効果の//复制链接预览 https://code.juejin.cn/pen/7160886403805970445ログイン後にコピー
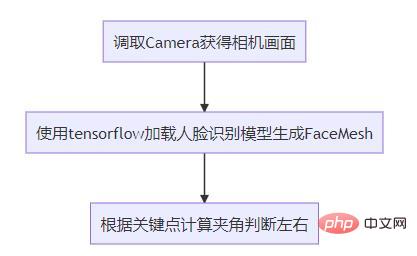
絵多肢選択問題 が特に人気です。フロントエンドの実装方法についてお話します 次に、左右の首振りの判定方法を中心にお話します。

はソリューションです。 468 個の 3D 顔ランドマークがモバイル デバイス上でもリアルタイムで推定されます。機械学習 (ML) を使用して 3D 顔の表面を推論し、必要なのはカメラ入力のみで、専用の深度センサーは必要ありません。このソリューションは、軽量モデル アーキテクチャとパイプライン全体の GPU アクセラレーションを活用して、リアルタイム エクスペリエンスに重要なリアルタイム パフォーマンスを提供します。 はじめに
import '@mediapipe/face_mesh'; import '@tensorflow/tfjs-core'; import '@tensorflow/tfjs-backend-webgl'; import * as faceLandmarksDetection from '@tensorflow-models/face-landmarks-detection';
顔モデルの作成
トレーニングされたtensorflowの紹介
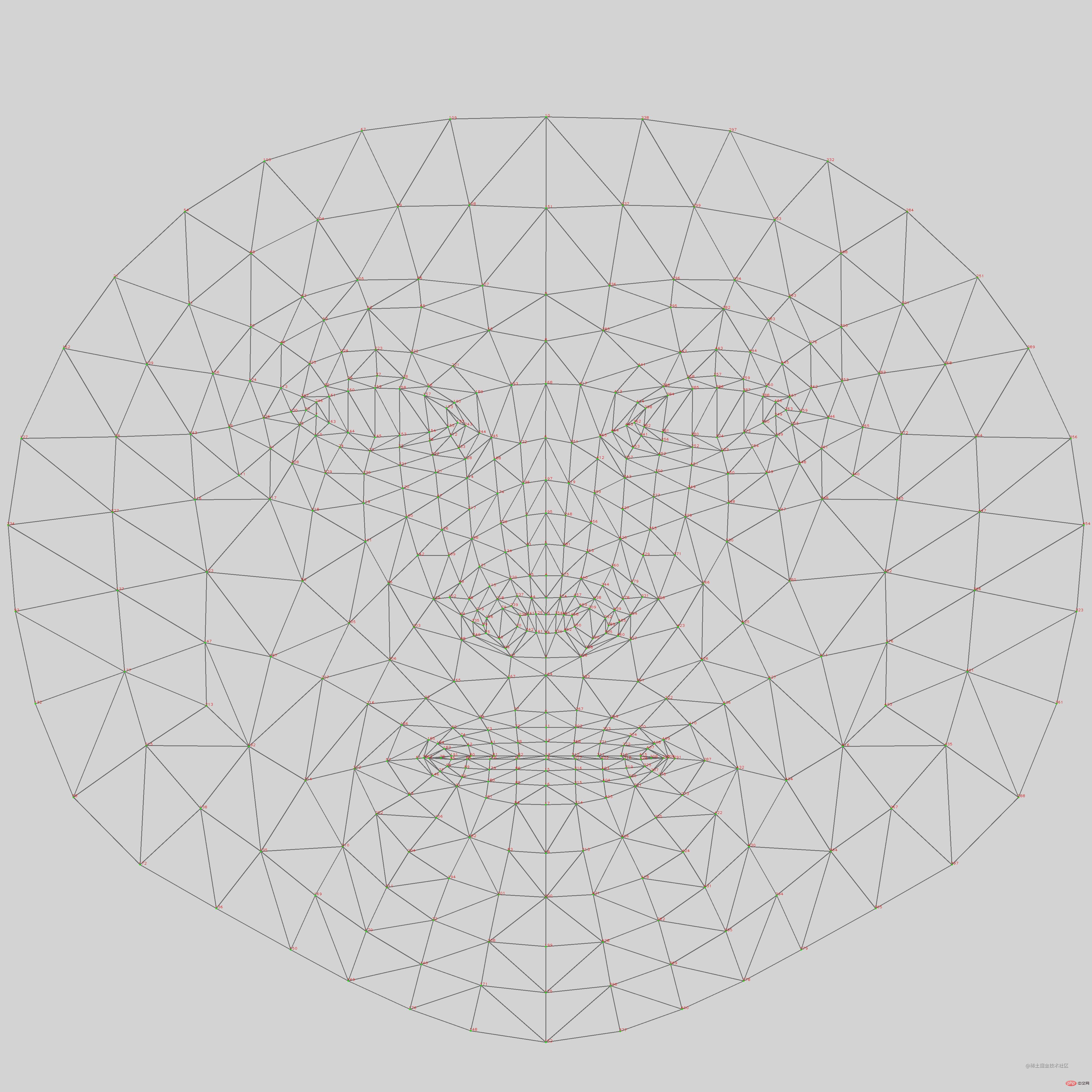
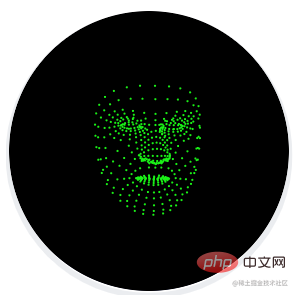
顔特徴点検出モデル、予測486 3D顔特徴点人間の顔のおおよその顔の形状を推測するために使用されます。
- maxFaces
- デフォルトは 1 です。モデルが検出する顔の最大数。返される顔の数は最大値より少ない場合があります (たとえば、入力に顔がない場合)。この値を予想される面の最大数に設定することを強くお勧めします。そうしないと、モデルが不足している面の検索を継続し、パフォーマンスが低下する可能性があります。
- デフォルトは false です。 true に設定すると、目と唇の周囲のランドマーク座標が調整され、虹彩の周囲に追加のランドマークが出力されます。 (目の座標を使用していないため、ここでは
falseを設定できます) solutionPath - バイナリ ファイルとモデル ファイルの場所へのパス。 (モデルを国内のオブジェクト ストレージに置くことを強くお勧めします。最初のロードで時間を大幅に節約できます。サイズは約
10Mです)#<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>async createDetector(){ const model = faceLandmarksDetection.SupportedModels.MediaPipeFaceMesh; const detectorConfig = { maxFaces:1, //检测到的最大面部数量 refineLandmarks:false, //可以完善眼睛和嘴唇周围的地标坐标,并在虹膜周围输出其他地标 runtime: &#39;mediapipe&#39;, solutionPath: &#39;https://cdn.jsdelivr.net/npm/@mediapipe/face_mesh&#39;, //WASM二进制文件和模型文件所在的路径 }; this.detector = await faceLandmarksDetection.createDetector(model, detectorConfig); }</pre><div class="contentsignin">ログイン後にコピー</div></div>
 返される顔リストには、画像内の各顔について検出された顔が含まれます。モデルが顔を検出できない場合、リストは空になります。
顔ごとに、検出された顔の境界ボックスとキーポイントの配列が含まれます。 MediaPipeFaceMesh は 468 個のキーポイントを返します。各キーポイントには、名前のほかに x と y が含まれます。
返される顔リストには、画像内の各顔について検出された顔が含まれます。モデルが顔を検出できない場合、リストは空になります。
顔ごとに、検出された顔の境界ボックスとキーポイントの配列が含まれます。 MediaPipeFaceMesh は 468 個のキーポイントを返します。各キーポイントには、名前のほかに x と y が含まれます。
HTMLVideoElement
、HTMLImageElementオプション。デフォルトは false です。画像データがカメラから取得された場合、結果は水平方向に反転する必要があります。、
水平反転HTMLCanvasElement、Tensor3Dなどのさまざまな形式の画像とビデオを受け入れます。
async renderPrediction() { var video = this.$refs['video']; var canvas = this.$refs['canvas']; var context = canvas.getContext('2d'); context.clearRect(0, 0, canvas.width, canvas.height); const Faces = await this.detector.estimateFaces(video, { flipHorizontal:false, //镜像 }); if (Faces.length > 0) { this.log(`检测到人脸`); } else { this.log(`没有检测到人脸`); } }ログイン後にコピー
 判断方法
判断方法
顔の2つのポイントを見つけます
最初のポイント
額の中心の位置2番目のポイント
あご中心位置<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const place1 = (face.keypoints || []).find((e,i)=>i===10); //额头位置
const place2 = (face.keypoints || []).find((e,i)=>i===152); //下巴位置
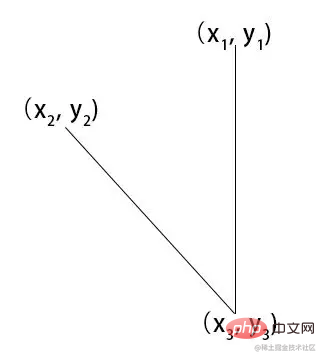
/*
x1,y1
|
|
|
x2,y2 -------|------- x4,y4
x3,y3
*/
const [x1,y1,x2,y2,x3,y3,x4,y4] = [
place1.x,place1.y,
0,place2.y,
place2.x,place2.y,
this.canvas.width, place2.y
];</pre><div class="contentsignin">ログイン後にコピー</div></div> x1,y1,x2,y2,x3 を Canvas.width 額中心位置
顎中心位置 ,y3 で計算します。 ,x4,y4
getAngle({ x: x1, y: y1 }, { x: x2, y: y2 }){
const dot = x1 * x2 + y1 * y2
const det = x1 * y2 - y1 * x2
const angle = Math.atan2(det, dot) / Math.PI * 180
return Math.round(angle + 360) % 360
}
const angle = this.getAngle({
x: x1 - x3,
y: y1 - y3,
}, {
x: x2 - x3,
y: y2 - y3,
});
console.log('角度',angle)
通过获取角度,通过角度的大小来判断左右摆头。
推荐:《web前端开发视频教程》
以上がDouyin の非常に人気のある画像の多肢選択特殊効果は、フロントエンドを使用してすぐに実装できます。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 外国人女性の表現パックの完全なコレクション
Jul 15, 2024 pm 05:48 PM
外国人女性の表現パックの完全なコレクション
Jul 15, 2024 pm 05:48 PM
外国人女性の顔文字は何ですか?最近、外国人女性の顔文字パッケージがインターネット上で非常に人気になっています。ビデオを見ているときに多くの友人がこれに遭遇すると思います。興味があれば、編集者がいくつかの対応する顔文字パッケージを紹介します。外国人女性の表現パックの完全なコレクション
 Bytedance Cutting が SVIP スーパー メンバーシップを開始: 継続的な年間サブスクリプションは 499 元で、さまざまな AI 機能を提供
Jun 28, 2024 am 03:51 AM
Bytedance Cutting が SVIP スーパー メンバーシップを開始: 継続的な年間サブスクリプションは 499 元で、さまざまな AI 機能を提供
Jun 28, 2024 am 03:51 AM
このサイトは6月27日、JianyingはByteDanceの子会社であるFaceMeng Technologyによって開発されたビデオ編集ソフトウェアであり、Douyinプラットフォームに依存しており、基本的にプラットフォームのユーザー向けに短いビデオコンテンツを作成すると報告しました。 Windows、MacOS、その他のオペレーティング システム。 Jianyingは会員システムのアップグレードを正式に発表し、インテリジェント翻訳、インテリジェントハイライト、インテリジェントパッケージング、デジタルヒューマン合成などのさまざまなAIブラックテクノロジーを含む新しいSVIPを開始しました。価格的には、クリッピングSVIPの月額料金は79元、年会費は599元(当サイト注:月額49.9元に相当)、継続月額サブスクリプションは月額59元、継続年間サブスクリプションは、年間499元(月額41.6元に相当)です。さらに、カット担当者は、ユーザーエクスペリエンスを向上させるために、オリジナルのVIPに登録している人は、
 私はあなたを崇拝します、私はあなたを崇拝します、顔文字コレクション
Jul 15, 2024 am 11:25 AM
私はあなたを崇拝します、私はあなたを崇拝します、顔文字コレクション
Jul 15, 2024 am 11:25 AM
「私はあなたを崇拝します、私はあなたを崇拝します」の顔文字にはどのようなものがありますか? 「私はあなたを崇拝します、私はあなたを崇拝します」という表現パックは、オンライン ブロガーの He Diudiu Buchuudi が作成した「兄と弟シリーズ」に由来しており、このシリーズでは、兄が困難に直面した弟を助けます。そして弟はこのセリフを使って表現します。この極度の賞賛と感謝の気持ちが、面白くて敬意を持ったインターネット ミームを形成しました。編集者をフォローして絵文字を楽しみましょう。私はあなたを崇拝します、私はあなたを崇拝します、顔文字コレクション
 私は正直にミームの紹介をやめてほしいとお願いしました。
Jul 17, 2024 am 05:44 AM
私は正直にミームの紹介をやめてほしいとお願いしました。
Jul 17, 2024 am 05:44 AM
正直になって手放すとはどういう意味ですか?インターネットの流行語として、「私は正直で、手放してほしいと懇願しています」は、商品価格の上昇に関する一連のユーモラスな議論から生まれましたが、現在では主に、個人が特定の状況に直面していることを意味する、自虐的または嘲笑的な状況で使用されています。 (プレッシャー、からかいや冗談など)、抵抗したり議論したりできないと感じている場合は、編集者をフォローしてこのミームの紹介を見てみましょう。 「Already Begging to Let It Go」ミームの導入元: 「Already Begging to Let It Go」は「時間厳守の宝物を追加すると正直になる」に由来し、後に「If Liqun go up by」に進化しました。 「2元、正直に言ってください」と「アイス紅茶は1元上がります、正直に言ってください」。ネチズンは「正直に値下げを要求した」と叫び、最終的には「正直に手放してもらいました」に発展し、絵文字パッケージが誕生した。用途:防御を破るときや、どうしようもないとき、あるいは自分自身のためにも使用
 レッドウォームテリアの意味の紹介
Jul 12, 2024 pm 03:39 PM
レッドウォームテリアの意味の紹介
Jul 12, 2024 pm 03:39 PM
赤温度とは何ですか?このレッドウォームミームはeスポーツ界に由来しており、特に元「リーグ・オブ・レジェンド」プロプレイヤーのUziが試合中に緊張したり興奮したりすると顔が赤くなる現象を指しており、インターネット上で興味深い表現となっている。興奮と不安で顔が赤くなる様子を表現するために、以下は編集者に従ってこのミームの詳細な紹介を見てみましょう。インターネットミームとしてのホンウェンミーム「レッドウェン」の意味を紹介 eスポーツ分野の生放送文化、特に「リーグ・オブ・レジェンド」(リーグ・オブ・レジェンド)関連のコミュニティから生まれたインターネットミーム。このミームはもともと、ゲーム内の元プロ選手 Uzi (誇らしげに Jian) の特徴的な現象を説明するために使用されました。 Uzi がプレーしているとき、緊張、集中力、または感情によって顔が極度にバラ色になります。この状態は、観客によって冗談めかしてゲーム内のヒーロー「ランボー」に例えられます。
 彼は紹介が上手なので
Jul 16, 2024 pm 08:59 PM
彼は紹介が上手なので
Jul 16, 2024 pm 08:59 PM
ストーキングが得意だからってどういうこと?多くの友人は、多くの短いビデオのコメント欄でそのようなコメントを見たことがあると思います。それでは、「彼は優れているから」とはどういう意味ですか?まだ知らない人は見に来てください。ミーム「彼は良いから」の起源:ミーム「彼は良いから」はインターネット、特にDouyinなどのショートビデオプラットフォームで人気のあるミームから生まれ、有名なクロストークによるジョークに関連しています俳優郭徳剛。この段落で、郭徳剛は、ユーモアのある方法で何かをしないいくつかの理由を列挙しましたが、それぞれの理由は「彼は良い人だから」で終わり、実際には直接の因果関係はありませんが、無意味です。そして面白い表現。ホットなミーム: たとえば、「それはできません」
 なぜ寮にエアコンがないのですか?
Jul 11, 2024 pm 07:36 PM
なぜ寮にエアコンがないのですか?
Jul 11, 2024 pm 07:36 PM
なぜ寮にエアコンがないのですか?インターネット ミーム「寮のエアコンはどこにありますか?」は、寮にエアコンがないことに対する学生たちのユーモラスな苦情に由来し、誇張と自虐を通して、涼しく快適な環境を求める気持ちを表現しています。暑い夏と現実的な状況のコントラスト。編集者に従ってこのミームの紹介を見てみましょう。寮のエアコンはどこにありますか? ミームの起源: 「寮のエアコンはどこにありますか?」 このミームは、特に比較的基本的な宿泊施設があり、エアコンがない学校の寮をからかうことから来ています。 。これは、居住環境の改善、特に暑い夏の時期のエアコンの必要性を求める学生の要望を反映しています。このミームはインターネット上で拡散しており、暑い時期にエアコンがないことへの不満やイライラをユーモラスに表現するために学生間のコミュニケーションでよく使われている。
 粒度を揃える 茎導入
Jul 16, 2024 pm 12:36 PM
粒度を揃える 茎導入
Jul 16, 2024 pm 12:36 PM
粒度を揃えるとはどういう意味でしょうか? 「粒度を揃える」は映画「年次会議は止まらない!」で初めて登場し、俳優のダペンがインタビューで提案したものです。ミーム「粒度を揃える」の紹介 [粒度を揃える] は標準英語や専門用語ではなく、特定の状況における職場のスラングの一種です。職場スラングの意味は、双方が情報を同期し、共通の理解を形成することです。この映画が言及しているのは、すべての詳細を双方に知らせることです。




