
HTML5 の video タグが再生できない問題の解決策: 1. 動画のスクリーンショットを使用して再生ボタンを作成し、動画の元の位置を占有します; 2. 占有ボタンのクリック イベントを監視します。ボタンをクリックして「video.play()」を使用します; 3. プレースホルダー画像を非表示にして読み込みます。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、DELL G3 コンピューター
html5のvideoタグが再生できない?
IOS-HTML5-Video タグは再生できません
h5 video タグは UIwebview では再生できません。Safari では再生できます。
一部のそれ携帯電話では動作しますが、一部の携帯電話では動作しません。
は video.js と一致しています。互換性パッケージを導入しても構いません。より良いエクスペリエンスを実現したい場合は、
https://videojs.com/
原理を自分で体験したい場合は、記事の最後にあるデモ コードをコピーして実行できます。
従来のHTML に video タグを記述してクリックして再生する方法です
<video src="xxx.mp4" controls poster="url?vframe/jpg/offset/5" preload="load"></video> // ?vframe/jpg/offset/5 这个是七牛接口,取截图用的,5就是第5秒截图
ただし、IOS 10.3.2/3 11.x.x. iPhone 6/6p 7 およびその他のテスト マシンで記述した場合は動作しません。ただし、個人の携帯電話でも機能します。機能する携帯電話もあれば、機能しない携帯電話もあります。
変更後:
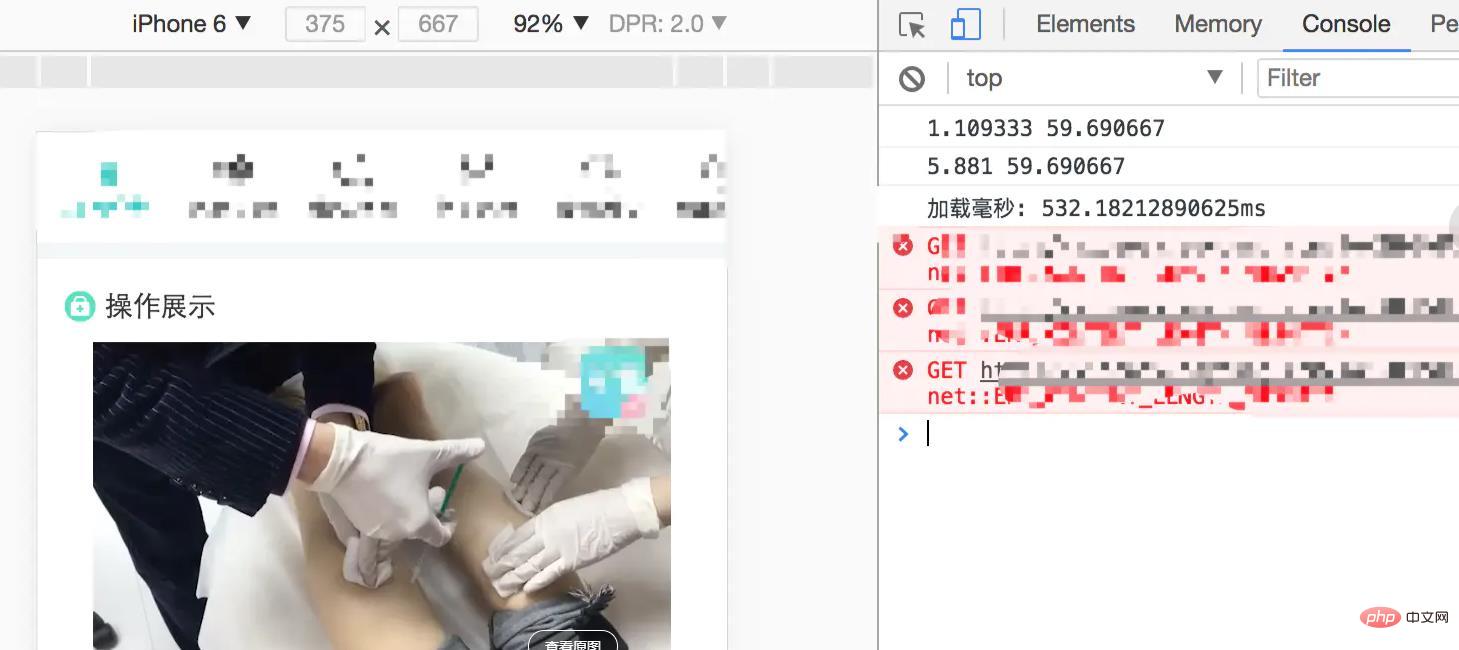
ステップ 1: ビデオのスクリーンショットを使用して、ビデオの元の位置を占める再生ボタンを作成します
ステップ 2:ボタンの占有された Click イベントを監視し、video.play() を使用すると、ビデオがリクエストされて読み込まれたことがわかります。
ステップ 3: ビデオの読み込みに対するプロミスがあり、プレースホルダーを配置します。画像を非表示にして読み込み
#ヒント:
携帯電話やシステムが異なればリクエスト範囲も異なり、通常は 3 つに分けられます。 5 206 件のリクエスト。
console.time("loading milliseconds"); 読み込み時間が表示されますが、これは Charles がキャプチャしたものと基本的に同じです。
携帯電話やシステムによってパフォーマンスも異なります。ワンクリックですぐに戻るものもあれば、戻る前にビデオが完全に読み込まれるまで待つ必要があるものもあります。
ビデオ DOM の属性を使用して、現在読み込まれている量と合計量を取得できます。1 で割るとパーセンテージが得られます。特定の属性については、> https:/ を参照してください。 /developer.mozilla.org/zh-CN/docs/Web/HTML/Element/ video
オンライン アドレス: http://m.soyoung.com/item/detail?type =0&sys=3&item_id=263&cityId=0
デモ コード (便利です。一部の友人はプライベート メッセージを送信し、デモを直接受けたがりました~)
<!DOCTYPE html>
<html data-dpr="1" style="font-size: 55px;">
<head>
<meta charset="utf-8"/><meta http-equiv="x-ua-compatible" content="IE=edge,chrome=1"/>
<title>视频DEMO</title>
</head>
<body style="font-size: 24px;">
<style>
html,body,video{
margin: 0;
padding: 0;
}
.pub-swipe .media {
position: relative;
font-size: 0;
margin-bottom: 0.4rem;
}
.pub-swipe .media img,
.pub-swipe .media video {
display: block;
margin: 0 auto;
width: 100%;
min-height: 4.667rem;
}
.pub-swipe .desc,
.pub-swipe .media img {
margin-bottom: 0.267rem;
}
.pub-swipe .media video {
width: 100%;
height: 4.667rem;
}
.pub-swipe .media img.video-go {
width: 2.707rem;
height: 2.707rem;
min-height: 0;
position: absolute;
left: 50%;
margin-left: -.853rem;
top: 1.3rem;
z-index: 5;
}
.hide {
display: none !important;
}
</style>
<div class="pub-swipe">
<p class="media">
<i class="video-i" data-src="http://videosy.soyoung.com/item-263.MP4">
<img src="/static/imghw/default1.png" data-src="http://videosy.soyoung.com/item-263.MP4?vframe/jpg/offset/5" class="lazy" / alt="html5のvideoタグが再生できない場合はどうすればいいですか?" >
<img class="video-go lazy" src="/static/imghw/default1.png" data-src="https://mstatic.soyoung.com/m/static/img/product/video_go.png" / alt="html5のvideoタグが再生できない場合はどうすればいいですか?" >
</i>
</p>
</div>
<script>
/**
* 视频加载兼容处理
*/
var isIPhone = window.navigator.appVersion.match(/iphone/gi);
var creat_video = function () {
var _video = document.getElementsByClassName('video-i');
if (_video.length > 0) {
for (var i = 0; i < _video.length; i++) {
var _that = _video[i];
_that.addEventListener('click', function (e) {
var _this = e.currentTarget,
_videoUrl = _this.getAttribute('data-src'),
_img = _this.children[0].getAttribute('src'),
_dom = document.createElement('video'),
_autoPlayAllowed = true,
_loading = document.createElement('div'),
_p,
_process = document.createElement('i');
_noSound = document.createElement('em');
if (_this.getAttribute('data-video')) {
var _video = _this.parentNode.querySelectorAll('video');
var _noSound = _this.parentNode.querySelectorAll('.no-sound');
if (_video.length > 0) {
_dom = _video[0];
// if (_dom.ended) {
if (isIPhone) {
//修改Ios11状态不准,视频无法播放的问题
if (_dom.src.indexOf('random') > -1) {
_dom.src = _dom.src.split('random=')[0] + 'random=' + _dom.src.split('random=')[1] + 1;
} else {
_dom.src = _dom.src + '?random=' + Math.floor(Math.random() * (100 - 10 + 1) + 10);
}
}
_noSound[0].classList.remove('hide');
_dom.play();
_this.classList.add('hide');
_dom.classList.remove('hide');
// }
}
return;
}
_this.setAttribute('data-video', '1');
_process.setAttribute('class', 'vjs-process');
_process.innerHTML = '加载中...';
_loading.setAttribute('class', 'vjs-loading-spinner');
_dom.setAttribute('src', _videoUrl);
_dom.setAttribute('controls', 'controls');
_dom.setAttribute('autoPlay', 'false');
// _dom.setAttribute('x5-video-player-type', 'h5');
_this.parentNode.appendChild(_loading);
_this.parentNode.appendChild(_process);
_this.parentNode.classList.add('vjs-waiting');
_noSound.setAttribute('class', 'no-sound');
_noSound.innerHTML = '无声';
// _dom.setAttribute('webkit-playsinline', 'webkit-playsinline');
// _dom.setAttribute('playsinline', 'playsinline');
_dom.setAttribute('poster', _img);
_p = _dom.play();
console.time("加载毫秒");
var _dom_buffered_promise = function () {
var _end = _dom.buffered.end(0);
var _duration = _dom.duration;
var _a = Math.round(_end / _duration * 100);
_process.innerHTML = _a + '%';
console.log(_end + ' ' + _duration)
if (_a < 10) {
setTimeout(_dom_buffered, 200);
} else {
_dom_buffered();
}
};
var _dom_buffered = function () {
_this.parentNode.classList.remove('vjs-waiting');
_this.classList.add('hide');
_process.classList.add('hide');
_this.parentNode.appendChild(_dom);
_this.parentNode.appendChild(_noSound);
_dom.addEventListener('ended', function () {
_dom.classList.add('hide');
_this.classList.remove('hide');
_noSound.classList.add('hide');
});
_dom.currentTime = 0;
console.timeEnd("加载毫秒");
};
if (_p instanceof Promise) {
_p.catch(function (error) {
console.log(error.message);
if (error.name === 'NotAllowedError') {
_autoPlayAllowed = false;
}
}).then(function (e) {
if (_autoPlayAllowed) {
_dom_buffered_promise();
}
});
} else {
//ios8-9拿不到promise需要给个延时处理
setTimeout(function () {
_dom_buffered();
}, 4000);
}
});
}
}
};
new creat_video();
</script>
</body>
</html>
推奨される調査: "HTML5 ビデオ チュートリアル "
以上がhtml5のvideoタグが再生できない場合はどうすればいいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。