
html5 はローカルに保存できます。html5 で導入されたローカル ストレージ メソッドは 2 つあります: 1. localStorage は、Web サイトのデータを長期間保存するために使用されます。保存されたデータには有効期限がなく、保存することができます。手動で削除; 2. sessionStorage、sessionStorage に保存されているデータは、ユーザーがブラウザ ウィンドウを閉じた後に削除されます。

html5 をローカルに保存できますか? ############できる。
#HTML5 の Web ローカル ストレージ
##1.1.1 HTML5 Web ローカル ストレージ (Web ストレージ) とは何ですか? html5web ローカル ストレージは、ユーザーの閲覧データをローカルに保存できます。 Web ローカル ストレージは Cookie よりも安全かつ高速であり、そのデータはサーバーに保存されません。ウェブサイトのパフォーマンスに影響を与えることなく、大量のデータを保存することもできます。
html5 では、localStorage と sessionStorage という 2 つのローカル ストレージ メソッドが導入されています。単一のデータを削除する: localStorage.removeItem(key);すべてのデータを削除する: localStorage.clear();インデックスのキーを取得する: localStorage.key(index) ;注: キーと値のペア -- 通常は文字列として保存されます例: まず、ユーザー名 username を保存する変数を宣言し、トムにとっての価値。この値はクライアントの localStorage に保存されます。
<script>
localStorage.username = '张一';
</script><script>
// localStorage.username = '张一';
console.log(localStorage.username);
</script>
 localStorage.setItem(key:string, value:string) キーのデータ型は文字列 string、値のデータ型は文字列 string です。
localStorage.setItem(key:string, value:string) キーのデータ型は文字列 string、値のデータ型は文字列 string です。
<script>
localStorage.setItem('age','18')
localStorage.setItem('sex','男')
localStorage.setItem('tel','15856567131')
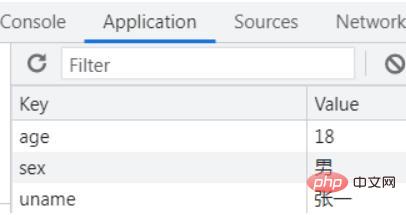
</script>プレビュー:
データの読み取り: localStorage.getItem(key); // localStorage 获取数据
var uname=localStorage.getItem('uname')
console.log(uname);
var age=localStorage.getItem('age')
console.log(age, typeof age);
var tel=localStorage.getItem('tel')
console.log(tel, typeof tel);
<script> localStorage.removeItem('tel'); </script>

<script> localStorage.clear(); </script>
 ##インデックスのキーの取得: localStorage.key(index);
##インデックスのキーの取得: localStorage.key(index);
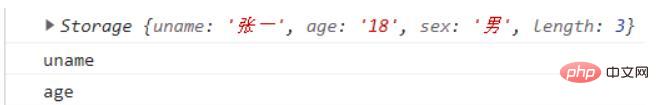
//在控制台中查看localStorage 是否有数据 如果length=0代表无数据 console.log(localStorage); //获取某个索引的key var k0=localStorage.key(0) console.log(k0); var k1=localStorage.key(1) console.log(k1);
プレビュー:

キーと値のペア -- 通常は文字列として保存されます
localStorage で取得した値は文字列なので、「計算」したい場合は Number() を使って文字列を数値に変換してから計算に参加する必要があります。 
<script>
// 向localStorage对象中保存数据
localStorage.setItem('num1',100)
localStorage.setItem('num2',200)
// 读取数据
var num1 = localStorage.getItem('num1')
console.log(num1, typeof num1)
var num2 = localStorage.getItem('num2')
var sum = Number(num1) + Number(num2);
console.log(sum)
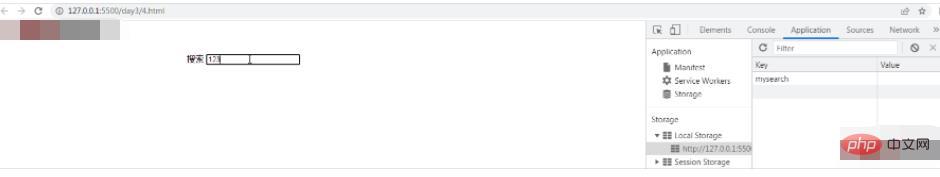
</script>#フォームの入力ボックスに入力された内容は、自動的に localStorage に保存され、ページを更新した後に表示されます。
<div> <label>搜索</label> <input> <br> <h1></h1> </div>
<style>
.box{
width: 500px;
margin:60px auto;
}
</style> <script>
// 表单中输入框中输入的内容自动存入localStorage中,并在刷新页面后显示出来。
//抓取元素
var search =document.getElementById('search')
console.log(search);
var h1=document.getElementById('r')
console.log(h1);
search.onchange=function(){
//向localStorage对象中保存数据
localStorage.setItem('mysearch',this.value)
}
window.onload=function(){
var result=localStorage.getItem('mysearch')
console.log(result);
r.innerHTML=result;
if(localStorage.length>0){
localStorage.removeItem('mysearch')
}
}
</script>预览:

1.1.3 客户端存储数据sessionStorage
sessionStorage存储的数据在用户关闭浏览器窗口后,数据会被删除。
常用的API(和localStorage的api相同)如下所示:
保存数据:sessionStorage.setItem(key,value);
读取数据:sessionStorage.getItem(key);
删除单个数据:sessionStorage.removeItem(key);
删除所有数据:sessionStorage.clear();
获取得到某个索引的key: sessionStorage.key(index);
注意:键/值对 --- 通常以字符串存储
保存数据:sessionStorage.setItem(key,value);
//保存数据
sessionStorage.setItem('username','tom');
sessionStorage.setItem('age',19);
sessionStorage.setItem('sex','男')
sessionStorage.setItem('tel','13866002972')
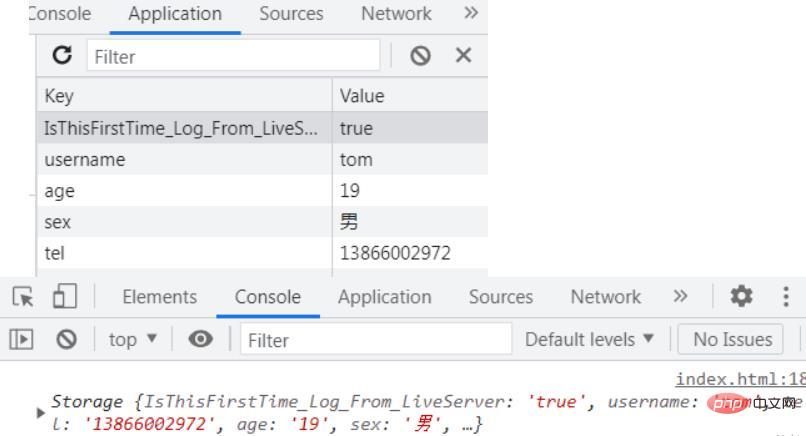
console.log(sessionStorage);预览:

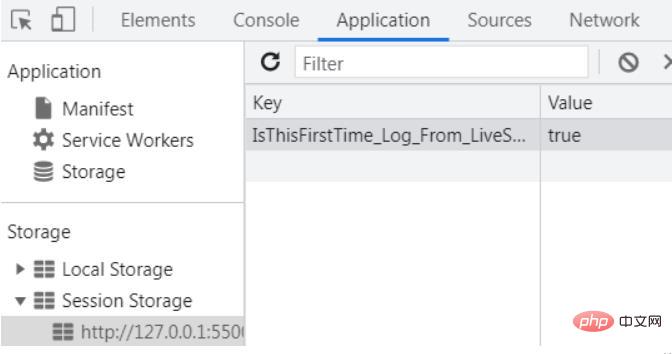
接着,我们关闭浏览器。再次打开浏览器,打开刚刚我们访问的这个文件的地址,查看Application中sessionStorage中,看是否有数据。结果,我们发现sessionStorage中已经没有数据。如下所示:

由此,我们可以看到sessionStorage只是一次性保存数据。当我们关闭浏览器,或者关闭浏览器的一个窗口后,我们的数据会被删除。
读取数据:sessionStorage.getItem(key);
<script>
var username=sessionStorage.getItem('username')
console.log(username);
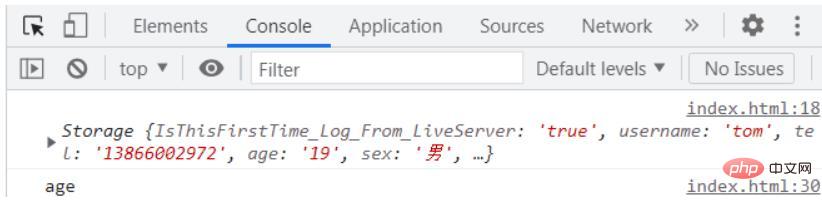
</script>删除单个数据:sessionStorage.removeItem(key);
<script> sessionStorage.removeItem('age'); </script>
删除所有数据:sessionStorage.clear();
<script> sessionStorage.clear(); </script>
获取得到某个索引的key: sessionStorage.key(index);
<script>
var k0=sessionStorage.key(3)
console.log(k0);
</script>预览:

HTML5 可以在文档中使用 MathML 元素,对应的标签是 。
MathML 是数学标记语言,是一种基于XML(标准通用标记语言的子集)的标准,用来在互联网上书写数学符号和公式的置标语言。
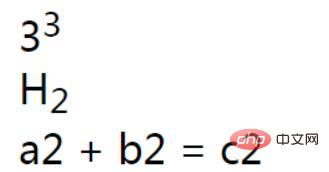
<div> <!-- sup上标标签 --> 3<sup>3</sup> </div> <div> <!-- sub下标标签 --> H<sub>2</sub> </div> <div> <math> <mrow> <msup> <mi>a</mi><mn>2</mn> <mo>+</mo> </msup> <msup> <mi>b</mi><mn>2</mn> <mo>=</mo> </msup> <msup> <mi>c</mi><mn>2</mn> </msup> </mrow> </math> </div>
预览:

关于上标 下标,不推荐这样写。我们正常使用html中的上标sup和下标sub去写。
推荐学习:《HTML5视频教程》
以上がhtml5はローカルに保存できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。