
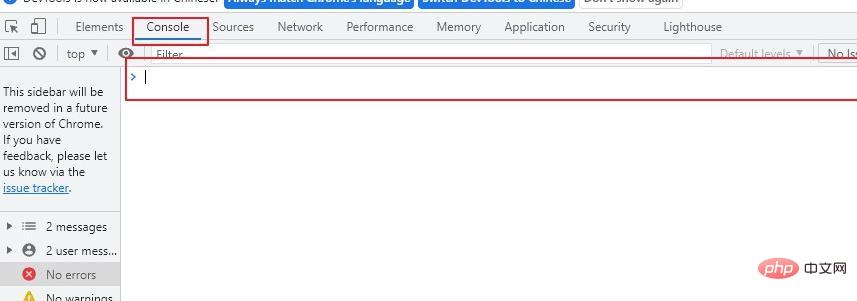
vue の console.log がコンテンツを出力しない問題の解決策: 1. Google ブラウザを開きます; 2. f12 を押して Google によってチェックされたコンソール タブを表示し、タブを情報に切り替えますタブ。

このチュートリアルの動作環境: Windows 10 システム、vue3 バージョン、DELL G3 コンピューター
console.log が記録される理由vue ではコンテンツが出力されませんか? 管理しますか?
#解決策: Vue コードの console.log() は問題を出力できません
在学习Vue的过程中,发现在使用console.log()的时候,在google浏览器检查时并不输出数据,还需要自己 手动在控制台输入自己的数据名称才可以显示!
let person = {
name:'张飒',
sex:'男'
}
Object.defineProperty(person,'age',{
value:18
})
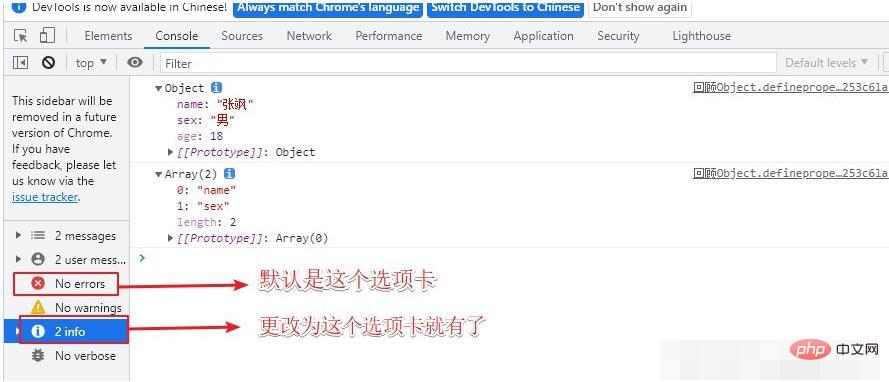
console.log(person)
console.log(Object.keys(person))
其实只是google浏览器默认的选项卡原因,google检查(F12)的console的选项卡是No errors ,只需将选项 卡切换至info选项卡即可解决!

以上がVue の console.log がコンテンツを出力しない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。