vueで同期はできるのでしょうか?
Vue は同期可能です Vue が同期を実現する方法: 1. vue サンプル ファイルを作成します; 2. "data(){return { userInfo: {id: '',username: '',password: '',avatar: '',},}}methods:{getUserInfo: function () {let _this = this;this.axios({...}

#このチュートリアルの動作環境:Windows10 システム、Vue バージョン 3、DELL G3 コンピューター
Vue での同期方法の実装
シナリオ: ログイン機能を実装するときに、リクエストがフォームのユーザー名を通じてバックグラウンドに送信されます。フロントエンドは処理が完了したと考えて実行を続行しますが、バックグラウンド データが送信される前に実行されます。フロントエンドによって取得されたユーザー データは空です
実装: リクエスト メソッドがデータを返すのを待ってから実行を続行し、同期メソッドを実装します
元のコード
data() {
return {
userInfo: {
id: '',
username: '',
password: '',
avatar: '',
},
}}methods:{
getUserInfo: function () {
let _this = this;
this.axios({
url: "http://localhost:8088/verifyLogin",
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
method: "post",
params: {
'userName': _this.form.username }
}).then(function (resp) {
_this.userInfo = resp.data;
console.log('11111111');
})
},
onSubmit(formName) {
let _this = this;
this.getUserInfo();
// 为表单绑定验证功能
this.$refs[formName].validate((valid) => {
if (valid) {
console.log("22222222");
console.log(_this.userInfo);
} else {
}
});
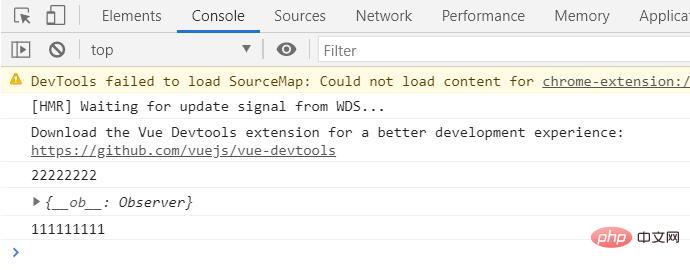
}}コンソール印刷


問題が見つかりました: 1 が 2 面に出力されます。データから値を割り当てた後も空のままです
解決方法: async/await を使用して同期を実現します
data() {
return {
userInfo: {
id: '',
username: '',
password: '',
avatar: '',
},
}}methods:{
async getUserInfo(params) {
let _this = this;
let isSuccess = false;
await this.axios({
url: "http://localhost:8088/verifyLogin",
headers: {
'Content-Type': 'application/json;charset=utf-8'
},
method: "post",
params: {
'userName': _this.form.username }
}).then(function (resp) {
_this.userInfo = resp.data;
console.log("11111111");
isSuccess = true;
});
return isSuccess;
},
onSubmit(formName) {
let _this = this;
this.getUserInfo(_this.form.username).then(function (result) {
if (result) {
// do sth.
// 为表单绑定验证功能
_this.$refs[formName].validate((valid) => {
if (valid) {
console.log("22222222");
console.log(_this.userInfo);
}
} else {
}
});
} else {
// do other sth.
}
})
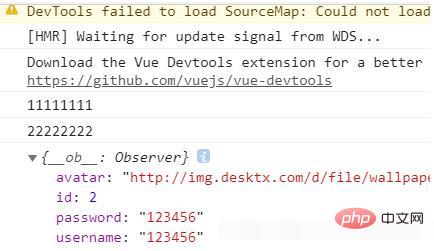
}}変更された結果
推奨学習: " vue ビデオ チュートリアル "
以上がvueで同期はできるのでしょうか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUE関数のパラメーターを渡す方法
Apr 08, 2025 am 07:36 AM
VUE関数のパラメーターを渡す方法
Apr 08, 2025 am 07:36 AM
パラメーターをvue.js関数に渡す2つの主な方法があります。スロットを使用してデータを渡すか、バインドで関数をバインドし、パラメーターを提供します。スロットを使用してパラメーターを渡します。コンポーネント内でアクセスし、関数のパラメーターとして使用されます。バインドバインディングを使用してパラメーターを渡します:vue.jsインスタンスのバインド関数と関数パラメーターを提供します。




