vue が id 属性を取得できない場合はどうすればよいですか?
getElementById が「created()」フック関数で使用されており、Vue のマウントがまだ完了していないため、Vue は id 属性を取得できません。解決策は、「created() {let serachBox = document.getElementById」を変更することです。 ('searchBox');...}" コードを "mounted()" フック関数に移行できます。

このチュートリアルの動作環境: Windows 10 システム、vue3 バージョン、DELL G3 コンピューター
vue の場合はどうすればよいですかid属性を取得できないのですか?
#Vue で getElementById を使用した結果、返される要素は null です?
- まず、プロジェクトでこのような要件を使用して、クライアントの画面サイズに基づいてメイン領域の高さを動的に計算しました。
element.getBoundingClientRect を通じて固定要素のサイズを取得し、次に ## を通じて固定要素のサイズを取得することです。 #document.body.offsetHeight ビュー領域の高さ、そして最終的にメイン領域のサイズが動的に計算されます。
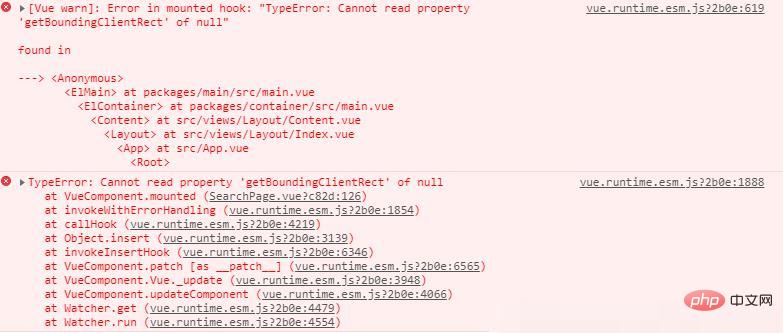
created() で getElementById を使用する アイデアを確認した後、コーディングを開始したので、created に次のコードを書きました。その結果、コンソールはエラーを直接報告しました。エラーは次のとおりでした。
エラーの説明に従って、
searchBox 要素を上向きに出力しました。この時点では、 、コンソールには結果が
要素を上向きに出力しました。この時点では、 、コンソールには結果が
として出力されました。これは少し興味深いです。 mounted() での getElementById の使用
注意深く見てみると、created() フック関数で getElementById を使用していることがわかります。 Vue のマウントが完了していないため、
getElementById を通じて Dom 要素を取得できないため、コンソールには null が出力されます。理由を見つけた後、上記のコードを mounted() フック関数に移行すると、コンソールに正しい結果が表示されました。 問題は見つかりましたが、ページのレンダリング結果はニーズを満たしていませんでした。私たちは方法を見つけ続けなければなりません。 
ビジネス要件を達成するために、Created() が this.$nextTick() と結合されます
最後に、created() が this.$nextTick() と結合されますビジネス要件を達成するため 最終コードは次のとおりです:
//此处省去无关代码
created() {
let serachBox = document.getElementById('searchBox');
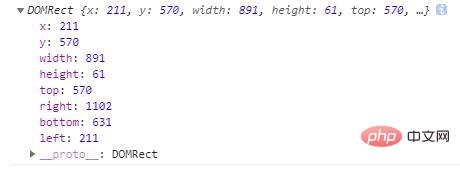
let searchRect = serachBox .getBoundingClientRect();
console.log('rect',searchRect );
let dffsetHeight = document.body.offsetHeight;
this.tHeight = ( dffsetHeight - searchRect .bottom - 100 );},概要
このバグは主に 2 つの側面によって発生します。
#第一に、私は習慣的に作成したフック関数でビジネス ロジックを処理します。- 第二の理由は、ライフサイクルについて十分に慣れていないことです。 Vue を使用していたので、間違えました。混乱しました。
- 推奨学習: 「
vue ビデオ チュートリアル
」
以上がvue が id 属性を取得できない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを< div>をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




