コンピュータ プログラミングで一般的な if ステートメントは、条件判断ステートメントです。 if 文は選択分岐構造であり、厳密に順序に従うのではなく、明確な条件に基づいて実行経路を選択します。実際のプログラミングでは、プログラムの流れに応じて適切な分岐文を選択する必要があります。条件の結果.プログラム; if 文の簡単な構文は、「if (条件式) {//実行するコード;}」です。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
コンピュータ プログラミングで一般的な if ステートメントは、条件判断ステートメントです。
条件判定文
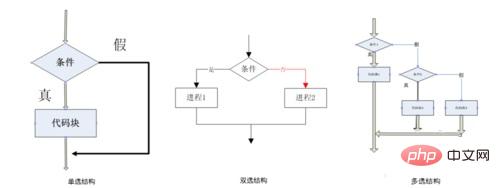
条件判定文は選択分岐構造であり、「実行」ではなく、明確な条件に基づいて実行経路を選択します。実際のプログラミングでは、プログラムの流れに応じて適切な分岐文を選択する必要があり、条件の結果に応じて実行を変えるプログラムです。
 条件判定文は、プログラム開発の過程で頻繁に使用される文形式であり、ほとんどのプログラミングと同様です。 JavaScript の場合 条件判定文もあります。いわゆる条件判定とは、年齢に基づいて異なる内容を表示したり、true または false のブール値に基づいて操作の成功または失敗を判断したりするなど、異なる条件に基づいて異なる操作を実行するプログラムを指します。
条件判定文は、プログラム開発の過程で頻繁に使用される文形式であり、ほとんどのプログラミングと同様です。 JavaScript の場合 条件判定文もあります。いわゆる条件判定とは、年齢に基づいて異なる内容を表示したり、true または false のブール値に基づいて操作の成功または失敗を判断したりするなど、異なる条件に基づいて異なる操作を実行するプログラムを指します。
if 文は JavaScript における最も単純な条件判定文であり、その構文形式は次のとおりです。 #if(条件表达式){
// 要执行的代码;
}
サンプル コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var age = 20;
if(age >= 18){ // 如果 age >= 18 的结果为 true,则执行下面 { } 中的代码
alert("adult");
}
</script>
</body>
</html>if else ステートメント 
if else ステートメントは if ステートメントのアップグレード版で、式が true のときに実行するコードだけでなく、実行するコードも指定できます。式が true でない場合、構文形式は次のとおりです: if(条件表达式){
// 当表达式成立时要执行的代码
}else{
// 当表达式不成立时要执行的代码
}
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if (dayOfWeek > 0 && dayOfWeek < 6) { // 判断:如果当前是星期一到星期五中的一天,则输出“Have a nice day!”,若不是则输出“Have a nice weekend!”
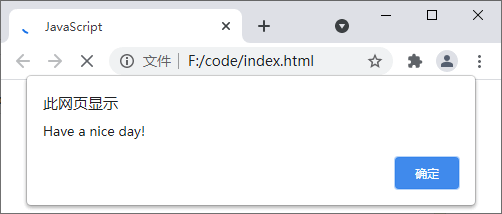
alert("Have a nice day!");
} else {
alert("Have a nice weekend!");
}
</script>
</body>
</html>
if ステートメントと if else ステートメントには両方の条件式が 1 つだけあり、if else if else ステートメントはその条件式です。より高度な形式の if else if else ステートメントでは、複数の A 条件式を定義し、式の結果に従って対応するコードを実行できます。構文形式は次のとおりです: if (条件表达式 1) {
// 条件表达式 1 为真时执行的代码
} else if (条件表达式 2) {
// 条件表达式 2 为真时执行的代码
}
...
else if (条件表达式N) {
// 条件表达式 N 为真时执行的代码
} else {
// 所有条件表达式都为假时要执行的代码
}
サンプルコードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JavaScript</title>
</head>
<body>
<script type="text/javascript">
var now = new Date(); // 获取当前的完整日期
var dayOfWeek = now.getDay(); // 获取一个 0-6 之间的数字,用来表示当前是星期几,0 表示星期日、1 表示星期一、以此类推
if(dayOfWeek == 0) { // 判断当前是星期几
alert("星期日")
} else if(dayOfWeek == 1) {
alert("星期一")
} else if(dayOfWeek == 2) {
alert("星期二")
} else if(dayOfWeek == 3) {
alert("星期三")
} else if(dayOfWeek == 4) {
alert("星期四")
} else if(dayOfWeek == 5) {
alert("星期五")
} else {
alert("星期六")
}
</script>
</body>
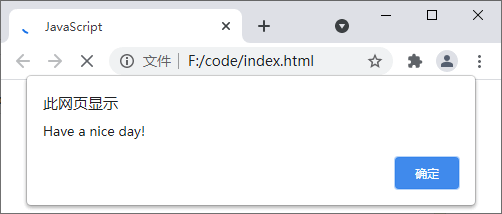
</html>実行結果は次のとおりです。
注意事項
 ネストされた if else を使用する場合、ステートメントが 1 行しかない場合は、条件の曖昧さを避けるために中括弧で囲む必要があります。
ネストされた if else を使用する場合、ステートメントが 1 行しかない場合は、条件の曖昧さを避けるために中括弧で囲む必要があります。
たとえば、次のネストされた if else は誤解を招きやすいです: if(0)
if(1)
console.log(1);
else
console.log(0);
if(0)
if(1)
console.log(1);
else
console.log(0);中括弧を使用すると多くの問題を回避できます:
if(0){
if(1) console.log(1);
}else{
console.log(0);
}[推奨学習:
JavaScript 上級チュートリアル]
以上がコンピュータープログラミングで一般的な if ステートメントは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。