ブラウザで HTTPS デジタル証明書を検証する方法を段階的に説明します。
この記事では、HTTPS に関する関連知識を提供します。主に、ブラウザーが HTTPS のデジタル証明書を検証する方法を紹介します。 、HTTP プロトコルと関連する証明書の概念についても説明していますので、一緒に見ていきましょう。皆様のお役に立てれば幸いです。

この記事で解決される問題は次のとおりです。
- HTTP プロトコルから HTTPS プロトコルに変更するときに証明書が必要なのはなぜですか?
- HTTPS プロトコルはセキュリティをどのように反映していますか (HTTPS プロトコルの原則)?
- HTTPS に必要な証明書を無料で取得する方法と、その証明書をサーバーに展開する方法は何ですか?
- ブラウザはどのように証明書を検証するのでしょうか?
- 証明書には何が含まれますか?
- CA 証明書とゲートウェイ証明書は同じものですか?
無料証明書申請書
無料証明書申請サイト:https://freessl.cn
ドメイン名application を指定し、サーバーに解決します
証明書はドメイン名にバインドされています
証明書デプロイメント スクリプトをサーバーにダウンロードしてデプロイします
HTTPS 原則
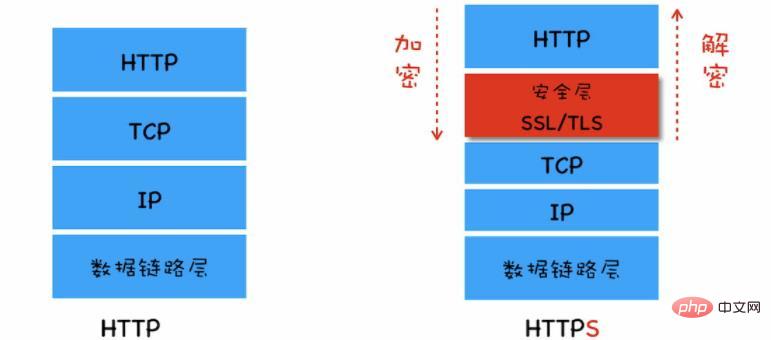
HTTP プロトコル スタック レベルから、TCP と HTTP の間にセキュリティ層を挿入でき、セキュリティ層を通過するすべてのデータが暗号化または復号化されます。 ,

つまり、HTTPS は HTTP になり、セキュリティ層が最初に通信し、セキュリティ層は TCP と通信します。セキュリティ層でデータの暗号化と復号化のプロセスを完了します。
暗号化方式:
- 対称暗号化とは、双方が「同じキー」を使用し、一方が暗号化を行い、もう一方が復号化を行うことを意味します。
- 利点: 高速な暗号化と復号化
- 欠点: 暗号化キーが簡単に公開され、セキュリティが低い
- 非対称暗号化とは、一方の当事者が公開キー暗号化を使用することを意味します。 、相手は秘密鍵を使用して復号化することしかできず、公開鍵と秘密鍵は一意にペアになっています。
- 利点: セキュリティ
- 欠点: 暗号化と復号化が遅い
上記の特性に基づいて、データ送信プロセスでは対称暗号化を使用して、非対称暗号化を使用してキーが容易に公開される問題を解決し、データ伝送効率を確保します。

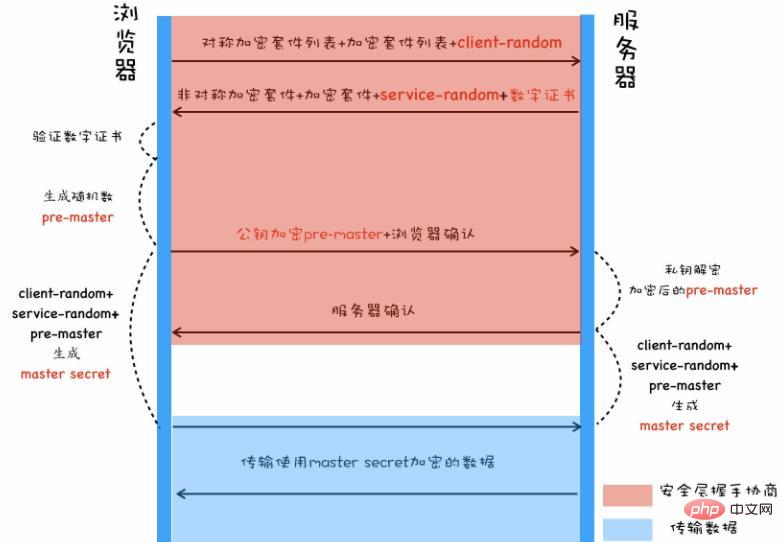
ブラウザが https ハンドシェイク リンクを開始すると、サーバーに「対称暗号スイート リスト」と「非対称暗号スイート リスト」を通知します。および自己生成された「乱数 client-random」をサポートします。
サーバーはリクエストを受信すると、サポートする暗号化方式を選択してブラウザに通知し、「データ番号サービスランダム」と「サーバーのデジタル証明書」および番号を返します。証明書は「CA組織自体のデジタル証明書」です。
ブラウザは、「サーバーデジタル証明書」と「CA組織デジタル証明書」の有効性を検証します。検証に成功すると、乱数「プレマスター」を生成し、「 「サーバーデジタル証明書」 「デジタル証明書」に含まれる「公開キー」は乱数「プレマスター」を暗号化し、確認のためにサービスに送信します。
サーバーは「サーバー電子証明書」の「秘密鍵」を使って復号し、乱数「プレマスター」を取得し、ブラウザが受信したことを応答します。
ブラウザは、前に生成した乱数「client-random」と「pre-master」、およびサーバーから返された「service-random」を組み合わせて、新しいキーを生成します。マスター シークレット」を選択し、新しいキーを使用してサーバーとサーバー間のデータを暗号化します。
質問:
サーバー上の証明書はどこから来たものですか?
CA 組織に適用されるデジタル証明書がサーバー上に展開される場合、通常、CA 組織がサービスに対して発行したデジタル証明書 (一般にゲートウェイ証明書と呼ばれます) に加えて、「CA 組織独自の証明書」も存在します。デジタル証明書」。CA によってサーバーに発行されたデジタル証明書には何が含まれていますか?
CA 組織に証明書を申請する場合は、少なくとも「組織/個人情報」、「証明書の有効期間」、「証明書の公開鍵」、「CA 組織が発行した証明書のデジタル署名」、「CA」を含めてください。サーバーにはサーバー自身の証明書のみが展開されていますが、CA 組織からのデジタル証明書がありません。どうすればよいですか?
サーバー上に CA 組織からのデジタル証明書がない場合、ブラウザはインターネットから自動的にデジタル証明書をダウンロードできますが、最初のインターフェイス/ページへのアクセスに時間がかかったり、失敗したりする可能性があります。
ブラウザによる証明書の検証方法
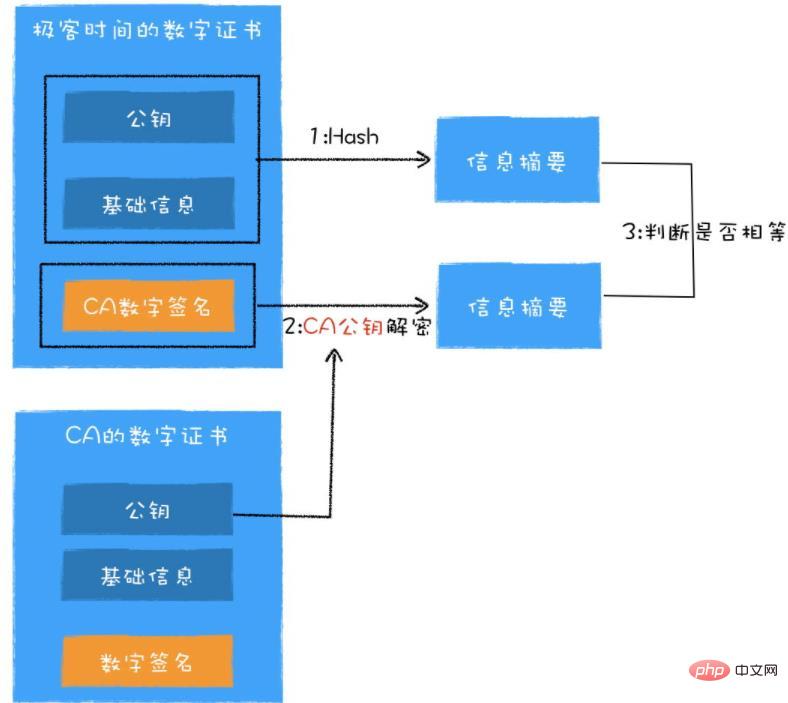
まず、ブラウザは証明書に指定されているハッシュ アルゴリズムを使用して、「組織の平文情報」の情報ダイジェストを計算します。 「
では、CA証明書の公開鍵を使ってデジタル証明書内の「デジタル署名」を復号します。復号されたデータも情報ダイジェストです。
最後に、2 つの概要情報が等しいかどうかを判断します。

CA 証明書自体が偽造されていないことを証明するにはどうすればよいですか?
単純かつ大雑把な解決策は、オペレーティング システムにはすべての CA 組織の証明書が組み込まれており、オペレーティング システムは悪意を持って侵入されていないと想定されます。
妥協案は、CA 組織をルート CA と中間 CA の 2 つのカテゴリに分けることです。通常、中間 CA から証明書を申請し、ルート CA は主に中間 CA による認証に使用されます。中間 CA は、ルート証明書が見つかるまでレベルごとの認証を使用して、ツリー構造を形成して他の中間 CA を認証できます。
証明書には証明書チェーンが存在します。上位組織が何であるかを知ることができます。前の手順と同じアルゴリズムを使用して、上位組織に証明書の信頼性を確認させます。ルート証明書は、業界のブラウザおよびオペレーティング システムのメーカー向けの仕様であるため、タスクが正しく実行されるためには、ルート証明書がオペレーティング システム内で見つかるだけで済みます。
ルート証明書の正当性を確認するにはどうすればよいですか?
ルート証明書は、オペレーティング システムのインストール時に組み込まれます。内蔵のルート証明書は、WebTrust 国際セキュリティ監査によって認定された信頼できる証明書です。
ルート証明書が合法かどうかを確認するには? ブラウザは、ルート証明書がオペレーティング システムに存在するかどうかを確認します。存在しない場合は違法であり、その逆も同様です。
WebTrust は、AICPA (米国公認会計士協会) と CICA (カナダ公認会計士協会) の 2 つの著名な公認会計士協会が共同開発したセキュリティ監査標準であり、主にシステムをレビューします。論理的なセキュリティや機密性など計7項目について、ほぼ厳格な審査と認証が行われた。 WebTrust 国際セキュリティ監査認証を通じてのみ、ルート証明書を主流のオペレーティング システムにプレインストールし、信頼できる認証局にすることができます。
自己署名証明書
自己署名 CA 証明書を使用するには、ユーザーが事前に証明書をユーザーのコンピュータ ファイルに組み込むか、サーバー上に配置する必要があります。
ルート証明書は特別な自己署名証明書です。
##推奨学習: 「HTTP ビデオ チュートリアル 」
以上がブラウザで HTTPS デジタル証明書を検証する方法を段階的に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7465
7465
 15
15
 1376
1376
 52
52
 77
77
 11
11
 18
18
 19
19
 CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSを介してサイズ変更シンボルをカスタマイズし、背景色で均一にする方法は?
Apr 05, 2025 pm 02:30 PM
CSSでサイズ変更シンボルをカスタマイズする方法は、背景色で統一されています。毎日の開発では、調整など、ユーザーインターフェイスの詳細をカスタマイズする必要がある状況に遭遇することがよくあります...
 グラデーションの背景を持つカードとクーポンのレイアウトに対するギャップ効果を達成する方法は?
Apr 05, 2025 am 07:48 AM
グラデーションの背景を持つカードとクーポンのレイアウトに対するギャップ効果を達成する方法は?
Apr 05, 2025 am 07:48 AM
カードクーポンレイアウトのギャップ効果を実現します。カードクーポンレイアウトを設計するとき、特に背景が勾配である場合、カードクーポンにギャップを追加する必要があることがよくあります...
 Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
Webページにローカルにインストールされている「Jingnan Mai Round Body」を正しく表示するにはどうすればよいですか?
Apr 05, 2025 pm 10:33 PM
最近、Webページにローカルにインストールされたフォントファイルを使用して、インターネットから無料のフォントをダウンロードし、システムに正常にインストールしました。今...
 ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
ネガティブマージンが場合によっては効果がないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 10:18 PM
なぜマイナスマージンが場合によっては有効にならないのですか?プログラミング中、CSSの負のマージン(負...
 フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトの下のテキストは省略されていますが、コンテナは開かれていますか?それを解決する方法は?
Apr 05, 2025 pm 11:00 PM
フレックスレイアウトとソリューションの下でのテキストの過度の省略によるコンテナの開口部の問題が使用されます...
 58.com作業ページでリアルタイムアプリケーションと視聴者のデータを取得する方法は?
Apr 05, 2025 am 08:06 AM
58.com作業ページでリアルタイムアプリケーションと視聴者のデータを取得する方法は?
Apr 05, 2025 am 08:06 AM
クロール中に58.com作業ページの動的データを取得するにはどうすればよいですか? Crawlerツールを使用して58.comの作業ページをrawったら、これに遭遇する可能性があります...
 エッジブラウザの特定のDIV要素が表示されないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 08:21 PM
エッジブラウザの特定のDIV要素が表示されないのはなぜですか?この問題を解決する方法は?
Apr 05, 2025 pm 08:21 PM
ユーザーエージェントスタイルシートによって引き起こされるディスプレイの問題を解決する方法は? Edgeブラウザを使用する場合、プロジェクトのDIV要素を表示することはできません。チェックした後、私は投稿しました...
 CSSとFlexBoxを使用して、さまざまな画面サイズで画像とテキストのレスポンシブレイアウトを実装する方法は?
Apr 05, 2025 pm 06:06 PM
CSSとFlexBoxを使用して、さまざまな画面サイズで画像とテキストのレスポンシブレイアウトを実装する方法は?
Apr 05, 2025 pm 06:06 PM
CSSを使用してレスポンシブレイアウトを実装して、Webデザインのさまざまな画面サイズの下でレイアウトの変更を実装する場合、CSS ...




