ES6でreduce()を使用する方法
es6 では、reduce() 関数を使用して、ユーザー指定のコールバック関数を配列内の各要素に対して左から右に順番に実行し、その累積結果を 1 つの戻り値に要約します。構文 " arr .reduce(callback(accumulator, currentValue[,index[, array]])[,initialValue])"。 reduce() 関数は元の配列を変更しません。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
es6reduce() の概要
arr.reduce(callback(accumulator, currentValue[, index[, array]])[, initialValue])
最初のパラメータ: コールバック関数
配列内の各値を実行します(2 番目のパラメータinitialValueが指定されていない場合、(例外を除く)
アキュムレータ: アキュムレータ累積コールバックの戻り値; これは、コールバックが最後に呼び出されたときに返された累積値、または、initialValue (以下を参照) )。
currentValue: 配列内で処理されている要素。
currentIndex オプション: 配列内で処理されている現在の要素のインデックス。 initialValue が指定されている場合、開始インデックス番号は 0 であり、それ以外の場合はインデックス 1 から始まります。
- #配列オプション:reduce() の呼び出しに使用される元の配列
#コールバック関数を初めて呼び出すときの最初のパラメータの値として。初期値が指定されていない場合は、配列の最初の要素が使用されます。注: 初期値のない空の配列に対してreduceを呼び出すと、エラーが発生します。
これは少し混乱するように思えるかもしれませんが、実際には 2 つの状況があります: 1 つは 2 番目のパラメーターの初期値が指定されている場合、もう 1 つは初期値が指定されていない場合です。
これは、reduce の基本的な使用法です。reducer には 2 つのパラメータがあります。最初のパラメータ param1 は、最後の Reducer 実行の結果です。リデューサを初めて実行する場合、param1 のデフォルト値は配列の最初の要素の値です。 reduce メソッドは、for ループと同様に、配列内の各要素をループします。そして、現在の値をパラメータ 2 としてループに渡します。 配列を走査した後、reduce は最後のレデューサーによって計算された結果を返します。 詳細な例を見てみましょう。
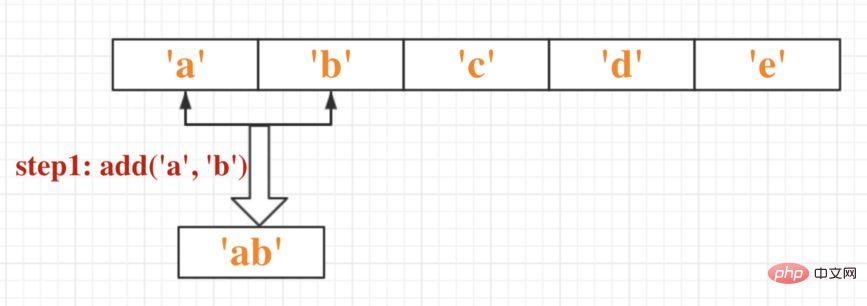
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add)次に、上記のコードがどのように実行されるかを見てみましょう。 を使用する方法)
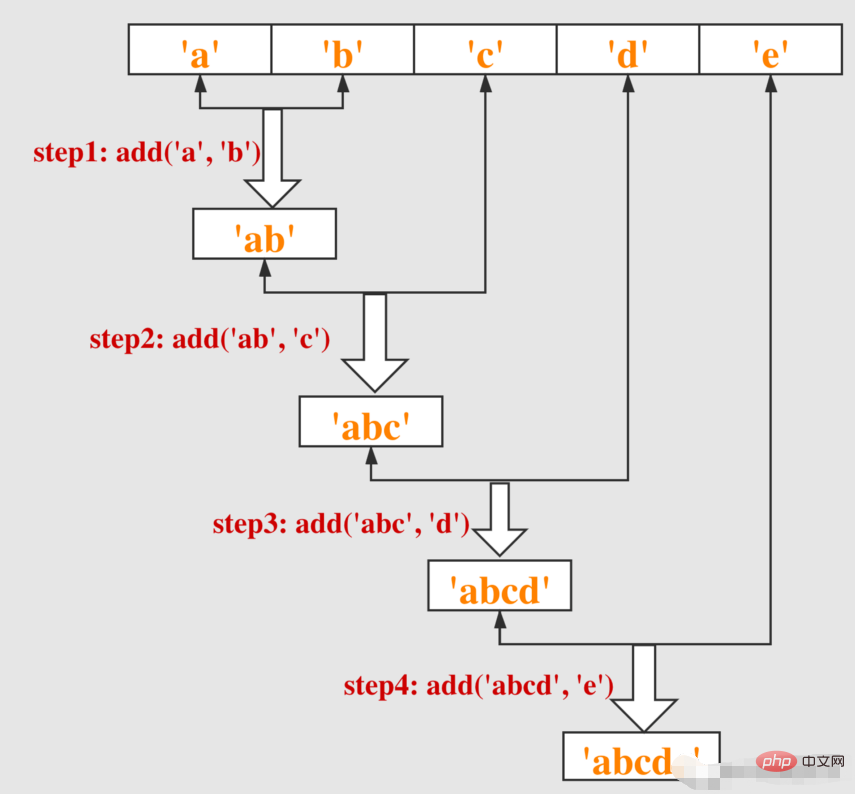
最初の計算の後、結果「ab」が得られます。この結果はキャッシュされ、次の加算計算で param1 として使用されます。同時に、配列の 3 番目のパラメーター 'c' が add の param2 として使用されます。 
同様に、reduce は追加する引数として 'abc' と 'd' を実行し、配列内の要素を反復処理し続けます。 を使用する方法)
最後に、配列内の最後の要素を走査した後、計算結果を返します。 を使用する方法)
結果は「abcde」になります。 
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, 's')这一次,我们第一次调用reducer时将's'作为param1,然后从第一个元素开始依次遍历数组。
を使用する方法)
所以我们可以使用这个语法来重写我们的第一个代码片段。
var arr = ['a', 'b', 'c', 'd', 'e'];
function add(x, y) {
return x + y;
}
arr.reduce(add, '')接下来,我们将进入实际编程章节,体验reduce的强大威力。
1、累加和累积乘法
如果我们想得到数组中所有元素的总和,你会怎么做?
一般来说,你可能会这样写:
function accumulation(arr) {
let sum = 0;
for (let i = 0; i < arr.length; i++) {
sum = sum + arr[i];
}
return sum;
}当然,你可能还有其他的写法,但是只要使用for循环,代码就会显得多余。
那我们看看上面的累加函数是做什么的:
- 将初始总和设置为零
- 取出数组中的第一个元素并求和
- 在 sum 中缓存上一步的结果
- 依次取出数组中的其他元素,进行上述操作
- 返回最终结果
我们可以看到,当我们用文字描述上述步骤时,很明显它符合reduce的使用。所以我们可以使用reduce来重写上面的代码:
function accumulation(arr) {
function reducer(x, y) {
return x + y
}
return arr.reduce(reducer, 0);
}如果你习惯使用箭头函数,上面的代码看起来会更简洁:
function accumulation(arr) {
return arr.reduce((x, y) => x + y, 0);
}一行代码搞定!
を使用する方法)
当然,累积乘法和累加是完全一样的:
function multiplication(arr) {
return arr.reduce((x, y) => x * y, 1);
}很多时候,我们在求和的时候需要加上一个权重,这样更能体现reduce的优雅。
const scores = [
{ score: 90, subject: "HTML", weight: 0.2 },
{ score: 95, subject: "CSS", weight: 0.3 },
{ score: 85, subject: "JavaScript", weight: 0.5 }
];
const result = scores.reduce((x, y) => x + y.score * y.weight, 0); // 892、获取一个数组的最大值和最小值
如果要获取数组的最大值和最小值,可以这样写:
function max(arr){
let max = arr[0];
for (let ele of arr) {
if(ele > max) {
max = ele;
}
}
return max;
}这和以前一样,如果我们使用reduce,我们可以在一行代码中完成。
let arr = [3.24, 2.78, 999]; arr.reduce((x, y) => Math.max(x, y)); arr.reduce((x, y) => Math.min(x, y));
を使用する方法)
3、计算数组中元素出现的频率
我们经常需要统计数组中每个元素出现的次数。reduce 方法可以帮助我们实现这一点。
function countFrequency(arr) {
return arr.reduce(function(result, ele){
// Judge whether this element has been counted before
if (result.get(ele) != undefined) {
/**
* If this element has been counted before,
* increase the frequency of its occurrence by 1
*/
result.set(ele, result.get(ele) + 1)
} else {
/**
* If this element has not been counted before,
* set the frequency of its occurrence to 1
*/
result.set(ele, 1);
}
return result;
}, new Map());
}注意,我们使用map对象而不是对象来存储统计后的频率,因为数组中的元素可能是对象类型,而对象的key只能是字符串或符号类型。
这里有两个例子:
を使用する方法)
を使用する方法)
同样,如果要统计字符串中每个字符出现的频率,可以先将字符串转换为字符数组,然后按照上面的方法。
let str = 'helloworld';
str.split('').reduce((result, currentChar) => {
result[currentChar] ? result[currentChar] ++ : result[currentChar] = 1;
return result;
}, {})を使用する方法)
因为字符类型可以用作对象的键,所以我们这里不使用 Map。
4、多个数组的展平
function Flat(arr = []) {
return arr.reduce((t, v) => t.concat(Array.isArray(v) ? Flat(v) : v), [])
}を使用する方法)
通过reduce依次访问数组中的每个元素。如果我们发现元素还是一个数组,就递归调用 flat 方法。
【相关推荐:javascript视频教程、web前端】
以上がES6でreduce()を使用する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7773
7773
 15
15
 1644
1644
 14
14
 1399
1399
 52
52
 1296
1296
 25
25
 1234
1234
 29
29
 非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期は es6 または es7 用ですか?
Jan 29, 2023 pm 05:36 PM
非同期はes7です。 async と await は ES7 に新しく追加されたもので、非同期操作のソリューションです。async/await は co モジュールとジェネレーター関数の糖衣構文と言え、より明確なセマンティクスで JS 非同期コードを解決します。名前が示すように、async は「非同期」を意味します。async は関数が非同期であることを宣言するために使用されます。async と await の間には厳密な規則があります。両方を互いに分離することはできず、await は async 関数内でのみ記述できます。
 ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 で配列を反転する方法
Oct 26, 2022 pm 06:19 PM
ES6 では、配列オブジェクトの reverse() メソッドを使用して、配列の反転を実現できます。このメソッドは、配列内の要素の順序を逆にして、最後の要素を最初に、最初の要素を最後に配置するために使用されます。構文「array」 。逆行する()"。 reverse() メソッドは元の配列を変更します。変更したくない場合は、拡張演算子 "..." とともに使用する必要があり、構文は "[...array].reverse() 」。
 ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ミニ プログラムで es6 を es5 に変換する必要があるのはなぜですか?
Nov 21, 2022 pm 06:15 PM
ブラウザの互換性のため。 ES6 は JS の新しい仕様として、多くの新しい構文と API を追加していますが、最新のブラウザーは ES6 の新機能を高度にサポートしていないため、ES6 コードを ES5 コードに変換する必要があります。 WeChat Web 開発者ツールでは、デフォルトで babel が使用され、開発者の ES6 構文コードを 3 つの端末すべてで適切にサポートされる ES5 コードに変換し、開発者がさまざまな環境によって引き起こされる開発上の問題を解決できるようにします。プロジェクト内でのみ設定して確認するだけです。 「ES6~ES5」オプション。
 es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 および es6 で配列重複排除を実装する方法
Jan 16, 2023 pm 05:09 PM
es5 では、for ステートメントと IndexOf() 関数を使用して配列の重複排除を実現できます。構文 "for(i=0;i<配列長;i++){a=newArr.indexOf(arr[i]);if( a== -1){...}}」。 es6 では、スプレッド演算子 Array.from() および Set を使用して重複を削除できます。まず配列を Set オブジェクトに変換して重複を削除してから、スプレッド演算子または Array.from() 関数を使用する必要があります。 Set オブジェクトを配列に変換してグループ化するだけです。
 es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
es6 の 2 つの配列で異なる項目を見つける方法
Nov 01, 2022 pm 06:07 PM
手順: 1. 構文 "newA=new Set(a); newB=new Set(b);" を使用して、2 つの配列をそれぞれセット型に変換します; 2. has() と filter() を使用して差分セットを検索します、構文 " new Set([...newA].filter(x =>!newB.has(x)))" では、差分セット要素がセット コレクションに含まれて返されます。 3. 配列を使用します。 from セットを配列に変換するタイプ、構文は「Array.from(collection)」です。
 es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 の一時的なデッドゾーンとは何を意味しますか?
Jan 03, 2023 pm 03:56 PM
es6 では、一時的なデッド ゾーンは構文エラーであり、ブロックを閉じたスコープにする let および const コマンドを指します。コード ブロック内では、let/const コマンドを使用して変数が宣言される前に、変数は使用できず、変数が宣言される前は変数の「デッド ゾーン」に属します。これは構文上「一時デッド ゾーン」と呼ばれます。 ES6 では、一時的なデッド ゾーンや let ステートメントや const ステートメントでは変数のプロモーションが発生しないことを規定しています。これは主に実行時エラーを減らし、変数が宣言される前に使用されて予期しない動作が発生するのを防ぐためです。
 es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
es6 構文が必要ですか?
Oct 21, 2022 pm 04:09 PM
いいえ、require は CommonJS 仕様のモジュール構文であり、es6 仕様のモジュール構文は import です。 require は実行時にロードされ、import はコンパイル時にロードされます。require はコード内のどこにでも記述できます。import はファイルの先頭にのみ記述でき、条件文や関数スコープでは使用できません。モジュール属性は導入されるだけです。 require を実行した場合、そのためパフォーマンスは比較的低くなりますが、インポート コンパイル中に導入されたモジュールのプロパティのパフォーマンスはわずかに高くなります。
 es6 の配列にある項目の数を確認する方法
Jan 18, 2023 pm 07:22 PM
es6 の配列にある項目の数を確認する方法
Jan 18, 2023 pm 07:22 PM
ES6 では、配列オブジェクトの length 属性を使用して、配列内にある項目の数を決定する、つまり、配列内の要素の数を取得できます。この属性は、配列内の要素の数を返すことができます。 "array.length" ステートメントを使用すると、配列オブジェクトの要素の数を表す値、つまり長さの値が返されます。




