ノード内のストリームの詳細な分析
ストリームとは何ですか?流れをどう理解するか?次の記事では、Nodejs のストリームについて詳しく説明します。お役に立てば幸いです。

stream は、EventEmitter を継承する抽象データ インターフェイスです。データを送受信できます。その本質は、以下に示すようにデータをフローさせることです。  ##Stream は Node 独自の概念ではなく、オペレーティング システムの最も基本的な操作方法です。Linux では | Stream ですが、Node レベルでカプセル化され、対応する API
##Stream は Node 独自の概念ではなく、オペレーティング システムの最も基本的な操作方法です。Linux では | Stream ですが、Node レベルでカプセル化され、対応する API
##なぜ少しずつ行う必要があるのでしょうか?
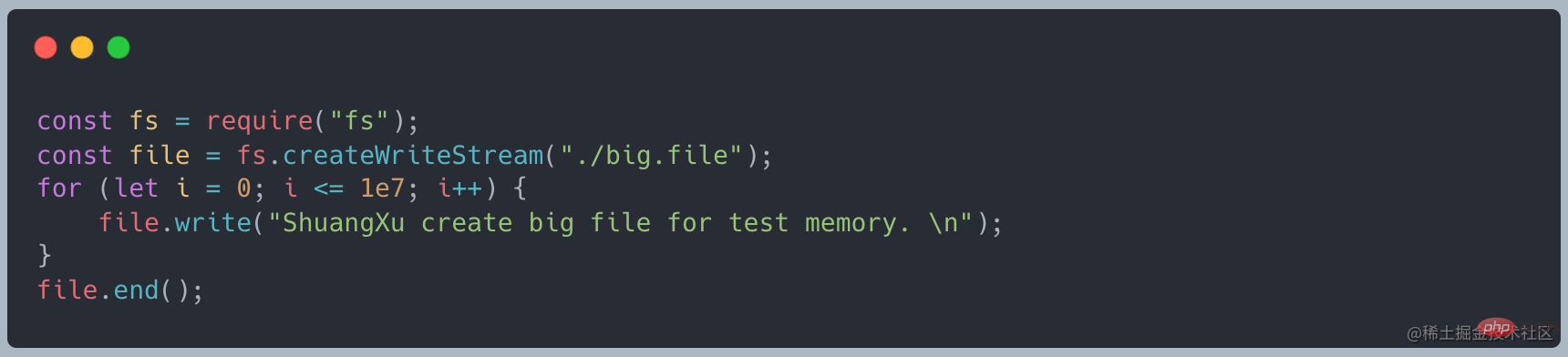
まず、次のコードを使用して、約 400 MB のファイルを作成します [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル
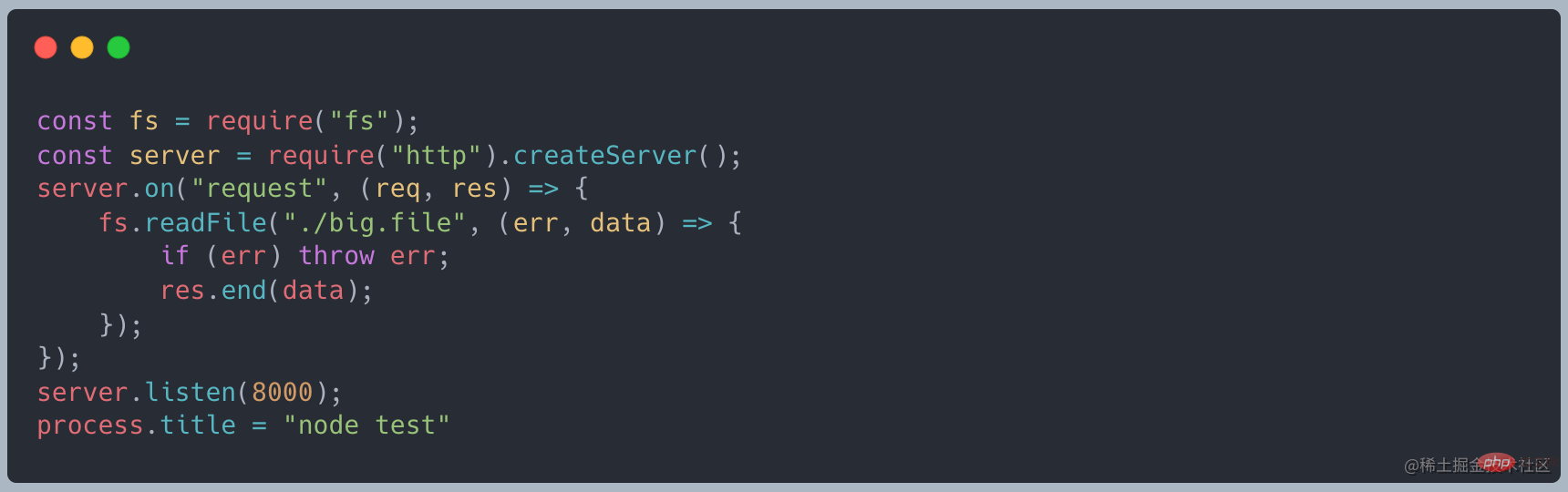
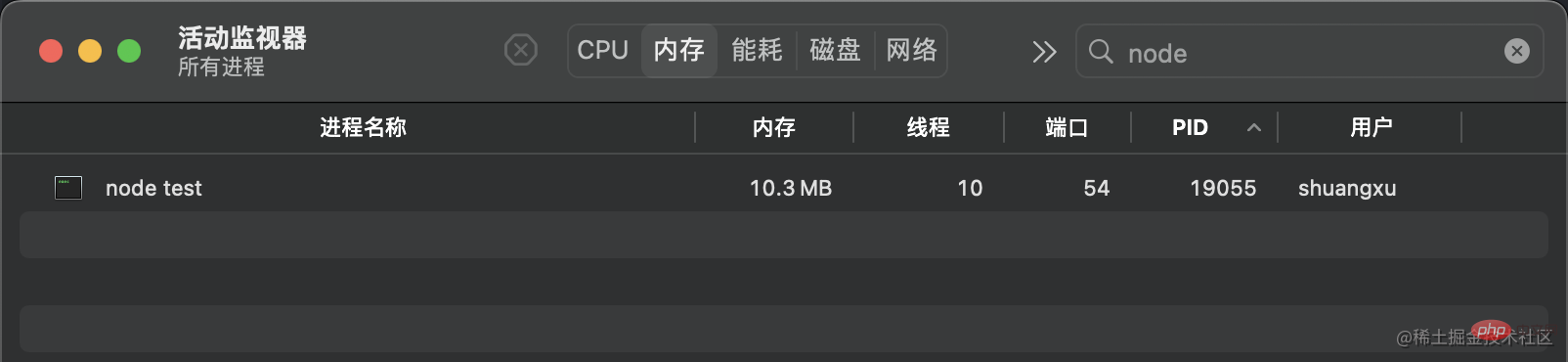
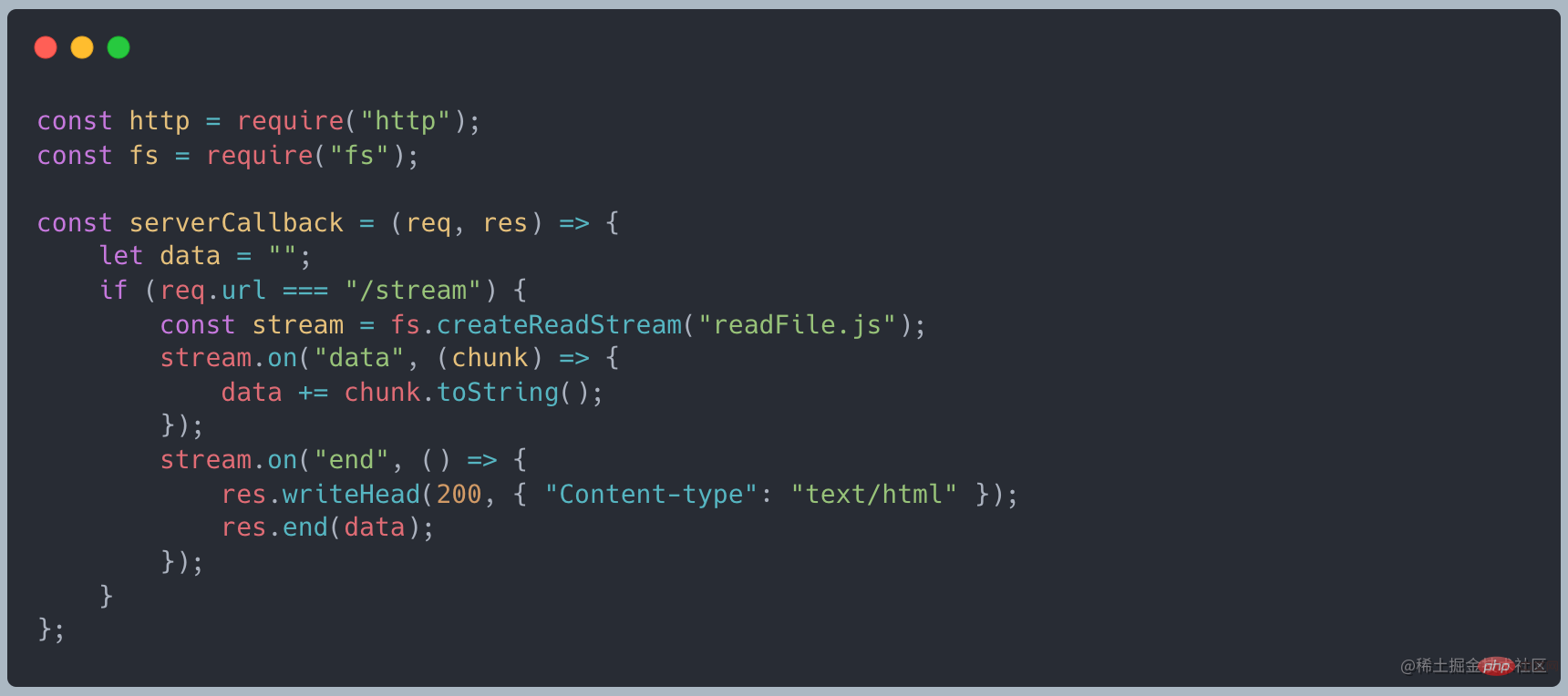
] # #readFile を使用して読み取ると、次のコードが表示されます

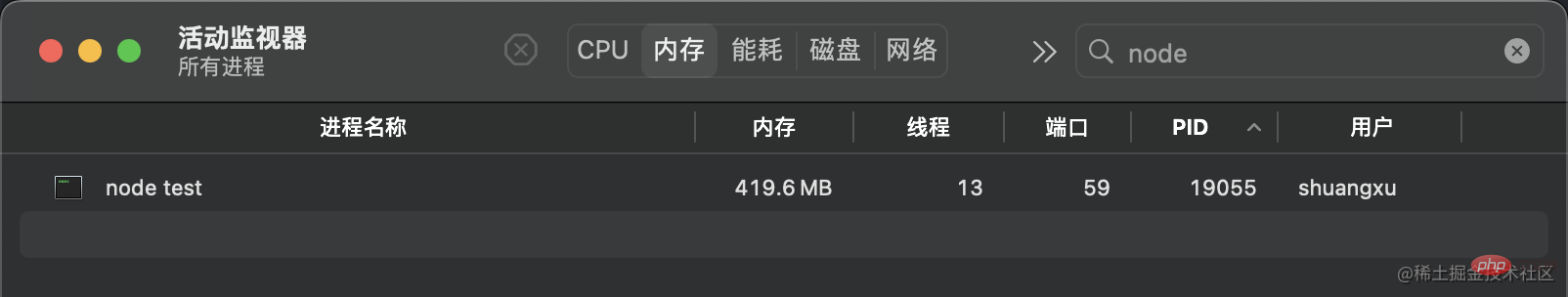
curl http://127.0.0.1:8000 リクエストを行うと、メモリは約 420MB になり、作成したファイルとほぼ同じサイズになります
リクエストを行うと、メモリは約 420MB になり、作成したファイルとほぼ同じサイズになります



- 要約すると、大きなファイルを一度に読み取るとメモリとインターネットが消費されます。耐えられないほどです。
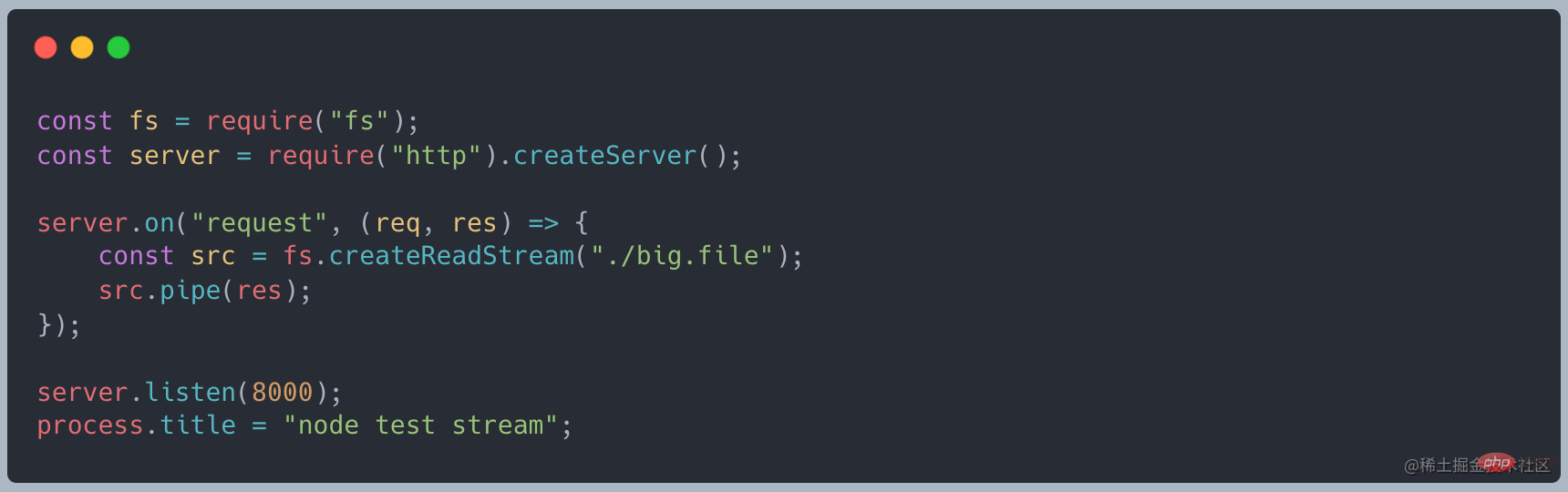
ファイルを読み込むと、読み込み完了後にデータを出力することができます。監視データを実装します。まず、読み込みデータをストリーミング読み込みに変更し、on("data", ()⇒{})でデータを受信し、最後に
on("end", ()⇒{ } )最終結果

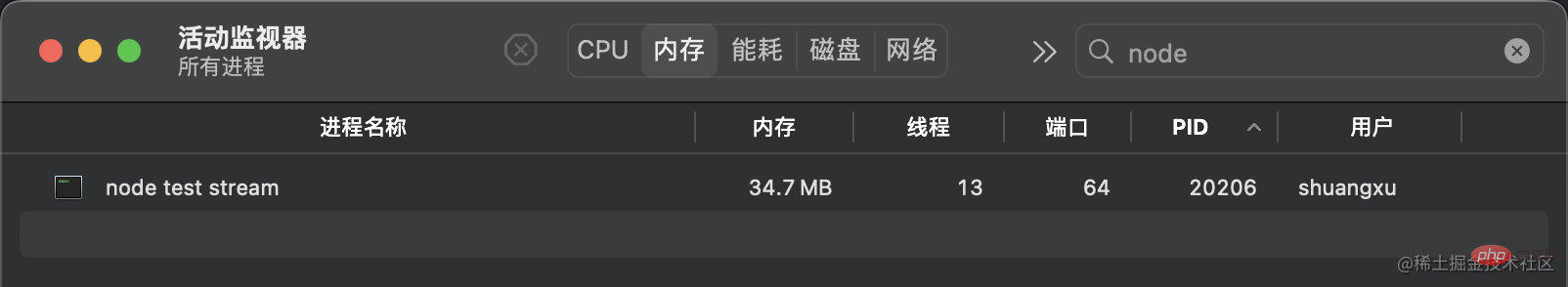
データが転送されると、データ イベントがトリガーされ、処理のためにこのデータを受信し、最後にすべてのデータが転送されるまで待機します。 . 終了イベントをトリガーします。 データ フロー プロセス
 データの出所 - ソース
データの出所 - ソース
#http リクエスト、インターフェイスからのデータリクエスト
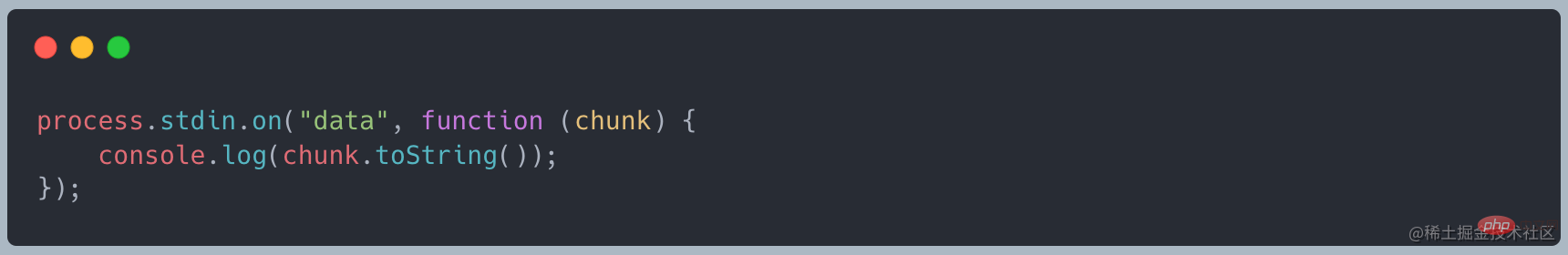
コンソール コンソール、標準入力 stdin
-
 #file ファイルで、上記の例のようなファイルの内容を読み取ります。
#file ファイルで、上記の例のようなファイルの内容を読み取ります。 -
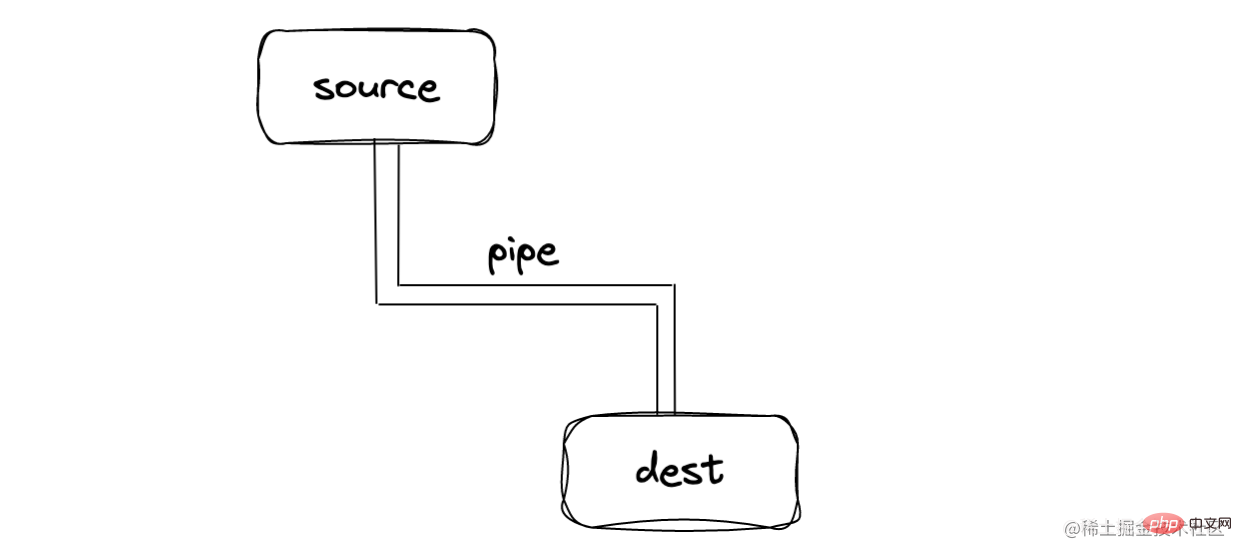
接続されたパイプ - パイプ
source と dest に接続されたパイプ Pipe があります。基本的な構文は source.pipe(dest)
source.pipe(dest) - です。Source と dest はパイプを介して接続されており、データがそこから流れることができます。ソースから宛先へ #上記のコードのようにデータ/終了イベントを手動で監視する必要はありません。
??? フロー データとは正確には何ですか?コード内のチャンクとは何ですか?
どこへ行くか - dest
#
http リクエスト、インターフェース内のレスポンス request

file ファイル、write file

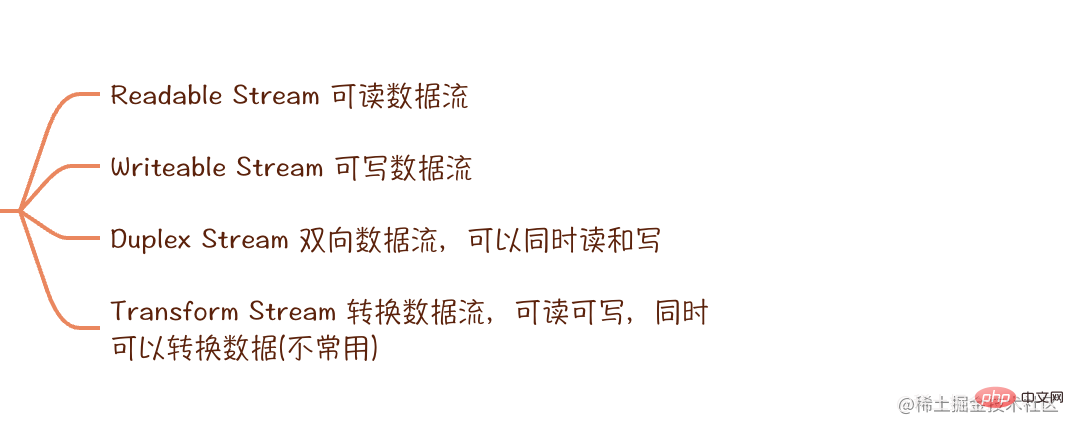
ストリームの種類

##読み取り可能なストリーム読み取り可能なストリーム
読み取り可能なストリームは、データを提供するソースの抽象化です。すべての読み取り可能なストリームは、ストリームによって定義されたインターフェイスを実装します。読み取り可能なクラス  #? ファイルの読み取りストリームの作成
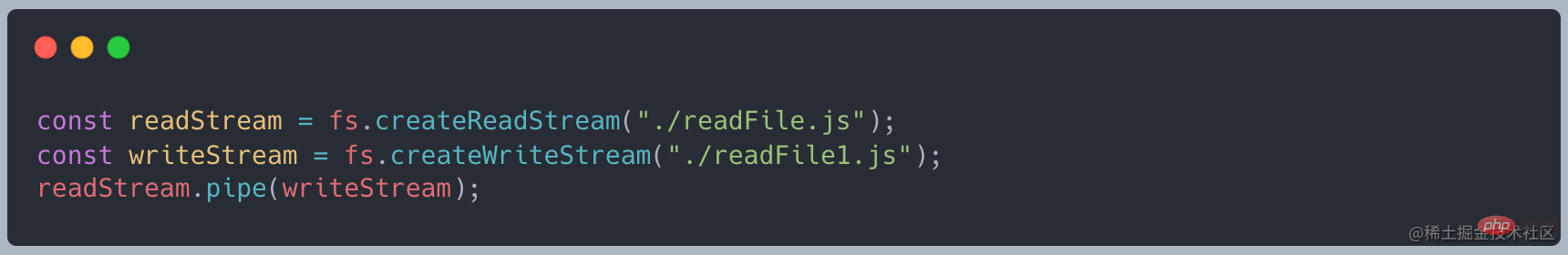
#? ファイルの読み取りストリームの作成
fs.createReadStream Readable オブジェクトの作成

Readable には 2 つのモードがありますストリーム、
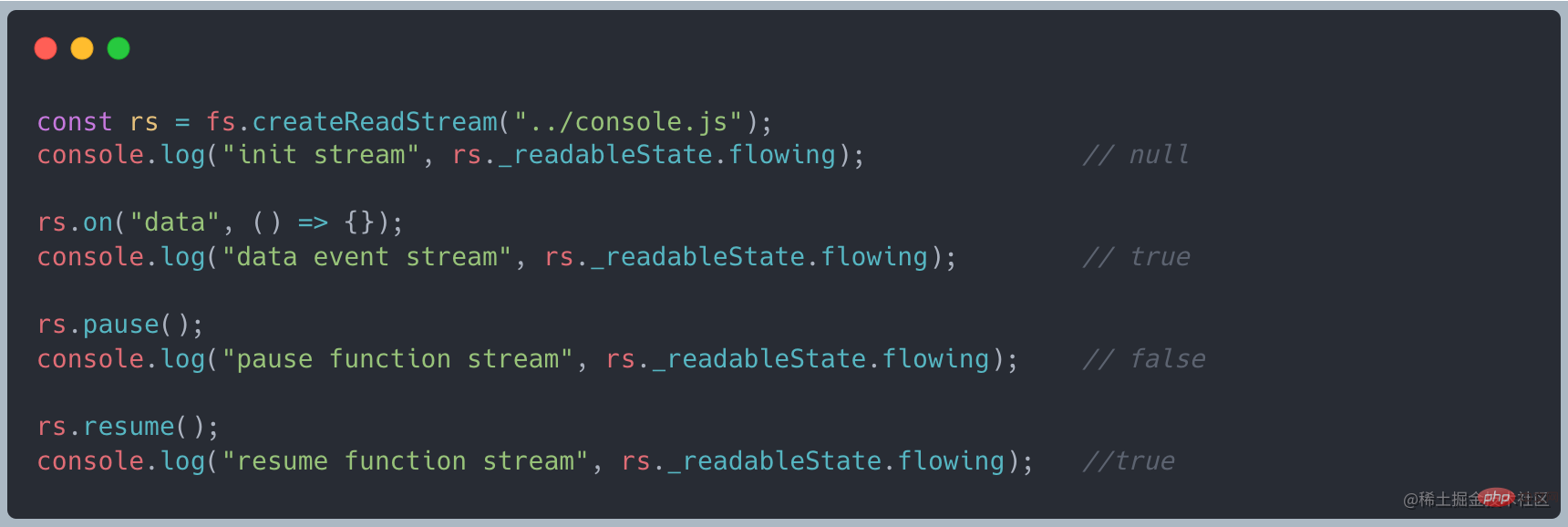
flowing modeおよび pause mode は、チャンク データのフロー モードを決定します: 自動フローと手動フロー FlowReadableStream には _readableState 属性があります。フロー モードを決定するフロー属性があり、3 つの状態値があります:
ture: フロー モードとして表現されます- false: 一時停止モードとして表現されます
- null: 初期状態
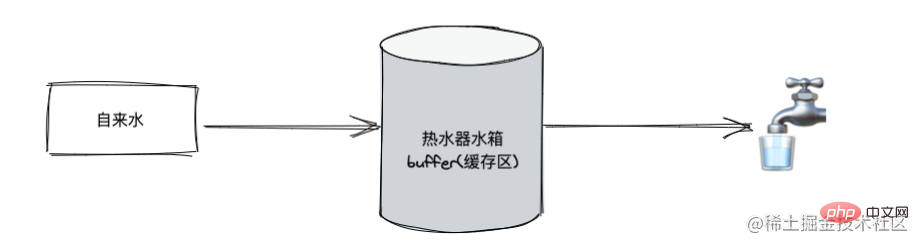
 給湯器モデルを使用して、データ フローをシミュレートできます。給湯器のタンク(バッファキャッシュ領域)にはお湯(必要なデータ)が蓄えられており、蛇口を開くと給水タンクからはお湯が流れ続け、給水タンクには水道水が流れ続けます。フローモード。蛇口を閉めると水タンクへの水の流入が止まり、蛇口からの出水も一時停止する「一時停止モード」です。
給湯器モデルを使用して、データ フローをシミュレートできます。給湯器のタンク(バッファキャッシュ領域)にはお湯(必要なデータ)が蓄えられており、蛇口を開くと給水タンクからはお湯が流れ続け、給水タンクには水道水が流れ続けます。フローモード。蛇口を閉めると水タンクへの水の流入が止まり、蛇口からの出水も一時停止する「一時停止モード」です。
データは最下層から自動的に読み取られ、フロー現象を形成し、イベントを通じてアプリケーションに提供されます。
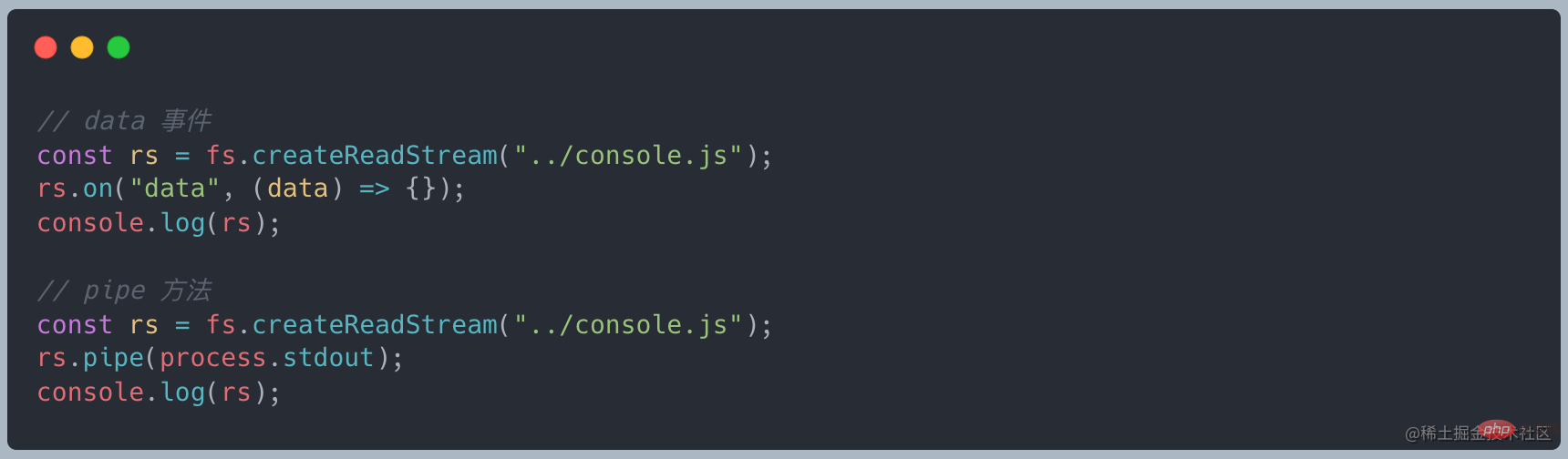
- データ イベントをリッスンすることでこのモードに入ることができます。
- データ イベントが追加されると、書き込み可能なストリームにデータがあると、データがイベントにプッシュされます。データ ブロックを消費するには、処理されないとデータが失われます
- ストリームの呼び出し、メソッドの再開
-

データは内部バッファに蓄積されるため、明示的に呼び出す必要があります。 stream.read() データ ブロックを読み取ります
- #読み取り可能なイベントを聞く
書き込み可能なストリームは、データの準備ができた後にこのイベント コールバックをトリガーします。この時点で、データをアクティブに消費するには、コールバック関数で stream.read() を使用する必要があります。読み取り可能なイベントは、ストリームに新しいダイナミクスがあることを示します。新しいデータがあるか、ストリームがすべてのデータを読み取ったかのいずれかです。 2 つのモード 変換
-
読み取り可能なストリームは作成後の初期状態です //TODO: オンライン共有と矛盾しています

- 监听 data 事件
- 调用 stream.resume 方法
- 调用 stream.pipe 方法将数据发送到 Writable
ログイン後にコピー
- 监听 data 事件 - 调用 stream.resume 方法 - 调用 stream.pipe 方法将数据发送到 Writable
- フロー モードを一時停止モードに切り替える
- 移除 data 事件 - 调用 stream.pause 方法 - 调用 stream.unpipe 移除管道目标
ログイン後にコピー 実装原則
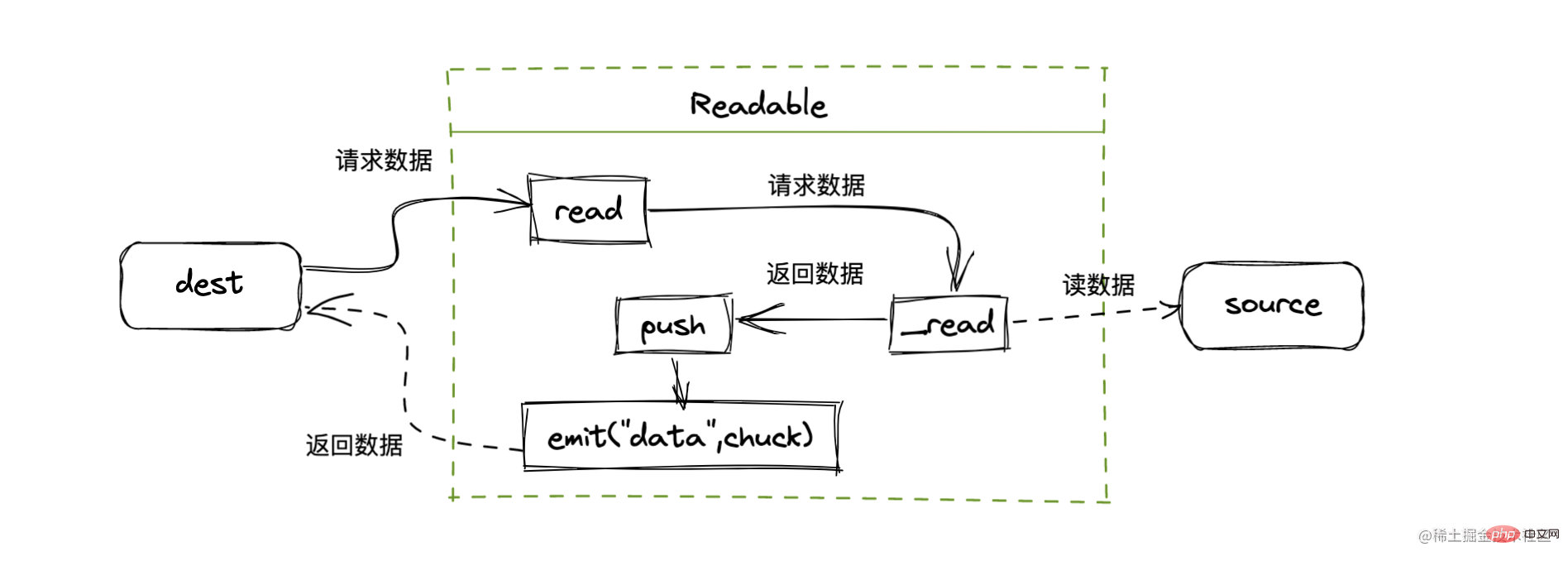
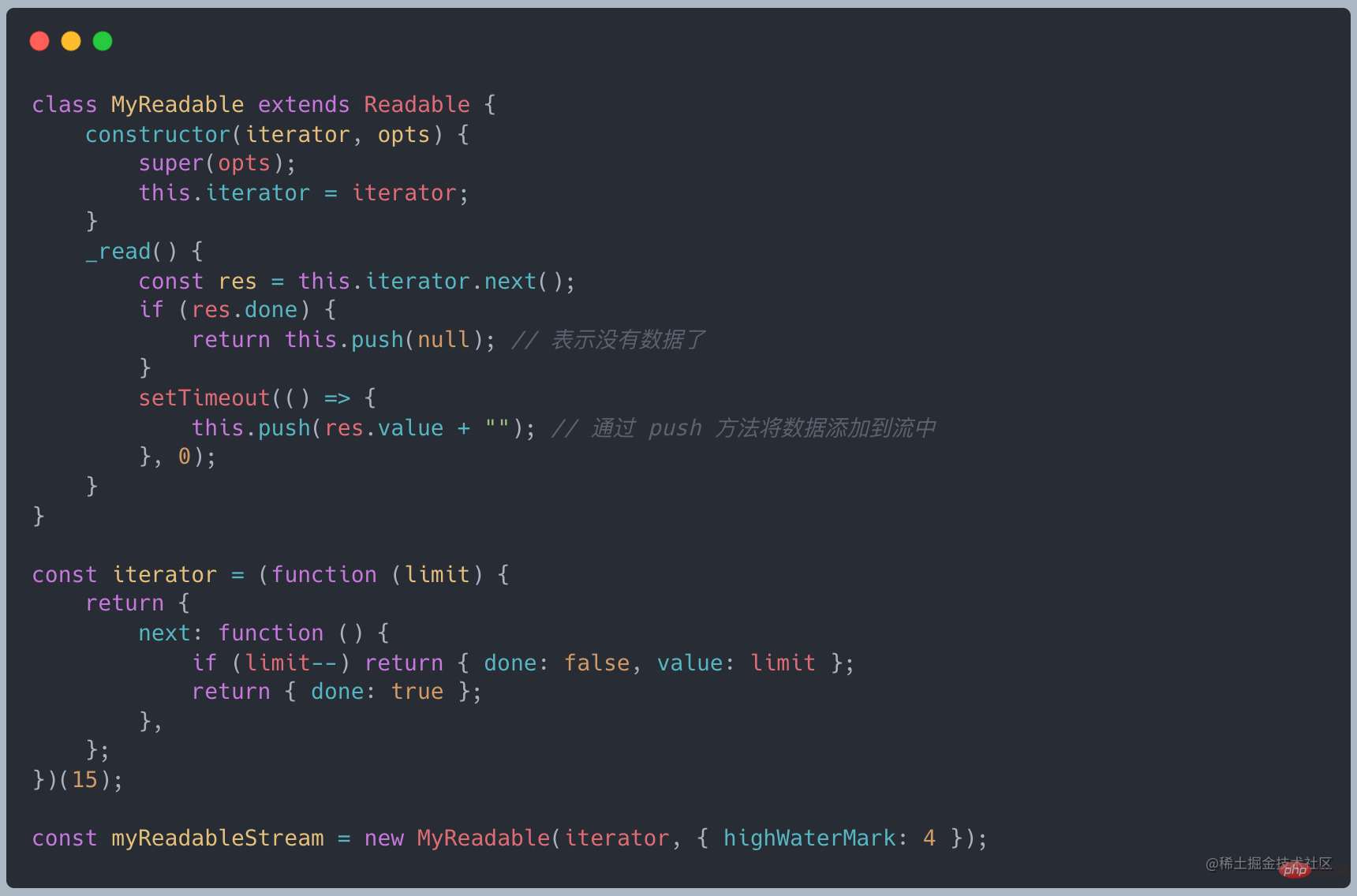
実装原則- 読み取り可能なストリームを作成するときは、Readable オブジェクトを継承し、_read メソッドを実装する必要があります #カスタムの読み取り可能なストリームを作成する
-
#end を介してデータを書き込み、ストリームを閉じます。end = write close
-
書き込まれたデータが highWaterMark のサイズに達すると、ドレイン イベントがトリガーされます

-
ws.write( chunk) を呼び出すと false が返され、現在のバッファ データが highWaterMark の値以上であることを示し、ドレイン イベントがトリガーされます。実際、これは警告として機能します。データを書き込むことはできますが、未処理のデータは、バックログが Node.js バッファーでいっぱいになるまで、書き込み可能なストリームの
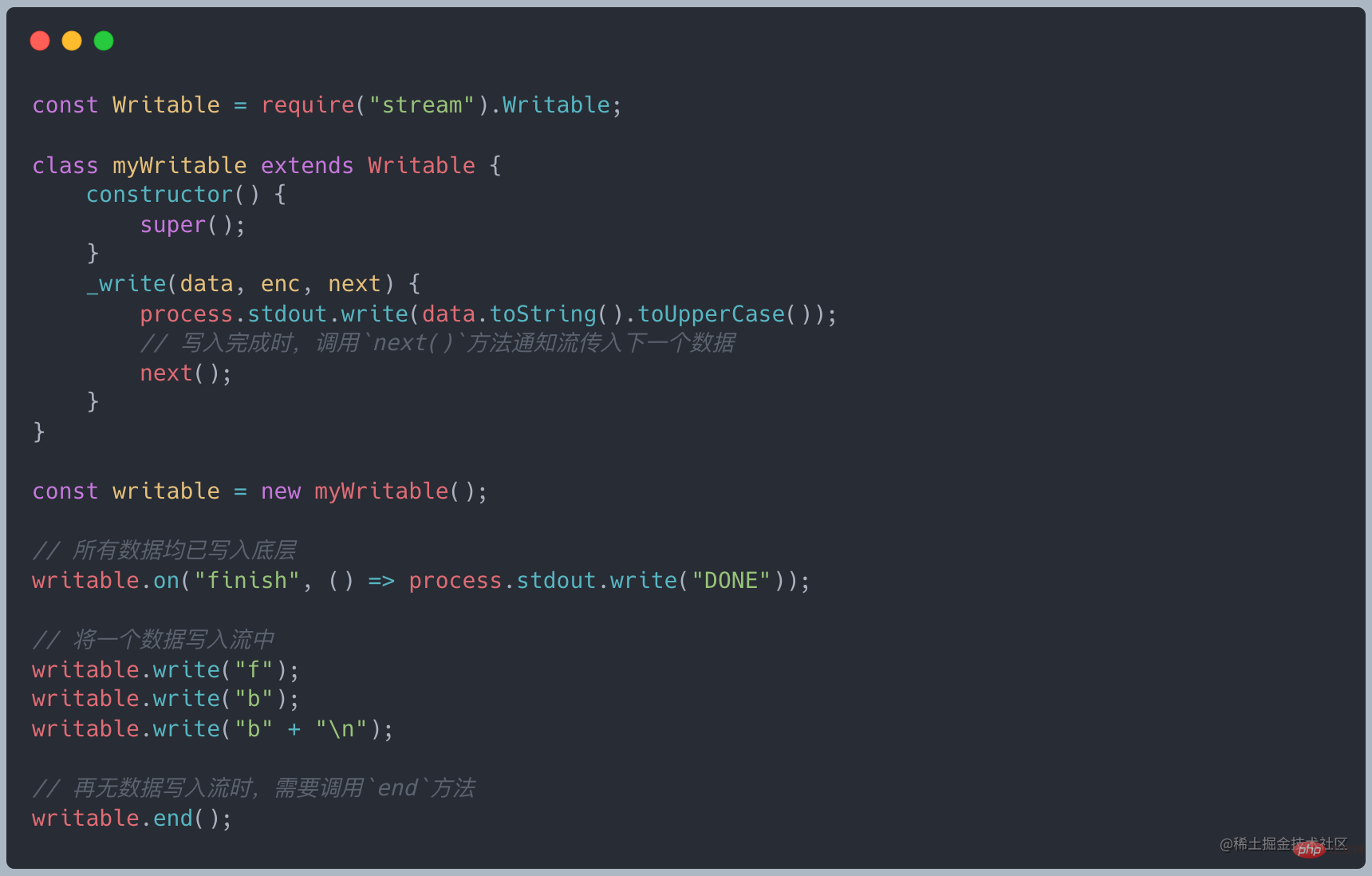
に常にバックログされます。強制的に中断される可能性があります。 内部バッファー カスタマイズされた書き込み可能ストリーム
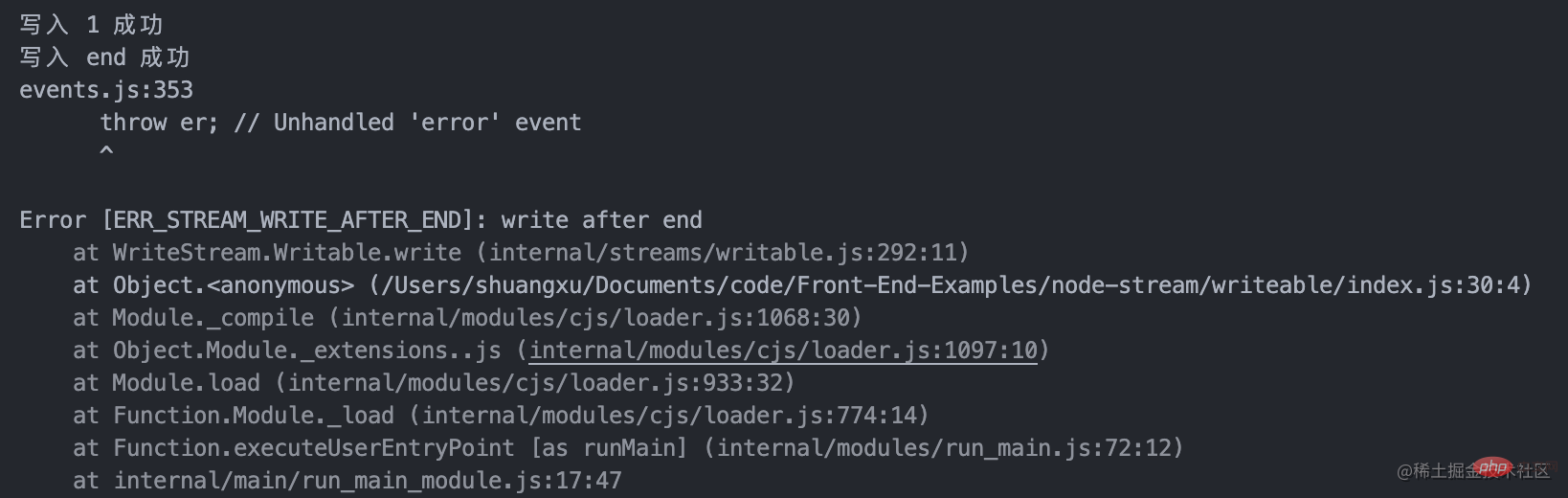
内部バッファー カスタマイズされた書き込み可能ストリーム - must call writable.end(data) To書き込み可能なストリームを終了します。データはオプションです。その後、新しいデータを追加するために write を呼び出すことはできません。そうでない場合は、エラーが報告されます。
- #end メソッドが呼び出された後、基礎となるすべての書き込み操作が完了すると、終了イベントがトリガーされます
- Duplex StreamDuplex Stream
- ノード関連の知識の詳細については、 nodejs チュートリアル
- を参照してください。
read メソッドを呼び出すと、全体的なプロセスは次のようになります。

#doRead
キャッシュが維持されます。 stream 内で、最下層からのデータをリクエストする必要があるかどうかを判断するために read メソッドを呼び出すとき 
バッファ長が 0 以下の場合、最下層からデータを取得するために _read が呼び出されますソース コードのリンク

Writable StreamWritable Stream
Writable Stream はデータの書き込み先を抽象化したもので、上流から流れるデータを消費するために使用されます。書き込み可能なストリーム、データはデバイスに書き込まれます。一般的な書き込みストリームはローカル ディスクに書き込みます

#書き込み可能なストリームの特性
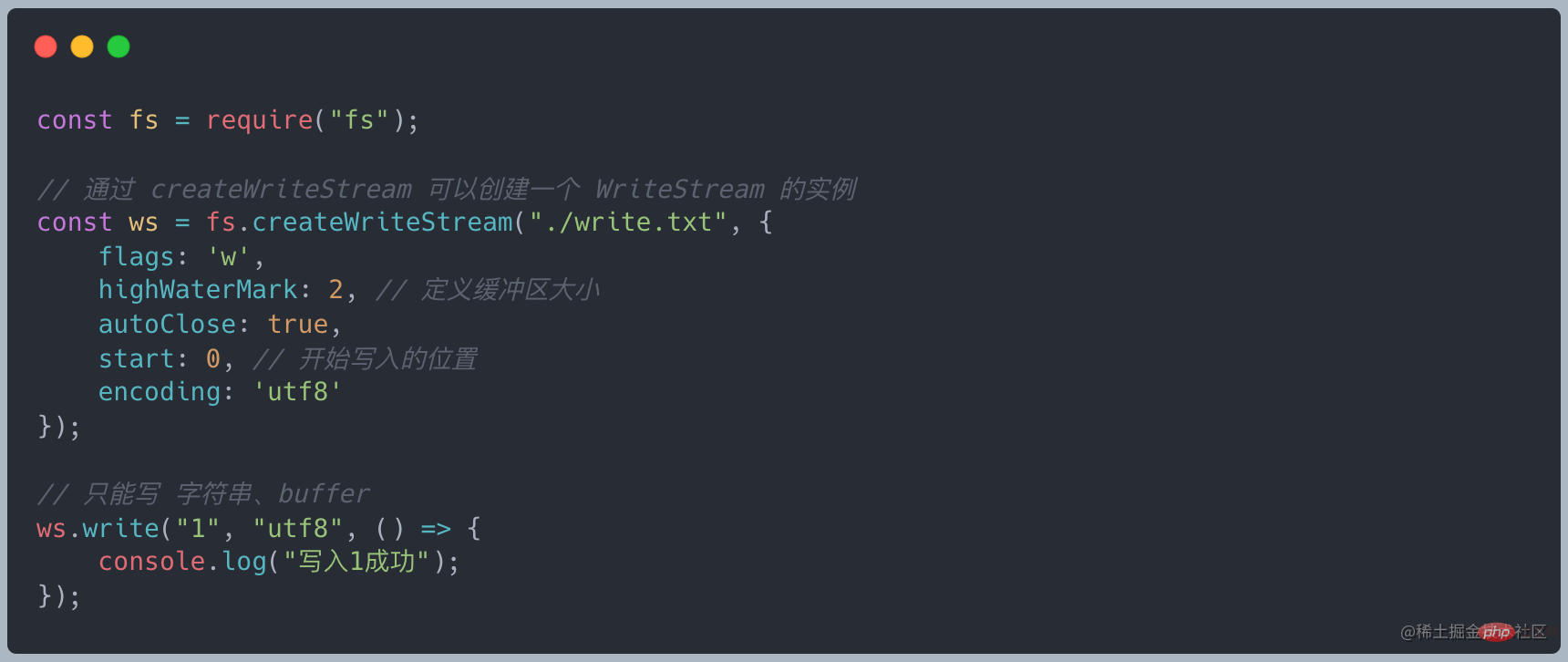
- #write を介してデータを書き込みます
すべての Writeable は、ストリームによって定義されたインターフェイスを実装します。Writeable クラス
You _write メソッドを実装するだけで、基礎となるレイヤーにデータを書き込むことができます。 #writable.write メソッドを呼び出してストリームにデータを書き込むと、_write メソッドが呼び出されます。データを最下層に転送します。
#writable.write メソッドを呼び出してストリームにデータを書き込むと、_write メソッドが呼び出されます。データを最下層に転送します。
- _write data が成功したら、次のデータを処理するために次のメソッドを呼び出す必要があります。
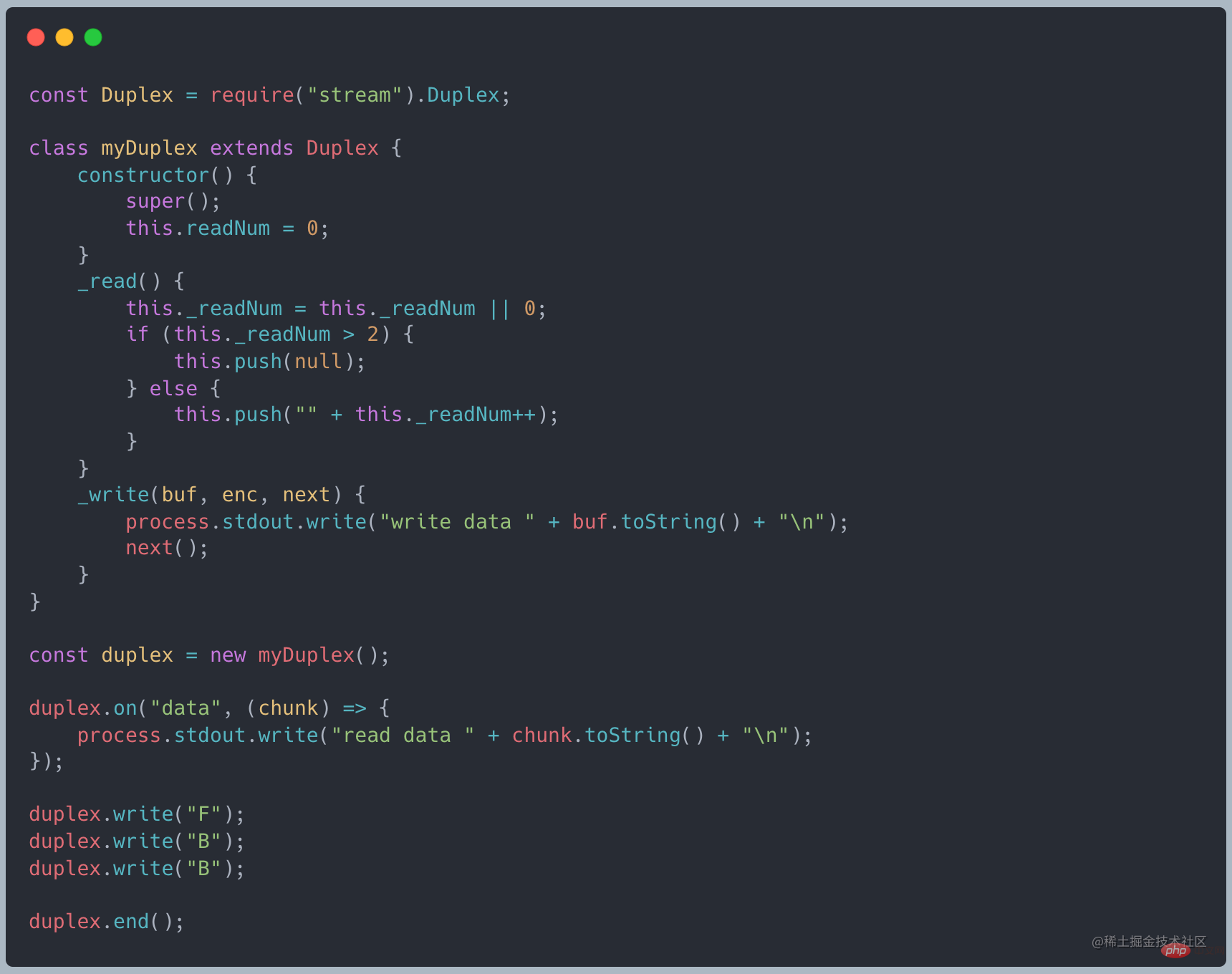
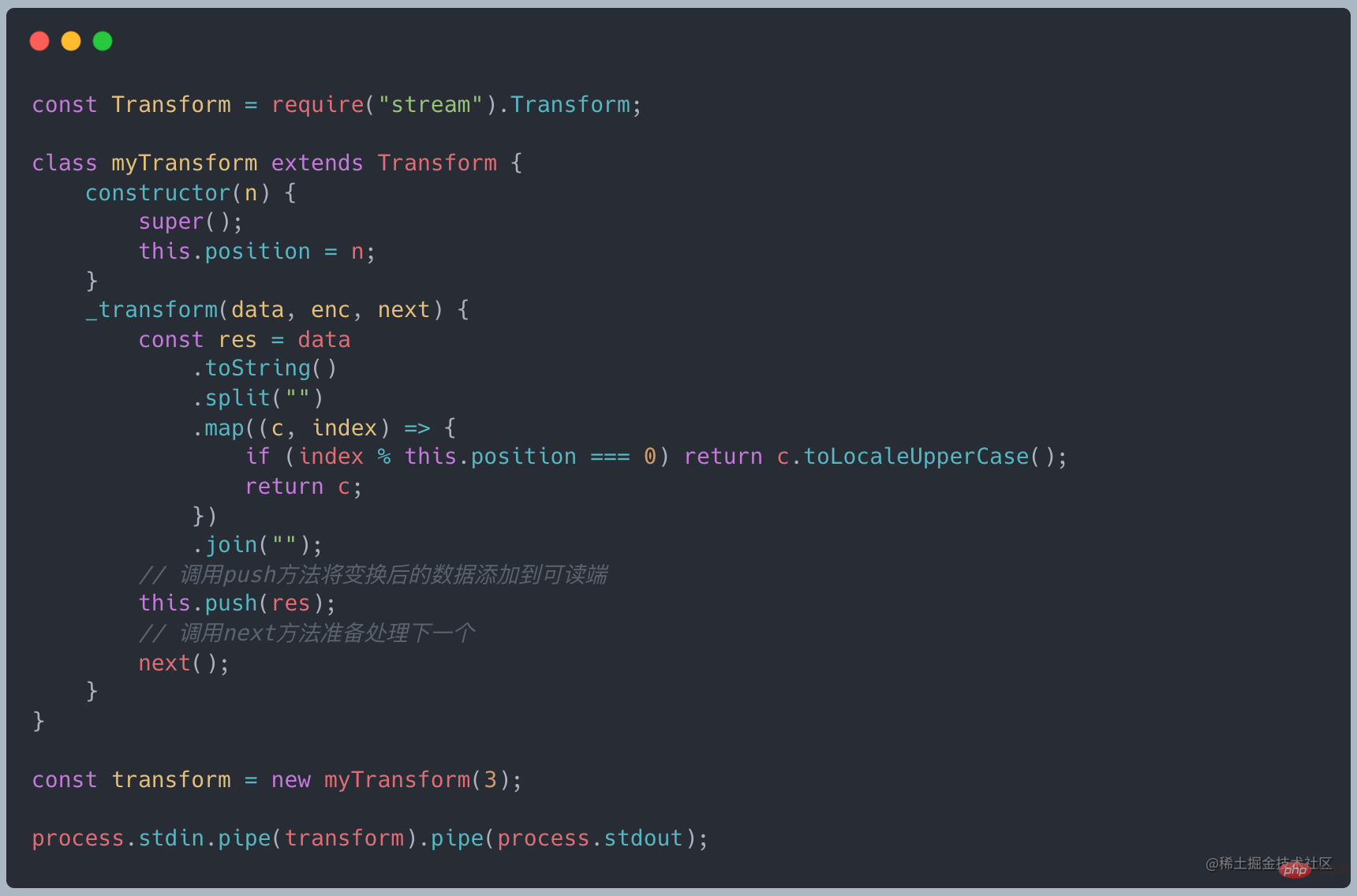
Duplex ストリームは読み取りと書き込みの両方が可能です。実際、これは Readable と Writable を継承するストリームなので、読み取り可能なストリームと書き込み可能なストリームの両方として使用できます。カスタム二重ストリームは、Readable の _read メソッドと _write メソッドを実装する必要があります。 Writable
net モジュールを使用してソケットを作成できます。ソケットは NodeJS の典型的な Duplex です。TCP クライアントの例を参照してください。

上記の例では、読み取り可能なストリームのデータ (0/1) と書き込み可能なストリームのデータ ('F'、'B') ,'B') は孤立しており、両者に関連性はありませんが、Transform の場合、書き込み可能側に書き込まれたデータは、変換後に読み取り可能側に自動的に追加されます。 Transform は Duplex から継承しており、_write メソッドと _read メソッドがすでに実装されています。実装する必要があるのは _tranform メソッドのみです。
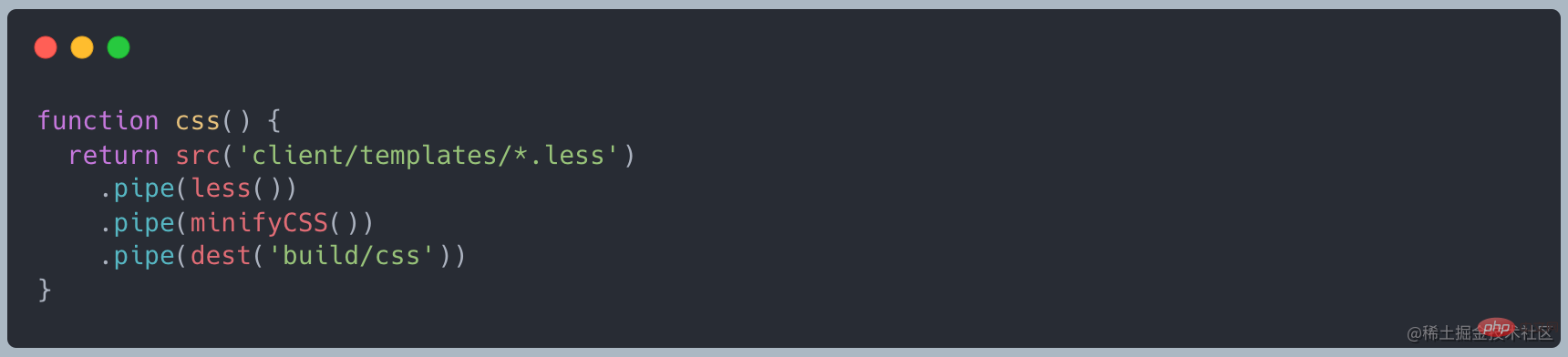
gulp ストリームベースのオートメーションツールを構築するには、公式 Web サイトのサンプルコードを参照してください
##less→less を css に変換→css 圧縮を実行→compressed css
実際には、 less() と minifyCss() は入力データに対して何らかの処理を実行し、それを出力データに渡します
Duplex と Transform の選択
上記の例と比較すると、ストリームがプロデューサーとコンシューマーの両方にサービスを提供する場合は Duplex を選択し、データに対して何らかの変換作業を行うだけの場合は Transform
バックプレッシャ問題
バックプレッシャとは
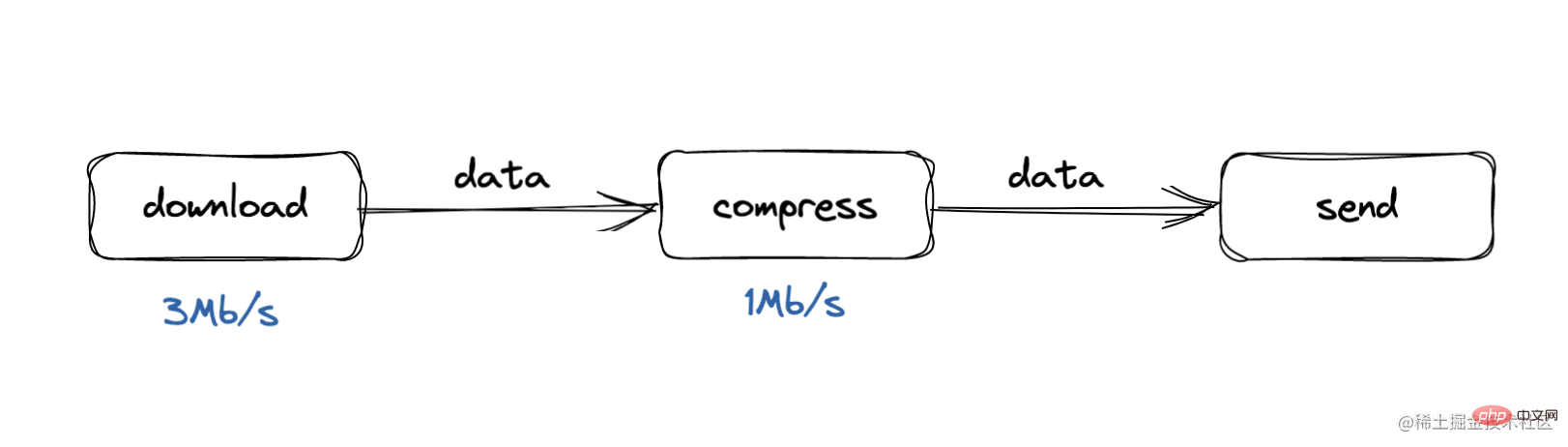
バックプレッシャ問題は、コンシューマが速度を処理する生産者/消費者モデルに起因します。遅すぎる
たとえば、ダウンロード処理中の処理速度は3Mb/sですが、圧縮処理中の処理速度は1Mb/sです。この場合、すぐにバッファキューが蓄積されます
プロセス全体のメモリ消費量が増加するか、バッファ全体が遅くなり一部のデータが失われます

バックプレッシャー処理とは
バックプレッシャー処理は、上向きに「宣言」するプロセスとして理解できます。##圧縮処理でバッファデータの圧迫が閾値を超えた場合、ダウンロード処理に「宣言」します。忙しすぎます。再度送信しないでください。
メッセージを受信した後、ダウンロード処理で下方向へのデータの送信が一時停止されます。

あるプロセスから別のプロセスにデータを転送するためのさまざまな関数があります。 Node.js には、.pipe() と呼ばれる組み込み関数があり、最終的に、このプロセスの基本レベルには、データのソースとコンシューマーという 2 つの無関係なコンポーネントがあります。
When .pipe() はソースによって呼び出され、送信するデータがあることをコンシューマーに通知します。パイプライン関数は、イベント トリガーに適したバックログ パッケージを確立します。
データ キャッシュが highWaterMark を超えるか書き込みキューがビジーな場合、.write() は false を返します
false が返される場合、バックログ システム踏み込んだ。データを送信しているデータ ストリームからの受信 Readable を一時停止します。データ ストリームが空になると、ドレイン イベントがトリガーされ、受信データ ストリームが消費されます。
キューが完全に処理されると、バックログ メカニズムによりデータの再送信が可能になります。使用中のメモリ空間は自動的に解放され、データの次のバッチを受信する準備が整います
#パイプのバック プレッシャー処理が確認できます:
データをチャンクごとに分割して書き込みます
##チャンクが大きすぎる場合やキューがビジーな場合は読み取りを一時停止します- ##キューが空の場合はデータの読み取りを継続します
以上がノード内のストリームの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7682
7682
 15
15
 1639
1639
 14
14
 1393
1393
 52
52
 1286
1286
 25
25
 1229
1229
 29
29
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は
 C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発者としての私たちの開発作業には、通常、フロントエンドとバックエンドの開発が含まれますが、テクノロジーが発展し、プロジェクトが複雑になるにつれて、フロントエンドとバックエンドの共同開発はますます重要かつ複雑になってきています。この記事では、C# 開発者が開発作業をより効率的に完了できるようにする、フロントエンドとバックエンドの共同開発テクニックをいくつか紹介します。インターフェイスの仕様を決定した後、フロントエンドとバックエンドの共同開発は API インターフェイスの相互作用から切り離せません。フロントエンドとバックエンドの共同開発をスムーズに進めるためには、適切なインターフェース仕様を定義することが最も重要です。インターフェイスの仕様にはインターフェイスの名前が含まれます
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 フロントエンドにインスタントメッセージングを実装する方法
Oct 09, 2023 pm 02:47 PM
フロントエンドにインスタントメッセージングを実装する方法
Oct 09, 2023 pm 02:47 PM
インスタント メッセージングを実装する方法には、WebSocket、ロング ポーリング、サーバー送信イベント、WebRTC などが含まれます。詳細な紹介: 1. クライアントとサーバーの間に永続的な接続を確立してリアルタイムの双方向通信を実現できる WebSocket フロントエンドは WebSocket API を使用して WebSocket 接続を作成し、送受信によるインスタント メッセージングを実現できます。 2. Long Polling(リアルタイム通信を模擬する技術)など
 golang はフロントエンドとして使用できますか?
Jun 06, 2023 am 09:19 AM
golang はフロントエンドとして使用できますか?
Jun 06, 2023 am 09:19 AM
Golang はフロントエンドとして使用できます。Golang は、フロントエンド アプリケーションなど、さまざまなタイプのアプリケーションの開発に使用できる非常に多用途なプログラミング言語です。Golang を使用してフロントエンドを作成することで、 JavaScript などの言語によって引き起こされる一連の問題、たとえば、型安全性の低さ、パフォーマンスの低下、コードの保守の困難などの問題です。




 #file ファイルで、上記の例のようなファイルの内容を読み取ります。
#file ファイルで、上記の例のようなファイルの内容を読み取ります。


 実装原則
実装原則


 内部バッファー
内部バッファー 