CSSファイルの余白とはどういう意味ですか?
css ファイルのマージンは、要素の周囲のスペースを定義するために使用される CSS 属性です。マージンは外側のマージンを表します。要素の上下左右のマージンを個別に変更することも、個別に変更することもできます。すべての属性を一度に; margin 属性は、任意の長さの単位、パーセント値、または負の値も受け入れます。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
css ファイルのマージンとは何ですか意味?
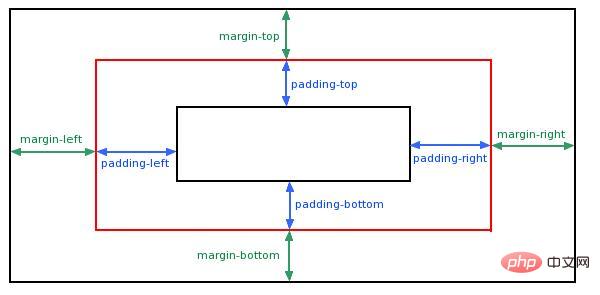
CSS のマージン (マージン) プロパティは、要素の周囲のスペースを定義します。
margin
margin は、要素の周囲 (外側の境界線) 領域をクリアします。余白には背景色がなく、完全に透明です。
margin 要素の上下左右の余白を個別に変更することも、すべての属性を一度に変更することもできます。

#margin 省略表現プロパティは、単一の宣言内のすべての現在の要素または指定された要素の margin プロパティを設定します。この属性には 1 ~ 4 の値を指定できます。
margin 属性は、任意の長さ単位、パーセント値、さらには負の値も受け入れます。
margin 属性は、要素の上下左右のマージンを個別に変更できます。すべてのプロパティを一度に変更することも可能です。
margin も、padding と同様に、簡潔な書き方があります。 margin 属性を使用して、4 方向のマージンを設定できます。実際のプログラミングでは、マージンを効率よく簡潔にプログラムする書き方をすることが多いです。
margin を記述するには次の 4 つの方法があります:
margin: 像素值1; margin: 像素值1 像素值2; margin: 像素值1 像素值2 像素值3; margin: 像素值1 像素值2 像素值3 像素值4;
上記の 4 つの位置は順番に次のとおりです: margin-top--margin-right--margin-bottom--margin-left , それは「上・右・下・左」です。次の略語は、top-right--bottom--left です。注意する必要があるのは、後者の 3 つのケースでは、デフォルトのピクセル値がある場合、ブラウザは「bottom=top」および「left=right」メソッドに従ってデフォルトのピクセルを自動的に割り当てるということです。
例:
"margin:20px;" は 4 方向すべてのマージンが 20 ピクセルであることを意味します;
"margin:20px 40px;" は上と右が 20 ピクセルであることを意味しますは 40px です。下と左はデフォルトなので、それぞれ 20px と 40px に自動的に設定されます。 4番目の書き方「margin:20px 40px 20px 40px;」に変換します。
「margin:20px 40px 60px;」は、上が 20px、右が 40px、下が 60px を意味します。左がデフォルトなので、自動的に 40px に設定されます。 4番目の書き方「margin:20px 40px 60px 40px;」に変換しました。
デフォルトの記述方法「margin:20px 40px 20px 60px;」では記述できない状況があることに注意してください。この例では、上下は同じですが左右が異なるため、下をデフォルトにすることはできません。それ以外の場合は、「margin:20px 40px 60px 40px;」と同等になります。
推奨学習: 「css ビデオ チュートリアル 」
以上がCSSファイルの余白とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7450
7450
 15
15
 1374
1374
 52
52
 77
77
 11
11
 14
14
 7
7
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ブートストラップにファイルをアップロードする方法
Apr 07, 2025 pm 01:09 PM
ファイルアップロード機能は、Bootstrapを介して実装できます。手順は次のとおりです。BootstrapCSSおよびJavaScriptファイルを紹介します。ファイル入力フィールドを作成します。ファイルアップロードボタンを作成します。ファイルのアップロードを処理します(FormDataを使用してデータを収集し、サーバーに送信します)。カスタムスタイル(オプション)。
 ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認する方法
Apr 07, 2025 pm 03:06 PM
ブートストラップの日付を確認するには、次の手順に従ってください。必要なスクリプトとスタイルを紹介します。日付セレクターコンポーネントを初期化します。 Data-BV-Date属性を設定して、検証を有効にします。検証ルール(日付形式、エラーメッセージなどなど)を構成します。ブートストラップ検証フレームワークを統合し、フォームが送信されたときに日付入力を自動的に検証します。
 ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップナビゲーションバーの設定方法
Apr 07, 2025 pm 01:51 PM
ブートストラップは、ナビゲーションバーをセットアップするための簡単なガイドを提供します。ブートストラップライブラリを導入してナビゲーションバーコンテナを作成するブランドアイデンティティの作成ナビゲーションリンクの作成他の要素の追加(オプション)調整スタイル(オプション)
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。
 ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストでデフォルトスタイルを削除する方法は?
Apr 07, 2025 am 10:18 AM
ブートストラップリストのデフォルトスタイルは、CSSオーバーライドで削除できます。より具体的なCSSルールとセレクターを使用し、「近接原理」と「重量原理」に従って、ブートストラップのデフォルトスタイルをオーバーライドします。スタイルの競合を避けるために、よりターゲットを絞ったセレクターを使用できます。オーバーライドが失敗した場合は、カスタムCSSの重量を調整します。同時に、パフォーマンスの最適化に注意を払い、重要な!の過剰使用を避け、簡潔で効率的なCSSコードを書いてください。





