
CSS から傾き属性を削除する方法: 1. 対応する HTML ファイルを開き、傾き効果を含むタグのコンテンツを見つけます; 2. CSS 属性「font-style:normal」をタグに追加します。チルト効果、つまりチルト効果を削除できます。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
チルト属性を削除する方法CSSで?
font-style:normal を使用して傾斜効果を削除できます。
font-style 属性はフォントのスタイルを定義します。
このプロパティは、斜体、斜体、または通常のフォントの使用を設定します。イタリック体フォントは通常、フォント ファミリ内の個別のフォントとして定義されます。理論的には、ユーザー エージェントは通常のフォントに基づいて斜体フォントを計算できます。
例
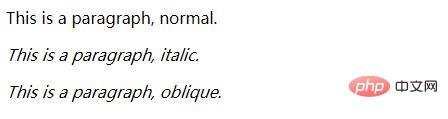
3 つの段落に異なるフォント スタイルを設定します:
<html>
<head>
<style type="text/css">
p.normal {font-style:normal}
p.italic {font-style:italic}
p.oblique {font-style:oblique}
</style>
</head>
<body>
<p class="normal">This is a paragraph, normal.</p>
<p class="italic">This is a paragraph, italic.</p>
<p class="oblique">This is a paragraph, oblique.</p>
</body>
</html>効果は次のとおりです:

推奨学習: 「css ビデオ チュートリアル 」
以上がCSSでtilt属性を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。