Vue コンポーネントのカスタム イベントとグローバル イベント バスを簡単に分析した記事
この記事では、Vue コンポーネントについて紹介し、Vue コンポーネントのカスタム イベントとグローバル イベント バスについて説明します。お役に立てば幸いです。

1. カスタム イベントとは
Customイベントはコンポーネント間の通信方法であり、子コンポーネントに適用できます -> 親コンポーネントはデータを送信します。2. 使用場所
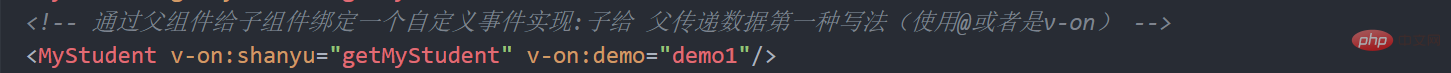
App が親コンポーネントで School が子コンポーネントで、School が App にデータを転送したい場合、App でカスタム イベントを School にバインドする必要があります (イベントのコールバックは App 内にあります)。 , 親コンポーネント サブコンポーネントを使用するには、事前に自己定義イベントをバインドしておく必要があります。これにより、父と息子の間のデータ通信が完了します。 リトル A のお父さんが町で働いているようなものです。 , そして、リトル A は父親がいなくて寂しい、そしてその後どうなったのでしょうか? 彼の父親は、事前にリトル A に電話をかけ、もし私に会いたくなったらこの電話をかけるようにとリトル A に言いました。そうすれば、リトル A は電話をかけた後、父親と通信できるようになりました。は親コンポーネントのカスタム イベントであるため、データを親コンポーネントに渡すことができます。3. カスタム イベントをバインドします。
3.1 最初の方法: の親コンポーネント内 #3.2 親コンポーネント内の 2 番目のメソッド:
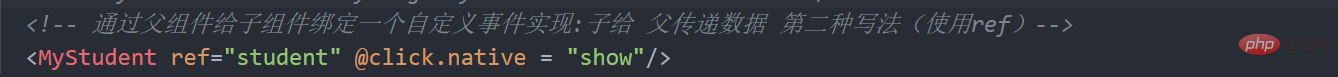
#3.2 親コンポーネント内の 2 番目のメソッド:

vuejs ビデオ チュートリアル 最初に、親コンポーネントにカスタム コンポーネントを記述します (カスタム イベントをトリガーしたい場合)一度のみ、once 修飾子または $once メソッドを使用できます)
// 在父组件内自定义个事件
getMyStudent(name) {
console.log("App收到学校名:", name);
this.studentName = name;
}
},
mounted() {
this.$refs.student.$on("shanyu", this.getMyStudent);
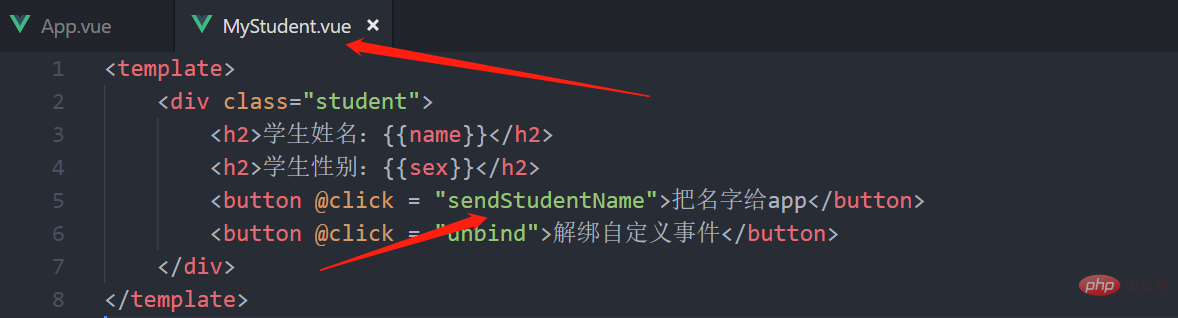
}サブコンポーネントを見つけて、Student コンポーネント インスタンスで shanyu イベントをトリガーします
 Triggerカスタム イベント: this. $emit('shanyu',data)
Triggerカスタム イベント: this. $emit('shanyu',data)
methods: {
sendStudentName(){
//触发Student组件实例身上的shanyu事件
this.$emit('shanyu',this.name)
}
}4. カスタム イベントのバインド解除 unbind(){
this.$off('shanyu')// 只适用于解绑1个事件
this.$off(['shanyu','demo'])// 适用于解绑多个
this.$off()// 适用于解绑全部
}
1. グローバル イベント バスとは##A メソッドコンポーネント間の通信に適しており、コンポーネント間のあらゆる通信に適しています。カスタム イベントと同様に、カスタム イベントをはるかに超えて、兄弟間のコミュニケーションを実現できます
#2. 使用方法ここでの主な点は次のとおりです。 main.js と 2 つの兄弟コンポーネントの 3 つのファイルが含まれます。まず、vm のファイルである main.js を見つけて、vue インスタンスにグローバル イベント バスをインストールします。では、なぜ beforeCreate フックに配置する必要があるのでしょうか? beforeCreate ステートメントのサイクルフックの特徴は、データが更新される前に実行されることです。$bus は現在のアプリケーションの vm です。バスはバスだけでなく、バスという意味もあります。
new Vue({
el: "#app",
render: h => h(App),
// 使用beforCreate这生命周期钩子来进行兄弟间的通信
beforeCreate() {
Vue.prototype.$bus = this // 安装全局事件总线
}
})##1. データの受信
##コンポーネント A がデータを受信したい場合は、カスタム イベントを $ にバインドします。コンポーネント A 内のバスの場合、イベント コールバックは A コンポーネント自体に残ります。 Methods(){mounted() {this . $bus . $on( 'xxxx' ,this .demo)}<script>
export default {
name: "School",
data() {
return {
name: "山鱼特效屋",
address: "南京北城区"
};
},
mounted() {
this.$bus.$on('shanyu', (data) => {
console.log("我是School组件,我收到了数据", data);
});
},
//使用完之后销毁该绑定事件避免后期错误使用
beforeDestroy() {
this.$bus.$off("hello")
},
}
</script>ログイン後にコピー2. データ
this を提供します。 $bus.$emit('xxxx', transfer data)<script>
export default {
name: "School",
data() {
return {
name: "山鱼特效屋",
address: "南京北城区"
};
},
mounted() {
this.$bus.$on('shanyu', (data) => {
console.log("我是School组件,我收到了数据", data);
});
},
//使用完之后销毁该绑定事件避免后期错误使用
beforeDestroy() {
this.$bus.$off("hello")
},
}
</script><template>
<div class="demo">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="snedStudentName">点击将数据给兄弟School</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
name: "张三",
sex: "男"
};
},
// 配置一个methods项
methods: {
snedStudentName(){
// 选择给谁提供数据
this.$bus.$emit('shanyu',this.name)
}
},
}
</script>ログイン後にコピー注: 現在のコンポーネントで使用されているイベントのバインドを解除するには、beforeDestroy フックで $off を使用することをお勧めします。 (学習ビデオ共有:
<template>
<div class="demo">
<h2>学生姓名:{{name}}</h2>
<h2>学生性别:{{sex}}</h2>
<button @click="snedStudentName">点击将数据给兄弟School</button>
</div>
</template>
<script>
export default {
name: "Student",
data() {
return {
name: "张三",
sex: "男"
};
},
// 配置一个methods项
methods: {
snedStudentName(){
// 选择给谁提供数据
this.$bus.$emit('shanyu',this.name)
}
},
}
</script>vuejs 入門チュートリアル
、基本プログラミング ビデオ
)以上がVue コンポーネントのカスタム イベントとグローバル イベント バスを簡単に分析した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7652
7652
 15
15
 1393
1393
 52
52
 91
91
 11
11
 37
37
 110
110
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。
 Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
Vueにタグをジャンプする方法
Apr 08, 2025 am 09:24 AM
VUEでタグのジャンプを実装する方法には、HTMLテンプレートでAタグを使用してHREF属性を指定する方法が含まれます。 VUEルーティングのルーターリンクコンポーネントを使用します。 JavaScriptでこれを使用します。$ router.push()メソッド。パラメーターはクエリパラメーターに渡すことができ、ルートは動的ジャンプのルーターオプションで構成されています。




