
css Both は、clear 属性値を両方に設定することを意味します。その機能はフロートをクリアすることです。つまり、ボックスの上枠は、以前に生成されたフローティング ボックスの下マージンよりも低くする必要があります。つまり、以前のすべてのフローティング ボックスの影響をクリアできます。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
css とはどういう意味ですか?
clear: float クリアの基本原則
clear 属性
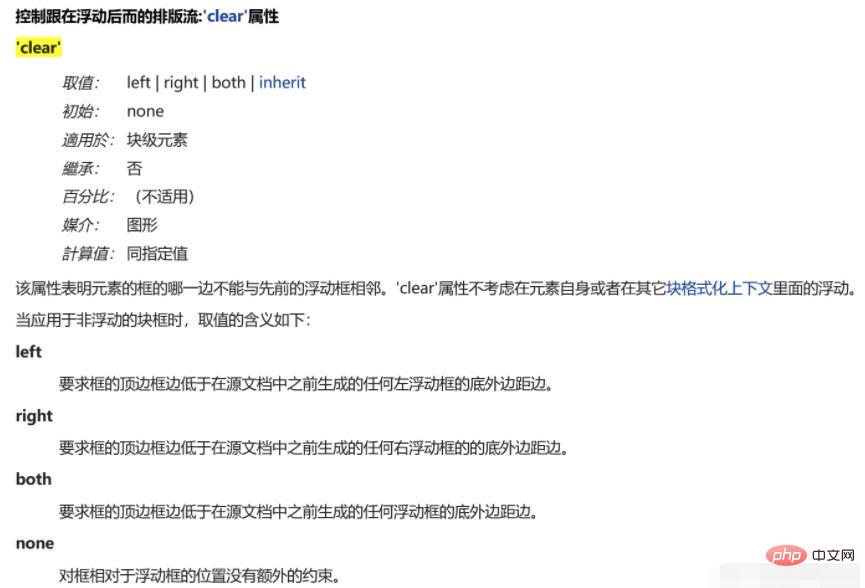
Clear 属性については、公式ドキュメントでは次のように説明されています:

クリアの場合: 両方とも、ボックスの上境界線が、ソース ドキュメント内で以前に生成されたフローティング ボックスの下余白の端よりも低くなければならないことを意味します。つまり、それまでのフローティングボックスの影響をすべてクリアすることができます。
clear:both 属性を持つ空のブロック要素を使用して、親要素のボックスを開きます。これは、追加タグ方式、単一擬似要素方式、および二重擬似要素方式の中心的なアイデアです。フロートをクリアします。
推奨学習: 「css ビデオ チュートリアル 」
以上がCSS 両方とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。