車の軌跡アニメーションをCSSで実装する方法
CSS を使用してレール アニメーションを実装する方法: 1. HTML ファイルを作成し、div を「
"; 2. CSS クラスを山と電車に設定します; 3. CSS3 のアニメーション プロパティとアニメーション フレーム「@keyframes」を使用してトラック アニメーションを実現します。
車の追跡アニメーションを CSS で実装するにはどうすればよいですか?
#純粋な CSS3 漫画の電車アニメーション
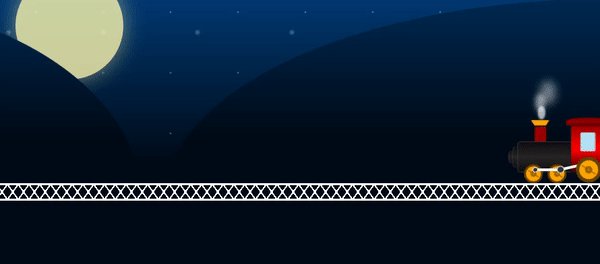
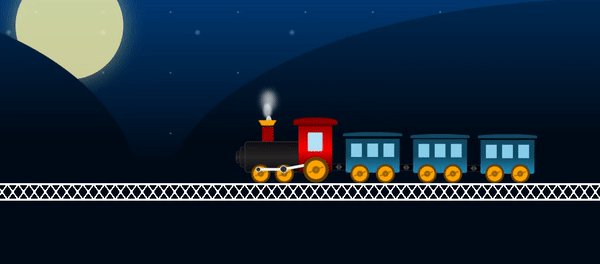
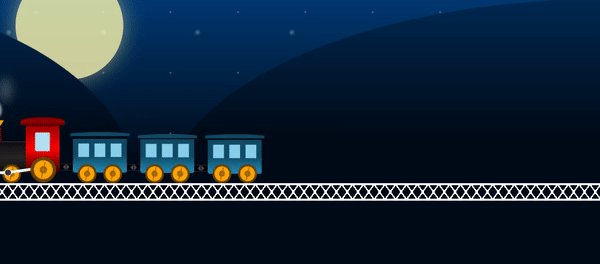
以来 CSS3 が普及して以来、純粋な CSS3 キャラクター アニメーション、純粋な CSS3 ボタン アニメーションなど、純粋な CSS3 に基づくアニメーションが無限に登場しています。今回は、線路に沿って走る非常に優れた CSS3 漫画の電車アニメーションを紹介します。漫画風の電車がゆっくりと通過し、特に機関車のアニメーション デザインはとてもかわいくてリアルです。
ところで、HTML などの記事を投稿すると「いいね!」をしてお気に入りに登録してもらえるのですが、C や Java などの記事を投稿すると誰も読んでくれないことが分かりました。
エフェクトのプレビュー
##コードの実装
HTML コード
mountainsHTML コードの構造は非常に明確です。大まかに 2 つの部分に分かれています。1 つは背景として明るい月、山、星空、そして対応する CSS クラスは<div class="center"> <div class="mountains"></div> <div class="train"> <div class="engine-front"> <div class="chimney"> <div class="smoke"></div> <div class="smoke smoke-2"></div> <div class="smoke smoke-3"></div> <div class="smoke smoke-4"></div> </div> </div> <div class="engine-body"></div> <div class="compartment"> <div class="compartment-window"></div> </div> <div class="compartment compartment-two"> <div class="compartment-window"></div> </div> <div class="compartment compartment-three"> <div class="compartment-window"></div> </div> <div class="wheel-holder"> <div class="wheel"></div> <div class="wheel wheel-2"> <div class="wheel-joint"></div> <div class="wheel-joint wheel-joint-2"></div> </div> <div class="wheel wheel-3"></div> <div class="wheel wheel-4"></div> <div class="wheel wheel-5"></div> <div class="wheel wheel-6"></div> <div class="wheel wheel-7"></div> <div class="wheel wheel-8"></div> <div class="wheel wheel-9"></div> </div> </div> <div class="bridge"></div></div>ログイン後にコピー、もう 1 つは「一部は移動する電車」で、対応する CSS クラスは train です。 電車の部分は比較的複雑で、機関車、エンジン、線路、車輪、台車などの要素が含まれています。これらの要素については、次の CSS コードで 1 つずつ説明します。
CSS コード背景部分には、2 つの山、明るい月、澄んだ星空が描かれています。
.mountains { height: 100%; position: absolute; width: 100%; z-index: 1;}.mountains::before, .mountains::after { background: #000c18; background: -moz-linear-gradient(#012a53, #000c18 50%); background: -webkit-linear-gradient(#012a53, #000c18 50%); background: -o-linear-gradient(#012a53, #000c18 50%); background: -ms-linear-gradient(#012a53, #000c18 50%); background: linear-gradient(#012a53, #000c18 50%); content: ""; height: 100%; position: absolute;}.mountains::before { border-radius: 100% 300% 0 0; left: -20%; width: 57%;}.mountains::after { border-radius: 300% 100% 0 0; right: -20%; width: 80%;}ログイン後にコピー次に線路の橋の部分があり、これも非常に単純です
.bridge { border-bottom: 0.3rem solid white; border-top: 0.3rem solid white; background: black; background: -webkit-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -webkit-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; background: -moz-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -moz-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; background: -o-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -o-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; background: -ms-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -ms-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; background: linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem; bottom: 10rem; height: 2.6rem; position: absolute; width: 100%; z-index: 1;}ログイン後にコピーその後がこのアニメーションの主要部分である電車です。各部分には対応する CSS クラスがあります。コードを見てください:
.train { animation: move-train 24s linear infinite; bottom: 12.6rem; height: 10rem; position: absolute; left: calc(100% + 1.3rem); width: 44rem; z-index: 1;}.engine-front, .engine-front::before, .engine-front::after { background: #0f0f0f; background: linear-gradient(0deg, #0f0f0f, #262626, #0f0f0f); border: 0.1rem solid rgba(255, 255, 255, 0.15); border-radius: 50% 0 0 50%; border-right: none;}.engine-front { animation: body-upDown 0.3s infinite; border-radius: 0.5rem 0 0 0.5rem; bottom: 1.4rem; height: 4.6rem; left: 0; position: absolute; width: 8rem;}.engine-front::before, .engine-front::after { content: ""; position: absolute; height: 70%; left: -0.9rem; top: 50%; transform: translate(0, -50%); width: 0.8rem;}.engine-front::after { height: 40%; left: -1.4rem; width: 0.5rem;}.chimney { background: #990000; height: 2.2rem; left: 2.5rem; position: absolute; top: -2.3rem; width: 1.7rem;}.chimney::before, .chimney::after { content: ""; position: absolute;}.chimney::before { animation: up-down 0.3s infinite; border-bottom: none; border-left: 0.5rem solid transparent; border-right: 0.5rem solid transparent; border-top: 0.8rem solid orange; left: 50%; top: -0.9rem; transform: translate(-50%, 0); width: 160%;}.smoke { animation: move-smoke 0.4s linear infinite; background: rgba(255, 255, 255, 0.8); border-radius: 50%; height: 1.4rem; left: 0.2rem; position: absolute; top: -1.5rem; width: 0.8rem; z-index: -1;}.smoke-2 { animation-delay: 0.1s; left: 0.4rem;}.smoke-3 { animation-delay: 0.2s; left: 0.6rem;}.smoke-4 { left: 0.8rem;}.engine-body { animation: body-upDown 0.3s 0.1s infinite; background: #b30000; background: linear-gradient(0deg, #330000, red, #990000); border-radius: 0 0 0.4rem 0; bottom: 1.4rem; height: 7rem; left: 8rem; position: absolute; width: 5rem;}.engine-body::before, .engine-body::after { content: ""; left: 50%; position: absolute; transform: translate(-50%, 0);}.engine-body::before { animation: up-down 0.3s 0.2s infinite; background: #660000; background: linear-gradient(0deg, #660000, #990000, #660000); border-radius: 50% 50% 0 0; height: 1.2rem; top: -1.2rem; width: 130%;}.engine-body::after { background: #b3e0f2; border-radius: 0.2rem; height: 40%; top: 1rem; width: 45%;}.wheel::before, .wheel::after { left: 50%; top: 50%; transform: translate(-50%, -50%);}.wheel-holder { height: 2.8rem; bottom: 0; position: absolute; width: 100%;}.wheel { animation: rotate 2s linear infinite; background: orange; border: 0.3rem solid rgba(0, 0, 0, 0.6); border-radius: 50%; height: 2.8rem; left: 1rem; position: absolute; width: 2.8rem;}.wheel-2 { left: 4.5rem;}.wheel-3 { border-width: 0.5rem; height: 3.8rem; left: 8.7rem; top: -1.1rem; width: 3.8rem;}.wheel-4 { left: 15.7rem;}.wheel-5 { left: 19.5rem;}.wheel-6 { left: 25.7rem;}.wheel-7 { left: 29.5rem;}.wheel-8 { left: 35.7rem;}.wheel-9 { left: 39.5rem;}.wheel::before, .wheel::after { content: ""; position: absolute;}.wheel::before { background: rgba(0, 0, 0, 0.3); height: 86%; width: 0.2rem;}.wheel::after { background: #996300; background: -webkit-radial-gradient(circle at center, #b37400 30%, #996300 30%); background: -moz-radial-gradient(circle at center, #b37400 30%, #996300 30%); background: -o-radial-gradient(circle at center, #b37400 30%, #996300 30%); background: -ms-radial-gradient(circle at center, #b37400 30%, #996300 30%); background: radial-gradient(circle at center, #b37400 30%, #996300 30%); border-radius: 50%; height: 40%; width: 40%;}.compartment { animation: body-upDown 0.3s infinite; background: #186c8e; background: -webkit-linear-gradient(#104b63 50%, #1f8dba); background: -moz-linear-gradient(#104b63 50%, #1f8dba); background: -o-linear-gradient(#104b63 50%, #1f8dba); background: -ms-linear-gradient(#104b63 50%, #1f8dba); background: linear-gradient(#104b63 50%, #1f8dba); border-radius: 0 0 0.3rem 0.3rem; bottom: 1.4rem; height: 5rem; left: 15rem; position: absolute; width: 8rem;}.compartment-two { animation: body-upDown 0.3s 0.1s infinite; left: 25rem;}.compartment-two .compartment-window::before { animation: up-down 0.3s 0.3s infinite;}.compartment-three { animation: body-upDown 0.3s 0.2s infinite; left: 35rem;}.compartment-three .compartment-window::before { animation: up-down 0.35s infinite;}.compartment::before, .compartment::after { background: black; border: 0.4rem solid transparent; bottom: 0.4rem; box-shadow: 0 0 0 1px rgba(255, 255, 255, 0.1); content: ""; height: 0.8rem; position: absolute; width: 0.9rem;}.compartment::before { border-left: 0.4rem solid rgba(255, 255, 255, 0.3); left: -0.9rem;}.compartment::after { border-right: 0.4rem solid rgba(255, 255, 255, 0.3); left: -2rem;}.compartment-window { background: #1f8dba; background: -moz-linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; background: -webkit-linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; background: -o-linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; background: -ms-linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; background: linear-gradient(90deg, transparent 0.8rem, skyblue 0.8rem) left/2.4rem 100%; height: 40%; position: absolute; top: 0.7rem; width: 100%;}.compartment-window::before, .compartment-window::after { content: ""; position: absolute;}.compartment-window::before { animation: up-down 0.3s 0.1s infinite; background: #104b63; border-radius: 50% 50% 0 0; height: 0.6rem; left: 50%; top: -1.4rem; transform: translate(-50%, 0); width: 110%;}ログイン後にコピーこれまで、HTML と CSS コードを使用して電車全体と周囲の環境を描画してきました。
最も重要なステップは、この小さな電車を橋の上で走らせることです。これには、CSS3 のアニメーション プロパティを使用する必要があります。CSS3 アニメーション フレームがデビューします。
@keyframes up-down { 0%, 100% { transform: translate(-50%, 0); } 50% { transform: translate(-50%, -0.3rem); }}@keyframes rotate { 100% { transform: rotate(-360deg); }}@keyframes move-train { 100% { transform: translateX(-154rem); }}@keyframes body-upDown { 0%, 100% { transform: translateY(0); } 100% { transform: translateY(-0.2rem); }}@keyframes move-smoke { 0% { -webkit-filter: blur(0); -moz-filter: blur(0); -o-filter: blur(0); -ms-filter: blur(0); filter: blur(0); opacity: 1; } 50% { -webkit-filter: blur(0.2rem); -moz-filter: blur(0.2rem); -o-filter: blur(0.2rem); -ms-filter: blur(0.2rem); filter: blur(0.2rem); opacity: 0.6; transform: translate(0, -3rem) scale(2); } 100% { -webkit-filter: blur(0.3rem); -moz-filter: blur(0.3rem); -o-filter: blur(0.3rem); -ms-filter: blur(0.3rem); filter: blur(0.3rem); opacity: 0; transform: translate(2.5rem, -6rem) scale(3); }}@keyframes wheel-joint { 100% { transform: rotate(360deg); }}ログイン後にコピーこれらのアニメーションではいくつかのことが行われています:
車両の蓋を上下にパタパタさせて、アニメーション化された電車をよりリアルに見せます。
- 列車が走行する際に蒸気機関から排出される蒸気を、フィルターを使って鮮やかに描写します。
- 小さな列車を全体として橋の上を何度も走らせると、車輪が回り続けます。
- この時点で、電車のアニメーション全体がほぼ完成しました。記事の最後には、ソース コードも皆さんに公開します。
ソース コードのダウンロード:
https://www.php.cn/link/580d3fe23a092f670c3cf2bd0231341bcss ビデオ チュートリアル以上が車の軌跡アニメーションをCSSで実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
このウェブサイトの声明この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7696
7696
 15
15
 1640
1640
 14
14
 1393
1393
 52
52
 1287
1287
 25
25
 1229
1229
 29
29
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTML、CSS、およびJavaScriptの役割:コアの責任
Apr 08, 2025 pm 07:05 PM
HTMLはWeb構造を定義し、CSSはスタイルとレイアウトを担当し、JavaScriptは動的な相互作用を提供します。 3人はWeb開発で職務を遂行し、共同でカラフルなWebサイトを構築します。
 ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップにスプリットラインを書く方法
Apr 07, 2025 pm 03:12 PM
ブートストラップスプリットラインを作成するには2つの方法があります。タグを使用して、水平方向のスプリットラインを作成します。 CSS Borderプロパティを使用して、カスタムスタイルのスプリットラインを作成します。
 HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
HTML、CSS、およびJavaScriptの理解:初心者向けガイド
Apr 12, 2025 am 12:02 AM
webdevelopmentReliesOnhtml、css、andjavascript:1)htmlStructuresContent、2)cssStylesit、および3)Javascriptaddsinteractivity、形成、
 ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに写真を挿入する方法
Apr 07, 2025 pm 03:30 PM
ブートストラップに画像を挿入する方法はいくつかあります。HTMLIMGタグを使用して、画像を直接挿入します。ブートストラップ画像コンポーネントを使用すると、レスポンシブ画像とより多くのスタイルを提供できます。画像サイズを設定し、IMG-Fluidクラスを使用して画像を適応可能にします。 IMGボーダークラスを使用して、境界線を設定します。丸い角を設定し、IMGラウンドクラスを使用します。影を設定し、影のクラスを使用します。 CSSスタイルを使用して、画像をサイズ変更して配置します。背景画像を使用して、背景イメージCSSプロパティを使用します。
 ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法
Apr 07, 2025 pm 03:09 PM
ブートストラップボタンの使用方法は?ブートストラップCSSを導入してボタン要素を作成し、ブートストラップボタンクラスを追加してボタンテキストを追加します
 ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
ブートストラップのフレームワークをセットアップする方法
Apr 07, 2025 pm 03:27 PM
Bootstrapフレームワークをセットアップするには、次の手順に従う必要があります。1。CDNを介してブートストラップファイルを参照してください。 2。独自のサーバーでファイルをダウンロードしてホストします。 3。HTMLにブートストラップファイルを含めます。 4.必要に応じてSASS/LESSをコンパイルします。 5。カスタムファイルをインポートします(オプション)。セットアップが完了したら、Bootstrapのグリッドシステム、コンポーネント、スタイルを使用して、レスポンシブWebサイトとアプリケーションを作成できます。