
css3 で角丸を実装する「border-radius」属性は、任意の要素に「角丸」を作成するために使用できます。その構文は「border-radius: 1-4 length|% / 1- 4」です。 length|%;" の場合は、各半径の 4 つの値をこの順序で設定する必要があります。bottom-left を省略した場合は、top-right と同じです。bottom-right を省略した場合、と同じです。左上。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
rounded の実装とは何ですか? CSS3のコーナー?
CSS3 border-radius プロパティを使用すると、任意の要素に「丸い角」を作成できます。
構文
border-radius: 1-4 length|% / 1-4 length|%;
コメント: 各半径の 4 つの値をこの順序で設定します。左下を省略した場合は右上と同じになります。右下を省略した場合は左上と同じになります。 top-right を省略した場合は、top-left と同じになります。
値の長さ: 丸い角の形状を定義します; %: 丸い角の形状をパーセンテージで定義します。
CSS3 border-radius プロパティ
CSS3 border-radius プロパティを使用すると、任意の要素に「丸い角」を作成できます。
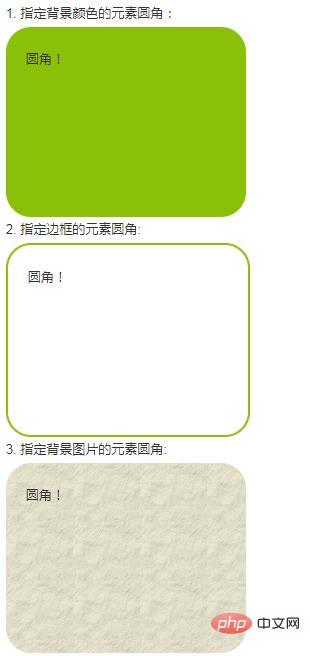
次は 3 つの例です:

コードは次のとおりです:
Example
#rcorners1 {
border-radius: 25px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners2 {
border-radius: 25px;
border: 2px solid #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners3 {
border-radius: 25px;
background: url(paper.gif);
background-position: left top;
background-repeat: repeat;
padding: 20px;
width: 200px;
height: 150px;
}CSS3 border- radius - 各丸い角を指定します。
border-radius プロパティに値を 1 つだけ指定すると、4 つの丸い角が生成されます。
ただし、四隅を 1 つずつ指定する場合は、次のルールを使用できます。
4 つの値: 最初の値は左上隅、2 番目の値は左上隅です。右上隅、3 番目の値は右下隅、4 番目の値は左下隅です。
3 つの値: 最初の値は左上隅、2 番目の値は右上隅と左下隅、3 番目の値は右下隅です。
2 つの値:最初の値は左上隅と右下隅、2 番目の値は右上隅と左下隅です。
1 つの値: 4 つの丸い角は同じ値です。
以下に 3 つの例を示します:

次はソース コードです:
例
#rcorners4 {
border-radius: 15px 50px 30px 5px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners5 {
border-radius: 15px 50px 30px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}
#rcorners6 {
border-radius: 15px 50px;
background: #8AC007;
padding: 20px;
width: 200px;
height: 150px;
}推奨される学習: 「css ビデオ」チュートリアル###"###
以上がCSS3で角丸を実装するものの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。