フロントエンドでAPIインターフェースを動的に生成する方法を詳しく説明した記事
この記事では、フロントエンドで API インターフェースを動的に生成する方法を中心に、フロントエンドに関する知識を紹介します。一緒に見ていきましょう。皆様のお役に立てれば幸いです。
ts 蔓延の時代、インターフェースのリクエストや戻り値のパラメータ定義型が面倒になってきたこの場合、ノードサービスを利用して構築を自動化できます
1 カスタムビルドコマンド
1.1 プロジェクトをビルドします
APISDK フォルダーを作成し、フォルダーに入り、コマンドを実行しますnpm init -yパッケージを初期化します。 json ファイル
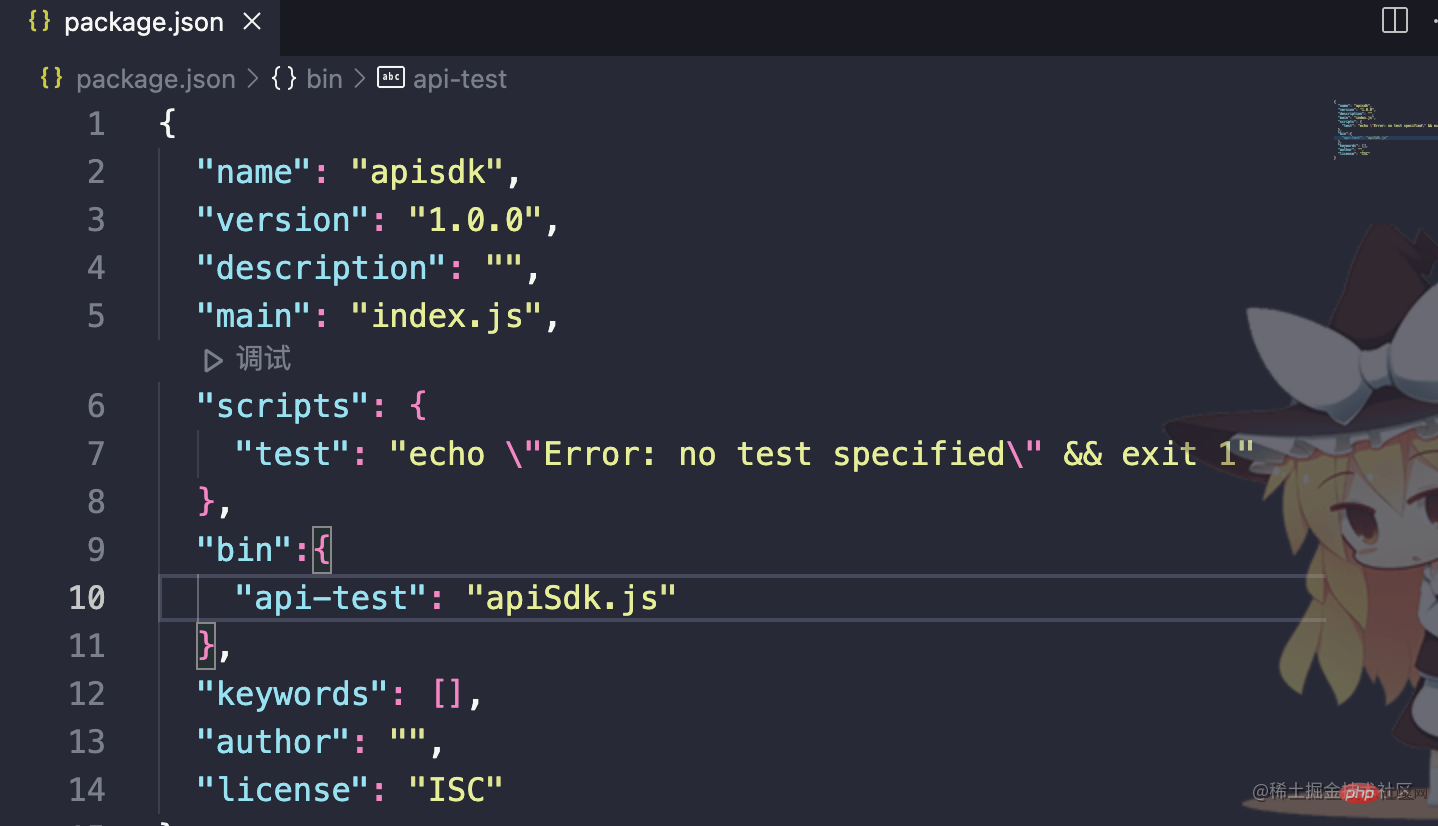
次のコードを package.json ファイルに追加して、api-test という bin によって実行されるファイルが apiSdk.js
//package.json文件
"bin":{
"api-test": "apiSdk.js"
} ## であることを package.json に伝えます。
## であることを package.json に伝えます。
#1.2 Commander.js
インストールCommander.js Ruby Commander からインスピレーションを得た、node.js コマンド ライン インターフェイスの完全なソリューションインスパイヤされた。
特定の API については、
フロントエンド開発ノード cli に必要なスキルを直接学習してください。//install 安装命令 npm install commander
#!/usr/bin/env node
"use strict";
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是init')
});
commander_1.program
.command('update') // 创建命令
.option('--json2js', '配置文件 json 转 js') // 该命令相关的选项配置
.description('初始化配置文件') // 命令的描述
.action(function (d, otherD,cmd) { //处理子级命令
console.log('我是update')
});
commander_1.program.parse(process.argv);#!/usr/bin/env node この段落の意味は、ノードをスクリプトに使用できるようにするインタープリタです。次に、次のようにノードの構文を使用できます。
- commander command によって提供される
- command
関数は、サブレベルのコマンドを作成できます。commander によって提供される - options
オプションを使用すると、コマンド ライン パラメーターをすばやく定義し、--help コマンドで表示するための対応するパラメーター構成ドキュメントを生成できます。オプションは複数のパラメータを受け取ることができます。commander 提供された - description
コマンドの説明。commander によって提供される - command
は、子コマンドを処理します。
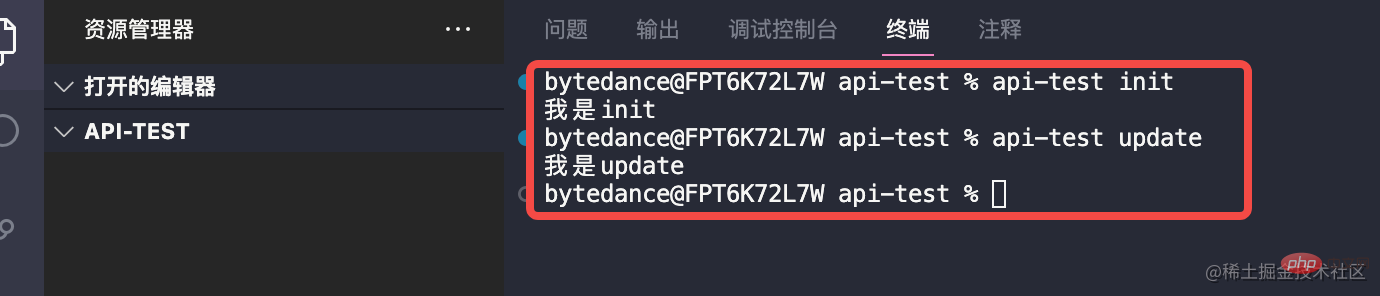
npm link コマンドを入力します (npm パッケージをローカルで開発する場合、npm link コマンドを使用して npm パッケージをリンクできます)モジュールは実行中のプロジェクトにリンクされており、モジュールのデバッグとテストが簡単に行えます)。その後、APISDK フォルダーの外に新しいフォルダーを作成し、api-test init と api -test update## を実行します。 #Command
 2 番目に、対応する API を動的に生成します。
2 番目に、対応する API を動的に生成します。
utils/command.js ファイルと utils/http.js ファイルを APISDK フォルダーに追加します。
//文件目录
|- APISDK
|- node_modules
|- utils
|- command.js
|- http.js
|- apiSdk.js
|- package-lock.json
|- package.json//command.js文件
var path=require("path");
/** 默认配置文件名 */
var DEFAULT_CONFIG_FILENAME = 'apiSdk.config.json';
var {http} = require('./http.js')
var fs = require("fs");
/** 默认配置文件模版 */
var INITIAL_CONFIG = {
outDir: 'src/api',
services: {},
};
function writeConfigFile(filename, content) {
fs.writeFileSync(filename, JSON.stringify(content, null, 4));
}
// 递归创建目录 同步方法
function mkdirsSync(dirname) {
if (fs.existsSync(dirname)) {
return true;
} else {
if (mkdirsSync(path.dirname(dirname))) {
fs.mkdirSync(dirname);
return true;
}
}
}
const BamConfig = {
/** 初始化 */
init:function (configFilename, content) {
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
if (!f) {
throw new Error("already has ".concat(f));
}
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
},
update:function (configFilename, content) {
//判断当前文件是否存在
var f = fs.existsSync(DEFAULT_CONFIG_FILENAME);
console.log('f',fs)
// 同步读取文件数据
var data = fs.readFileSync(DEFAULT_CONFIG_FILENAME);
//解析当前文件内容
var str = JSON.parse(data.toString())
console.log('str',str)
//同步递归创建文件夹
mkdirsSync(str.outDir)
//配置模版整合需要写入的内容
var api = http.map(item=>{
var name = item.url.split('/').reverse()[0]
return `//测试接口 ${name} \n export const ${name} = axios.request( '${item.url}' , '${item.method}', params )`
})
//进行写入
fs.writeFileSync(`${str.outDir}/http.js`, api.join('\n\n'));
//替换掉默认配置文件路径,组装好进行写入
INITIAL_CONFIG.outDir = str.outDir
var apis = http.map(item=>`${item.method} ${item.url}`)
INITIAL_CONFIG.apis = apis
writeConfigFile(DEFAULT_CONFIG_FILENAME, INITIAL_CONFIG);
return configFilename;
}
}
exports.bamCommand = {
init:function(option){
BamConfig.init()
},
update:function(option){
BamConfig.update()
},
}//http.js文件
exports.http = [{
url:'localhost:8888/aa/bb/aa',
method:'Get',
},{
url:'localhost:8888/aa/bb/bb',
method:'POST',
},{
url:'localhost:8888/aa/bb/cc',
method:'Get',
},{
url:'localhost:8888/aa/bb/dd',
method:'Get',
},]apiSdk.js ファイルを書き換えます。 , 変更は、上記の command.js を導入し、アクションで対応するコマンドを実行することです
#!/usr/bin/env node
"use strict";
var command = require("./utils/command");
var commander_1 = require("commander");
commander_1.program.name('api-test');
commander_1.program
.command('init')
.option('--json2js', '配置文件 json 转 js')
.description('初始化配置文件')
.action(function (d, otherD,cmd) {
console.log('我是init')
command.bamCommand.init()
});
console.log('command',command)
commander_1.program
.command('update')
.option('--json2js', '配置文件 json 转 js')
.description('更新文件')
.action(function (d, otherD,cmd) {
console.log('我是update')
command.bamCommand.update()
});
commander_1.program.parse(process.argv);http.js はバックエンド インターフェイス データをシミュレートするためのものです。コード プラットフォームが統合されたら、それを置き換えることができますすべてのインターフェイスを取得するためのインターフェイスと、インターフェイスのリクエストおよび戻り値の型パラメーターなど、より詳細な記述に対応するパラメーターが使用されます。
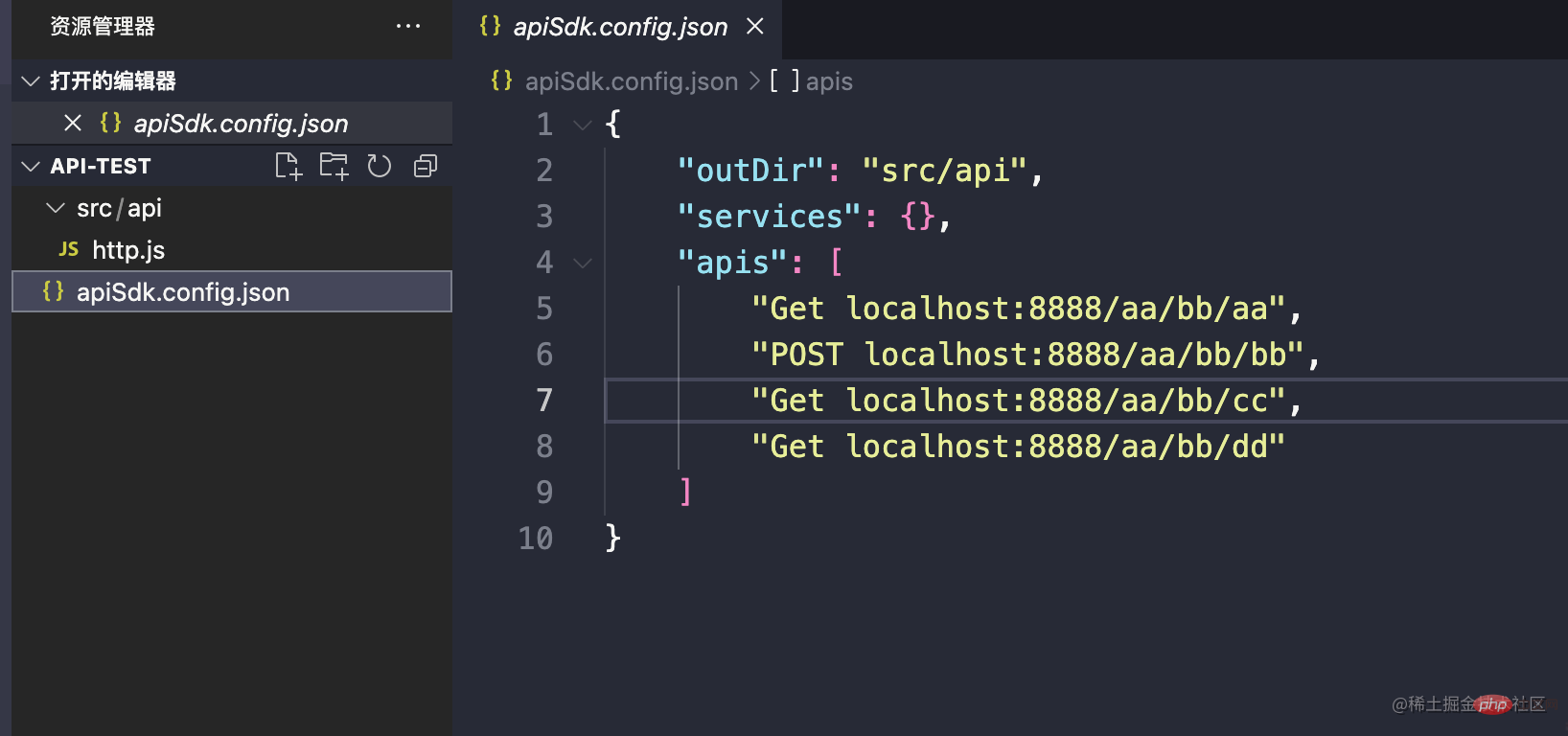
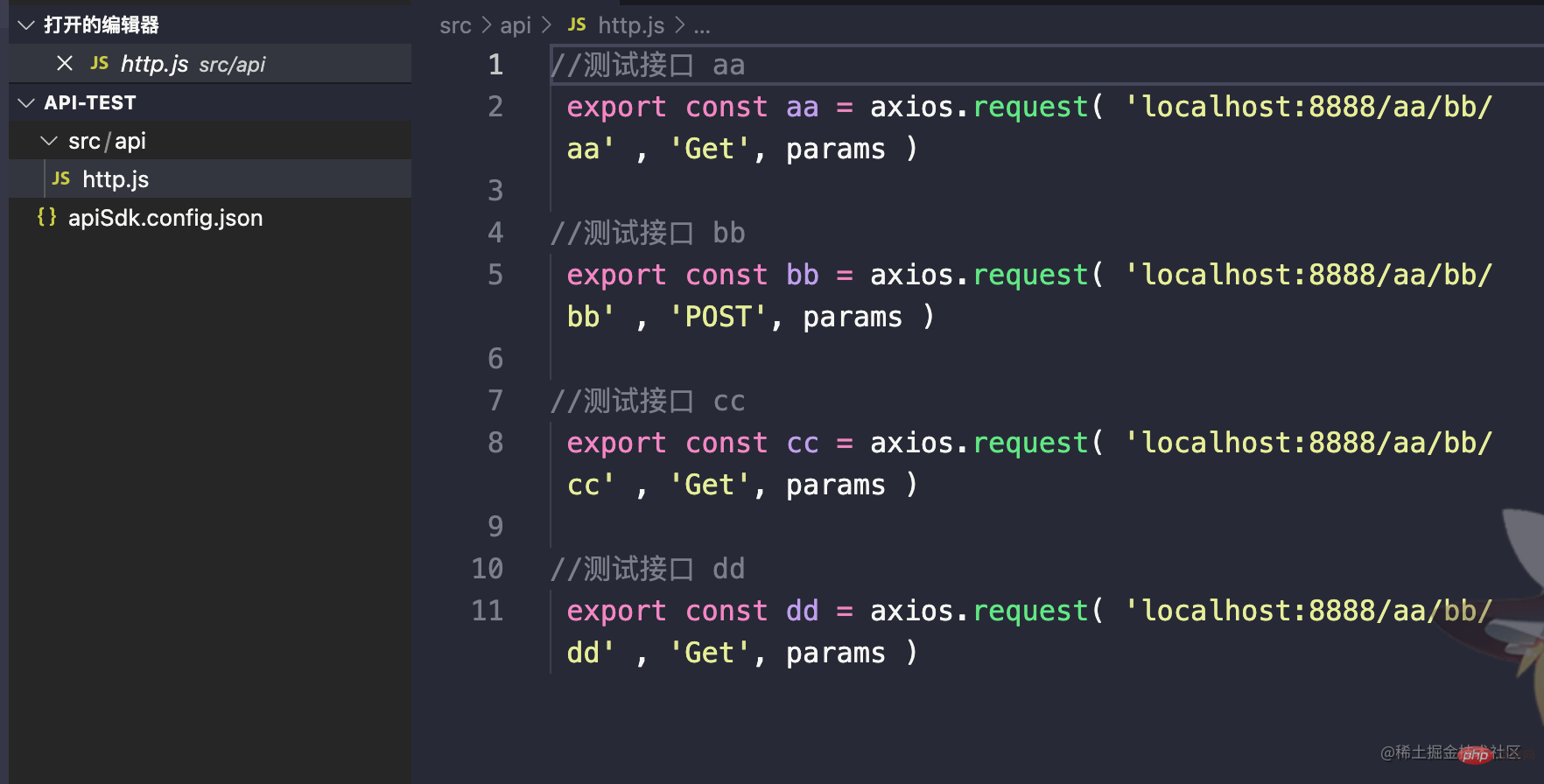
api-test init および api-test update コマンドを再実行すると、apiSdk.config.json が API に書き込まれます (API はすべてのインターフェイスの単純な情報を保存し、バックエンドのサービスを提供するときに、同様にインターフェイスに基づいてすべてのインターフェイス サービス生成構成情報を取得し、API を生成することができ、src/api/http.js はテンプレートに基づいて対応するインターフェイスを生成します。
後で、ルールに従って APISDK を SDK にパッケージ化できます。 [推奨される学習:  Web フロントエンド開発
Web フロントエンド開発 ]
]
以上がフロントエンドでAPIインターフェースを動的に生成する方法を詳しく説明した記事の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7555
7555
 15
15
 1383
1383
 52
52
 83
83
 11
11
 28
28
 96
96
 PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
PIノードティーチング:PIノードとは何ですか? PIノードをインストールしてセットアップする方法は?
Mar 05, 2025 pm 05:57 PM
ピン張りのノードの詳細な説明とインストールガイドこの記事では、ピネットワークのエコシステムを詳細に紹介します - PIノードは、ピン系生態系における重要な役割であり、設置と構成の完全な手順を提供します。 Pinetworkブロックチェーンテストネットワークの発売後、PIノードは多くの先駆者の重要な部分になり、テストに積極的に参加し、今後のメインネットワークリリースの準備をしています。まだピン張りのものがわからない場合は、ピコインとは何かを参照してください。リストの価格はいくらですか? PIの使用、マイニング、セキュリティ分析。パインワークとは何ですか?ピン競技プロジェクトは2019年に開始され、独占的な暗号通貨PIコインを所有しています。このプロジェクトは、誰もが参加できるものを作成することを目指しています
 PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか?
Sep 05, 2023 am 08:41 AM
PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか?
Sep 05, 2023 am 08:41 AM
PHP プロジェクトで API インターフェイスを呼び出してデータをクロールおよび処理するにはどうすればよいですか? 1. はじめに PHP プロジェクトでは、多くの場合、他の Web サイトからデータをクロールし、これらのデータを処理する必要があります。多くの Web サイトでは API インターフェイスが提供されており、これらのインターフェイスを呼び出すことでデータを取得できます。この記事では、PHP を使用して API インターフェイスを呼び出し、データをクロールおよび処理する方法を紹介します。 2. API インターフェースの URL とパラメーターを取得する 開始する前に、ターゲット API インターフェースの URL と必要なパラメーターを取得する必要があります。
 Laravel APIのエラー問題に対処する方法
Mar 06, 2024 pm 05:18 PM
Laravel APIのエラー問題に対処する方法
Mar 06, 2024 pm 05:18 PM
タイトル: Laravel API エラーの問題に対処する方法、具体的なコード例が必要です Laravel を開発していると、API エラーが頻繁に発生します。これらのエラーは、プログラム コードのロジック エラー、データベース クエリの問題、外部 API リクエストの失敗など、さまざまな理由で発生する可能性があります。これらのエラー レポートをどのように処理するかは重要な問題であり、この記事では、特定のコード例を使用して、Laravel API エラー レポートを効果的に処理する方法を示します。 1. Laravelでのエラー処理
 Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
Angular と Node を使用したトークンベースの認証
Sep 01, 2023 pm 02:01 PM
認証は、Web アプリケーションの最も重要な部分の 1 つです。このチュートリアルでは、トークンベースの認証システムと、それが従来のログイン システムとどのように異なるかについて説明します。このチュートリアルを終えると、Angular と Node.js で書かれた完全に動作するデモが表示されます。従来の認証システム トークンベースの認証システムに進む前に、従来の認証システムを見てみましょう。ユーザーはログイン フォームにユーザー名とパスワードを入力し、[ログイン] をクリックします。リクエストを行った後、データベースにクエリを実行してバックエンドでユーザーを認証します。リクエストが有効な場合、データベースから取得したユーザー情報を使用してセッションが作成され、セッション情報が応答ヘッダーで返され、セッション ID がブラウザに保存されます。対象となるアプリケーションへのアクセスを提供します。
 Python を使用して API データを CSV 形式で保存する
Aug 31, 2023 pm 09:09 PM
Python を使用して API データを CSV 形式で保存する
Aug 31, 2023 pm 09:09 PM
データ駆動型のアプリケーションと分析の世界では、API (アプリケーション プログラミング インターフェイス) がさまざまなソースからデータを取得する際に重要な役割を果たします。 API データを操作する場合、多くの場合、アクセスや操作が簡単な形式でデータを保存する必要があります。そのような形式の 1 つは CSV (カンマ区切り値) で、これを使用すると表形式のデータを効率的に編成して保存できます。この記事では、強力なプログラミング言語 Python を使用して API データを CSV 形式で保存するプロセスについて説明します。このガイドで概説されている手順に従うことで、API からデータを取得し、関連情報を抽出し、さらなる分析と処理のためにそれを CSV ファイルに保存する方法を学びます。 Python を使用した API データ処理の世界に飛び込み、CSV 形式の可能性を解き放ってみましょう
 React API 呼び出しガイド: バックエンド API とデータをやり取りおよび転送する方法
Sep 26, 2023 am 10:19 AM
React API 呼び出しガイド: バックエンド API とデータをやり取りおよび転送する方法
Sep 26, 2023 am 10:19 AM
ReactAPI 呼び出しガイド: バックエンド API とやり取りしてデータを転送する方法 概要: 最新の Web 開発では、バックエンド API とやり取りしてデータを転送することは一般的なニーズです。 React は、人気のあるフロントエンド フレームワークとして、このプロセスを簡素化するための強力なツールと機能をいくつか提供します。この記事では、React を使用して基本的な GET リクエストや POST リクエストなどのバックエンド API を呼び出す方法を紹介し、具体的なコード例を示します。必要な依存関係をインストールします。まず、Axi がプロジェクトにインストールされていることを確認します。
 MongoDB を使用して単純な CRUD API を開発する方法
Sep 19, 2023 pm 12:32 PM
MongoDB を使用して単純な CRUD API を開発する方法
Sep 19, 2023 pm 12:32 PM
MongoDB を使用して単純な CRUD API を開発する方法 最新の Web アプリケーション開発において、CRUD (作成、削除、変更、確認) 操作は、最も一般的で重要な機能の 1 つです。この記事では、MongoDB データベースを使用して簡単な CRUD API を開発する方法と、具体的なコード例を紹介します。 MongoDB は、データをドキュメントの形式で保存するオープンソースの NoSQL データベースです。従来のリレーショナル データベースとは異なり、MongoDB には事前定義されたスキーマがありません。
 Oracle API統合戦略分析: システム間のシームレスな通信の実現
Mar 07, 2024 pm 10:09 PM
Oracle API統合戦略分析: システム間のシームレスな通信の実現
Mar 07, 2024 pm 10:09 PM
OracleAPI統合戦略分析: システム間のシームレスな通信を実現するには、特定のコード・サンプルが必要です。今日のデジタル時代では、社内の企業システムは相互に通信してデータを共有する必要があり、OracleAPIは、システム間のシームレスな通信を実現するための重要なツールの1つです。システム。この記事では、OracleAPIの基本概念と原則から始まり、API統合戦略について説明し、最後に読者がOracleAPIをよりよく理解して適用できるように具体的なコード例を示します。 1. 基本的な Oracle API




