
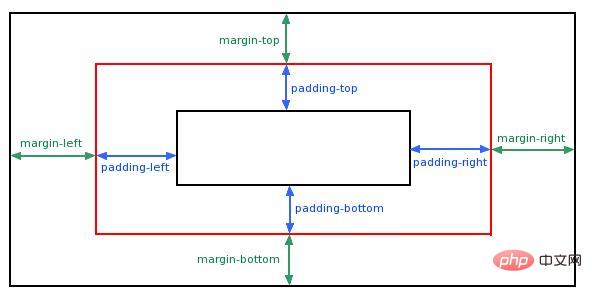
CSS では、padding 属性はギャップを表します。padding 属性は、要素の境界線と要素の内容の間のスペース、つまり上下左右の内側の余白を定義するために使用されます。要素のパディングの内側のマージンがクリアされ、すべての解放された領域が要素の背景色で塗りつぶされます。padding プロパティを単独で使用して、上下左右のパディングを変更できます。

このチュートリアルの動作環境: Windows 10 システム、CSS3 バージョン、DELL G3 コンピューター
CSS のギャップを表すもの?
<strong>padding</strong>
CSS ギャップ プロパティ (パディング) は、要素のコンテンツから要素の境界線までの距離を設定するために使用されます。
CSS パディングは、要素の境界線と要素のコンテンツの間のスペース、つまり上下左右のパディングを定義する短縮プロパティです。
<strong>padding</strong>
要素のパディングがクリアされると、解放された領域は要素の背景色で塗りつぶされます。
padding 属性を単独で使用して、上下左右のパディングを変更します。

可能な値
length は固定パディング (ピクセル、pt、em など) を定義します。
% はパーセンテージを使用して定義されます。値 パディング
パディング - 片面パディング属性
CSS では、異なる側に異なるパディングを指定できます:
Example
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
上部パディングは 25px
右側のパディングは 50px
下部のパディングは 25px
左側のパディングは 50px
Padding- 短縮プロパティ
短縮するにはコードを使用すると、入力されたすべてのプロパティを 1 つのプロパティで指定できます。
これはいわゆる短縮属性です。すべてのパディング プロパティの短縮形プロパティは、padding:
Instance
padding:25px 50px;
Padding プロパティで、1 ~ 4 つの値を指定できます。
padding:25px 50px 75px 100px;
上部のパディングは 25px
右のパディングは 50px
下部のパディングは 75px
左のパディングは 100px
padding:25px 50px 75px;
上部のパディングは 25px
左右のパディングは 50px
下部のパディングは 75px
padding:25px 50px;
上部と下部のパディングは 25px
左右のパディングは 50px
padding:25px;
です。すべてのパディングは 25px
推奨学習: 「css ビデオ チュートリアル 」
以上がCSS のギャップを表すものの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。