Vue でのスロットと構成エージェントの使用に関する簡単な分析
Vue でスロットを使用し、エージェントを正しく迅速に設定するにはどうすればよいですか?次の記事では、Vue でのスロットの使用方法とエージェントの設定方法を紹介します。

#1. スロット
1. スロットとは
親コンポーネントが HTML 構造を子コンポーネントの指定された場所に挿入できるようにします。これはコンポーネント間通信の方法でもあり、親コンポーネント -> 子コンポーネントに適用できます。スロットにはDefault Slot、Named Slot、Scope Slot の 3 種類があり、使用方法は以下のとおりです。
##1.1 デフォルトのスロットデフォルトのスロットとは何ですか?実際、デフォルトのスロットは、新しい家を購入し、すべての部屋が装飾されているのと同じですが、まだ装飾されていない部屋が 1 つあります。スポーツ用品や本棚を置きます。まずその部屋に良い場所を残しておきます。それからショッピングモールに来て、気に入った本棚を見つけます。それから販売員に「これを買いました」と伝え、空いた場所に本棚を置きます。スロットについても同様です。子コンポーネントは空の部屋のようなもので、親コンポーネントはお気に入りの本棚のようなものです (<
スロットを子コンポーネントに定義し、親コンポーネントにデータを書き込むことを覚えておいてください)コンポーネント > 以上 ) [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]サブコンポーネントでのスロットの定義 ##
<template>
<div class="category">
<h3>{{title}}</h3>
<!-- 定义一个插槽(等待组件的使用者进行填充) -->
<slot>我是默认插槽,在没有传结构式我才会显示该片段文字</slot>
</div>
</template>親コンポーネント内部にデータを入力
<Category title="美食">
<img slot src="./assets/logo.png" alt>
</Category>1.2 名前付きスロット
簡単に言うと、子コンポーネントの名前付きスロット デフォルトのスロットよりも名前属性が 1 つ多く、親コンポーネントには追加のコード行があり、スロット = "名前付きスロット名" 名前付きスロットを使用すると、配置されるデータの場所をより適切に制御できます。
親コンポーネントセンターとフッターのスロットを使用する
<Category title="游戏">
<ul slot="center">// 使用center具名插槽
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</ul>
<div class="foot" slot="footer">// 使用footer具名插槽
<a href="javascript:;">植物大战讲师</a>
<a href="javascript:;">冰火人闯森林</a>
</div>
</Category>サブコンポーネント
<template>
<div class="category">
<h3>{{title}}</h3>
<!-- 具名插槽 -->
<slot name = "center">我是具名插槽center</slot>
<slot name = "footer">我是具名插槽footer</slot>
<img src="" alt="">
</div>
</template>内にコンターとフッターの名前付きスロットを定義します1.3 スコープスロット
理解 : データはコンポーネント自体にありますが、データに基づいて生成される構造はコンポーネントのユーザーが決定する必要があります。 (ゲーム データは カテゴリ コンポーネント内にありますが、データを使用してトラバースされる構造はアプリ コンポーネントによって決定されます)
親コンポーネント
<Category title="游戏">
<template slot-scope="{games}">
<h4>
<li v-for="(g,index) in games" :key="index">{{g}}</li>
</h4>
</template>
</Category>子コンポーネント
<template>
<div class="category">
<h3>{{title}}</h3>
<slot :games="games">我是作用域插槽,在没有传结构式我才会显示该片段文字</slot>
</div>
</template>
<script>
export default {
name: "Category",
props: ["title"],
data() {
return {
games: ["红警", "绿警", "蓝警", "紫警"]
};
}
};
</script>2 番目に、プロキシを構成します
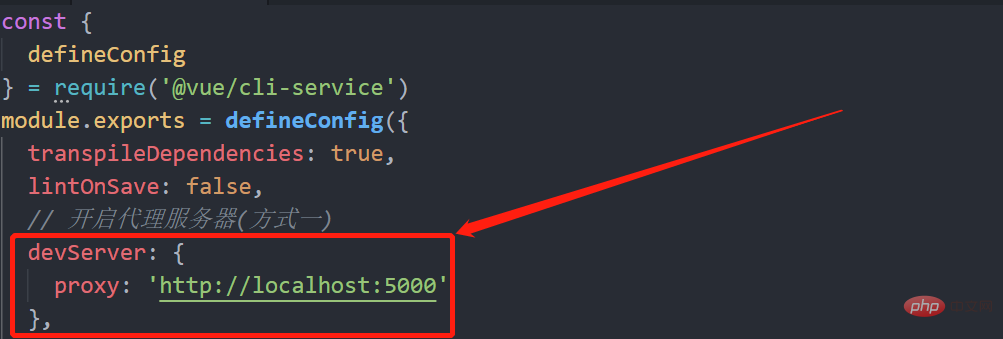
方法 1: vue.config.js devServer:{
proxy: "http://localhost:5000"
}ログイン後にコピー
に次の構成を追加します。注: devServer:{
proxy: "http://localhost:5000"
}利点: 構成は単純で、リクエストをポート 8080 に直接送信できます欠点: 複数のプロキシを構成できず、柔軟性に欠けます (リソースがあるが、非フロントエンド リソースをリクエストする必要がある場合、独自の既存リソースのみを使用できます)
エージェント プロセス: リクエストを送信しますか? プロキシをオンにしますか? フロントエンドにリソースがある場合は、それらを使用します。リソースがありません。リソースをリクエストしてください。
##方法 2: vue.config.js に次の構成を追加します。
devServer: {
proxy: {
'/shanyu': {// 匹配所有以'shanyu'开头的请求路径
target: 'http://localhost:5000',// 代理目标的基础路径
pathRewrite: {
'^/shanyu': '' // 将所有的前缀替换为空串再去服务器内擦护照该路径
// ws和changeOrigin默认都为true
// ws: true, // 用于支持websocket
// changeOrigin: true // 用于控制请求头host的值
},
//changeOrigin设置为true时,服务器收到的请求头中的host为: localhost: 5000
//changeOrigin设置为false时,服务器收到的请求头中的host为: localhost :8080
}changeOrigin は通常、関係なく false に設定されます。サーバーが他のポートを要求できない特定のリクエストを設定しているかどうかについては、changeOrigin を false に設定することもできます。これは、リクエストされたリソースに対するサーバーの同じポートになります (簡単に言えば、changeOrigin が false に設定されている場合、どのサーバーがリクエストされるか) 、そのサーバーのポート番号が表示されます) 
vuejs 入門チュートリアル
、基本プログラミング ビデオ
)以上がVue でのスロットと構成エージェントの使用に関する簡単な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7488
7488
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 40
40
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes&lt; router-link to =&quot;/&quot; Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
Vueはマーキー/テキストスクロール効果を実現します
Apr 07, 2025 pm 10:51 PM
CSSアニメーションまたはサードパーティライブラリを使用して、VUEでマーキー/テキストスクロール効果を実装します。この記事では、CSSアニメーションの使用方法を紹介します。スクロールテキストを作成し、テキストを&lt; div&gt;をラップします。 CSSアニメーションを定義し、オーバーフローを設定します:非表示、幅、アニメーション。キーフレームを定義し、アニメーションの開始と終了時にtranslatex()を設定します。期間、スクロール速度、方向などのアニメーションプロパティを調整します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 &lt; script&gt;でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。
 VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
VUEトラバーサルの使用方法
Apr 07, 2025 pm 11:48 PM
Vue.jsには配列とオブジェクトを通過するには3つの一般的な方法があります。V-Forディレクティブは、各要素をトラバースしてテンプレートをレンダリングするために使用されます。 V-BindディレクティブをV-Forで使用して、各要素の属性値を動的に設定できます。 .mapメソッドは、配列要素を新しい配列に変換できます。




