HTML5 のビデオでサポートされていない形式はどれですか?
HTML5 のビデオでサポートされていない形式は flv 形式です。サポートされている形式には MP4、WebM、Ogg が含まれます。HTML5 では、

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、DELL G3 コンピューター
どの形式がサポートされていませんかHTML5のビデオ?
flv はサポートされていません。 FLV は FLASH VIDEO の略で、FLV ストリーミング メディア フォーマットは Flash MX の発売とともに開発されたビデオ フォーマットです。形成されるファイルが非常に小さく、読み込み速度が非常に速いため、インターネット上でビデオ ファイルを視聴することが可能になり、ビデオ ファイルを Flash にインポートした後、エクスポートされた SWF ファイルがかさばるという問題が効果的に解決されます。インターネットでうまく使えないなどの問題があります。
html5
HTML5 では、「video」タグ
HTML5 は、過去 10 年間で Web 標準における最大の進歩です。 HTML5 は Web コンテンツを表現するために使用されるだけでなく、Web を成熟したアプリケーション プラットフォームに導き、ビデオ、オーディオ、アニメーション、およびコンピューターとの対話が標準化されます。 HTML5 の開発により、さまざまなブラウザが HTML5 をサポートするか、まもなくサポートする予定です。一般的な傾向を受けて、Microsoft も HTML5 を IE9 の中核とみなして HTML5 に全面的に投資すると述べました。
普段インターネットでビデオを見たりゲームをしたりするのが好きな友人の多くは、インターネット上のビデオやゲームの多くは Flash プラグインのインストールが必要で、速度が追いつかないとよく不満を漏らしています。 HTML5 の登場により、この問題は解決されました。 HTML5 はオーディオとビデオの標準インターフェイスを提供します。ブラウザが対応する HTML5 タグをサポートしている限り、プラグインのサポートは必要ありません。誰もが HTML5 が Flash の終わりだと言うのも不思議ではありません。 Safari5、Firefox4、Chrome6 などのブラウザには HTML5 テクノロジーが追加されており、Flash プラグインをインストールしなくてもビデオを直接再生できます。
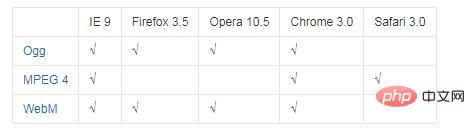
現在、「video」要素は 3 つのビデオ形式をサポートしています:

以上がHTML5 のビデオでサポートされていない形式はどれですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTMLの表の境界線
Sep 04, 2024 pm 04:49 PM
HTML の表の境界線に関するガイド。ここでは、HTML でのテーブルの境界線の例を示しながら、テーブル境界線を定義する複数の方法について説明します。
 HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML 左マージン
Sep 04, 2024 pm 04:48 PM
HTML マージン左のガイド。ここでは、HTML margin-left の概要とその例、およびそのコード実装について説明します。
 HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
HTML のネストされたテーブル
Sep 04, 2024 pm 04:49 PM
これは、HTML でのネストされたテーブルのガイドです。ここでは、テーブル内にテーブルを作成する方法をそれぞれの例とともに説明します。
 HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブルのレイアウト
Sep 04, 2024 pm 04:54 PM
HTML テーブル レイアウトのガイド。ここでは、HTML テーブル レイアウトの値と例および出力について詳しく説明します。
 HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML入力プレースホルダー
Sep 04, 2024 pm 04:54 PM
HTML 入力プレースホルダーのガイド。ここでは、コードと出力とともに HTML 入力プレースホルダーの例について説明します。
 HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML 内のテキストの移動
Sep 04, 2024 pm 04:45 PM
HTML でのテキストの移動に関するガイド。ここでは、概要、マーキー タグが構文でどのように機能するか、および実装例について説明します。
 HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML の onclick ボタン
Sep 04, 2024 pm 04:49 PM
HTML オンクリック ボタンのガイド。ここでは、それらの紹介、動作、例、およびさまざまなイベントでの onclick イベントについてそれぞれ説明します。





