
最後の子要素を削除する Jquery メソッド: 1. 新しい HTML ファイルを作成し、script タグ内に配列を作成します; 2. script タグ内で、pop() メソッドを使用して、最後の子要素を削除します配列を取得し、alert メソッドを通じて結果を出力するだけです。

削除方法jqueryの最後の子要素?
jquery は配列の最後の要素を削除します
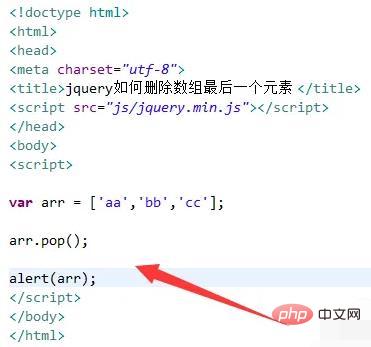
test.html という名前の新しい HTML ファイルを作成して、jquery が配列の最後の要素を削除する方法を説明します。



jQuery ビデオ チュートリアル 」
以上がjqueryの最後の子要素を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。