VSCode の依存関係注入の原理について簡単に説明します。
この記事では、VSCode における依存関係注入の原理を簡単に分析します。依存関係注入が何を行うかについて話しましょう。依存性注入を行うにはどうすればよいですか?お役に立てれば幸いです!

チームはしばらく「Dependency Injection」を実装してきましたが、使用するたびに違和感を感じます。常に不明瞭な概念がたくさんあります: サービス ID 、サービス説明シンボル、サービス デコレータなど。
原理が理解できていないからか、使っていると「仮想的」に感じてしまうのですが、最近VS Codeのソースコードやチームリーダーの共有記事を読んで原理を明確にしてみました。 . Here's what I do コアロジックの簡単な紹介。
依存性注入の機能
次の状況を想定します。
サービス モジュール A、依存サービス B。
- #サービス モジュール B;
- 関数モジュールの機能、サービス A および B に依存; # # 通常の書き方によれば、
class B {}
class A {
constructor() {
// 在 A 的构造器中 new B
this.b = new B();
}
}
class Feature {
constructor() {
this.a = new A();
this.b = new B();
}
}
// 使用时
const feature = new Feature();コードは単純明快ですが、いくつか問題があります。たとえば、Feature が依存する A と B が同じインスタンスである必要がある場合、上記の書き込みメソッドは 2 つの B インスタンスを初期化します。 [推奨学習:
vscode チュートリアル、プログラミング教育 ]簡単な変更:
class A {
constructor(b: B) {
this.b = b;
}
}
class Feature {
constructor(a, b) {
this.a = a;
this.b = b;
}
}
// 使用时
const b = new B();
const a = new A(b);
const feature = new Feature(a, b);モジュールが初期化されるとき、まず外部から依存するモジュールは次のとおりです。作成され、パラメータの形式で汎用モジュールに渡されます。この書き方は「
Dependency Injection」です。 この書き方の問題は、手動パラメータ転送の形式では、new の順序を手動で保証する必要があること、つまり、new を実行する前に a と b のインスタンスを取得する必要があることです。 特徴。
依存関係が複雑になると、機能モジュールを作成する前に無数の基本モジュールが必要になる可能性があり、非常に複雑になります。この感覚に似ています:
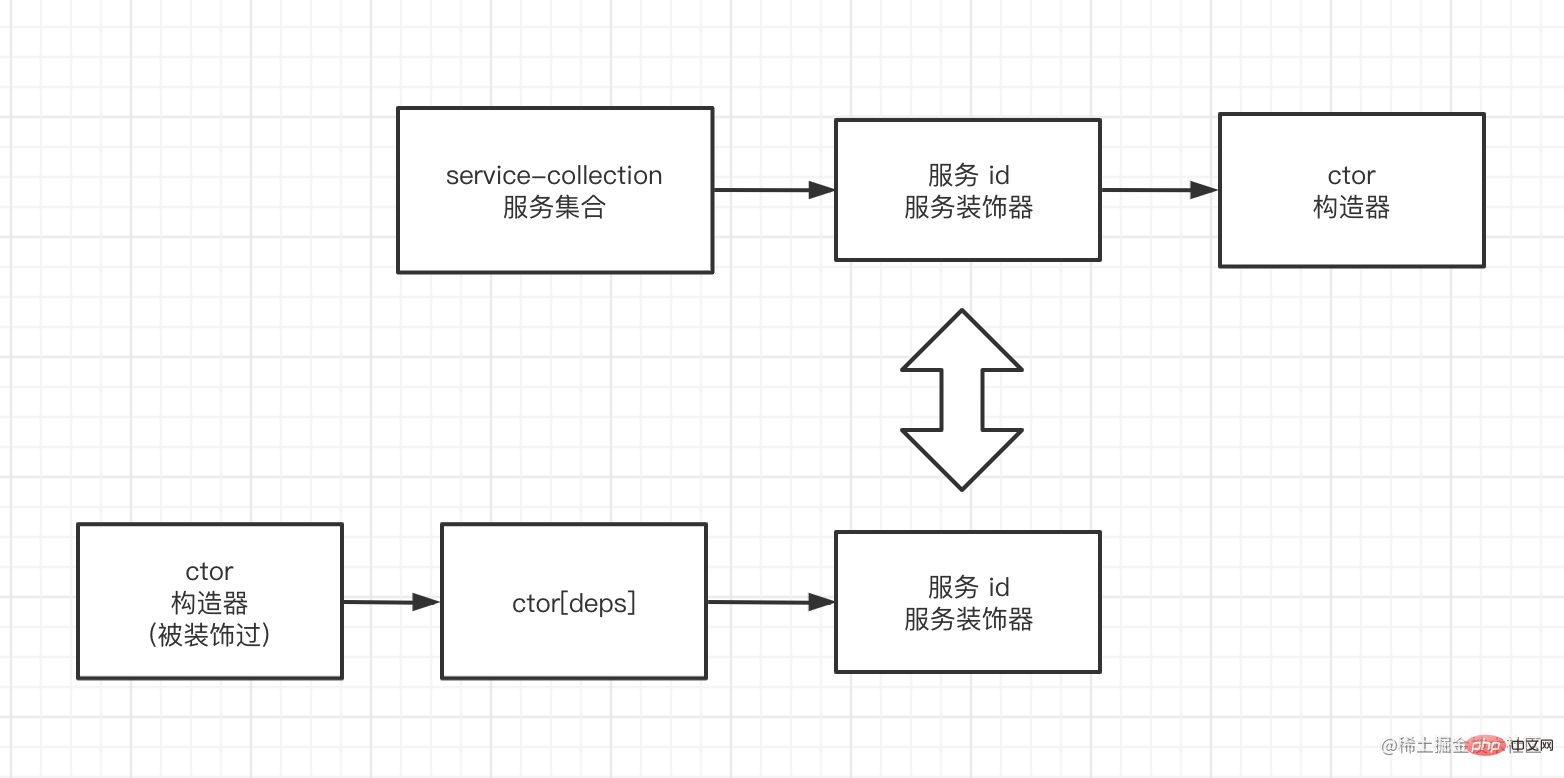
 モデルを想像してください: これらの依存関係を管理するモジュール コントローラー、または「サービス マネージャー」があります:
モデルを想像してください: これらの依存関係を管理するモジュール コントローラー、または「サービス マネージャー」があります:
class Feature {
// 声明这个模块依赖 idA, idB
idA
idB
}
// 告知「服务管理器」,怎么找对应的模块
services[idA] = A;
services[idB] = B;
// 使用时
const feature = services.createInstance(Feature);Isn'tこのサービスは以前の「手動」プロセスを実行しますか?
createInstance(Feature) の場合、Feature が依存するモジュールを分析します:- 依存モジュールがインスタンスを作成していない場合は、再帰的にサービス インスタンスを作成し、最後に戻ります;
- 依存するモジュールにすでにインスタンスがある場合は、インスタンスを返します。
- すべてを見つけた後、パラメーターを介して機能を挿入して、初期化;
- VSCode はまさにそのような「依存性注入システム」を実装しています。
このような一連の関数を実装するには、大まかに次のようにします。
- クラスは、依存するサービス ID をどのように宣言しますか。つまり、クラスが指定された場合、外部はどうやって知るのでしょうか? 彼が依存しているサービスは何ですか?
- #管理サービスを管理するにはどうすればよいですか?
- モジュールを作成するにはどうすればよいですか?
- 以下は、メインプロセスをカバーする最も単純なモデルを実装します。
依存関係情報の追加
クラスをブランド化し、それが依存するサービスを宣言するにはどうすればよいでしょうか? 問題を再度抽象化します:
追加情報をクラスに追加するにはどうすればよいですか?
実際、es5 ではすべてのクラスが関数であり、最終的には各関数は単なるオブジェクトです。必要なサービス ID を識別するためにオブジェクトにいくつかのフィールドを追加する限り、次の作業を完了できます。必要なもの、機能。 これは、「パラメータ デコレータ」を記述することで簡単に実行できます:
// 参数装饰器
const decorator = (
target: Object, // 被装饰的目标,这里为 Feature
propertyName: string,
index: number // 参数的位置索引
) => {
target['deps'] = [{ index, id: 'idA', }];
}
class Feature {
name = 'feature';
a: any;
constructor(
// 参数装饰器
@decorator a: any,
) {
this.a = a;
}
}
console.log('Feature.deps', Feature['deps']);
// [{ id: 'idA', index: 0 }]このようにして、serviceId は、Feature (後でコンストラクタ ctor と呼ばれます) を通じて取得できます。
サービス管理
管理にはマップを使用します。1 つの ID が 1 つのサービス センターに対応します。 class A {
name = 'a';
}
// 服务集
class ServiceCollection {
// 服务集合
// key 为服务标识
// value 为 服务ctor
private entries = new Map<string, any>();
set(id: string, ctor: any) {
this.entries.set(id, ctor);
}
get(id: string): any {
return this.entries.get(id);
}
}
const services = new ServiceCollection();
// 声明服务 A id 为 idA
services.set('idA', A);ログイン後にコピー
概略図は次のとおりです: class A {
name = 'a';
}
// 服务集
class ServiceCollection {
// 服务集合
// key 为服务标识
// value 为 服务ctor
private entries = new Map<string, any>();
set(id: string, ctor: any) {
this.entries.set(id, ctor);
}
get(id: string): any {
return this.entries.get(id);
}
}
const services = new ServiceCollection();
// 声明服务 A id 为 idA
services.set('idA', A);これで、Feature
// 通过 Feature 找到所依赖的 A
const serviceId = Feature['deps'][0].id; // idA
console.log(
'Feature.deps',
services.get(serviceId) // A
);具体的なアイデアは次のとおりです。
#依存モジュールがまだインスタンスを作成していない場合は、サービス インスタンスを再帰的に作成し、最後に戻ります。
依存するモジュールにすでにインスタンスがある場合は、そのインスタンスを返します。
- ##すべてを見つけた後、パラメーターを介して機能を注入します。初期化を完了します;
- これは、依存関係のレイヤーが 1 つだけある単純なデモです (つまり、依存するサービスは他のサービスに依存しません)。再帰機能なし: これまでのところ、依存関係注入のコア プロセスは実装されています。Feature を使用する場合は、依存するサービスが初期化されているかどうかに関係なく、createInstance を呼び出すだけで済みます。インスタンス化がこれを行います。
class InstantiationService { services: ServiceCollection; constructor(services: ServiceCollection) { this.services = services; } createInstance(ctor: any) { // 1. 获取 ctor 依赖的 服务id // 结果为: ['idA'] const depIds = ctor['deps'].map((item: any) => item.id); // 2. 获取服务 id 对应的 服务构造器 // 结果为:[A] const depCtors = depIds.map((id: string) => services.get(id)); // 3. 获取服务实例 // 结果为: [ A { name: 'a'} ] const args = depCtors.map((ctor: any) => new ctor()); // 4. 依赖的服务作为参数注入,实例化所需要模块 // 结果为:[ Feature { name: 'feature', a }] const result = new ctor(...args); return result; } } const instantiation = new InstantiationService(services); // 使用时 const feature = instantiation.createInstance(Feature);ログイン後にコピー概要
この記事では、デモレベルの「依存関係注入」モデルを簡単に実装し、次のことを簡単に実装します。
モジュールに必要なもの宣言 依存関係;
サービス管理;
モジュール作成;
これに基づいて、いくつかの高度な機能を拡張できます:
モジュール作成 (再帰的): VSCode はスタック ダイアグラムを使用してこれを実行し、アルゴリズムは複雑ではありません。 ##依存関係の収集: 各モジュールの依存関係を分析するために使用でき、「循環依存関係」があるかどうかを検出できます。
- ##モジュールの破棄: モジュールが破棄されると、サービスは依存するインスタンスは再帰的に破棄されます;
- 初期化の遅延: 依存サービスを作成するときに、プロキシの作成を選択すると、インスタンスは実際に使用されるときにのみ作成されます;
- 非同期依存関係: 依存サービスの作成プロセスが非同期である場合に作成ロジックを実行する方法;
-
ソース コード アドレス
この記事のコードはこちらを参照してください。
依存関係注入システム全体については、VSCode によって記述されたコードを参照してください。高度な情報については、ここを参照してください。 参考資料
VS コードのソース コードの場所: src/vs/platform/instantiation/commonこの記事はコードのアイデアに基づいており、命名も非常に一貫しています (manual Dog head)VSCode の詳細については、次を参照してください:
vscode チュートリアル#!!
以上がVSCode の依存関係注入の原理について簡単に説明します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7523
7523
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 74
74
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
vscodeを設定する方法
Apr 15, 2025 pm 10:45 PM
VSCODEを有効にして設定するには、次の手順に従います。VSCODEをインストールして開始します。テーマ、フォント、スペース、コードフォーマットなどのカスタム設定。拡張機能をインストールして、プラグイン、テーマ、ツールなどの機能を強化します。プロジェクトを作成するか、既存のプロジェクトを開きます。 IntelliSenseを使用して、コードプロンプトと完了を取得します。コードをデバッグして、コードを介してブレークポイントを設定し、変数を確認します。バージョン制御システムを接続して変更を管理し、コードをコミットします。
 vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
vscodeフロントエンドプロジェクトコマンドを開始します
Apr 15, 2025 pm 10:00 PM
VSCODEでフロントエンドプロジェクトを開始するコマンドはコードです。特定の手順には、プロジェクトフォルダーを開きます。 vscodeを開始します。プロジェクトを開きます。起動コマンドコードを入力します。ターミナルパネル。 Enterを押してプロジェクトを開始します。
 VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
VSCODE実行タスクショートカットキーを実行します
Apr 15, 2025 pm 09:39 PM
vscodeでタスクを実行します:tasks.jsonファイルを作成し、バージョンとタスクリストを指定します。タスクのラベル、コマンド、ARG、およびタイプを構成します。タスクを保存してリロードします。ショートカットキーCTRLシフトB(CMDシフトBのMacOS)を使用してタスクを実行します。
 使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
使用されるVSCODEはどの言語ですか
Apr 15, 2025 pm 11:03 PM
Visual Studio Code(VSCODE)はMicrosoftによって開発され、電子フレームワークを使用して構築され、主にJavaScriptで記述されています。 JavaScript、Python、C、Java、HTML、CSSなどを含む幅広いプログラミング言語をサポートし、拡張を通じて他の言語のサポートを追加できます。
 VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEで書かれている言語
Apr 15, 2025 pm 11:51 PM
VSCODEは、TypeScriptとJavaScriptで記述されています。まず、そのコアコードベースは、JavaScriptを拡張し、タイプチェック機能を追加するオープンソースプログラミング言語であるTypeScriptで記述されています。第二に、VSCODEのいくつかの拡張機能とプラグインはJavaScriptで記述されています。この組み合わせにより、VSCODEは柔軟で拡張可能なコードエディターになります。
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
中国語でVSCodeを設定する方法
Apr 15, 2025 pm 09:27 PM
ビジュアルスタジオコードで中国語を設定するには2つの方法があります。1。中国語パッケージをインストールします。 2。構成ファイルの「ロケール」設定を変更します。 Visual Studioコードバージョンが1.17以上であることを確認してください。




