Wordpressの位置がずれている場合の対処法
WordPress の位置ずれの解決策: 1. Chrome ブラウザを開きます; 2. アドレス バーに「chrome://flags/#disable-slimming-paint」と入力し、「スリミング ペイントを無効にする」オプションを有効にします。 、「スリム化ペイントを有効にする」オプションを無効にします; 3. Chrome ブラウザを再起動し、WordPress バックエンドに再度ログインします。

#このチュートリアルの動作環境: Windows 10 システム、WordPress バージョン 5.4.2、Dell G3 コンピューター。
WordPress の位置がずれている場合はどうすればよいですか?
Chrome 45 ブラウザで WordPress バックエンド メニューがずれる問題を解決する
過去 2 週間、Chrome を使用してきました。 45 ブラウザ WordPress バックエンドにログインして書き込みを行うと、WordPress 管理バックエンドのナビゲーション メニューの位置がずれていることがよくあります。最初はコンピュータの問題かと思いましたが、オンラインで検索したところ、Chrome 45 ブラウザのバグであることがわかりました。では、この問題を解決する方法を説明しましょう。
まず、Chrome 45 ブラウザで間違って配置された WordPress のスクリーンショットを見てみましょう:

スクリーンショットで使用されている Chrome ブラウザのバージョンは 45.0.2454.85 です。メートル。多くの WordPress ユーザーがこの問題を WordPress 開発チームに報告しましたが、すぐにこの問題は WordPress ウェブサイト構築システムではなく Chrome ブラウザーの問題であることがわかりました。
この問題の根本的な原因は、Chrome 45 ブラウザでスリミング ペイント オプションがデフォルトでオンになっていることです。 Slimming Paint オプションをオフにすると、この問題を解決できます。
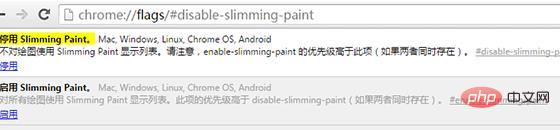
Chrome ブラウザを開き、アドレス バーに chrome://flags/#disable-slimming-paint と入力し、[スリミング ペイントを無効にする] オプションを有効にし、[スリミング ペイントを有効にする] オプションを無効にします。後者の方が前者よりも優先されるため、両方のオプションを設定する必要があることに注意してください。
以下は設定後のスクリーンショットです:

設定が完了したら、Chrome ブラウザを再起動し、WordPress バックエンドにログインすると、すべてが完了します。通常に戻ります。
Chrome 開発チームは現在この問題を認識しており、Chrome 47 ブラウザでこの問題を解決する予定です。これ以前は、WordPress ユーザーはこの問題を解決するために上記の設定を手動で変更する必要がありました。
推奨学習:「WordPress チュートリアル 」
以上がWordpressの位置がずれている場合の対処法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7672
7672
 15
15
 1393
1393
 52
52
 1206
1206
 24
24
 91
91
 11
11
 WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整する方法
Apr 20, 2025 am 10:48 AM
WordPressの記事リストを調整するには4つの方法があります。テーマオプションを使用し、プラグイン(投稿タイプの注文、WP投稿リスト、ボックスのものなど)を使用し、コード(functions.phpファイルに設定を追加)を使用するか、WordPressデータベースを直接変更します。
 IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
IPをブロックするWordPressのプラグインは何ですか
Apr 20, 2025 am 08:27 AM
WordPress IPブロックプラグインの選択が重要です。次のタイプを考慮することができます。.htaccessに基づいて:効率的ですが複雑な操作。データベース操作:柔軟性がありますが、効率が低いです。ファイアウォール:セキュリティの高いパフォーマンスですが、複雑な構成。自己執筆:最高のコントロールですが、より多くの技術レベルが必要です。
 WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressにエラーがある場合はどうすればよいですか
Apr 20, 2025 am 11:57 AM
WordPressエラー解決ガイド:500内部サーバーエラー:プラグインを無効にするか、サーバーエラーログを確認します。 404ページが見つかりません:パーマリンクをチェックし、ページリンクが正しいことを確認してください。死の白い画面:サーバーPHPメモリ制限を増やします。データベース接続エラー:データベースサーバーのステータスとWordPress構成を確認します。その他のヒント:デバッグモードを有効にし、エラーログを確認し、サポートを求めます。エラーの防止:定期的にWordPressを更新し、必要なプラグインのみをインストールし、定期的にWebサイトをバックアップし、Webサイトのパフォーマンスを最適化します。
 WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPress Webサイトアカウントログイン
Apr 20, 2025 am 09:06 AM
WordPressのWebサイトアカウントにログインするには:ログインページにアクセスしてください:WebサイトURL Plus "/wp-login.php"を入力します。ユーザー名とパスワードを入力します。 [ログイン]をクリックします。検証2段階検証(オプション)。ログインに正常にログインすると、Webサイトのダッシュボードが表示されます。
 WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPressコメントを表示する方法
Apr 20, 2025 pm 12:06 PM
WordPress Webサイトでコメントを有効にします。1。管理パネルにログインし、「設定」 - 「ディスカッション」に移動し、「コメント許可」を確認します。 2。コメントを表示する場所を選択します。 3.コメントをカスタマイズします。 4.コメントを管理し、承認、拒否、または削除します。 5。use<?php comments_template(); ?>コメントを表示するタグ。 6.ネストされたコメントを有効にします。 7.コメントの形状を調整します。 8。プラグインと検証コードを使用して、スパムコメントを防ぎます。 9.ユーザーにGravatarアバターの使用を奨励します。 10。参照するコメントを作成します
 使いやすいWordPressのための推奨製品登録プラグイン
Apr 20, 2025 am 08:15 AM
使いやすいWordPressのための推奨製品登録プラグイン
Apr 20, 2025 am 08:15 AM
完全なWordPress製品登録プラグインはありません。選択は、実際のニーズとWebサイトのサイズに基づいている必要があります。推奨されるプラグインは次のとおりです。メンバープレス:強力だが高価で複雑な構成制限コンテンツプロ:コンテンツの制限とメンバー管理に焦点を当て、費用対効果の高いデジタルダウンロード:デジタル製品を販売し、ユーザーが追加機能として登録
 WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressテーマのヘッド画像を変更する方法
Apr 20, 2025 am 10:00 AM
WordPressのヘッダー画像を置き換えるための段階的なガイド:WordPressダッシュボードにログインし、外観とGT;テーマに移動します。編集するトピックを選択し、[カスタマイズ]をクリックします。テーマオプションパネルを開き、サイトヘッダーまたはヘッダーの画像オプションを探します。 [画像の選択]ボタンをクリックして、新しいヘッド画像をアップロードします。画像をトリミングして、保存と収穫をクリックします。 [保存と公開]ボタンをクリックして、変更を更新します。
 WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressのヘッダーの書き方
Apr 20, 2025 pm 12:09 PM
WordPressでカスタムヘッダーを作成する手順は次のとおりです。テーマファイル「header.php」を編集します。あなたのウェブサイトの名前と説明を追加します。ナビゲーションメニューを作成します。検索バーを追加します。変更を保存して、カスタムヘッダーを表示します。




