
html5 残りの表示内容を非表示にする方法: 1. 非表示表示の CSS スタイルを「.hiddenMemo{width:100px;white-space:nowrap;overflow:hidden;text-overflow:ellipsis;」に設定します。 } "; 2. HTML エンティティの表示を設定するだけです。コードは「
」です。

このチュートリアルの動作環境: Windows 10 システム、HTML5 バージョン、DELL G3 コンピューター
残りの表示を非表示にする方法HTML5のコンテンツ?
HTML5 CSS3 の隠しテキスト コンテンツは、マウスをホバーするとすべて表示されます
Web ページを開発するときに次の要件がある場合、その方法を見てみましょう。
1. テキスト コンテンツを 1 行または複数行で表示します。
2. テキスト コンテンツを非表示にし、制限を超えた場合に表示するように制限します。
3. 省略記号を使用して、非表示のコンテンツを置き換えます
4. マウスを非表示のテキスト コンテンツの上に置くと、すべてのコンテンツが表示されます。
最初のステップ: 非表示の表示の CSS スタイルを設定します
/*单行隐藏显示的样式设定*/
.hiddenMemo{
width:100px; /*设置隐藏显示的最大宽度*/
white-space:nowrap; /* 设置文字在一行显示,不能换行 */
overflow: hidden; /* 文字长度超出限定宽度,则隐藏超出的内容 */
text-overflow: ellipsis;/* 规定当文本溢出时,显示省略符号来代表被省略的文本 */
}/*多行隐藏显示的样式设定*/
.hiddenMemo {
width:50px;/*设置隐藏显示的最大宽度*/
overflow: hidden;/* 文字长度超出限定宽度,则隐藏超出的内容 */
text-overflow: ellipsis;
display: -webkit-box; /* 将对象作为弹性伸缩盒子模型显示 */
-webkit-line-clamp: 2; /* 控制最多显示几行,这里采用最多显示两行 */
-webkit-box-orient: vertical; /* 设置或检索伸缩盒对象的子元素的排列方式 */
}2 番目のステップ: HTML エンティティ表示を設定します
<div class='hiddenMemo' title='鼠标悬停在文本上时就会显示title的属性值'> 超过宽度限制就会隐藏的文本内容 </div>
3 番目のステップ: サンプルを使用して、詳細を参照 効果
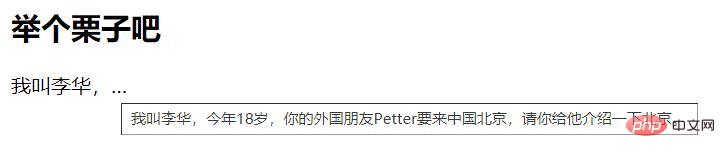
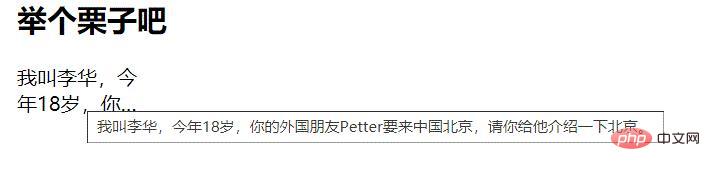
<h2>举个栗子吧</h2> <div class='hiddenMemo' title='我叫李华,今年18岁,你的外国朋友Petter要来中国北京,请你给他介绍一下北京。'> 我叫李华,今年18岁,你的外国朋友Petter要来中国北京,请你给他介绍一下北京。 </div>
上の図の効果を見てください
単一行の非表示と表示の例画像

複数行 (2 行) 画像の表示と非表示

推奨学習: 「HTML ビデオ チュートリアル 」
以上がhtml5で残りの表示内容を非表示にする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。