Excel チャート学習折衷的な OFFSET 動的テーブル
冬の始まりで寒いですね!家に暖房がないの?動いたり、足を踏み鳴らしたり、手をこすったりするだけで、暖かく感じられます。冬が始まり、もうすぐ一年が終わりますね!まだ給料上がらないの?時計をこれまでとは異なる動きにし、更新を同期し、ダイナミックに表示します。自分の手間を省くだけでなく、上司も「給料」を支払うことを好みます...

# #最初の動き: 動的なグラフで上司を感動させましょう
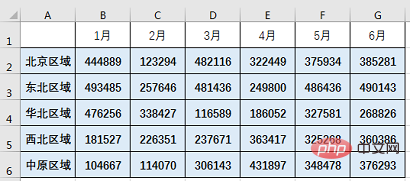
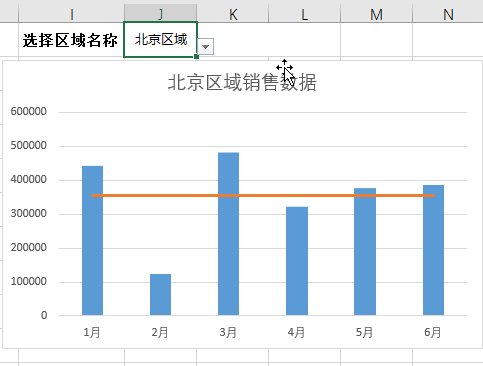
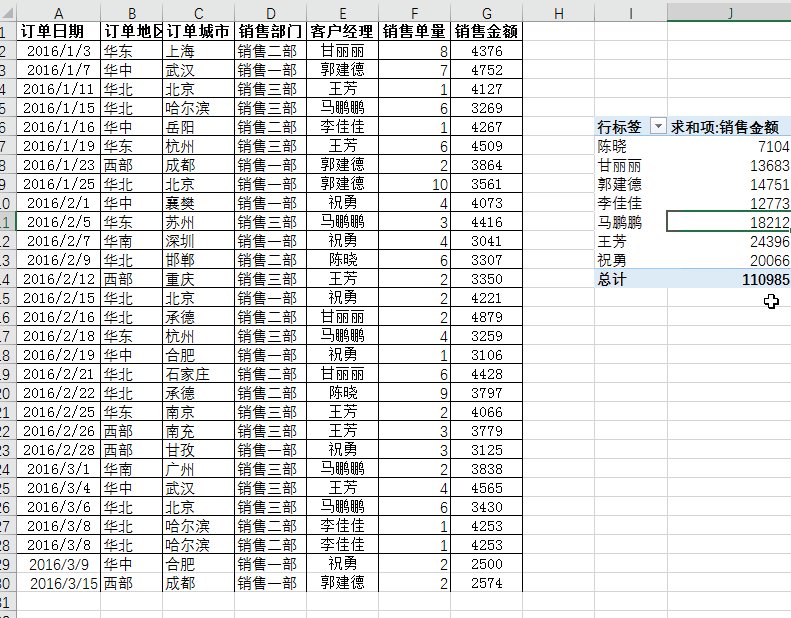
上司は、あなたが報告してきた単純な表 (下) を見ることに慣れていますが、今あなたは突然グラフ (下) を見せます。動的にクエリできることは、「上司の批判的な心を勝ち取ることができますか?」とあなたは言います。ご褒美で上司を驚かせることができますか?
今のレポート明日のレポート


この変更を実現するにはどうすればよいですか?とても簡単で、動的なチャートを作成するだけです。
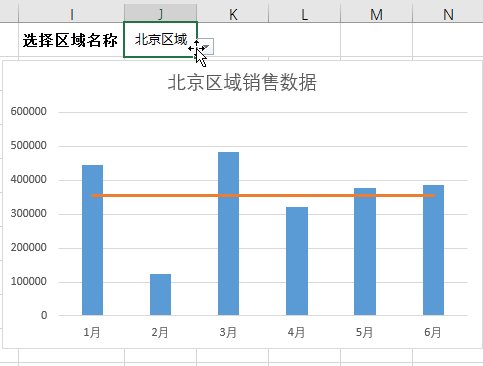
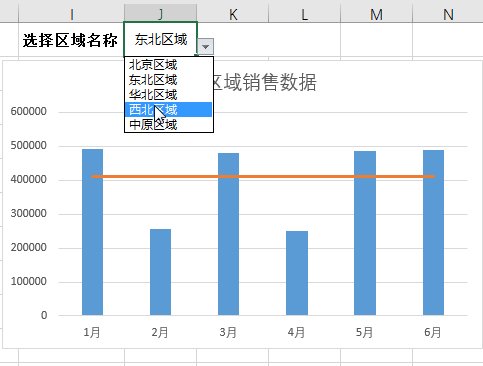
ダイナミック チャートとは、上司がさまざまな領域を選択し、チャートにさまざまなデータが表示されることを意味します。これを実現するには 3 つのステップがあります。1 つのステップは、上司が選択できるドロップダウン メニューを作成すること、1 つのステップは、選択に応じて動的に変化するデータ領域を作成すること、そして 1 つのステップは、データに基づいてグラフを挿入することです。動的データ領域。
動的データ領域は VLOOKUP 関数を使用して実装するのが一般的ですが、今回は通常の方法ではなく、OFFSET 関数を使用して動的データ領域を完成させます。
ステップ 1: ドロップダウン選択を行う
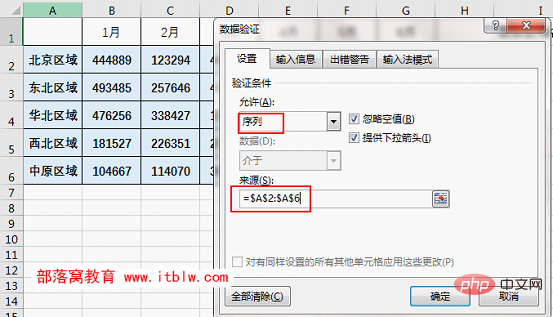
1. セル J1 を選択し、[データ] タブの [データ検証] をクリックします。

2. [データ検証] ウィンドウの下部にある [設定] オプションで、[許可] に [シリーズ] を選択し、5 つの売上が含まれるセルを選択します。領域がソースとして配置されます。=$A$2:$A$6」を選択し、「OK」をクリックします。

#ステップ 2: 動的に更新される補助データ領域を作成します
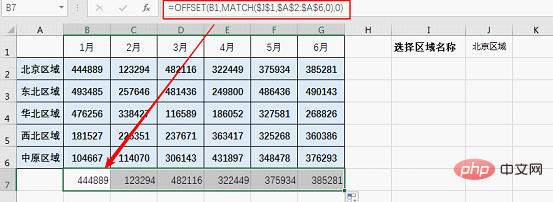
3。次のステップでは、セル J1 の値に基づいてグラフを動的に更新します。 J1は「北京エリア」を選択。セルB7に「=OFFSET(B1,MATCH($J$1,$A$2:$A$6,0),0)」と入力します。次に、数式が右側のセル G7 に入力されます。このようにして、セル B7:G7 は、1 月から 6 月までの北京地域の販売量を返します。

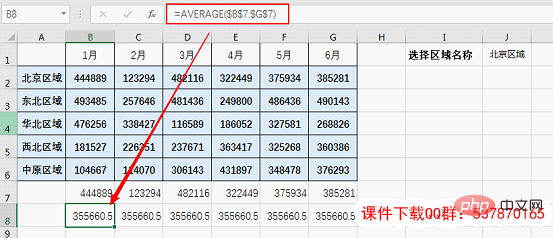
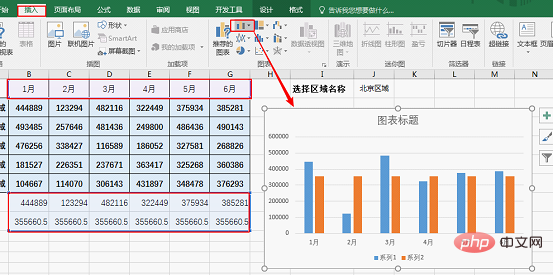
5. 設定された補助行に基づいてグラフを作成します。タイトルB1:G1と補助行B7:G8領域を選択し、「挿入」タブの「グラフ」グループにある「二次元縦棒グラフ」をクリックします。
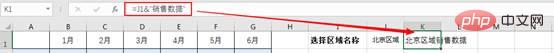
 #6. セル K1 に「=J1&"売上データ"」と入力します。
#6. セル K1 に「=J1&"売上データ"」と入力します。
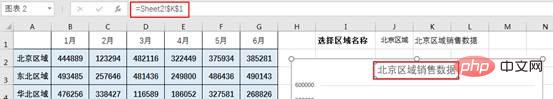
 グラフのタイトル ボックスをクリックし、編集バーに「=Sheet2!$K$1」と入力すると、グラフのタイトルとデータ検証領域が同時に更新されます。
グラフのタイトル ボックスをクリックし、編集バーに「=Sheet2!$K$1」と入力すると、グラフのタイトルとデータ検証領域が同時に更新されます。
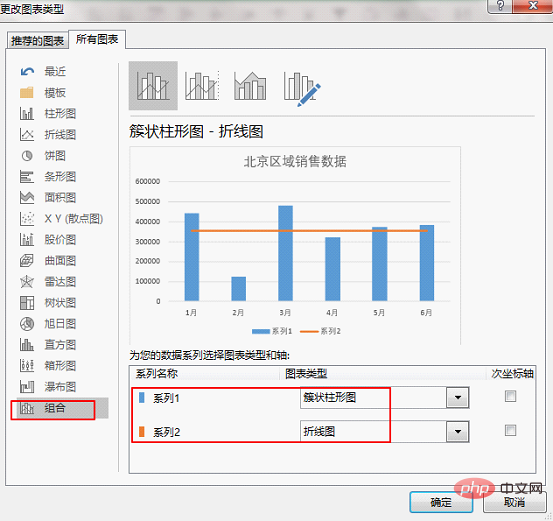
 #7. [グラフ ツール] の [デザイン] タブにある [グラフの種類の変更] をクリックします。
#7. [グラフ ツール] の [デザイン] タブにある [グラフの種類の変更] をクリックします。
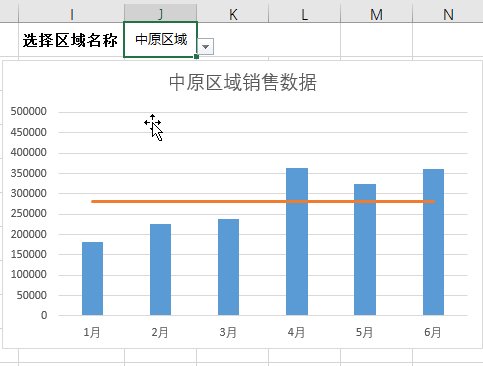
 8. [グラフの種類の変更] ウィンドウで、[すべてのグラフ] オプションの下の [組み合わせ] をクリックし、平均値が存在する系列を「」に変更します。折れ線グラフ」。
8. [グラフの種類の変更] ウィンドウで、[すべてのグラフ] オプションの下の [組み合わせ] をクリックし、平均値が存在する系列を「」に変更します。折れ線グラフ」。
 #9. 最後に、グラフの凡例を削除し、補助データの B7:G8 と K1 セルのフォントを白で非表示に変更すれば完了です。
#9. 最後に、グラフの凡例を削除し、補助データの B7:G8 と K1 セルのフォントを白で非表示に変更すれば完了です。
2 番目のアクション: リンク。ピボット テーブルとデータ ソースを同期的に更新できるようにします。
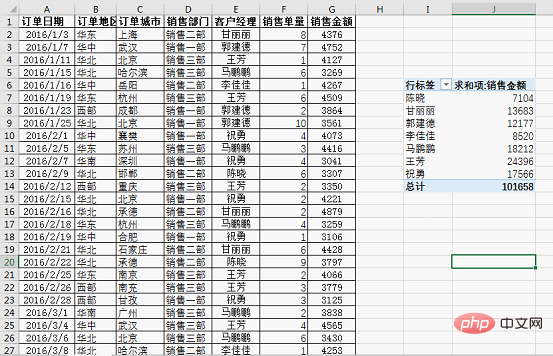
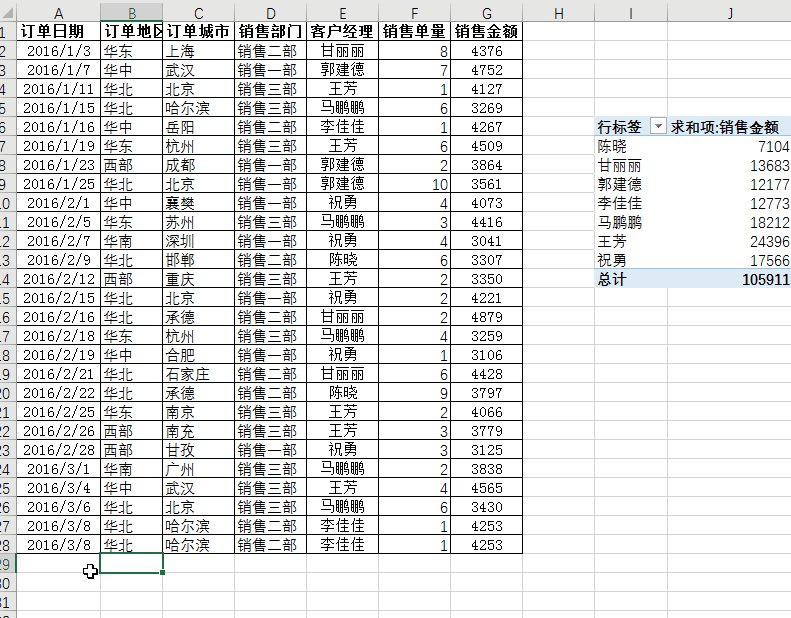
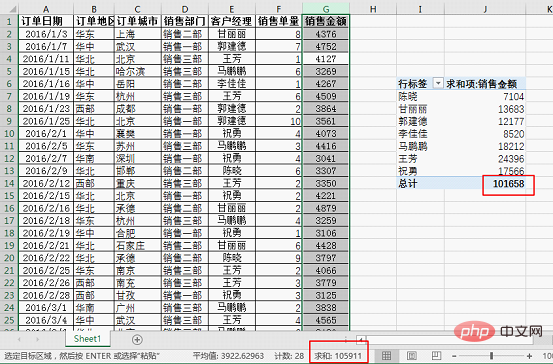
ピボット テーブルをデータ ソースと同期して更新したい場合は、次のように導入しました。達成する前のスーパーテーブルをあなたに。さらに、OFFSET も使用できます。図に示すように、左側のデータ ソースに基づいて右側のピボット テーブルが挿入されます。

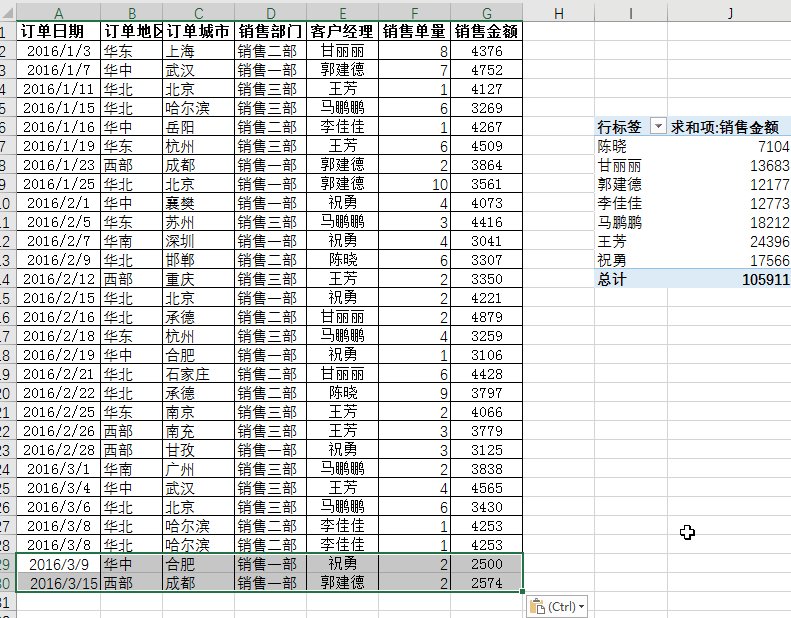
次に、次のように、データ ソースの更新後にピボット テーブルを同期的に更新する必要があります。
ステップ 1: 名前を定義します
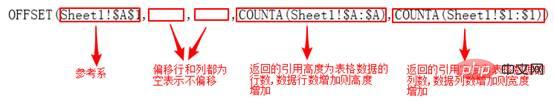
#2. 「新しい名前」ウィンドウで、「名前」列に「データ」を入力し、「基準位置」に次の式を入力します。 #=OFFSET(Sheet1 !$A$1,,,COUNTA(Sheet1!$A:$A),COUNTA(Sheet1!$1:$1))
 ##分析:
##分析:
「Sheet1」は、データが配置されているワークシートです。この関数は参照系として "Sheet1!$A$1" を使用し、オフセットを行わず (オフセットの行と列は空です)、テーブル データ全体を動的に返します。 COUNTA(Sheet1!$A:$A) はテーブル データの行数を取得するために使用され、COUNTA(Sheet1!$1:$1) はテーブル データの列数を取得するために使用されます。取得される結果は動的であり、テーブル内の行と列の数が増減するにつれて変化します。

3. ピボット テーブル上の任意のセルをクリックすると、[ピボット テーブル] が表示されます。ツール」が表示されます。次に、「ピボットテーブル ツール」の「分析」タブで「データ ソースの変更」をクリックします。

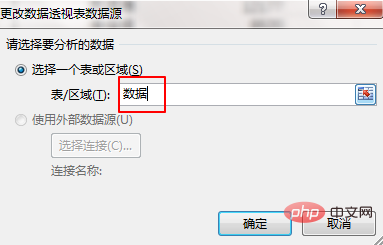
#4. [ピボットテーブル データ ソースの変更] ウィンドウで、[テーブル/範囲] を先ほど定義した名前の [データ] に変更し、[OK] をクリックします。
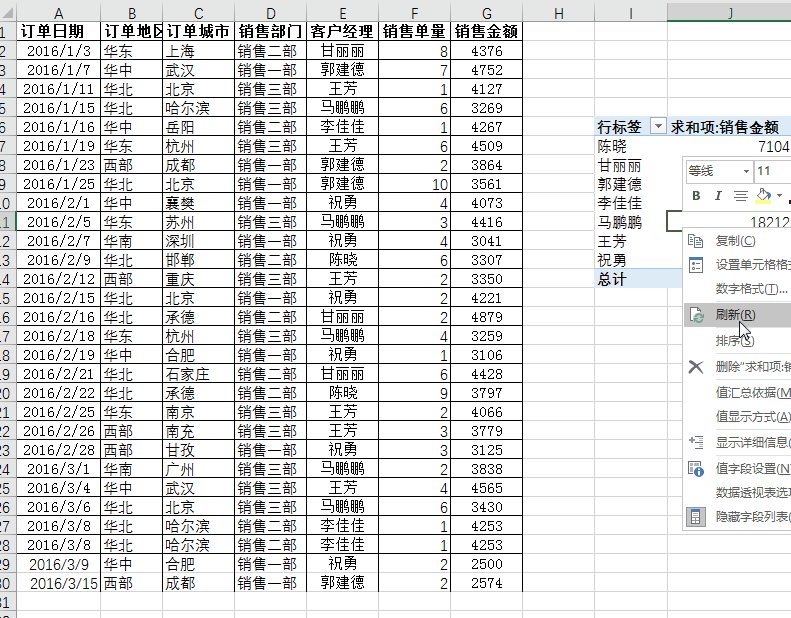
#ステップ 3: 同期の更新

Offset 関数を使用して、2 つの「アクション」を実装しました。最初のアクションは、ダイナミック チャートを使用して上司に好印象を与え、「給与」をオープンできるようにすることです。 2 番目のアクションは、ピボット テーブルをデータ ソースにリンクすることです。手間を省きます。さて、急いでフォームを動かしてください!手足の冷えは避けられない冬がやってきますが、給料が上がると心も温まりますね!
関連する学習の推奨事項:  Excel チュートリアル
Excel チュートリアル
以上がExcel チャート学習折衷的な OFFSET 動的テーブルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7500
7500
 15
15
 1377
1377
 52
52
 78
78
 11
11
 19
19
 54
54
 Excelで印刷時に枠線が消えてしまった場合はどうすればよいですか?
Mar 21, 2024 am 09:50 AM
Excelで印刷時に枠線が消えてしまった場合はどうすればよいですか?
Mar 21, 2024 am 09:50 AM
印刷が必要なファイルを開いたときに、印刷プレビューで表の枠線が何らかの原因で消えてしまった場合は、早めに対処する必要があります。 file このような質問がある場合は、エディターに参加して次のコースを学習してください: Excel で表を印刷するときに枠線が消えた場合はどうすればよいですか? 1. 次の図に示すように、印刷する必要があるファイルを開きます。 2. 以下の図に示すように、必要なコンテンツ領域をすべて選択します。 3. 以下の図に示すように、マウスを右クリックして「セルの書式設定」オプションを選択します。 4. 以下の図に示すように、ウィンドウの上部にある「境界線」オプションをクリックします。 5. 下図に示すように、左側の線種で細い実線パターンを選択します。 6.「外枠」を選択します
 Excelで3つ以上のキーワードを同時にフィルタリングする方法
Mar 21, 2024 pm 03:16 PM
Excelで3つ以上のキーワードを同時にフィルタリングする方法
Mar 21, 2024 pm 03:16 PM
Excelは日々の事務作業でデータ処理に使用されることが多く、「フィルター」機能を使用することが多いです。 Excel で「フィルタリング」を実行する場合、同じ列に対して最大 2 つの条件しかフィルタリングできません。では、Excel で同時に 3 つ以上のキーワードをフィルタリングする方法をご存知ですか?次に、それをデモンストレーションしてみましょう。 1 つ目の方法は、フィルターに条件を徐々に追加することです。条件を満たす 3 つの詳細を同時にフィルターで除外する場合は、まずそのうちの 1 つを段階的にフィルターで除外する必要があります。最初に、条件に基づいて姓が「Wang」の従業員をフィルタリングできます。 [OK]をクリックし、フィルター結果の[現在の選択をフィルターに追加]にチェックを入れます。手順は以下の通りです。同様に再度個別にフィルタリングを行う
 Excelテーブル互換モードを通常モードに変更する方法
Mar 20, 2024 pm 08:01 PM
Excelテーブル互換モードを通常モードに変更する方法
Mar 20, 2024 pm 08:01 PM
私たちは日々の仕事や勉強で、他人からExcelファイルをコピーし、そのファイルを開いて内容を追加したり、再編集したりして保存することがありますが、互換性チェックのダイアログボックスが表示されることがあり、非常に面倒です。ソフトウェア. 、通常モードに変更できますか?そこで以下では、エディターがこの問題を解決するための詳細な手順を紹介します。一緒に学びましょう。最後に、忘れずに保存してください。 1. 図に示すように、ワークシートを開き、ワークシートの名前に追加の互換モードを表示します。 2. このワークシートでは、内容を変更して保存すると、図のように互換性チェックのダイアログが必ず表示され、非常に面倒です。 3. [Office] ボタンをクリックし、[名前を付けて保存] をクリックして、
 Excelで下付き文字を入力する方法
Mar 20, 2024 am 11:31 AM
Excelで下付き文字を入力する方法
Mar 20, 2024 am 11:31 AM
e私たちはExcelを使ってデータテーブルなどを作成することがあります。パラメータ値を入力するときに、特定の数値の上付きまたは下付きが必要になることがあります。たとえば、数式がよく使用されます。では、Excelで下付き文字を入力するにはどうすればよいですか?詳細な手順を見てください: 1. 上付き文字の方法: 1. まず、Excel に a3 (3 は上付き文字) と入力します。 2. 数字「3」を選択し、右クリックして「セルの書式設定」を選択します。 3. 「上付き文字」をクリックし、「OK」をクリックします。 4. ほら、効果はこんな感じです。 2. 下付き文字の設定方法: 1. 上付き文字の設定方法と同様に、セルに「ln310」(3 は下付き文字) と入力し、数字の「3」を選択し、右クリックして「セルの書式設定」を選択します。 2.「下付き文字」にチェックを入れて「OK」をクリックします。
 Excelで上付き文字を設定する方法
Mar 20, 2024 pm 04:30 PM
Excelで上付き文字を設定する方法
Mar 20, 2024 pm 04:30 PM
データを処理していると、倍数や温度などのさまざまな記号が含まれるデータに遭遇することがあります。 Excel で上付き文字を設定する方法をご存知ですか? Excel を使用してデータを処理する場合、上付き文字を設定しないと、大量のデータを入力するのがさらに面倒になります。今回はエクセルの上付き文字の具体的な設定方法をエディターがお届けします。 1. まず、図に示すように、デスクトップで Microsoft Office Excel ドキュメントを開き、上付き文字に変更する必要があるテキストを選択します。 2. 次に、図に示すように、右クリックして、クリック後に表示されるメニューで「セルの書式設定」オプションを選択します。 3. 次に、自動的に表示される「セルの書式設定」ダイアログボックスで
 エクセルでiif関数を使う方法
Mar 20, 2024 pm 06:10 PM
エクセルでiif関数を使う方法
Mar 20, 2024 pm 06:10 PM
ほとんどのユーザーは Excel を使用してテーブル データを処理します。実は Excel にも VBA プログラムがあります。専門家を除けば、この関数を使用したユーザーはあまり多くありません。VBA で記述するときによく使用されるのが iif 関数です。実際には、次の場合と同じです。関数の機能は似ていますが、iif関数の使い方を紹介します。 SQL ステートメントには iif 関数があり、Excel には VBA コードがあります。 iif 関数は Excel ワークシートの IF 関数と似ており、論理的に計算された真値と偽値に基づいて真偽値を判定し、異なる結果を返します。 IF 関数の使用法は (条件、はい、いいえ) です。 VBAのIF文とIIF関数、前者のIF文は条件に応じて異なる文を実行できる制御文であり、後者は条件に応じて異なる文を実行できる制御文です。
 Excelの読み取りモードを設定する場所
Mar 21, 2024 am 08:40 AM
Excelの読み取りモードを設定する場所
Mar 21, 2024 am 08:40 AM
ソフトウェアの学習では、Excel が便利なだけでなく、実際の作業で必要なさまざまな形式に対応できるため、Excel の使用に慣れています。Excel は非常に柔軟に使用でき、今日は「みんなのために:Excelの読み取りモードを設定する場所」を持ってきました。 1. コンピュータの電源を入れ、Excel アプリケーションを開き、目的のデータを見つけます。 2. Excel で読み取りモードを設定するには 2 つの方法があります。 1 つ目: Excel には、Excel レイアウトで多数の便利な処理メソッドが配布されています。 Excelの右下に読み取りモードを設定するショートカットがあります。バツマークのパターンを見つけてクリックすると、読み取りモードに入ります。バツマークの右側に小さな立体マークがあります。 。
 ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
ExcelアイコンをPPTスライドに挿入する方法
Mar 26, 2024 pm 05:40 PM
1. PPT を開き、Excel アイコンを挿入する必要があるページに移動します。 「挿入」タブをクリックします。 2. [オブジェクト]をクリックします。 3. 次のダイアログボックスが表示されます。 4. [ファイルから作成]をクリックし、[参照]をクリックします。 5. 挿入する Excel テーブルを選択します。 6. [OK] をクリックすると、次のページが表示されます。 7. [アイコンで表示]にチェックを入れます。 8. 「OK」をクリックします。




