
JavaScript を使用してフロントエンド検証を実装する方法: 1. ユーザー登録用の HTML ページを作成します; 2. フォーム form を通じて 2 つのテキスト ボックスを定義します; 3. JS コード「function checkPass(){ if(document.getElementById("p").value!=document.getElementById("cp").value){...}" を使用して、テキスト ボックスの内容を確認します。

このチュートリアルの動作環境: Windows 10 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript を使用してフロントエンド検証を実装するにはどうすればよいですか?
フロントエンド検証に Javascript を使用します:
「パスワードを入力してください」と「パスワードをもう一度入力してください」を含む簡単なユーザー登録ページを設計します。 " テキスト ボックス
JavaScript を使用して、「パスワードを入力してください」と「パスワードをもう一度入力してください」の 2 つのテキスト ボックスの内容を確認します。2 つのテキスト ボックスの内容が異なる場合は、「」が表示されます。 2 回入力したパスワードは一致しません。「!」ダイアログ ボックス。
(1) 「パスワードを入力してください」と「パスワードを再入力してください」という 2 つのテキスト ボックスを含む簡単なユーザー登録ページを設計します。
(2) Javascript を使用して、「 「パスワード」と「パスワードをもう一度入力してください」の2つのテキストボックスの内容を確認してください。2つのテキストボックスの内容が異なる場合は、「2回入力したパスワードは矛盾しています!」ダイアログボックスが表示されます。
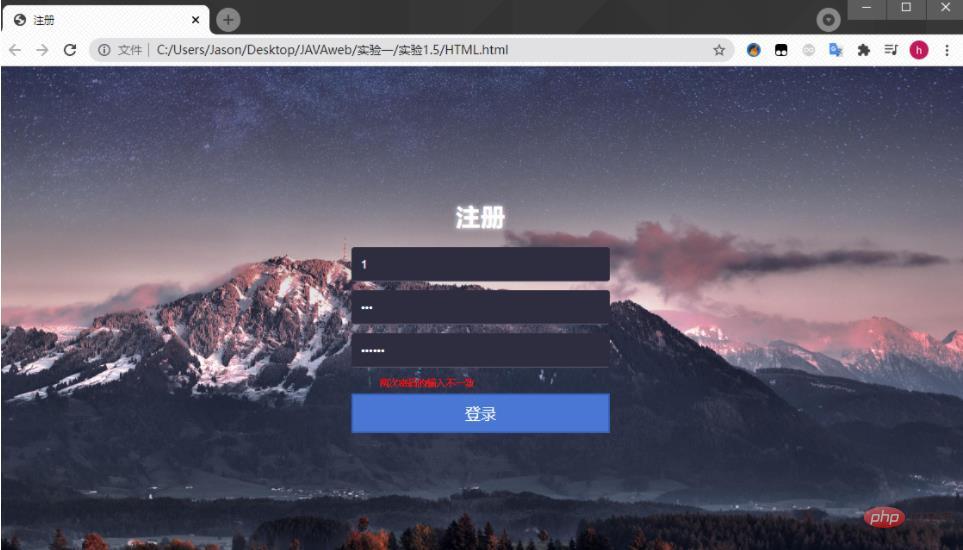
最初に効果を見てみましょう:

<!DOCTYPE html>
<html>
<script type="text/javascript">
function checkPass(){
if(document.getElementById("p").value!=document.getElementById("cp").value){
document.getElementById("war").style.display = "block";
}
}
</script>
<head>
<meta charset="UTF-8">
<title>注册</title>
<link rel="stylesheet" type="text/css" href="Login.css"/>
</head>
<body>
<div id="login">
<h1>注册</h1>
<form method="post">
<input type="text" required="required" placeholder="用户名" name="u"></input>
<input type="password" required="required" placeholder="请输入密码" name="p" id="p"></input>
<input type="password" required="required" placeholder="请再次输入密码" name="cp" id="cp" onblur="checkPass()"></input>
<span id="war" style="display:none"> 两次密码的输入不一致 </span>
<button type="submit">登录</button>
</form>
</div>
</body>
</html>html{
overflow: hidden;
font-style: sans-serif;
}
body{
font-family: 'Open Sans',sans-serif;
margin: 0;
background-image: url(1.jpg);
background-position: 0 -90px;
background-size: cover;
}
#login{
position: absolute;
top: 45%;
left:50%;
margin: -150px 0 0 -150px;
width: 300px;
height: 300px;
}
#login h1{
color: #fff;
text-shadow:0 0 6px;
letter-spacing: 1px;
text-align: center;
}
h1{
font-size: 2em;
margin: 0.67em 0;
}
input{
width: 278px;
height: 18px;
margin-bottom: 10px;
outline: none;
padding: 10px;
font-size: 13px;
color: #fff;
text-shadow:0px 0px 0.5px;
border-top: 1px solid #312E3D;
border-left: 1px solid #312E3D;
border-right: 1px solid #312E3D;
border-bottom: 1px solid #56536A;
border-radius: 4px;
background-color: #2D2D3F;
}
#war{
position:absolute;
color:red;
margin: 0em 4em;
writing-mode: horizontal-tb;
font-size: 8px;
}
.but{
width: 300px;
min-height: 20px;
margin-top: 20px;
display: block;
background-color: #4a77d4;
border: 2px solid #3762bc;
color: #fff;
padding: 9px 18px;
font-size: 18px;
line-height: normal;
}推奨学習: 「JavaScript ビデオ チュートリアル 」
以上がJavaScript を使用してフロントエンド検証を実装する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。