
find は検索を意味し、現在の要素コレクション内の各要素の子孫ノードを走査して取得するために使用される jQuery に組み込まれた関数です。構文は「指定された要素 object.find(selector)」です。パラメーター "selector" 返された子孫ノードをフィルター処理するために使用される、現在の要素セットと一致するためのセレクター式が含まれます。

このチュートリアルの動作環境: Windows7 システム、jquery3.6 バージョン、Dell G3 コンピューター。
find は検索を意味し、現在の要素コレクション内の各要素の子孫ノードを走査して取得するために使用される jQuery に組み込まれた関数です。
簡単に言えば、find() メソッドは、その要素の下にあるすべてのサブセット要素 (サブセットのサブセットを含む) を取得できます。つまり、すべての子要素を取得できます。
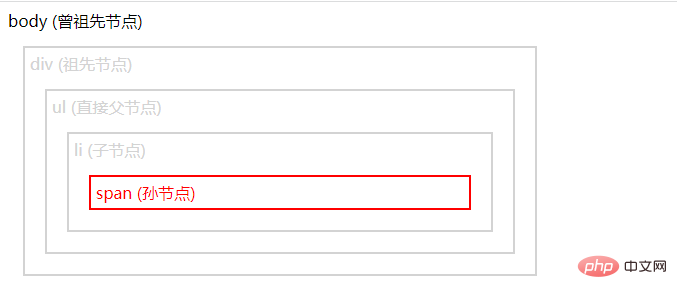
find() メソッドは、選択した要素の子孫要素を返します。 (子孫とは、子、孫、ひ孫などです。)
DOM ツリー: このメソッドは、DOM 要素の子孫から最後の子孫までのすべてのパスをたどります (< ;html> )。
条件を満たすすべての子要素を取得したい場合は、セレクターでフィルター処理します。
#find の構文
1 |
|
| 説明 | |
|---|---|
| #必須。検索子孫をフィルター処理するセレクター式、要素、または jQuery オブジェクト。 | 注: 複数の子孫を返すには、コンマを使用して各式を区切ります。 |
DOM 要素のコレクションを表す jQuery オブジェクトを指定すると、.find() メソッドを使用して、 DOM ツリー これらの要素の子孫であり、一致する要素を持つ新しい jQuery オブジェクトを構築します。 .find() メソッドは .children() メソッドに似ていますが、DOM ツリーの下の単一レベルのみをトラバースする点が異なります。
.find() メソッドの最初の明らかな特徴は、$() 関数に渡した式と同じ型のセレクター式を受け入れることです。要素は、式に一致するかどうかをテストすることによってフィルタリングされます。 #例 11 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
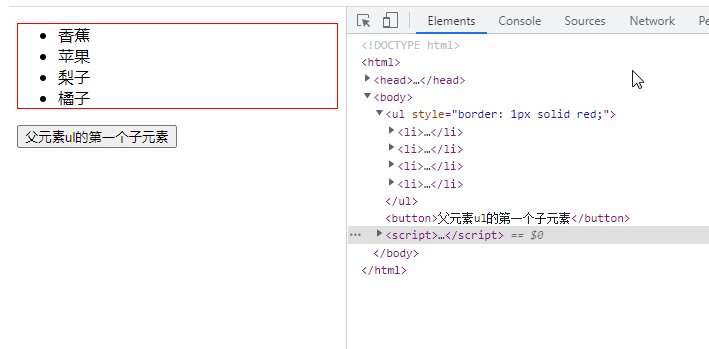
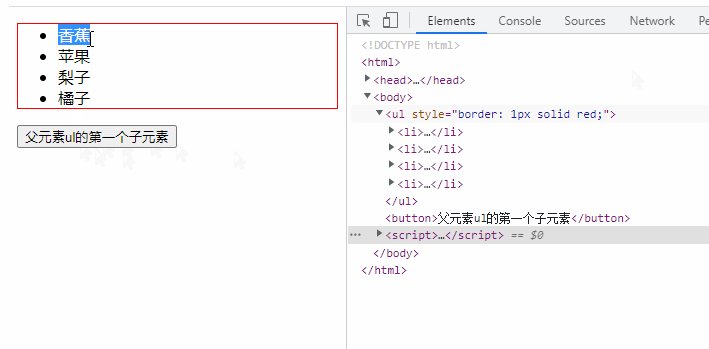
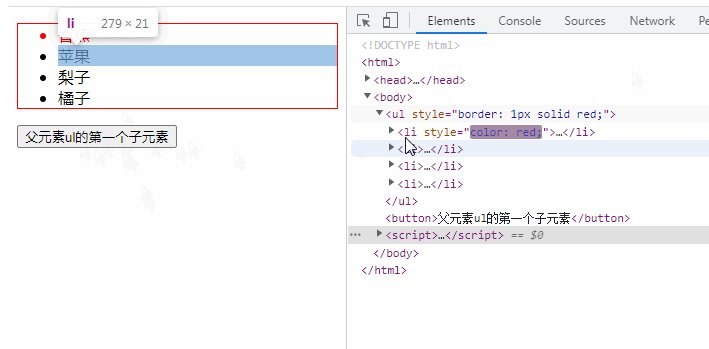
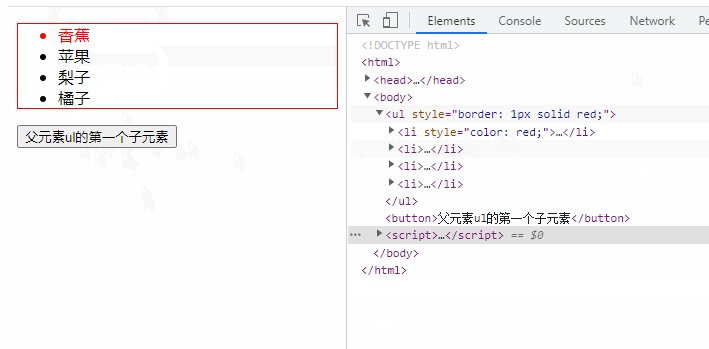
例 2:  最初の子要素を取得する
最初の子要素を取得する
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
|
[推奨学習:
jQuery ビデオ チュートリアル ,
,
以上がjQuery の find とはどういう意味ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。