es6 非同期リクエストの 3 つの状態とは何ですか?
es6 非同期リクエストには 3 つの状態があります: 1. 保留中 (待機状態)、その後キャッチはトリガーされません; 2. フルフィルメント (満足状態)、解決がアクティブにコールバックされると、この状態になります。 and will Callback then(); 3.拒否 (拒否ステータス) は後続の catch コールバック関数をトリガーします。

このチュートリアルの動作環境: Windows 7 システム、ECMAScript バージョン 6、Dell G3 コンピューター。
Promise は非同期プログラミングのソリューションです:
1. 主に非同期計算に使用されます
2. 非同期操作はキューに入れることができます。期待される順序と期待される結果を返す
3. Promise はオブジェクト間で受け渡し、操作してキューの処理に役立てることができます
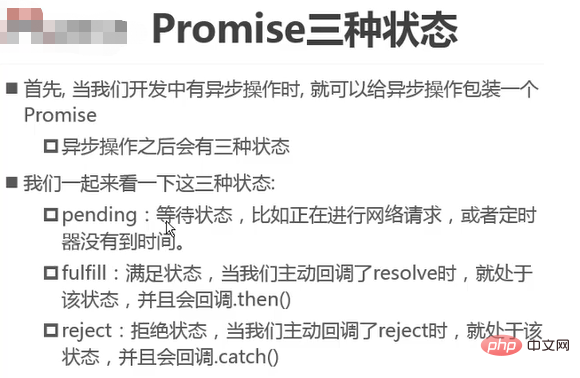
Promise には 3 つの状態があります:
1. pending[保留中] 初期状態
2. 満たされた[実装された] 操作が成功しました
3. rejected[拒否された] 操作が失敗しました
When Promise ステータスが変化すると、 then() の応答関数がトリガーされて、後続のステップが処理されます。
Promise オブジェクトの状態が変化します。Promise の状態は 2 つだけです。状態が変化すると、それ以上のバリエーションはなくなります: 保留中から履行済みへ
保留中から拒否へ。
これら 2 つの状況が発生する限り、ステータスは固定され、再び変化することはありません。

#then と catch のステータス変更の詳細
下の図をご覧ください
 ##次の図をご覧ください
##次の図をご覧ください
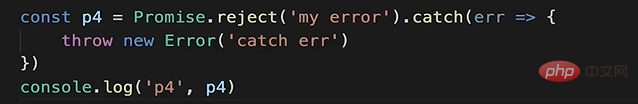
#エラーが報告された場合は、Promise 状態で Promise を返し、catch コールバックをトリガーします。エラーがある限り、 .then がある場合は実行されず、 のみが実行されます。
.then がある場合は実行されず、 のみが実行されます。
もう一度以下を見てください
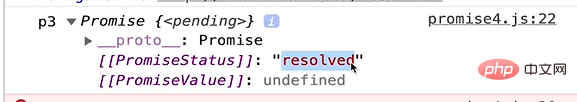
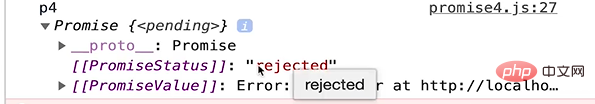
エラー Promise オブジェクトはスローされませんが、依然としてスローされます。解決状態で 
#最後に次の図を見てください
間違った Promise オブジェクトがスローされる限り、拒否状態です 

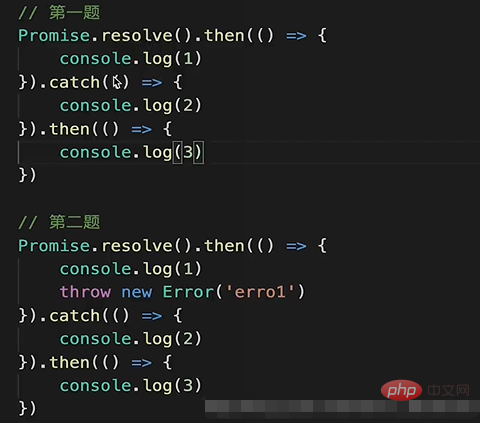
1、2の順序を出力します、および 3 以下
 質問 1:
質問 1:
.then は解決状態にあり、catch は実行されません) 質問 2: 1 を出力するとエラー オブジェクトがスローされるため、1 2 3 を返します。 .catch はリジェクト状態のプロミスであり、リジェクト状態になりますが、.catch はリゾルブ状態のプロミスなので、再度 .then が実行され、最終的にリゾルブ状態が返されます。
##Promise の All メソッド
Promise.all メソッドは、複数の Promise インスタンスを新しい Promise インスタンスにラップするために使用されます。
Promise.all(iterator)Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})]).then(results =>{
results[0]
results[1]
console.log(results)})ログイン後にコピー【推奨学習:
JavaScript 上級チュートリアルPromise.all(iterator)Promise.all([
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result1')
},2000)
}),
new Promise((resolve,reject)=>{
setTimeout(()=>{
resolve('result2')
},1000)
})]).then(results =>{
results[0]
results[1]
console.log(results)})】
以上がes6 非同期リクエストの 3 つの状態とは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7547
7547
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 約束を守る: 約束を守ることの長所と短所
Feb 18, 2024 pm 08:06 PM
約束を守る: 約束を守ることの長所と短所
Feb 18, 2024 pm 08:06 PM
日常生活では、約束と履行の間で問題に遭遇することがよくあります。個人的な関係でもビジネス取引でも、約束を守ることが信頼を築く鍵となります。ただし、コミットメントの是非についてはしばしば議論の余地があります。この記事では、約束の長所と短所を検討し、約束を守る方法についていくつかのアドバイスを提供します。約束されたメリットは明らかです。まず、コミットメントは信頼を築きます。人が約束を守るとき、その人は信頼できる人であると他人に信じ込ませます。信頼は人々の間に確立される絆であり、それは人々をより良くすることができます
 クイックアプリケーション: PHP 複数ファイルの非同期 HTTP ダウンロードの実践的な開発事例分析
Sep 12, 2023 pm 01:15 PM
クイックアプリケーション: PHP 複数ファイルの非同期 HTTP ダウンロードの実践的な開発事例分析
Sep 12, 2023 pm 01:15 PM
クイック アプリケーション: PHP の実践的な開発ケース分析 複数ファイルの非同期 HTTP ダウンロード インターネットの発展に伴い、ファイル ダウンロード機能は多くの Web サイトやアプリケーションの基本的なニーズの 1 つになりました。複数のファイルを同時にダウンロードする必要があるシナリオでは、従来の同期ダウンロード方法は非効率的で時間がかかることがよくあります。このため、PHP を使用して HTTP 経由で複数のファイルを非同期にダウンロードするソリューションがますます一般的になってきています。この記事では、実際の開発事例を通して、PHP 非同期 HTTP の使用方法を詳しく分析します。
 Vue アプリケーションで Uncaught (in Promise) TypeError が発生した場合はどうすればよいですか?
Jun 25, 2023 pm 06:39 PM
Vue アプリケーションで Uncaught (in Promise) TypeError が発生した場合はどうすればよいですか?
Jun 25, 2023 pm 06:39 PM
Vue は人気のあるフロントエンド フレームワークであり、アプリケーションを開発するときにさまざまなエラーや問題に遭遇することがよくあります。このうち、Uncaught(inpromise)TypeError は一般的なエラー タイプです。この記事では、その原因と解決策について説明します。 Uncaught(inpromise)TypeError とは何ですか? Uncaught(inpromise)TypeError エラーは通常、次の場所に表示されます。
 Swoole が非同期 SMTP 操作をサポートする方法
Jun 25, 2023 pm 12:24 PM
Swoole が非同期 SMTP 操作をサポートする方法
Jun 25, 2023 pm 12:24 PM
インターネットの継続的な発展と普及に伴い、電子メールは人々の生活や仕事に欠かせないものとなり、SMTP (Simple Mail Transfer Protocol) は電子メール送信のための重要なプロトコルの 1 つです。 PHP の非同期ネットワーク通信フレームワークとして、Swoole は非同期 SMTP 操作を十分にサポートし、電子メール送信をより効率的かつ安定させます。この記事では、Swoole が同期の使用を含む非同期 SMTP 操作をどのようにサポートするかを紹介します。
 Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() について詳しく見る
Feb 18, 2024 pm 07:13 PM
Promise.resolve() の詳細な説明には、特定のコード例が必要です。Promise は、非同期操作を処理するための JavaScript のメカニズムです。実際の開発では、順番に実行する必要があるいくつかの非同期タスクを処理する必要があることがよくあり、満たされた Promise オブジェクトを返すために Promise.resolve() メソッドが使用されます。 Promise.resolve() は Promise クラスの静的メソッドであり、
 Swoole が非同期 AMQP 操作をサポートする方法
Jun 25, 2023 am 08:22 AM
Swoole が非同期 AMQP 操作をサポートする方法
Jun 25, 2023 am 08:22 AM
インターネット ビジネスの量が増え続けるにつれて、高い同時実行性と高性能に対する要求がますます高まっており、PHP のネットワーク通信フレームワークとしての Swoole が開発者の間でますます支持されています。その中でも、Swoole は、より一般的なアプリケーション シナリオの 1 つである非同期 AMQP をサポートしています。それでは、Swoole が非同期 AMQP 操作をどのようにサポートするかを見てみましょう。まず、AMQP とは何かを明確にする必要があります。 AMQP (AdvancedMessageQueuingProtocol) アドバンスト
 Python asyncio の上級ガイド: 初心者から専門家まで
Mar 04, 2024 am 09:43 AM
Python asyncio の上級ガイド: 初心者から専門家まで
Mar 04, 2024 am 09:43 AM
同時プログラミングと非同期プログラミング 同時プログラミングは、同時に実行される複数のタスクを扱います。非同期プログラミングは、タスクがスレッドをブロックしない同時プログラミングの一種です。 asyncio は Python の非同期プログラミング用のライブラリで、プログラムがメイン スレッドをブロックせずに I/O 操作を実行できるようにします。イベント ループ asyncio の中核は、I/O イベントを監視し、対応するタスクをスケジュールするイベント ループです。コルーチンの準備が完了すると、イベント ループは I/O 操作を待つまでそのコルーチンを実行します。その後、コルーチンを一時停止し、他のコルーチンの実行を継続します。コルーチン コルーチンは、実行を一時停止および再開できる関数です。 asyncdef キーワードは、コルーチンの作成に使用されます。コルーチンは await キーワードを使用して、I/O 操作が完了するのを待ちます。 asyncio の次の基本
 Java例外処理における非同期およびノンブロッキング技術
May 01, 2024 pm 05:42 PM
Java例外処理における非同期およびノンブロッキング技術
May 01, 2024 pm 05:42 PM
非同期および非ブロッキング技術を使用して、従来の例外処理を補完し、より応答性が高く効率的な Java アプリケーションを作成できます。 非同期例外処理: 別のスレッドまたはプロセスで例外を処理し、メイン スレッドが実行を継続できるようにして、ブロックを回避します。ノンブロッキング例外処理: I/O 操作が失敗した場合のイベント駆動型の例外処理が含まれ、スレッドのブロックを回避し、イベント ループで例外を処理できるようにします。




