Echartsを使って道路や町レベルの地図を描く方法を詳しく説明(写真とテキスト付きの手順)
本篇文章给大家带来了Echarts関連使用知识,其中主要内容是教大家如何にEcharts一步步绘制街道及镇级地图的,感兴趣的朋友下面続いて見て、大家に役立つことを望みます。
#bigmap をダウンロード (2 番目の全能バージョンを選択)
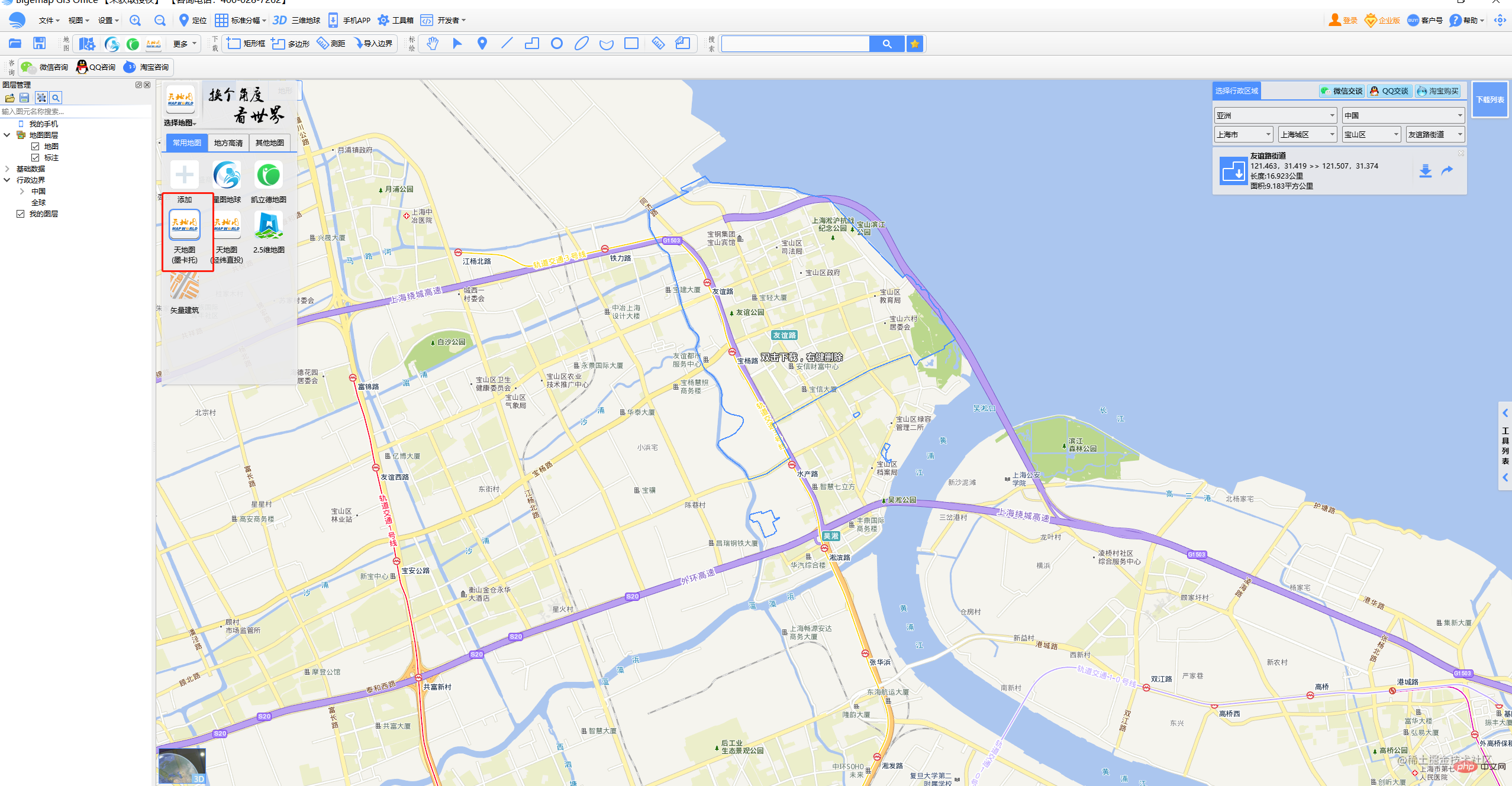
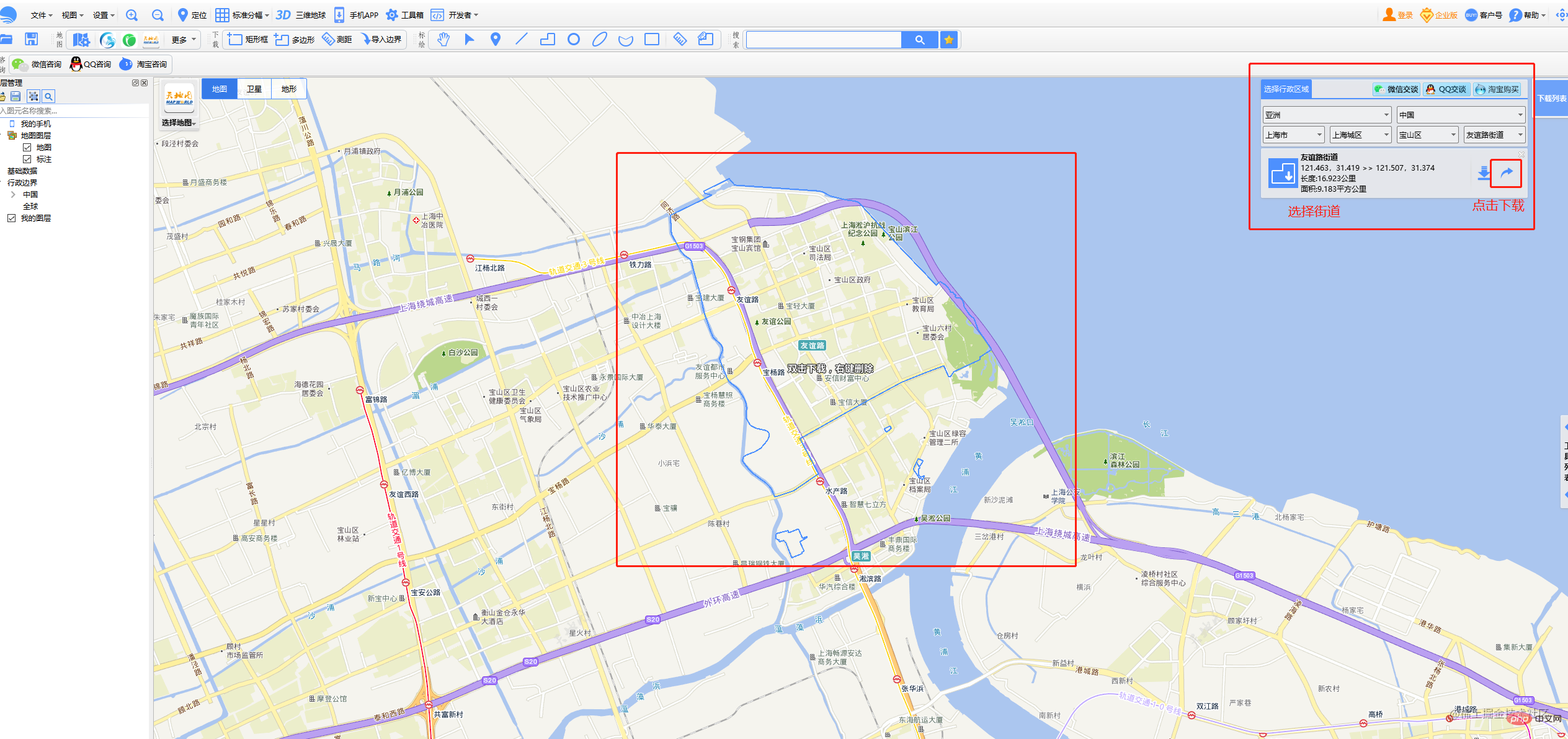
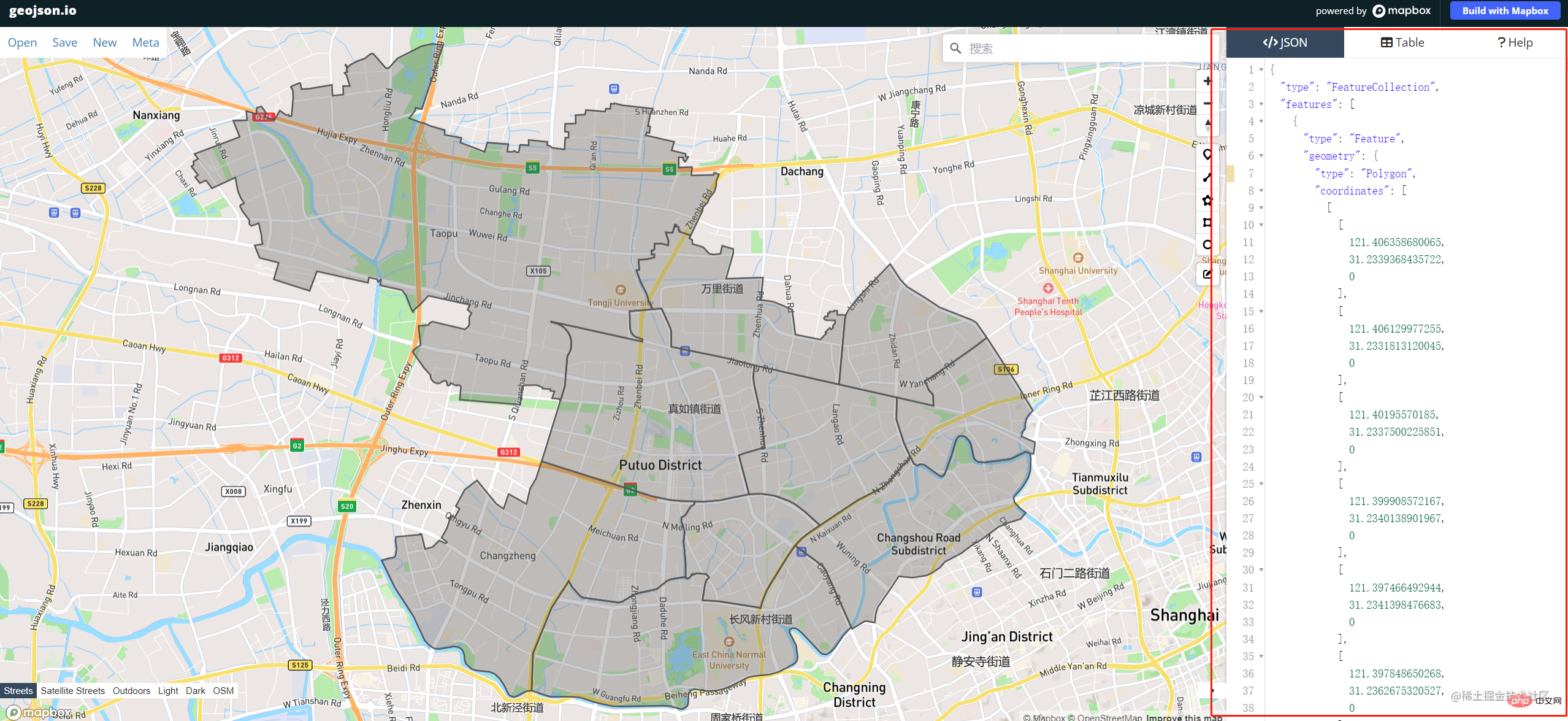
 ##3.ダウンロードが成功したら、.kml 文件を json に変換する必要があります
##3.ダウンロードが成功したら、.kml 文件を json に変換する必要があります
geojson.io/#map=12.59 /…
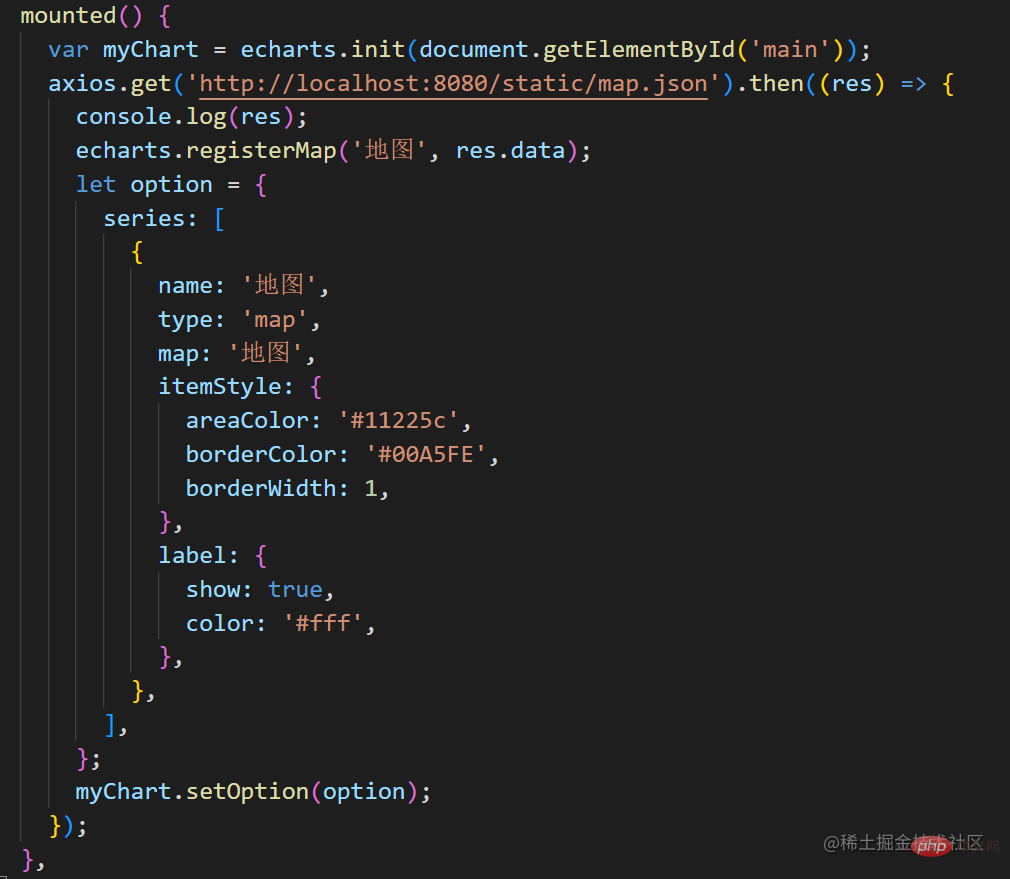
4. 最も重要なデータはすでに取得済みなので、次は echart の使用を開始して、
npm install echarts
import * as echarts from 'echarts';
をインストールします
npm i axios
import axios from 'axios
用过echarts都知道,我们需要定义一个div容器来渲染地图
<div></div>
因为我的需求是进入页面直接渲染的所以我把js代码直接写在了mounted钩子里面

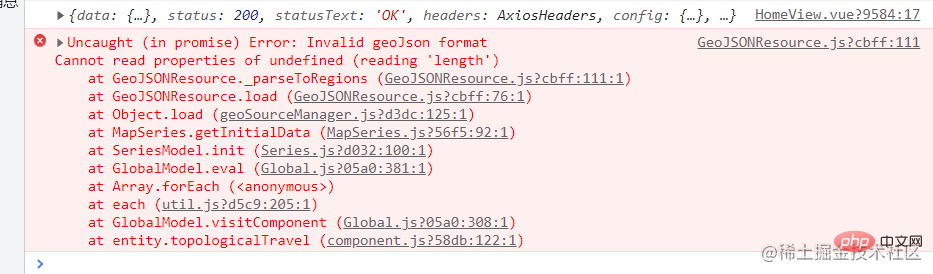
到这里应该就已经完成了,但是run以后发现报错了!

参考到了这篇文章:t.csdn.cn/2mozQ
原因:生成的地图里有一个区域为两块不连续的,type为GeometryCollection,echarts中对于此类型没有做处理 解决方案:把两块不连续的数组数据放到一起,类型type为Polygon。具体可参考上述文章。
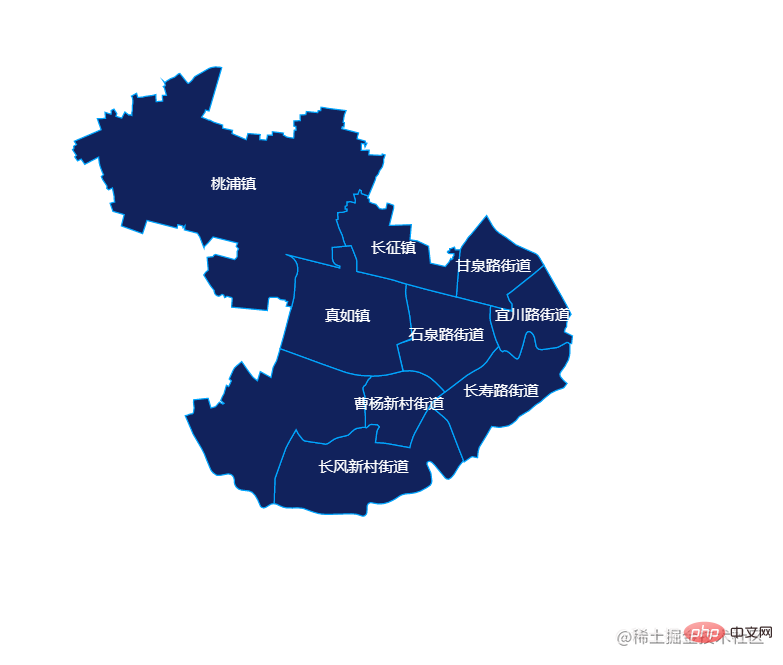
最终效果:

推荐学习:《JavaScript视频教程》
以上がEchartsを使って道路や町レベルの地図を描く方法を詳しく説明(写真とテキスト付きの手順)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7546
7546
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 89
89
 ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。
Dec 17, 2023 pm 10:37 PM
ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。
Dec 17, 2023 pm 10:37 PM
ECharts と Java インターフェイス: 折れ線グラフ、棒グラフ、円グラフなどの統計グラフを迅速に実装する方法。特定のコード例が必要です。インターネット時代の到来により、データ分析の重要性がますます高まっています。統計グラフは非常に直感的で強力な表示方法であり、データをより明確に表示できるため、データの意味やパターンをより深く理解できるようになります。 Java 開発では、ECharts と Java インターフェイスを使用して、さまざまな統計グラフをすばやく表示できます。 ECharts は Baidu によって開発されたソフトウェアです
 PHPインターフェイスとEChartsを使用して視覚的な統計グラフを生成する方法
Dec 18, 2023 am 11:39 AM
PHPインターフェイスとEChartsを使用して視覚的な統計グラフを生成する方法
Dec 18, 2023 am 11:39 AM
データの視覚化がますます重要になっている今日の状況において、多くの開発者は、さまざまなツールを使用してさまざまなチャートやレポートを迅速に生成し、データをより適切に表示し、意思決定者が迅速な判断を下せるようにしたいと考えています。この文脈では、Php インターフェイスと ECharts ライブラリを使用すると、多くの開発者が視覚的な統計グラフを迅速に生成するのに役立ちます。この記事では、Php インターフェイスと ECharts ライブラリを使用して視覚的な統計グラフを生成する方法を詳しく紹介します。具体的な実装ではMySQLを使用します。
 ECharts と Python インターフェイスを使用してダッシュボードを描画する手順
Dec 18, 2023 am 08:40 AM
ECharts と Python インターフェイスを使用してダッシュボードを描画する手順
Dec 18, 2023 am 08:40 AM
ECharts と Python インターフェイスを使用してダッシュボードを描画する手順には、特定のコード サンプルが必要です 概要: ECharts は、Python インターフェイスを通じてデータ処理とグラフィック描画を簡単に実行できる優れたデータ視覚化ツールです。この記事では、ECharts と Python インターフェイスを使用してダッシュボードを描画する具体的な手順とサンプル コードを紹介します。キーワード: ECharts、Python インターフェイス、ダッシュボード、データ視覚化 はじめに ダッシュボードは、データ視覚化の一般的に使用される形式であり、
 マップ ヒート マップを使用して ECharts で都市の熱を表示する方法
Dec 18, 2023 pm 04:00 PM
マップ ヒート マップを使用して ECharts で都市の熱を表示する方法
Dec 18, 2023 pm 04:00 PM
マップ ヒート マップを使用して ECharts で都市熱を表示する方法 ECharts は、マップ ヒート マップなど、開発者が使用できるさまざまなチャート タイプを提供する強力なビジュアル チャート ライブラリです。マップ ヒート マップを使用すると、都市や地域の人気を示すことができ、さまざまな場所の人気や密度を迅速に把握するのに役立ちます。この記事では、ECharts でマップ ヒート マップを使用して都市の熱を表示する方法を紹介し、参考となるコード例を示します。まず、地理情報を含むマップ ファイル、EC が必要です。
 カレンダー チャートを使用して ECharts に時間データを表示する方法
Dec 18, 2023 am 08:52 AM
カレンダー チャートを使用して ECharts に時間データを表示する方法
Dec 18, 2023 am 08:52 AM
カレンダー チャートを使用して ECharts で時間データを表示する方法 ECharts (Baidu のオープン ソース JavaScript チャート ライブラリ) は、強力で使いやすいデータ視覚化ツールです。折れ線グラフ、棒グラフ、円グラフなど、さまざまな種類のグラフが提供されています。カレンダー チャートは、ECharts の非常に特徴的で実用的なチャート タイプであり、時間関連のデータを表示するために使用できます。この記事では、ECharts でカレンダー チャートを使用する方法を紹介し、具体的なコード例を示します。まず、使用する必要があります
 ECharts と golang テクニカル ガイド: さまざまな統計グラフを作成するための実践的なヒント
Dec 17, 2023 pm 09:56 PM
ECharts と golang テクニカル ガイド: さまざまな統計グラフを作成するための実践的なヒント
Dec 17, 2023 pm 09:56 PM
ECharts および golang テクニカル ガイド: さまざまな統計チャートを作成するための実践的なヒント、具体的なコード例が必要です はじめに: 最新のデータ視覚化の分野では、統計チャートはデータ分析と視覚化のための重要なツールです。 ECharts は強力なデータ視覚化ライブラリですが、golang は高速で信頼性が高く、効率的なプログラミング言語です。この記事では、ECharts と golang を使用してさまざまな種類の統計グラフを作成する方法を紹介し、このスキルを習得するのに役立つコード例を示します。準備
 ECharts と PHP インターフェイスを使用して統計グラフを生成する方法
Dec 18, 2023 pm 01:47 PM
ECharts と PHP インターフェイスを使用して統計グラフを生成する方法
Dec 18, 2023 pm 01:47 PM
ECharts と PHP インターフェイスを使用して統計グラフを生成する方法 はじめに: 最新の Web アプリケーション開発において、データの視覚化は非常に重要なリンクであり、データを直観的に表示および分析するのに役立ちます。 ECharts は、強力なオープンソースの JavaScript チャート ライブラリであり、さまざまなチャート タイプと豊富なインタラクティブ機能を提供し、さまざまな統計チャートを簡単に生成できます。この記事では、ECharts と PHP インターフェイスを使用して統計グラフを生成する方法と、具体的なコード例を紹介します。 1. EChaの概要
 ECharts は jQuery に依存しますか?徹底した分析
Feb 27, 2024 am 08:39 AM
ECharts は jQuery に依存しますか?徹底した分析
Feb 27, 2024 am 08:39 AM
ECharts は jQuery に依存する必要がありますか?詳細な解釈には、特定のコード例が必要です。ECharts は、豊富なチャート タイプと対話型関数を提供する優れたデータ視覚化ライブラリであり、Web 開発で広く使用されています。 ECharts を使用するとき、多くの人は「ECharts は jQuery に依存する必要があるのか?」という疑問を持つでしょう。この記事ではこれについて詳しく説明し、具体的なコード例を示します。まず、明確にしておきたいのですが、ECharts 自体は jQuery に依存しません。




