

毎日 10 問、100 日後には、フロントエンド面接の高頻度の知識ポイントをすべてマスターしていることになります。さあ! ! ! , 記事を読みながら、答えを直接見るのではなく、まず知っているかどうか、知っている場合の答えは何かを考えてください。考えて、答えと比べてみてください。それが良いでしょうか? もちろん、私の答えよりも良い答えがある場合は、コメント欄にメッセージを残して、テクノロジーの美しさについて一緒に話し合ってください。
私: うーん、リンクが最初に表示され、@import が後に表示されます。これにより、リンクの互換性が @import よりも良くなり、その後に読み込み順序が続きます。ブラウザは、最初にタグのリンクを作成し、次に @import をロードします。コード全体は次のとおりです:


[関連する推奨事項 :webfront-end 開発]
私: そうですね、実現したい機能はほぼ同じですが、次のような本質的な違いがあります。
titleと h1 の違い :
title は Web サイトの情報を要約するために使用され、Web ページのタイトルに表示され、検索エンジンやユーザーにこの Web サイトのコンテンツのテーマを伝えることができます。 。
h1 の機能は、Web ページのコンテンツに表示される記事の主題コンテンツを要約することです。Web サイトのメイン コンテンツが何であるかを知ることができます。
b と Strong の違い:
b はエンティティ タグであり、テキストを太字にするために使用されますが、実質的な意味はありません。strong は論理的なタグで、トーンを強めるために使用されます。 CSS3 の仕様に準拠するには、b をできるだけ使用する必要があります。使用量を減らし、strong のみを使用します。
i と em の違い:
i はエンティティ タグであり、テキストを傾けるために使用されますが、実際的な意味はありません。フォント アイコン上で使用されます。em は文字の内容を強調する論理的なラベルであり、より専門的な用語で使用されます。
私: えーっと、title は画像内にマウスを移動したときに表示される値、alt は画像が読み込めないときに表示される値です。
私: ええと、わかりました。要約は次のとおりです。
png: 可逆圧縮、サイズは次のとおりです。 jpg/jpegの体積比率が大きいので、小さなアイコンの作成に適しています。
jpg: 圧縮アルゴリズムを使用しているため、多少の歪みがあり、png よりも小さく、中規模および大きな画像に適しています。
gif: 通常はアニメーション用です。
webp: 非可逆圧縮と可逆圧縮の両方をサポートし、同じ品質の画像をサポートします。webp はサイズが小さいですが、互換性が低くなります。
私: えーっと、わかりました。CSS ボックス モデルは次のように分かれています: 標準ボックスモデル、IE (奇妙な) ボックス モデル、次のように:
標準ボックス モデル: margin、border、padding、content
IEボックスモデル:マージン、コンテンツ(ボーダーパディングコンテンツ)
CSS変換ボックスモデル:
box-sizing: content-box; /*標準ボックス モデル*/
box-sizing: border-box; /*IE ボックス モデル*/
私: そうですね、行の高さはテキストの各行の高さです。テキストが折り返されている場合、ボックス全体の高さは増加します (行数 * 行の高さ) )
高さは固定値で、ボックスの高さです。
私: えーっと、CSS セレクターには主に次のタイプがあります。:
ワイルドカード セレクター (*)、ID セレクター (#)、クラス セレクター (.)、タグ セレクター (div、p、h1...)、隣接セレクター ()、子孫セレクター (ul li )、子要素セレクター ( > )、属性セレクター ( a[href] ) など。
継承できる CSS プロパティ には、font-size、Color、line-height が含まれます。およびその他のテキスト シリーズ、非継承には、ボーダー、パディング、マージン、その他のボックス属性が含まれます
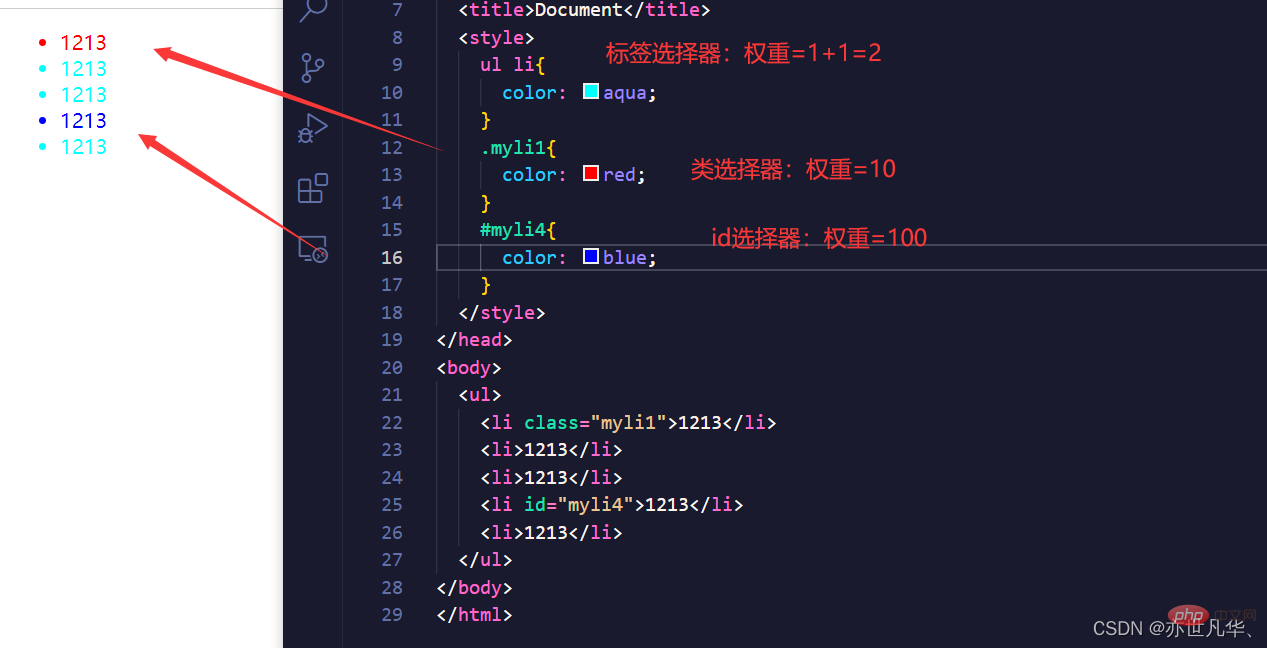
私: えー、優先順位の比較の観点から: !重要>インライン スタイル>id>クラス>ラベル>ワイルドカード。
1 つ目: インライン スタイル (スタイル) 重み値: 1000
2 つ目: ID セレクターの重み値: 100
3 つ目: クラス セレクターの重み値: 10
4 つ目: ラベルおよび擬似要素セレクターの重み値:1
5番目:WildCard、>、どの要素セレクターが使用されますか。三角形を描きますか?
 私: うーん、境界線を使ってください。境界線の幅を指定して、毎日境界線を非表示にします。三角形のどの方向を使いたい場合は、色を指定するだけです。コードは次のとおりです:
私: うーん、境界線を使ってください。境界線の幅を指定して、毎日境界線を非表示にします。三角形のどの方向を使いたい場合は、色を指定するだけです。コードは次のとおりです:
<style>
div{
width: 0;
border: 100px solid transparent;
/* 想要上三角形,颜色为红色 */
border-top: 100px solid red;
}
</style>
<body>
<div></div>
</body>インタビュアー: BFC 仕様についての理解を話してください
 Me: そうですね、BFC (ブロック レベル フォーマット コンテキストとも呼ばれます) は独立したレイアウト環境であり、独立したコンテナーとして理解できます。コンテナー内のサブ要素は外部の要素には影響しません。要素に BFC がある場合、内部要素をどのように変更しても、外部要素には影響しません。コード全体は次のとおりです。
Me: そうですね、BFC (ブロック レベル フォーマット コンテキストとも呼ばれます) は独立したレイアウト環境であり、独立したコンテナーとして理解できます。コンテナー内のサブ要素は外部の要素には影響しません。要素に BFC がある場合、内部要素をどのように変更しても、外部要素には影響しません。コード全体は次のとおりです。
: float の値: none 以外基本プログラミング ビデオoverflow の値: non-visible 表示の値は次のとおりです: inline-block、table-cell...position の値は次のとおりです: 絶対、固定
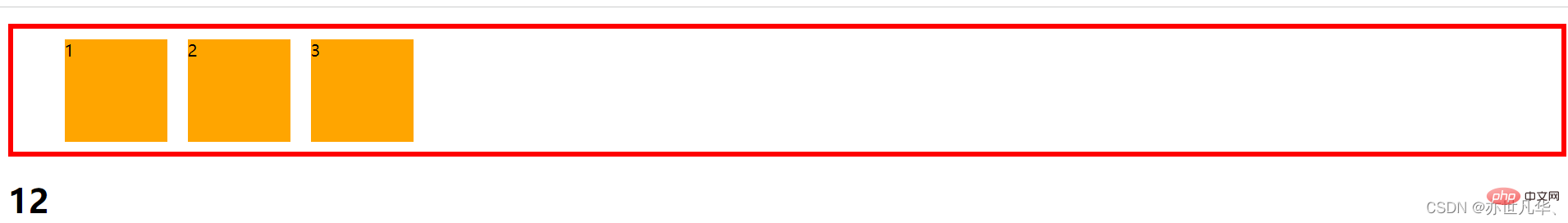
<style> ul{ list-style: none; border: 5px solid red; overflow: hidden; /* 设置BFC */ } ul li { width: 100px; height: 100px; background-color: orange; margin: 10px; float: left; } </style> <body> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> <h1>12</h1> </body>ログイン後にコピー(学習ビデオの共有:
Web フロントエンドの紹介
、
)
以上が高頻度の知識ポイントを習得するために、これらのフロントエンドの面接の質問を見てください (2)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


