Vue のより効率的なビルド ツールである Vite について知る
この記事では、新しいビルド ツールである Vite について紹介します。もちろん、Vite は開発段階でよく使用されます。以下では、Webpack コンパイルに対する Vite の利点と、Vite の利点についても紹介します。 Vue3 プロジェクトの構築に関するステップバイステップのチュートリアルです。私に従って、試してみてください。

webpack
開発に Vue2 を使用したとき、通常はすべては vue-cli スキャフォールディングを使用してプロジェクトを構築します。cli スキャフォールディングは webpack に基づいて構築およびパッケージ化されます。コード コンパイル ツールとして、webpack には入口、出口、ローダー、およびプラグインがあります。
webpack は、最新の JavaScript アプリケーション用の静的モジュール バンドル ツールです。
webpack がアプリケーションを処理するとき、プロジェクトに必要な各モジュールにマップする依存関係グラフを内部的に構築し、1 つ以上のバンドルを生成します。
この図から、Webpack がさまざまな静的リソース js、css、less、sass を静的ファイルに変換し、ページ リクエストを削減できることがわかります。 [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]

これは、概要、構成、および使用方法のみです。 webpack の詳細な紹介. 興味がある人は、以前に公開した 2 つの記事のいくつかを読むことができます? webpack のインストールと 、webpack 関連の設定、今日は紹介していきます新しいタイプのビルド ツール——Vite
Vite とは何ですか?
Vite (フランス語で「速い」を意味し、/vit/ と発音され、「ヴィート」のように発音されます) は、フロントエンド開発エクスペリエンスを大幅に向上させる新しいフロントエンド構築ツールです。これは主に 2 つの部分で構成されています。開発サーバーは、驚くほど高速なホット モジュール アップデート (HMR) など、ネイティブ ES モジュールに基づいた豊富な組み込み機能を提供します。ロールアップを使用してコードをパッケージ化し、実稼働用に高度に最適化された静的リソースを出力するように事前構成された一連のビルド手順。 Vite は、すぐに使える構成を提供することを目的としていますが、そのプラグイン API と JavaScript API は高度な拡張性と完全な型サポートをもたらします。

なぜ彼を選んだのですか?
ブラウザが ES モジュールをサポートする前は、JavaScript は開発者がモジュール方式で開発するためのネイティブ メカニズムを提供していませんでした。これが、私たちが「パッケージ化」の概念に精通している理由です。つまり、ツールを使用してソース コード モジュールをクロール、処理し、ブラウザーで実行できるファイルに連結することです。時間の経過とともに、Webpack、Rollup、Parcel などのツールが進化し、フロントエンド開発者の開発エクスペリエンスが大幅に向上するのを目の当たりにしてきました。ただし、アプリケーションの構築がますます大きくなり始めると、処理する必要がある JavaScript コードの量が急激に増加します。数千のモジュールを含む大規模なプロジェクトは非常に一般的です。パフォーマンスのボトルネックにぶつかり始めました - JavaScript を使用して開発されたツールは、開発サーバーの起動に長い時間 (数分も!) かかることがよくあり、HMR を使用した場合でも、ファイル変更の効果がブラウザに反映されるまでに数秒かかりました。このサイクルでは、フィードバックが遅いと開発効率と開発者の幸福度に大きな影響を与えます。 Vite は、エコシステムの新たな発展を利用してこれらの問題に対処することを目指しています。ブラウザは ES モジュールをネイティブにサポートし始めており、JavaScript ツールはコンパイル言語で作成されることが増えています。
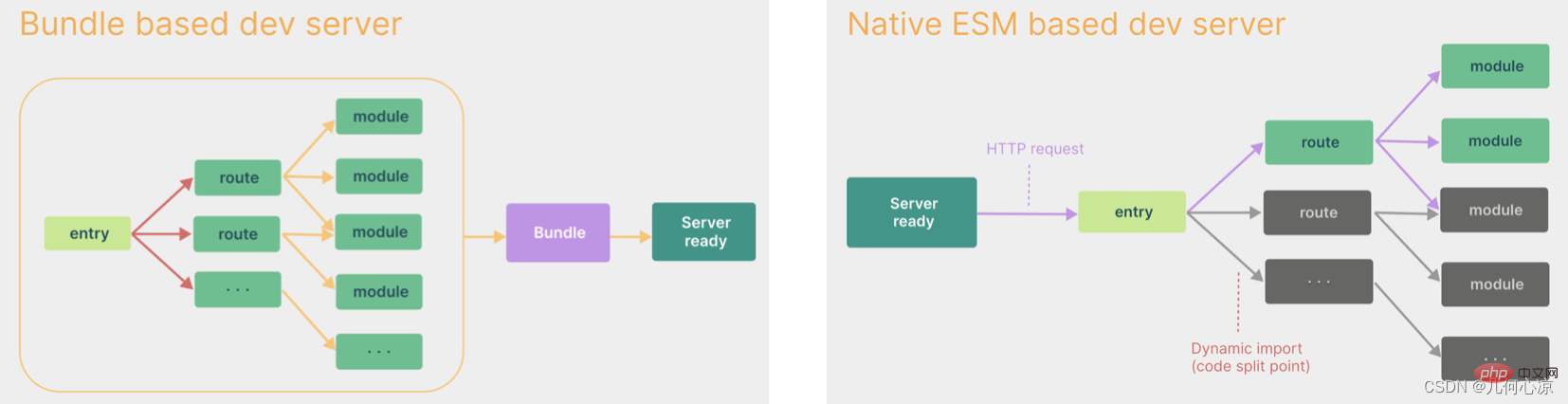
webpack: コンパイル プロセスでは、webpack を通じてすべての依存関係をパッケージ化してコンパイルし、最終的にレンダリングのためにサーバーに渡します。そのため、その後の速度は遅くなります。すべての依存関係が読み込まれています。処理中です。特に cli スキャフォールディング プロジェクトを初めて開始する場合は、依存関係が読み込まれるまで待機します。
vite: esbuild を使用して依存関係を事前構築します。 esbuild は Go で書かれており、JavaScript で書かれたパッケージャーを使用して依存関係を事前に構築するよりも 10 ~ 100 倍高速です。また、ネイティブ ESM モードでソース コードを提供します。これにより、基本的に、ブラウザーがパッケージャーの作業の一部を引き継ぐことができます。Vite は、ブラウザーがソース コードを要求したときに変換するだけで済み、オンデマンドでそれを提供します。コードはコンテキストに基づいて動的にインポートされます。つまり、現在の画面で実際に使用された場合にのみ処理されます。率直に言うと、Vite はレンダリングのためのサービスを直接開始します。レンダリング プロセス中に、ブラウザはどのようなリソースを必要としますか? 私たちのサービスは、必要なものをリクエストするものとして理解できるリソース リクエストを処理します。したがって、速度の点で、Vite はアプリケーション内のモジュールを依存関係とソース コードに最初から分割することで開発サーバーの起動時間を短縮します。
Vite を使用してプロジェクトを作成する
以前に vue-cli スキャフォールディングを使用したときは、後で Vue2 プロジェクトを作成できるように、最初にスキャフォールディングをグローバルにインストールしましたが、Vite ビルド ツールではスキャフォールディングをグローバルにインストールする必要はありません。次のコマンドで作成できます。Vite には Node.js バージョン 14.18 および 16 が必要であることに注意してください。ただし、一部のテンプレートを適切に実行するには、より高い Node バージョンが必要です。パッケージ マネージャーから警告が発行された場合は、Node バージョンをアップグレードしてください。
? プロジェクト コマンドの作成:
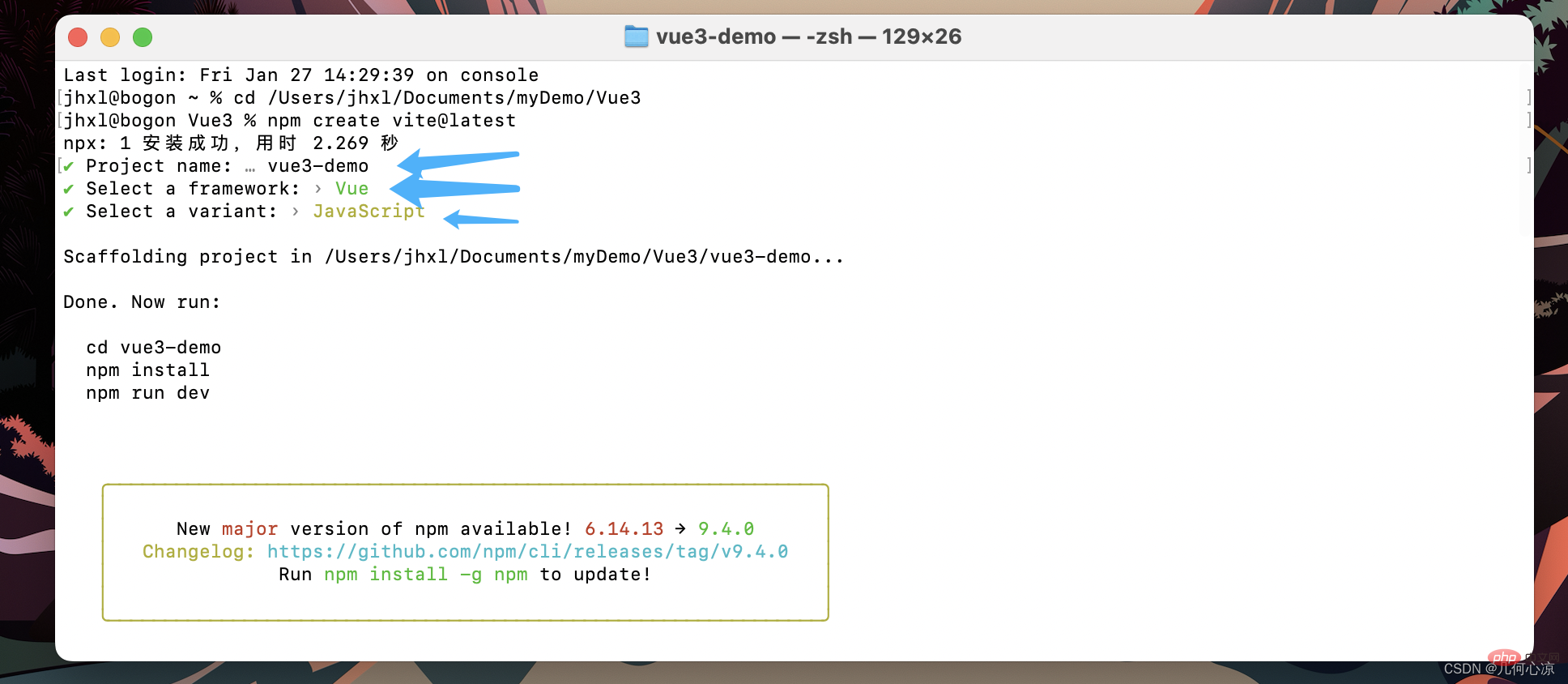
//使用 NPM:$ npm create vite@latest//使用 Yarn:$ yarn create vite//使用 PNPM:$ pnpm create vite
? ファイル名を入力し、フロントエンド フレームワークを選択し、言語を選択します:

 #? プロジェクトは正常に開始されました
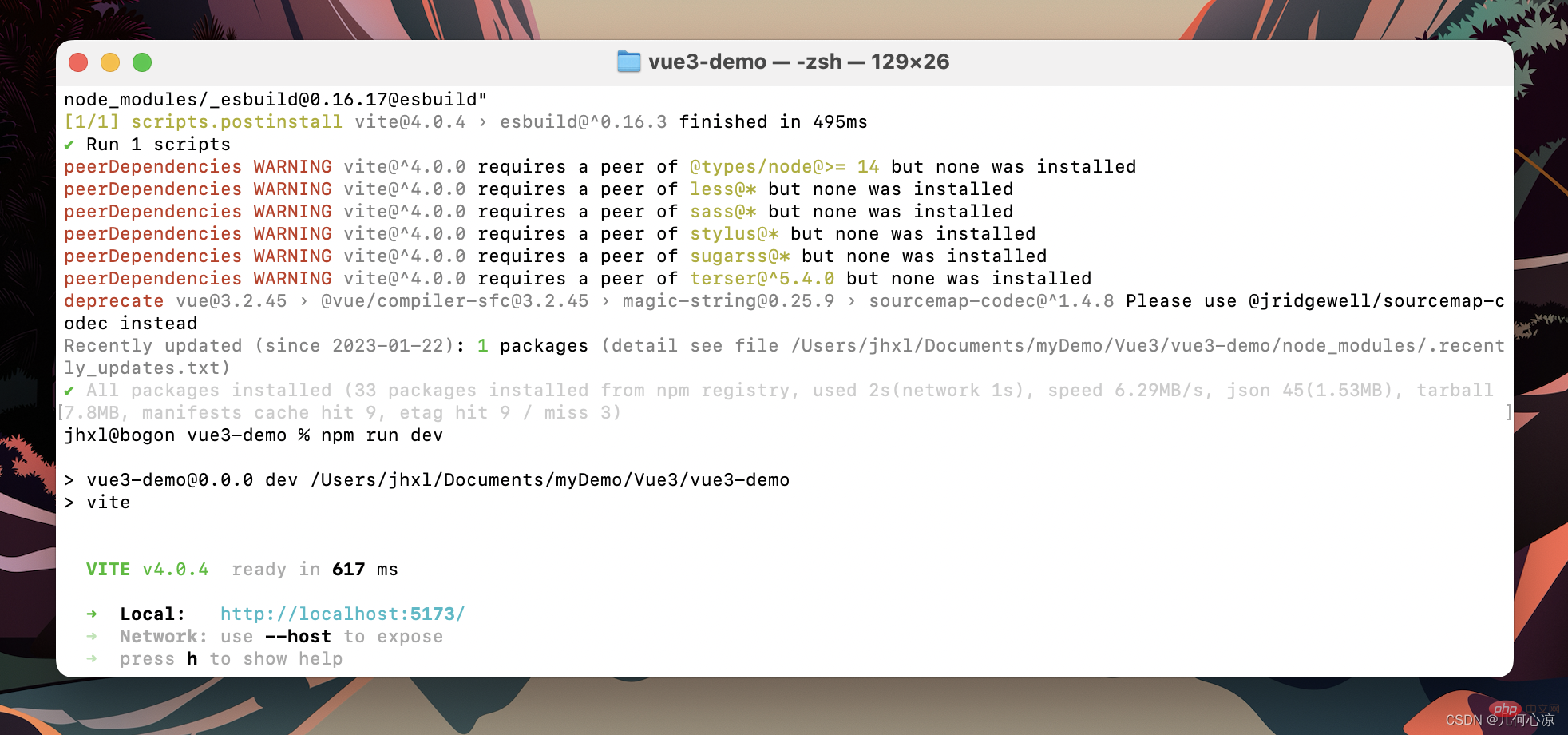
#? プロジェクトは正常に開始されました

#最後に書いてあります Vite を通じて最初の Vue3 プロジェクトをビルドして試してみましょう。 VSCode を使用してコードを開いて確認すると、Vue3 プロジェクトと Vue2 の間でコード レベルに大きな変更がいくつあるかを確認でき、コードを自分で変更することもできます。 Vite コンピレーションのスピードを感じてください。
(学習ビデオ共有:
vuejs 入門チュートリアル
基本プログラミング ビデオ )
以上がVue のより効率的なビルド ツールである Vite について知るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7563
7563
 15
15
 1385
1385
 52
52
 84
84
 11
11
 28
28
 99
99
 Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
Vue.js vs. React:プロジェクト固有の考慮事項
Apr 09, 2025 am 12:01 AM
VUE.JSは、中小規模のプロジェクトや迅速な反復に適していますが、Reactは大規模で複雑なアプリケーションに適しています。 1)Vue.jsは使いやすく、チームが不十分な状況やプロジェクトスケールが小さい状況に適しています。 2)Reactにはより豊富なエコシステムがあり、高性能で複雑な機能的ニーズを持つプロジェクトに適しています。
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vueのバージョンを照会する方法
Apr 07, 2025 pm 11:24 PM
Vue Devtoolsを使用してブラウザのコンソールでVueタブを表示することにより、Vueバージョンを照会できます。 NPMを使用して、「NPM List -G Vue」コマンドを実行します。 package.jsonファイルの「依存関係」オブジェクトでVueアイテムを見つけます。 Vue CLIプロジェクトの場合、「Vue -Version」コマンドを実行します。 < script>でバージョン情報を確認してくださいVueファイルを参照するHTMLファイルにタグを付けます。




