JavaScript はデータ型をどのように決定するのでしょうか? 8つの共有方法
JavaScript はデータ型をどのように判断するのでしょうか?この記事では、仕事や面接に効果的に役立つ、JS を使用してデータ型を決定する 8 つの方法を紹介します。

1. typeof
- は基本型と参照型のみを認識できます
注: null , NaN, document.all 判定
console.log(typeof null); // object console.log(typeof NaN); // number console.log(typeof document.all); // undefined
2, コンストラクタ
コンストラクタインスタンス オブジェクトを作成したコンストラクターを指します
null と unnamed には constructor と ## がないことに注意してください。 #constructor 書き換え可能
String.prototype.constructor = function fn() {
return {};
};
console.log("云牧".constructor); // [Function: fn]3,instanceof
- 構文:
- objinstanceof Type
- obj
がTypeクラスのインスタンスであるかどうかは、参照データ が実装されているかどうか、つまり - のプロトタイプ オブジェクトであるかどうかを判断するためにのみ使用できます。 Type
はobjプロトタイプ チェーン上のオブジェクト注: 右側のオペランドは関数またはクラスである必要があります
instanceof:
function myInstanceof(Fn, obj) {
// 获取该函数显示原型
const prototype = Fn.prototype;
// 获取obj的隐式原型
let proto = obj.__proto__;
// 遍历原型链
while (proto) {
// 检测原型是否相等
if (proto === prototype) {
return true;
}
// 如果不等于则继续往深处查找
proto = proto.__proto__;
}
return false;
}4. isPrototypeof
- はインスタンス オブジェクトのプロトタイプ チェーン上にありますか? は基本的に
- instanceof# と同等です。
console.log(Object.isPrototypeOf({})); // false console.log(Object.prototype.isPrototypeOf({})); // true 期望左操作数是一个原型,{} 原型链能找到 Object.prototypeログイン後にコピー
##関数動的 this の機能を使用します
##function typeOf(data) {
return Object.prototype.toString.call(data).slice(8, -1);
}
// 测试
console.log(typeOf(1)); // Number
console.log(typeOf("1")); // String
console.log(typeOf(true)); // Boolean
console.log(typeOf(null)); // Null
console.log(typeOf(undefined)); // Undefined
console.log(typeOf(Symbol(1))); // Symbol
console.log(typeOf({})); // Object
console.log(typeOf([])); // Array
console.log(typeOf(function () {})); // Function
console.log(typeOf(new Date())); // Date
console.log(typeOf(new RegExp())); // RegExp- #6. アヒル型の検出
#通常、解の候補として使用されます
- #例:
- kindof および
- p-is-promise
p-is-promise:<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>const isObject = value => value !== null && (typeof value === "object" || typeof value === "function"); export default function isPromise(value) { return ( value instanceof Promise || (isObject(value) && typeof value.then === "function" && typeof value.catch === "function") ); }</pre><div class="contentsignin">ログイン後にコピー</div></div>kindof:
function kindof(obj) {
var type;
if (obj === undefined) return "undefined";
if (obj === null) return "null";
switch ((type = typeof obj)) {
case "object":
switch (Object.prototype.toString.call(obj)) {
case "[object RegExp]":
return "regexp";
case "[object Date]":
return "date";
case "[object Array]":
return "array";
}
default:
return type;
}
}7、Symbol.toStringTag
原則:Object.prototype.toString
は値を読み取ります
##該当するシナリオ: カスタム タイプが必要- Notes: 互換性
class MyArray { get [Symbol.toStringTag]() { return "MyArray"; } } const arr = new MyArray(); console.log(Object.prototype.toString.call(arr)); // [object MyArray]ログイン後にコピー - 8. 待機中の比較 原則: 固定値との比較
該当するシナリオ:
未定義
、- window
- 、 document
- 、
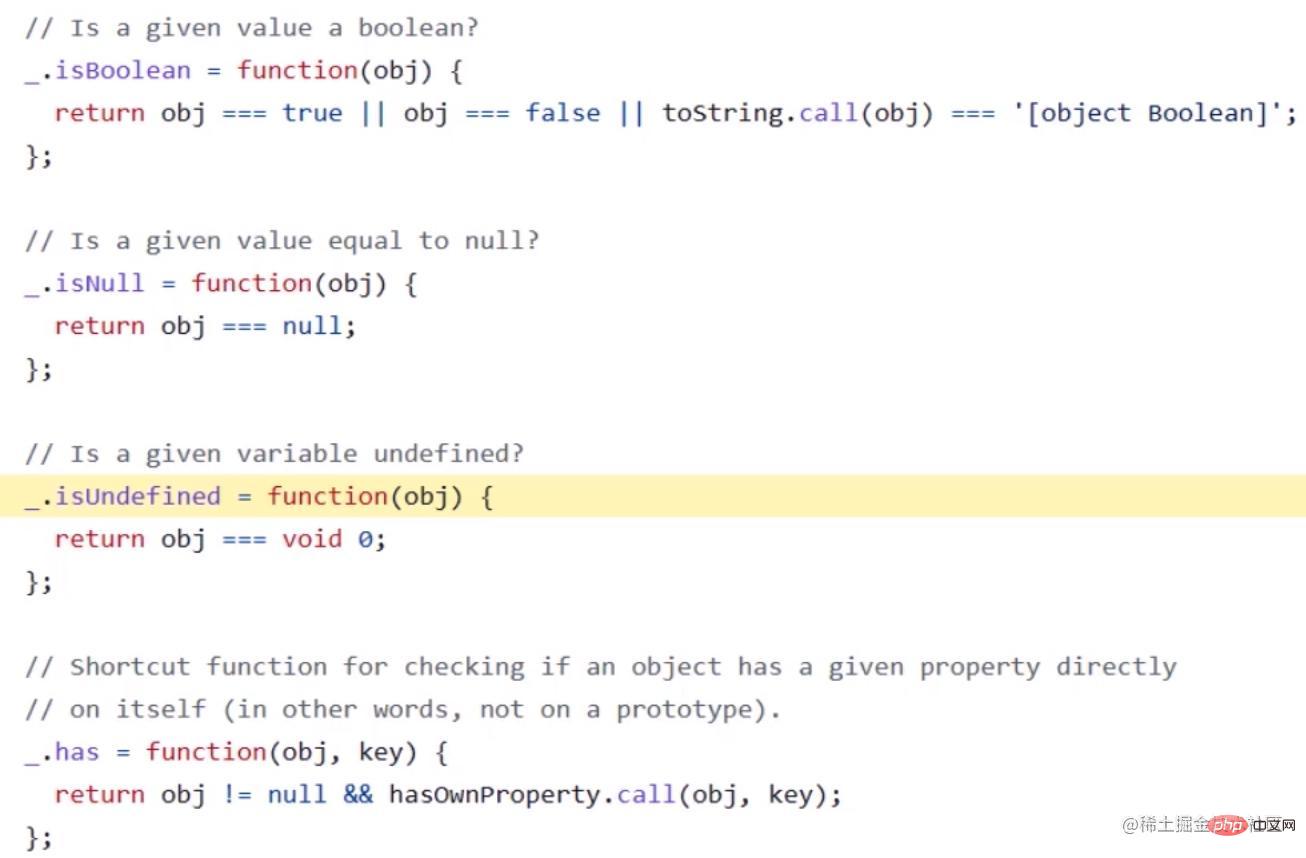
nullなど。underscore.js:##概要
 メソッド
メソッド
基本データ型
| typeof | √ | ||
|---|---|---|---|
| NaN、オブジェクト、ドキュメント.all | ##constructor | √ 部分 | √ |
| instanceof | xx | √ | |
| isPrototypeof | |||
| null と未定義に注意してください | toString | √ | |
| 組み込みプロトタイプに注意してください | #ダックタイピング | - | √ |
| Symbol.toString Tag | xx | √ | |
| その他の比較 | √ | √ | |
| 追加の食品: ES6 で強化された NaN | NaN および Number.NaN 機能 |
の後には数字が続きます
- 私は自分自身と同等ではありません
delete は削除できません- isNaN
true数値でない場合、暗黙的な変換の受信結果が # の場合##NaNの場合は が返され、それ以外の場合は
- Number.isNaN
## が返されます。 # 値が数値であるかどうか、およびその値がNaNconsole.log(Number.isNaN(NaN)); // true console.log(Number.isNaN({})); // falseログイン後にコピー に等しいかどうかを判断します。 その他の判断
console.log(isNaN(NaN)); // true
console.log(isNaN({})); // trueのメソッド
function isNaNVal(val) {
return Object.is(val, NaN);
}
function isNaNVal(val) {
return val !== val;
}
function isNaNVal(val) {
return typeof val === "number" && isNaN(val);
}
// 综合垫片
if (!("isNaN" in Number)) {
Number.isNaN = function (val) {
return typeof val === "number" && isNaN(val);
};
}- ##indexOf と includes
NaN,includes
const arr = [NaN];
console.log(arr.indexOf(NaN)); // -1
console.log(arr.includes(NaN)); // true
ログイン後にコピー[推奨学習: JavaScript 上級チュートリアル- ]
const arr = [NaN]; console.log(arr.indexOf(NaN)); // -1 console.log(arr.includes(NaN)); // true
以上がJavaScript はデータ型をどのように決定するのでしょうか? 8つの共有方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7491
7491
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 Java JPA の面接で選ばれた質問: 永続化フレームワークの習熟度をテストする
Feb 19, 2024 pm 09:12 PM
Java JPA の面接で選ばれた質問: 永続化フレームワークの習熟度をテストする
Feb 19, 2024 pm 09:12 PM
JPAとは何ですか? JDBC との違いは何ですか? JPA (JavaPersistence API) は、オブジェクト リレーショナル マッピング (ORM) の標準インターフェイスです。これにより、Java 開発者は、データベースに対して SQL クエリを直接記述することなく、使い慣れた Java オブジェクトを使用してデータベースを操作できるようになります。 JDBC (JavaDatabaseConnectivity) は、データベースに接続するための Java の標準 API であり、開発者は SQL ステートメントを使用してデータベースを操作する必要があります。 JPA は JDBC をカプセル化し、オブジェクト リレーショナル マッピングのためのより便利で高レベルの API を提供し、データ アクセス操作を簡素化します。 JPA ではエンティティとは何ですか?実在物
 Golang フレームワークの面接質問集
Jun 02, 2024 pm 09:37 PM
Golang フレームワークの面接質問集
Jun 02, 2024 pm 09:37 PM
Go フレームワークは、Go の組み込みライブラリを拡張するコンポーネントのセットで、事前に構築された機能 (Web 開発やデータベース操作など) を提供します。人気のある Go フレームワークには、Gin (Web 開発)、GORM (データベース操作)、RESTful (API 管理) などがあります。ミドルウェアは、HTTP リクエスト処理チェーンのインターセプター パターンであり、ハンドラーを変更せずに認証やリクエストのログ記録などの機能を追加するために使用されます。セッション管理は、ユーザー データを保存することでセッションの状態を維持します。ゴリラ/セッションを使用してセッションを管理できます。
 Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たすかを探る
Mar 19, 2024 pm 06:15 PM
Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たすかを探る
Mar 19, 2024 pm 06:15 PM
Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たしているかを調べるには、具体的なコード例が必要です。インターネットとモバイル アプリケーションの急速な発展に伴い、フロントエンド テクノロジーの重要性がますます高まっています。この分野では、強力なバックエンド プログラミング言語としての Golang も重要な役割を果たします。この記事では、Golang がどのようにフロントエンド テクノロジーと組み合わされるかを検討し、具体的なコード例を通じてフロントエンド分野での可能性を実証します。フロントエンド分野における Golang の役割は、効率的で簡潔かつ学びやすいものとしてです。




