dedecms にフィールドを追加する方法
dedecms にフィールドを追加する方法: 1. dedecms バックエンドに入り、「コアチャネル モデル」で「共通記事モデル」を見つけます。 2. 「フィールド管理」をクリックしてフィールド管理インターフェイスに入り、新しいフィールドを追加します。 ; 3. 新しいフィールドの追加インターフェイスで、フォーム プロンプト テキスト、フィールド名、およびその他の情報を順番に入力します。

このチュートリアルの動作環境: Windows7 システム、DedeCMS 5.7、DELL G3 コンピューター
dedecms にフィールドを追加するにはどうすればよいですか?
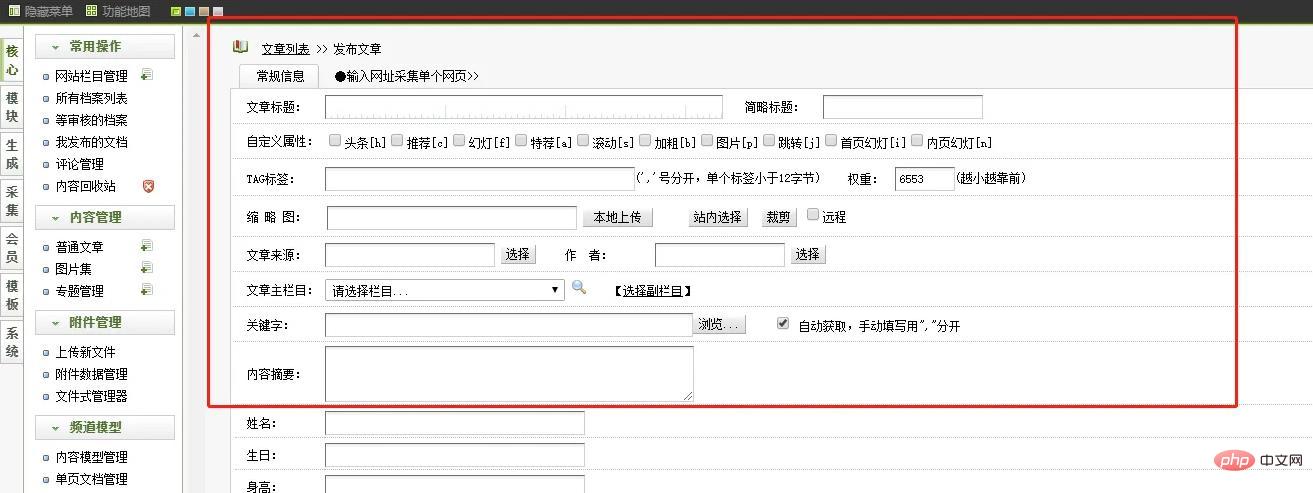
Dreamweaver dedecms 記事公開ページに新しいフィールドが追加されました
Dreamweaver dedecms 記事公開セクションには、システムにすでにいくつかのフィールドが設定されていますが、 Web サイトが成長するにつれて、これらのフィールドは需要に応えられなくなります。現時点では、Dreamweaver のフィールド カスタマイズ機能を使用する必要があります。

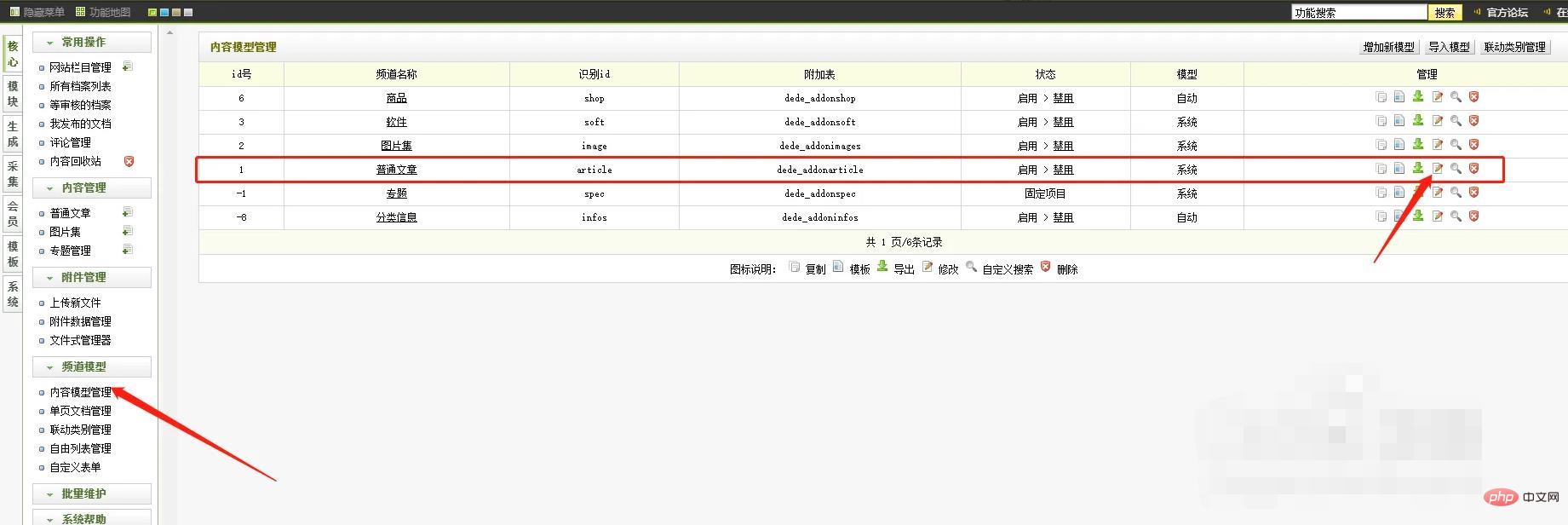
コアチャネルモデルで共通の記事モデルを見つけて (個人のニーズに応じて変更する他のモデルを選択できます)、その後ろにあるペン型のアイコンをクリックして入力しますフィールド編集ページ。

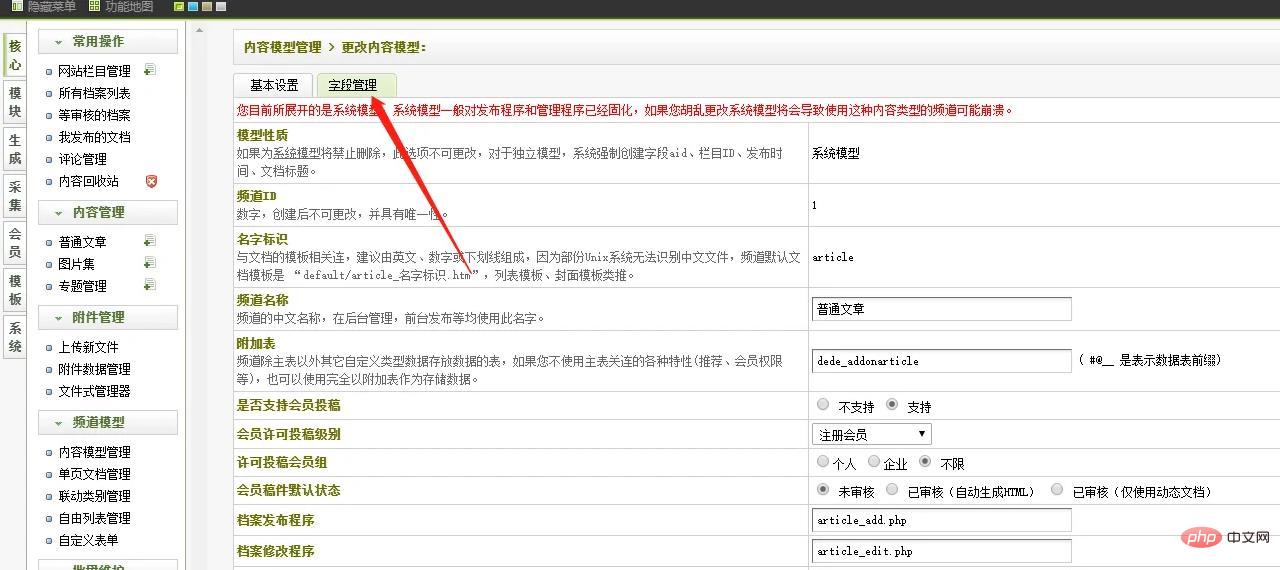
基本的な設定項目はシステムによって固定されたパラメータと値であり、デフォルトを選択して直接フィールド管理をクリックするだけです。

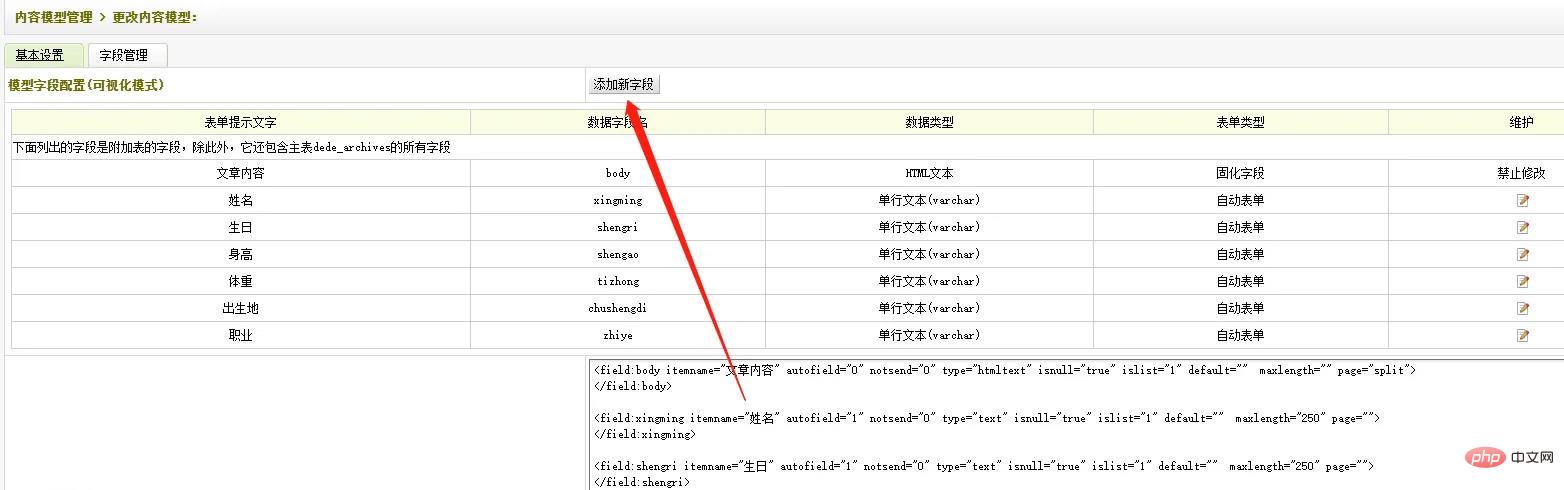
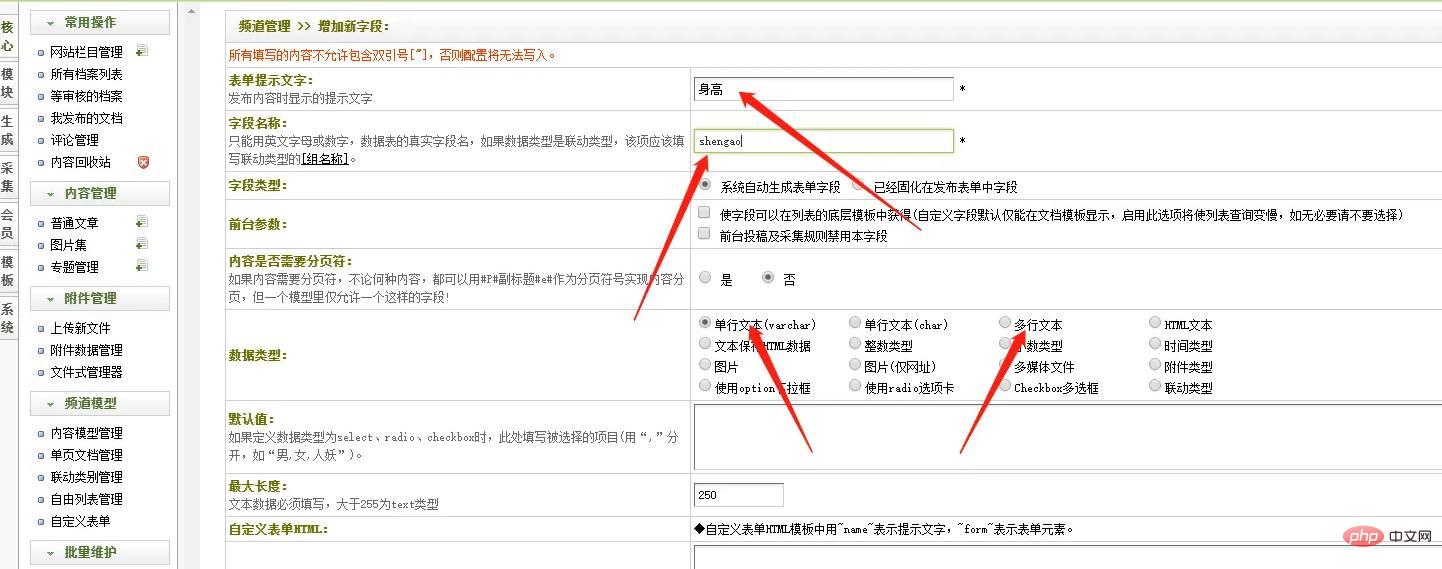
フィールド管理インターフェイスに入り、クリックして新しいフィールドを追加します。

新しいフィールドの追加インターフェイスで、フォーム プロンプト テキスト、フィールド名 (高さなどの文字または数字を使用できます。Shengao に直接入力できます) を入力します。およびデータ型。単一行のテキストまたは複数行のテキストを選択できます。高さなどの単語数が少ないコンテンツの場合は、単一行のテキストを選択できます。他のオプションはデフォルト値のままにしておきます。

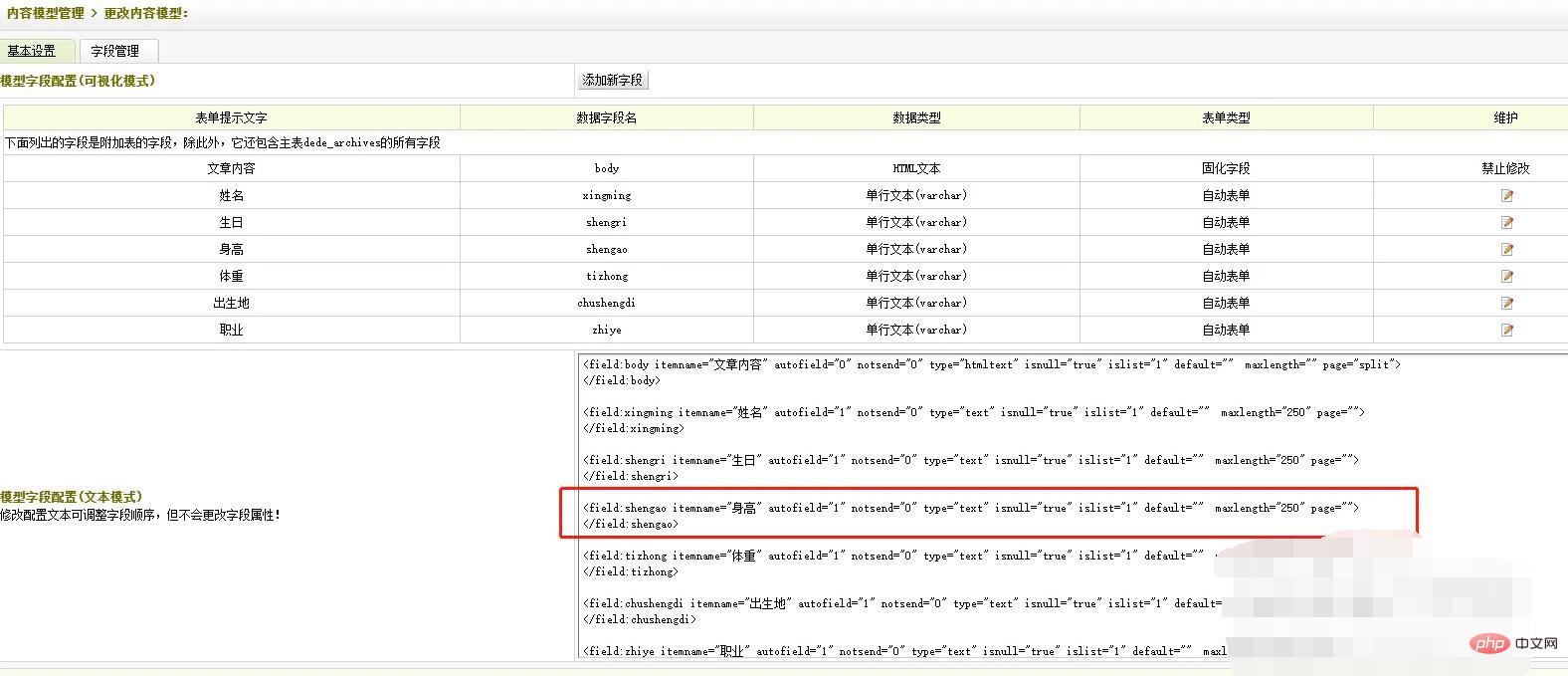
フィールドの関連する内容を入力して確認します。関連するフィールドがフィールド管理ページにすでに存在していることがわかり、そこで再度変更できます。必要に応じて。

最後に、dedecms が関連コンテンツを呼び出すときに、{dede:field.shengao/} を使用してコンテンツを呼び出してレンダリングできます。
《推奨学習: dedecms チュートリアル 》
以上がdedecms にフィールドを追加する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 PHP でフィールドが空かどうかを確認するにはどうすればよいですか?
Mar 20, 2024 pm 03:09 PM
PHP でフィールドが空かどうかを確認するにはどうすればよいですか?
Mar 20, 2024 pm 03:09 PM
PHP は Web サイト開発で広く使用されているスクリプト言語であり、開発者にとって、フィールドが空かどうかを判断する必要があることがよくあります。 PHP では、フィールドが空かどうかをいくつかの簡単な方法で判断できます。この記事では、PHP でフィールドが空かどうかを判断する方法を紹介し、参考として具体的なコード例を示します。 PHP では、通常、empty() 関数または isset() 関数を使用して、フィールドが空かどうかを判断できます。次に、これら 2 つの機能の使い方をそれぞれ紹介します。 empty() 関数を使用する
 dedecmの使い方
Apr 16, 2024 pm 12:15 PM
dedecmの使い方
Apr 16, 2024 pm 12:15 PM
Dedecms は、コンテンツ管理、テンプレート システム、セキュリティ保護を提供するオープン ソースの中国製 CMS システムです。具体的な使用方法には次の手順が含まれます。 1. Dedecms をインストールします。 2. データベースを構成します。 3. 管理インターフェイスにログインします。 4. コンテンツを作成します。 5. テンプレートを設定します。 6. ユーザーを管理します。 7. システムを保守します。
 正確で信頼性の高い dedecms 変換ツールの評価レポート
Mar 12, 2024 pm 07:03 PM
正確で信頼性の高い dedecms 変換ツールの評価レポート
Mar 12, 2024 pm 07:03 PM
正確で信頼性の高い dedecms 変換ツール評価レポート インターネット時代の急速な発展に伴い、Web サイト構築は多くの企業や個人にとって必要なツールの 1 つになりました。 Web サイト構築において、コンテンツ管理システム (CMS) を使用すると、Web サイトのコンテンツと機能をより便利かつ効率的に管理できます。中でもdedecmsは有名なCMSシステムとして様々なWebサイト構築プロジェクトで広く利用されています。ただし、dedecms Web サイトを他の形式に変換する必要がある場合があります。その場合、変換ツールを使用する必要があります。
 dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
テンプレートの置換は、次の手順で Dedecms に実装できます: global.cfg ファイルを変更し、必要な言語パックを設定します。 taglib.inc.php フック ファイルを変更し、言語サフィックス テンプレート ファイルのサポートを追加します。言語サフィックスを含む新しいテンプレート ファイルを作成し、必要な内容を変更します。 Dececms キャッシュをクリアします。
 ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
Dedecms を使用してローカルビデオをアップロードするにはどうすればよいですか? Dedecms がサポートする形式のビデオ ファイルを準備します。 Dedecms 管理バックエンドにログインし、新しいビデオ カテゴリを作成します。動画管理ページで動画ファイルをアップロードし、関連情報を入力して動画カテゴリを選択します。記事の編集中にビデオを埋め込むには、アップロードしたビデオのファイル名を入力し、サイズを調整します。
 dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
Dedecms は、ニュース Web サイト、ブログ、電子商取引 Web サイト、フォーラムおよびコミュニティ Web サイト、教育 Web サイト、ポータル、その他のタイプの Web サイト (企業 Web サイト、個人 Web サイトなど) を含む、さまざまなタイプの Web サイトの作成に使用できるオープン ソース CMS です。ウェブサイト、フォトアルバムウェブサイト、ビデオ共有ウェブサイト)
 dedecmsエンコード変換関数を学ぶ簡単な方法
Mar 14, 2024 pm 02:09 PM
dedecmsエンコード変換関数を学ぶ簡単な方法
Mar 14, 2024 pm 02:09 PM
dedecms エンコード変換関数の学習は複雑ではなく、簡単なコード例を使用すると、このスキルをすぐに習得できます。 dedecms では、通常、システムの正常な動作とデータの正確性を確保するために、中国語の文字化けや特殊文字などの問題に対処するためにエンコード変換機能が使用されます。ここでは、エンコードに関するさまざまなニーズに簡単に対応できる dedecms のエンコード変換機能の使い方を詳しく紹介します。 1.UTF-8 から GBK UTF-8 でエンコードされた文字列を G に変換する必要がある場合、dedecms で






