
CommonJs について説明しました。まだ読んでいない場合は、この記事が掲載されている列を見つけることができます。学ぶために位置しています。 CommonJs には多くの優れた機能があります。以下で簡単に説明します: モジュール コードはロード後にのみ実行されます。
モジュールは 1 回だけロードできます;
モジュールは他のモジュールのロードを要求できます;
サポートされています循環依存関係;
モジュールはパブリック インターフェイスを定義でき、他のモジュールはこのパブリック インターフェイスに基づいて観察および対話できます;
Es Module は、ブラウザを通じて、またはサードパーティのローダーやビルド ツールを使用してネイティブにロードできるという点で独特です。 Es module モジュールをサポートするブラウザは、トップレベル モジュールから依存関係グラフ全体をロードでき、それは非同期で行われます。ブラウザはエントリ モジュールを解析し、依存関係を特定し、依存モジュールに対するリクエストを送信します。これらのファイルがネットワーク経由で返された後、ブラウザーはその依存関係を解決します。これらの二次的な依存関係が読み込まれていない場合は、さらに多くのリクエストが送信されます。 Es Module は、CommonJs と AMD の多くの優れた機能を借用するだけでなく、いくつかの新しい動作も追加します。 はデフォルトで厳密モードで実行されます;
はグローバルを共有しません名前空間;
最上位の this の値は 未定義 (通常のスクリプトは window );
宣言は window オブジェクトに追加されません;
の 2 つのコマンドのうちの 1 つです。 コマンドは他のモジュールによって提供される関数をインポートするために使用されます。 export const nickname = "moment"; export const address = "广州"; export const age = 18;
const nickname = "moment";
const address = "广州";
const age = 18;
export { nickname, address, age };export function foo(x, y) {
return x + y;
}
export const obj = {
nickname: "moment",
address: "广州",
age: 18,
};
// 也可以写成这样的方式
function foo(x, y) {
return x + y;
}
const obj = {
nickname: "moment",
address: "广州",
age: 18,
};
export { foo, obj };const address = "广州";
const age = 18;
export { nickname as name, address as where, age as old };export default "foo";
export default { name: 'moment' }
export default function foo(x,y) {
return x+y
}
export { bar, foo as default };if(true){
export {...};
}// 1只是一个值,不是一个接口export 1// moment只是一个值为1的变量const moment = 1export moment// function和class的输出,也必须遵守这样的写法function foo(x, y) { return x+y
}export foo复制代码import の基本的な使用法
import {foo,age,nickname} from '模块标识符'Assignment to constant variable 的类型错误。import 语句中同时取得它们。可以依次列出特定的标识符来取得,也可以使用 * 来取得:// foo.js
export default function foo(x, y) {
return x + y;
}
export const bar = 777;
export const baz = "moment";
// main.js
import { default as foo, bar, baz } from "./foo.js";
import foo, { bar, baz } from "./foo.js";
import foo, * as FOO from "./foo.js";import 导入的模块是静态的,会使所有被导入的模块,在加载时就被编译(无法做到按需编译,降低首页加载速度)。有些场景中,你可能希望根据条件导入模块或者按需导入模块,这时你可以使用动态导入代替静态导入。import 可以像调用函数一样来动态的导入模块。以这种方式调用,将返回一个 promise。import("./foo.js").then((module) => { const { default: foo, bar, baz } = module; console.log(foo); // [Function: foo]
console.log(bar); // 777
console.log(baz); // moment});复制代码await 必须在带有 async 的异步函数中使用,否则会报错:import("./foo.js").then((module) => {
const { default: foo, bar, baz } = module;
console.log(foo); // [Function: foo]
console.log(bar); // 777
console.log(baz); // moment
});Top-level await:const p = new Promise((resolve, reject) => { resolve(777);
});const result = await p;console.log(result);
// 777正常输出import是静态执行,所以不能使用表达式和变量,这些只有在运行时才能得到结果的语法结构。// 错误
import { 'b' + 'ar' } from './foo.js';
// 错误
let module = './foo.js';
import { bar } from module;
// 错误
if (x === 1) {
import { bar } from './foo.js';
} else {
import { foo } from './foo.js';
}type 属性设置为 module 用来告知浏览器将 script 标签视为模块。<script></script><script></script>
defer 的方式延迟你的 nomodule 脚本: <script>
console.log("模块情况下的");
</script>
<script></script>
<script>
console.log("正常 script标签");
</script>
nomodule 脚本会被执行多次,而模块只会被执行一次:<script></script> <script></script> <script></script> <script></script> <script></script>

nomodule 脚本会阻塞 HTML 解析。你可以通过添加 defer 属性来解决此问题,该属性是等到 HTML 解析完成之后才执行。
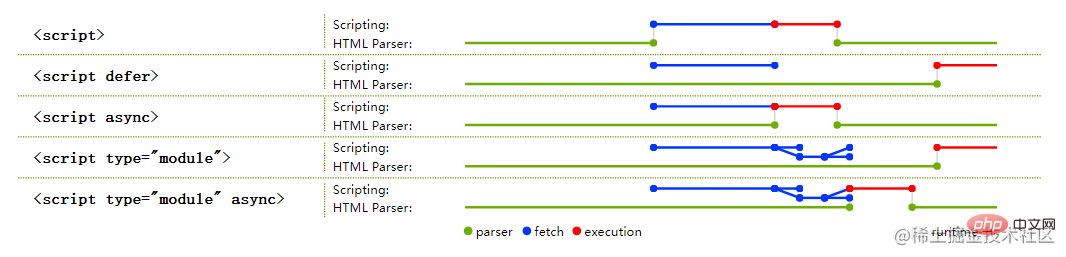
defer と async はオプションの属性です。nomodule スクリプト defer# # では、どちらか 1 つだけを選択できます。 #HTML が解析されるまで現在のスクリプトは解析されません。また、async は HTML と並行して解析され、 の解析をブロックしません。 HTML では、モジュール スクリプトで async 属性を指定できますが、モジュールはデフォルトで遅延するため、 defer では無効です。
属性が存在する場合、モジュール スクリプトとそのすべての依存関係が並行して解析およびフェッチされ、モジュール スクリプトはすぐに実行されます。利用可能。
モジュールについて説明する前に、まず Es モジュール## について理解する必要があります。 # と Commonjs はまったく異なり、次の 3 つのまったく異なるタイプがあります。 出力は値への参照です。 はコンパイル時の出力インターフェイスです。 。 はモジュールを同期的にロードし、ES6 モジュールの import コマンドはモジュールをロードします。非同期的に実行され、独立したモジュール依存関係分析ステージがあります。 プロパティ) をロードするためです。このオブジェクトは、スクリプトが実行中です。完了後に生成されます。 Es Module はオブジェクトではなく、その外部インターフェイスは単なる静的な定義であり、コードの静的解析フェーズ中に生成されます。 とは異なります。 JS エンジン スクリプトを静的に分析する場合、モジュール読み込みコマンド import が検出されると、読み取り専用の参照が生成されます。スクリプトが実際に実行されると、この読み取り専用参照に基づいて、ロードされたモジュールから値が取得されます。つまり、import は接続パイプであり、元の値が変更されると、import で読み込まれる値もそれに応じて変更されます。したがって、Es Module は動的参照であり、値をキャッシュしません。モジュール内の変数は、それらが配置されているモジュールにバインドされます。 による使用のために予約されており、モジュールに関連付けるには追加情報が必要です。
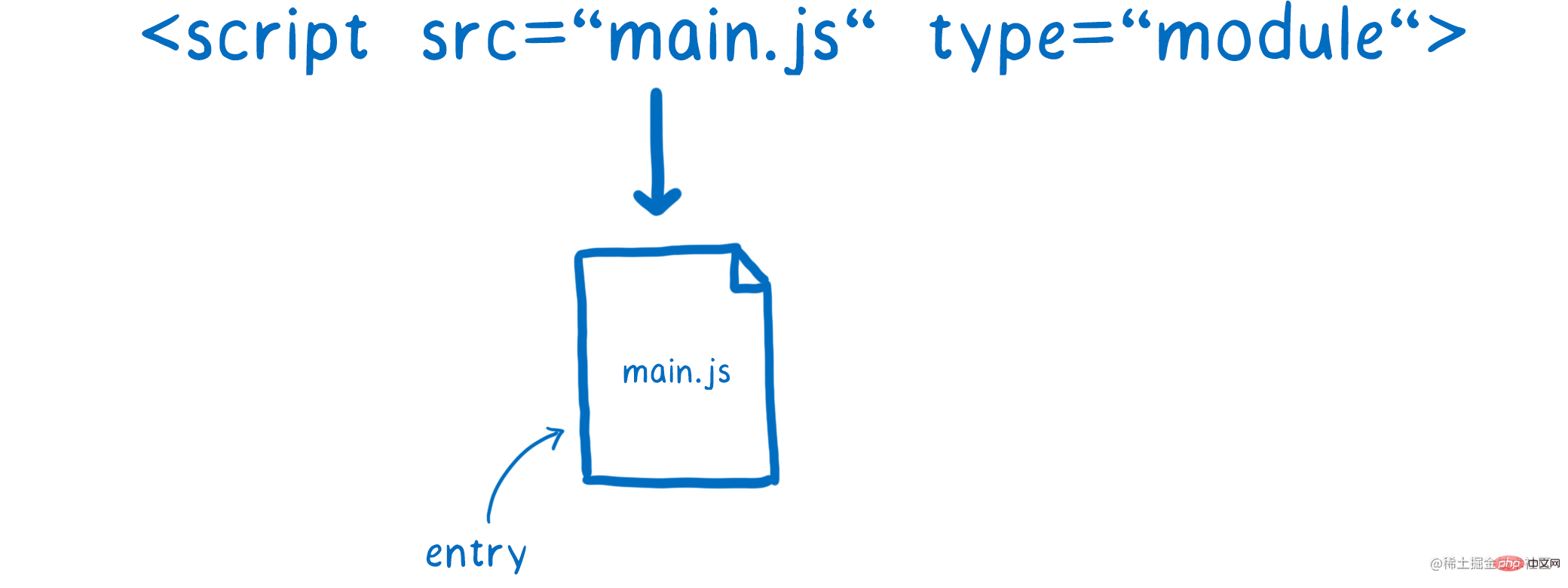
モジュール環境レコードは、ECMAScript モジュールの外部スコープを表すために使用される宣言型環境レコードです。通常の可変および不変バインディングに加えて、モジュール環境レコードは、別の環境レコードの間接アクセスに存在するターゲットへのバインディングを提供する不変 importConstruction)、アドレスに従って js ファイルを見つけ、ネットワーク経由でダウンロードし、モジュール ファイルを に解析します。モジュール レコード ; Instantiation)、モジュールをインスタンス化し、メモリ領域を割り当て、モジュールのインポートおよびエクスポート ステートメントを解析し、モジュールを対応するメモリ アドレス;評価)、コードを実行し、値を計算し、その値をメモリ アドレスに入力します;loader は、モジュールのアドレス指定とダウンロードを担当します。まずエントリ ファイルを変更します。これは通常、HTML ではモジュール ファイルを表す <script type="module"></script> タグです。 
import ステートメントを通じて宣言され続けます。import にはモジュール宣言識別子があります。 宣言ステートメント。文字 (ModuleSpecifier)。loader に次のモジュールのアドレスを見つける方法を指示します。 
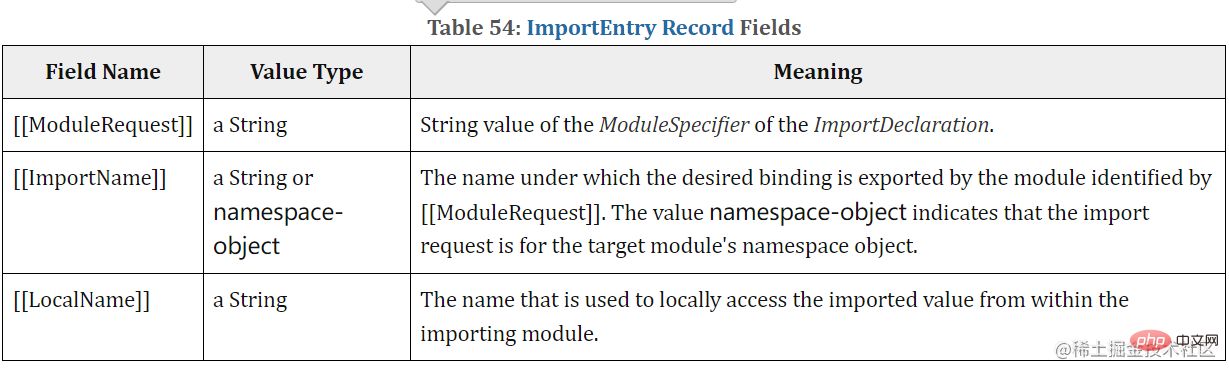
モジュール レコード (モジュール レコード)、および各 モジュール レコード# #に対応します。 #JavaScript コード、実行コンテキスト、ImportEntries、LocalExportEntries、IndirectExportEntries、StarExportEntries ##が含まれます#。 ImportEntries 値は ImportEntry Records タイプであり、LocalExportEntries、IndirectExportEntries、StarExportEntries は です。 ExportEntry Records タイプ。 ModuleRequest、ImportName、# # が含まれています#LocalName;ImportName: ModuleRequest は、インポート要求がターゲット モジュールの名前空間オブジェクトに対するものであることを示します。LocalName: インポートされたモジュールから現在のモジュールのインポート値にアクセスするために使用される変数。  を使用してインポートされた
を使用してインポートされた 例: | インポート名(ImportName) | LocalName | |||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| "React" | import * as Moment from "react"; | "react" | ||||||||||||||||||||||||||||||||||||||||||||||||||
| "モーメント" | "反応" から {useEffect} をインポート; | "反応" | ||||||||||||||||||||||||||||||||||||||||||||||||||
| "useEffect" | ##import {useEffect をエフェクトとして } from "react"; | "react" | ||||||||||||||||||||||||||||||||||||||||||||||||||
"効果"############ExportEntry Records
|
以上がes6 のモジュール化を 1 つの記事で完全に理解するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。