Dreamweaver CMS は映画 Web サイトとして使用できますか?
Dreamweaver cms は映画 Web サイトにすることができます。 Dreamweaver CMS はコンテンツ管理システムであるため、ニュース メディア Web サイトに適しています。Dreamweaver バックエンドには、特別な情報列を追加および管理するためのディレクトリがあります。コンテンツを直接公開すると、フロント デスクに表示されます。Dreamweaver CMS は、ビデオ再生をサポートし、ビデオモジュールプラグインを備えています。

このチュートリアルの動作環境: Windows 7 システム、DedeCMS 5.3、DELL G3 コンピューター
Dream Weaver Content Management System (DedeCms) は、シンプルで実用的で、オープンソースとしてよく知られており、中国で最もよく知られている PHP オープンソース Web サイト管理システムであり、最も多くのユーザーを持つ PHP CMS システムでもあります。長年の開発を経て、このバージョンは素晴らしいものになりました。機能と使いやすさの点で進歩しており、DedeCms の無料版の主な対象ユーザーは個人の Web マスターに限定されており、その機能は個人の Web サイトや中小規模のポータルの構築により重点が置かれています。もちろん、法人ユーザーや学校ユーザーも利用しています。
Dreamweaver の cms は映画 Web サイトにすることができます。
DreamWeaver cms はコンテンツ管理システムなので、ニュース メディア Web サイトに適しています。Dreamweaver のバックエンドには、特別な情報列を追加および管理するためのディレクトリがあり、直接公開できます。 . 内容はフロントに掲示します。
ユーザーは、オンラインで商品を販売したり、コンテンツに課金したりすることができ、シンプルで明確な収益モデルを提供できます。
DreamWeaver CMS はビデオ再生をサポートしており、ビデオ モジュール プラグインを備えています。
Dream Weaver cms による映画サイトの迅速な作成
この例では主に、DEDECMS v5.3 テンプレートを変更して、映画サイト。 DEDECMS v5.3 には、通常の記事、写真集、ソフトウェア、製品の 4 つのコラム カテゴリがあり、現在、インターネット上の多くの動画サイトで DEDECMS が使用されていますが、作成される記事ページは、基本的に通常の記事のテンプレートです。結局のところ、記事を追加するたびに、別の記事をテンプレートとして使用して変更を加える必要があります。一般的な動画サイトに必要なのは、映画タイトル、主演、監督、ジャンル、あらすじ紹介など、いくつかの固定情報です。これらの情報を穴埋め形式で入力していただければ、システムが自動的にページを生成するので、高速で、生成されたページは美しいです。
インターネットから映画をダウンロードしたことがある人は、オンラインの映画ページの形式を見たことがあると思いますが、映画サイトの記事ページが、ソフトウェアをダウンロードするときに使用するページと非常によく似ていると考えたことはありますか。そこで、私が今やりたいことは、記事の追加、記事の編集、記事の生成時に、私が望む映画サイトのスタイルになるように、ソフトウェア ページのテンプレートを変更することです。具体的な効果については、www.joyai の無料映画のコラムを参照してください。 .com。
ステップ 1: ソフトウェア ページ テンプレートを変更して追加します。 Dedecms システムのソフトウェア追加ページは以下の通りです:

対応する項目をムービーに対応する項目に変更したいのですが、例えば のオプションインターフェース言語を映画言語に変更したり、簡体字中国語を北京語に変更したりする場合、システム設定やデータベースに設定する場所はなく、変更できる唯一の場所はページ テンプレートです。
dedetemplets を開き、soft_add.htm ページを見つけて、次のステートメントを探します。
界面语言:</td> <td> <select name="language" id="language" style="width:100"> <option value="简体中文" selected>简体中文</option> <option value="英文软件">英文软件</option> <option value="繁体中文">繁体中文</option> <option value="其它类型">其它类型</option> </select> </td> 简体中文 英文软件 繁体中文 其它类型 更改成为:<td width="90">语言:</td> <td> <select name="language" id="language" style="width:100"> <option value="普通话" selected>普通话</option> <option value="粤语">粤语</option> <option value="英语">英语</option> <option value="韩语">韩语</option> <option value="日语">日语</option> <option value="其他">其他</option> </select> </td> 普通话 粤语 英语 韩语 日语 其他
同じ方法を使用して、必要な他のオプションを必要な対応する項目に変更します。
変更後の効果は以下のとおりです。

変更完了後のページ (もちろん、ソフトウェアなどのバックグラウンドでのいくつかのオプションがあります)上の図に示すように、名前など、わかっている限り、それが何を意味するかについては変更する必要はありません。記事を追加するときは、必要なオプションを空白に埋めるだけで済みます。記事が追加されます。
ステップ 2: 編集ソフトウェアのページを変更します。
dedetemplets を開き、soft_edit.htm ページを見つけて、次のステートメントを探します:
<td width="90">界面语言:</td> <td> <select name="language" id="language" style="width:100"> <?php if($addRow["language"]!="") echo "<option value="".$addRow["language"]."">".$addRow["language"]."</option>rn"; ?> <option value="简体中文">简体中文</option> <option value="英文软件">英文软件</option> <option value="繁体中文">繁体中文</option> <option value="其它类型">其它类型</option> </select> </td> if($addRow["language"]!="") echo " ".$addRow["language"]." rn"; ?> 简体中文 英文软件 繁体中文 其它类型 修改成为:<td width="90">语言:</td> <td> <select name="language" id="language" style="width:100"> <?php if($addRow["language"]!="") echo "<option value="".$addRow["language"]."">".$addRow["language"]."</option>rn"; ?> <option value="普通话" selected>普通话</option> <option value="粤语">粤语</option> <option value="英语">英语</option> <option value="韩语">韩语</option> <option value="日语">日语</option> <option value="其他">其他</option> </select> </td> if($addRow["language"]!="") echo " ".$addRow["language"]." rn"; ?> 普通话 粤语 英语 韩语 日语 其他
必要な項目になるように、他の対応する項目を同じ方法で変更するだけです。
効果は次の図に示すとおりです。

ステップ 3: リスト ページ、チャンネル ホームページ、その他のページを変更し、少なくとも単語を変更します。これらのページの「ソフトウェア」を「ビデオ」に変更します。チャンネルのホームページ テンプレートは、templatetsdefaultindex_soft.htm です (もちろん、純粋な映画サイトの場合は、templatesdefaultindex.htm を変更するだけで済みます)。
特にリストページのリスト情報テンプレートは、元の情報がソフトの属性情報なので、対応する映画の属性情報(監督、主演など)に修正する必要があります。 、など)。リスト ページのテンプレートは Templetsdefaultlist_soft.htm で、変更後の効果は次のとおりです:

ステップ 4: 記事ページを変更します。
Templetsdefault を開き、article_soft.htm ページを見つけて、次のステートメントを探します:
<div class="infolist">
<small>软件类型:</small><span>{dede:field.softtype/}</span>
<small>授权方式:</small><span>{dede:field.accredit/}</span>
<small>界面语言:</small><span>{dede:field.language/}</span>
<small>软件大小:</small><span>{dede:field.softsize/}</span>
<small>文件类型:</small><span>{dede:field.filetype/}</span>
<small>运行环境:</small><span>{dede:field.os/}</span>
<small>软件等级:</small><span>{dede:field.softrank function='GetRankStar(@me)'/}</span>
<small>发布时间:</small><span>{dede:field.pubdate function="GetDateMk('@me')"/}</span>
<small>官方网址:</small><span>{dede:field.officialurl/}</span>
<small>演示网址:</small><span>{dede:field.officialdemo/}</span>
软件类型:{dede:field.softtype/}
授权方式:{dede:field.accredit/}
界面语言:{dede:field.language/}
软件大小:{dede:field.softsize/}
文件类型:{dede:field.filetype/}
运行环境:{dede:field.os/}
软件等级:{dede:field.softrank function='GetRankStar(@me)'/}
发布时间:{dede:field.pubdate function="GetDateMk('@me')"/}
官方网址:{dede:field.officialurl/}
演示网址:{dede:field.officialdemo/}
修改为: <div class="infolist">
<small>导 演:</small><span>{dede:field.writer/}</span>
<small>主 演:</small><span>{dede:field.source/}</span>
<small>地 区:</small><span>{dede:field.softtype/}</span>
<small>语 言:</small><span>{dede:field.language/}</span>
<small>类 型:</small><span>{dede:field.accredit/}</span>
<small>片 长:</small><span>{dede:field.softsize/}</span>
导 演:{dede:field.writer/}
主 演:{dede:field.source/}
地 区:{dede:field.softtype/}
语 言:{dede:field.language/}
类 型:{dede:field.accredit/}
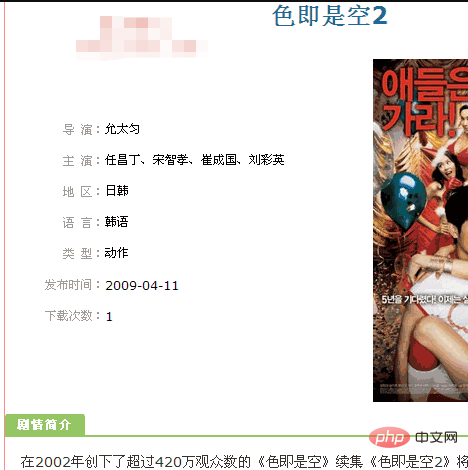
片 长:{dede:field.softsize/}変更後の効果は次のとおりです:

ステップ 5: 他の対応する詳細を変更して、映画サイトのテンプレートの変換を完了します。完成した効果については、www.joyai.com の無料映画ダウンロードを参照してください。 Column は一般的な動画サイトに最適で最適な CMS テンプレートである必要があります。
テンプレート変更時の注意事項:
ソフトウェアテンプレート追加およびソフトウェアテンプレート編集の該当項目を該当項目に変更する場合は、必ず本項目に注意してください。形式と長さは類似している必要があります。つまり、列が数値の場合は、フィルムの長さなどのテキスト形式に変更しないことをお勧めします。この項目の形式はデータベースで厳密に定義されているため、変更しないとエラーが発生する可能性があります。データベースを再度変更しない限り、列の形式。
修正する場合は、ソフトウェアテンプレートを追加し、ソフトウェアテンプレート内の項目を編集するだけで、項目を追加したり、重複した項目を削除したりする必要はありません。もっと見る 項目が非常に面倒です。ページを修正するだけでなく、対応するデータベースも修正しなければなりません。重複した項目を削除するのも非常に面倒です。注意しないとページが変形する可能性があります。そのため、表示させたくない場合は、記事テンプレート内で該当する項目をページから直接削除してください。
上記のコードはコードの一部にすぎませんので、実際の状況に応じて対応するコードを変更してください。
推奨学習: dedecms チュートリアル
以上がDreamweaver CMS は映画 Web サイトとして使用できますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7543
7543
 15
15
 1381
1381
 52
52
 83
83
 11
11
 21
21
 87
87
 Dreamweaver CMS ステーションのグループ練習の共有
Mar 18, 2024 am 10:18 AM
Dreamweaver CMS ステーションのグループ練習の共有
Mar 18, 2024 am 10:18 AM
Dream Weaver CMS Station グループ実践共有 近年、インターネットの急速な発展に伴い、Webサイト構築の重要性がますます高まっています。複数の Web サイトを構築する場合、サイト グループ テクノロジは非常に効果的な方法となっています。数多くの Web サイト構築ツールの中でも、Dreamweaver CMS は、その柔軟性と使いやすさにより、多くの Web サイト愛好家にとって最初の選択肢となっています。この記事では、Dreamweaver CMS ステーション グループに関するいくつかの実践的な経験と、いくつかの具体的なコード例を共有し、ステーション グループ テクノロジを研究している読者に何らかの助けとなることを願っています。 1. Dreamweaver CMS ステーション グループとは何ですか?ドリームウィーバーCMS
 PHP フレームワークと CMS の統合: テクノロジー統合の無限の可能性
Jun 01, 2024 pm 05:16 PM
PHP フレームワークと CMS の統合: テクノロジー統合の無限の可能性
Jun 01, 2024 pm 05:16 PM
PHP フレームワークと CMS の統合によってもたらされる利点は、1. 開発効率の向上、2. セキュリティの強化、3. コンテンツ管理の簡素化、4. 柔軟性です。実際のケースでは、Laravel フレームワークを WordPressCMS と統合して、カスタマイズされた機能を備えたブログ Web サイトを作成しました。統合手順には、Laravel アプリケーションの作成、WordPress のインストール、WordPress の構成、コントローラーの作成、ルーティングの定義、WordPress データの取得が含まれます。 Laravel ビューのデータ表示。
 Dreamweaver CMS の二次開発の秘密: パーソナライズされた Web サイトのカスタマイズ スキルを解放する
Mar 28, 2024 pm 03:48 PM
Dreamweaver CMS の二次開発の秘密: パーソナライズされた Web サイトのカスタマイズ スキルを解放する
Mar 28, 2024 pm 03:48 PM
Dreamweaver CMS は、強力な機能、フレンドリーなインターフェイス、そして使いやすさを備えた非常に人気のある Web サイト構築システムです。しかし、特別なニーズを達成するには、当初提供されていた機能では十分ではない場合があります。このような状況に対応して、二次開発を実施し、カスタマイズされたコードを通じてパーソナライズされた Web サイトのニーズを実現できます。この記事では、パーソナライズされた Web サイトのカスタマイズのスキルを発揮するのに役立つ、DreamWeaver CMS の二次開発に関する秘密をいくつか紹介します。 1. ホームページ カルーセルのカスタマイズ要件の説明: オリジナルの DreamWeaver CMS ホームページ
 インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
インペリアル cms リソース ネットワーク テンプレートはどこにありますか?
Apr 17, 2024 am 10:00 AM
Empire CMS テンプレートのダウンロード場所: 公式テンプレートのダウンロード: https://www.phome.net/template/ サードパーティのテンプレート Web サイト: https://www.dedecms.com/diy/https://www.0978.com。 cn /https://www.jiaocheng.com/インストール方法: テンプレートをダウンロード テンプレートを解凍 テンプレートをアップロード テンプレートを選択
 dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
dedecms がテンプレート置換を実装する方法
Apr 16, 2024 pm 12:12 PM
テンプレートの置換は、次の手順で Dedecms に実装できます: global.cfg ファイルを変更し、必要な言語パックを設定します。 taglib.inc.php フック ファイルを変更し、言語サフィックス テンプレート ファイルのサポートを追加します。言語サフィックスを含む新しいテンプレート ファイルを作成し、必要な内容を変更します。 Dececms キャッシュをクリアします。
 dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
dedecms でできる Web サイトは何ですか?
Apr 16, 2024 pm 12:24 PM
Dedecms は、ニュース Web サイト、ブログ、電子商取引 Web サイト、フォーラムおよびコミュニティ Web サイト、教育 Web サイト、ポータル、その他のタイプの Web サイト (企業 Web サイト、個人 Web サイトなど) を含む、さまざまなタイプの Web サイトの作成に使用できるオープン ソース CMS です。ウェブサイト、フォトアルバムウェブサイト、ビデオ共有ウェブサイト)
 ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
ローカルビデオを dedecms にアップロードする方法
Apr 16, 2024 pm 12:39 PM
Dedecms を使用してローカルビデオをアップロードするにはどうすればよいですか? Dedecms がサポートする形式のビデオ ファイルを準備します。 Dedecms 管理バックエンドにログインし、新しいビデオ カテゴリを作成します。動画管理ページで動画ファイルをアップロードし、関連情報を入力して動画カテゴリを選択します。記事の編集中にビデオを埋め込むには、アップロードしたビデオのファイル名を入力し、サイズを調整します。
 dedecmの使い方
Apr 16, 2024 pm 12:15 PM
dedecmの使い方
Apr 16, 2024 pm 12:15 PM
Dedecms は、コンテンツ管理、テンプレート システム、セキュリティ保護を提供するオープン ソースの中国製 CMS システムです。具体的な使用方法には次の手順が含まれます。 1. Dedecms をインストールします。 2. データベースを構成します。 3. 管理インターフェイスにログインします。 4. コンテンツを作成します。 5. テンプレートを設定します。 6. ユーザーを管理します。 7. システムを保守します。




