序文
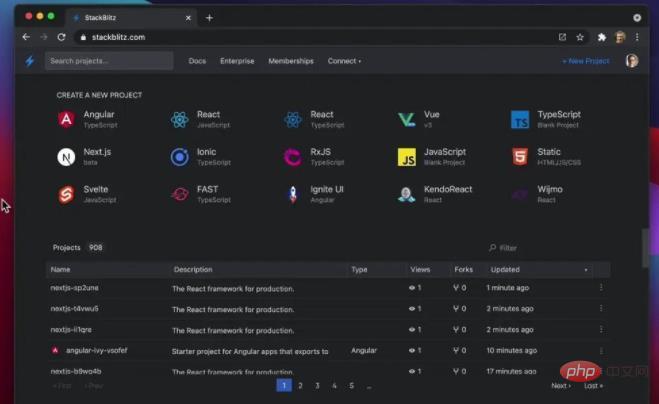
2021 年、StackBlitz は WebContainers をリリースしました。WebContainers は、Node.js を完全にブラウザ内で実行できるようにする、WebAssembly ベースの新しいオペレーティング システムです。過去 2 年間、典型的なアプリケーション StackBlitz のエディターなど、毎月何百万もの開発者が WebContainers を使用してきました。
2023 年 2 月 14 日 StackBlitz は WebContainer API を公開し、JavaScript および Node.js コミュニティ全体を WebContainers 上にアプリケーションを構築するよう招待しました。この記事の公開時点で、StackBlitz は、WebContainer に基づいて StackBlitz Editor、Codeflow IDE、Web Publisher などのパブリック製品を構築しました。
1.WebContainer とは何ですか?
WebContainers は、WebAssembly をベースにした小さなオペレーティング システムで、Node.js サーバーをブラウザー タブ内でローカルに起動できるようにします。これは、ページがブラウザ内に読み込まれるときにシームレスに配信される「電子ポリフィル」と考えてください。

#WebContainers は、ヘッドレス アクセスを可能にする API を提供し、開発者がテクノロジー上に独自のアプリケーションを柔軟に構築できるようにします。同時に、WebContainer の多くの機能がオープンソース化され、エンタープライズ ユース ケース向けのサポートとライセンスが提供されています。 WebContainers の主な機能は次のとおりです。

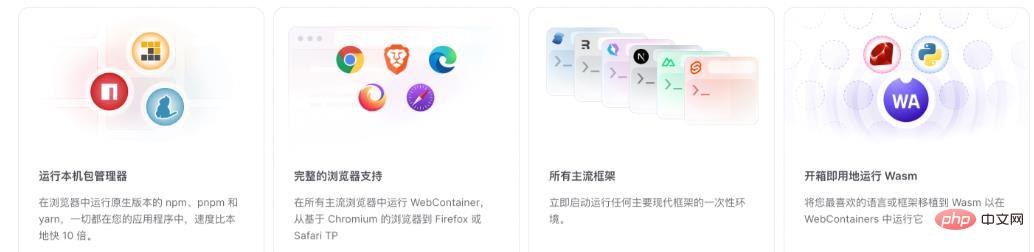
- ネイティブ パッケージ マネージャーの実行:ブラウザで npm のネイティブ バージョンを実行します。 pnpm と Yarn、アプリケーション内のすべてがネイティブよりも 10 倍高速になります。
- #完全なブラウザ サポート: Chromium ベースのブラウザから Firefox や Safari TP まで、すべての主要なブラウザでの WebContainer の実行をサポート ##すべての主要なフレームワークをサポート
- : 主要な最新フレームワークを実行する使い捨て環境を即座に開始します。 すぐに使える Wasm の実行
- : お気に入りの言語またはフレームワークを Wasm に移植して、WebContainers で実行します 2 WebContainers API の主な機能
WebContainers はメモリに保存された一時的な仮想ファイル システムの使用を開始し、開発者がプログラムでファイルをロード/ロードできるようにします。ディレクトリを作成し、それらに対して標準のファイル システム操作を実行します。
const file = await webcontainerInstance.fs.readFile('/package.json', 'utf-8');
// readFile文件
const files = await webcontainerInstance.fs.readdir('/src');
// readdir读取目录
await webcontainerInstance.fs.rm('/src', { recursive: true });
// 删除目录
await webcontainerInstance.fs.writeFile('/src/main.js', 'console.log("Hello from WebContainers!")');
// 写文件
await webcontainerInstance.fs.mkdir('src');
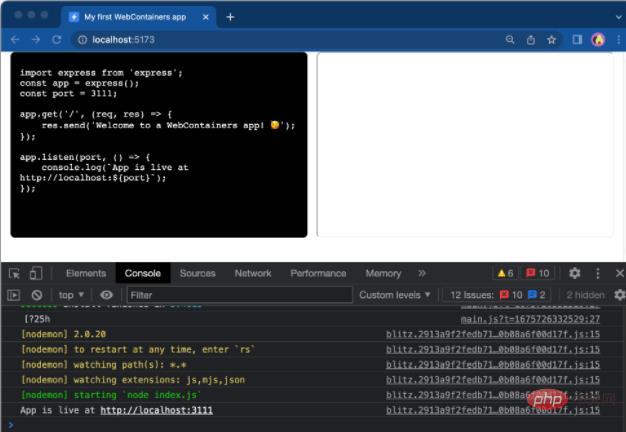
// mkdirWebContainer では、オンデマンドで HTTP サーバーを起動し、ユーザーと共有したり、iframe を使用して直接表示したりできるプレビュー URL を受け取ることができます。 . アプリケーション内で。仮想化された TCP ネットワーク スタックはブラウザの ServiceWorker API にマッピングされ、完全にローカルで実行されるため、ユーザーがインターネット接続を失った場合でもサーバーは動作し続けます。
async function startDevServer() {
// 执行 `npm run start` 启动Express服务器
await webcontainerInstance.spawn('npm', ['run', 'start']);
// 等待 `server-ready` 事件
webcontainerInstance.on('server-ready', (port, url) => {
iframeEl.src = url;
});
}
2.3 Node.js コマンド ライン
Node.js コマンドは、ページの読み込み時またはアプリケーションでのユーザー アクションによって実行される WebContainer に直接渡すことができます。引き金。ローカル開発環境と同じように、npm でパッケージをインストールしたり、新しいノード サーバーを起動したり、アプリケーションを構築したりできます。
rreeee总之,WebContainer API 为 Web 应用程序提供了更新级别的灵活性、可扩展性和性能!
3.使用 WebContainer API 构建什么?
stackblitz与社区成员密切合作并根据反馈、需求和问题开发了 WebContainers。 目前基于WebContainers的用例也越来越多,比如下面的经典用例:
3.1 交互式编码教程
Rich Harris 主导的 Svelte已经开始使用 WebContainers 。 他们构建了一个令人印象深刻的交互式教程,教您如何逐步使用 SvelteKit。 这是获得框架实践经验并了解其工作原理的好方法,同时获得了一致好评!

Svelte 是一种全新的构建用户界面的方法。传统框架如 React 和 Vue 在浏览器中需要做大量的工作,而 Svelte 将这些工作放到构建应用程序的编译阶段来处理。
与使用虚拟(virtual)DOM 差异对比不同。Svelte 编写的代码在应用程序的状态更改时就能像做外科手术一样更新 DOM。
3.2 生产级 Web IDE
StackBlitz使用 Webcontainers 构建了 Codeflow IDE,它是桌面 Visual Studio Code IDE 的全功能版本,支持 git 命令、桌面扩展和带终端的 Node.js 开发服务器。

3.3 人工智能应用
WebContainer API 还解锁了开发人员可以创建的一类新的 AI 应用程序。 想象一下使用 OpenAI 集成来生成完全在浏览器内运行的实时应用程序!

3.4 无代码/低代码环境
WebContainers 支持以前不可能实现的新型低代码或无代码解决方案。 StackBlitz的用户友好型文档编辑工具 Web Publisher 等工具确实使网络更加开放并打破了进入壁垒。

4.WebContainer的hello-world示例
应用配置环境:
export const projectFiles = {
myProject: {
directory: {
'package.json': {
file: {
contents: '...',
}
},
'index.js': {
file: {
contents: '...',
}
},
}
}
};hello-world.ts程序:
import { WebContainer, FileSystemTree } from '@webcontainer/api';
import { projectFiles } from './project-files.ts';
async function main() {
// 首先我们启动一个 WebContainer
const webcontainer = await WebContainer.boot();
// 启动容器后,我们复制所有项目文件
// 进入容器的文件系统
await webcontainer.mount(projectFiles);
// 安装文件后,通过生成 `npm install` 来安装依赖
const install = await webcontainer.spawn('npm', ['i']);
await install.exit;
// 一旦安装了所有依赖项,我们就可以生成 `npm`
// 从项目的 `package.json` 运行 `dev` 脚本
await webcontainer.spawn('npm', ['run', 'dev']);
}5.本文总结
本文主要和大家介绍如何在浏览器中运行 Node.js,同时对WebContainer 1.0做了介绍,探讨了什么是WebContainers、WebContainers API 的主要功能 、使用 WebContainer API 应用场景等等!
WebContainers 非常适合交互式编码体验,可以用在生产级IDE,编程教程,下一代文档等场景。虽然看起来功能十分有限,却是从 0 到 1 的突破,尝试在浏览器端运行一个微型的操作系统,相信不久的未来,不仅仅是 nodejs,其他的语言,例如 python、Java等。
以上がWebContainer 1.0 がリリースされました。 WebContainer とは何かについて話しましょう。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


























