Vue を使用した小さなプログラム開発の技術原則について話しましょう

Vue、React、Angular は最も広く使用されている 3 つのフロントエンド フレームワークであり、GitHub の傾向だけから判断すると、Vue が 1 位にランクされ、スター数は 17 千に達しています。
現在、Vueは大手BAT企業からスタートアップ企業まで広く使われており、フロントエンドエンジニアにとってVueは学ぶ価値のあるフロントエンドフレームワークです。
しかし、国内のミニ プログラムがモバイル開発のゲーム ブレーカーになってからは、Vue の名前はミニ プログラムと関連付けられることが多くなりました。この 2 つの関係を見てみましょう。
1. まず、Vue について理解しましょう
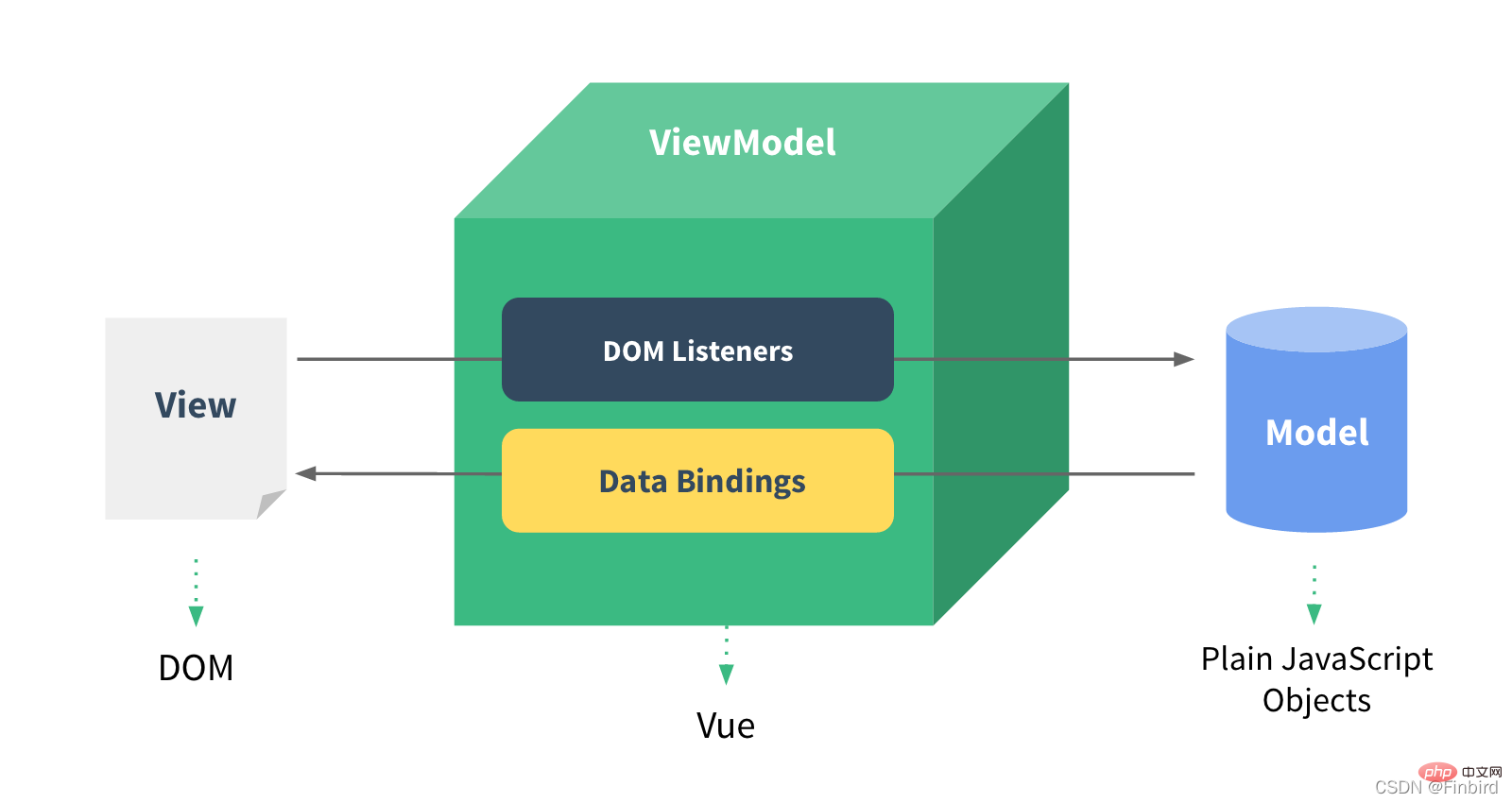
Vue.js (/vjuː/ と発音、ビューに似ています) はツールのセットですユーザー インターフェイスを構築するためのプログレッシブ フレームワーク。他の重量級フレームワークとは異なり、Vue はボトムアップの増分開発設計を採用しています。 Vue のコア ライブラリはビュー レイヤーのみに焦点を当てており、学習や他のライブラリや既存のプロジェクトとの統合が非常に簡単です。一方、Vue は、Vue エコシステムによってサポートされる単一ファイル コンポーネントとライブラリを使用して開発された複雑な単一ページ アプリケーションを実行する能力を十分に備えています。
Vue.js の目標は、可能な限りシンプルな API を通じて、応答性の高いデータ バインディングと合成ビュー コンポーネントを有効にすることです。 [関連する推奨事項: vuejs ビデオ チュートリアル 、Web フロントエンド開発 ]
上記は Vue 公式 Web サイトによる説明ですが、まだ非常に抽象的であり、 「ほとんどのユーザーにとってわかりにくい。理解するのが難しい。読んでも、このフレームワークが何に使用されているかまだ理解できないかもしれない。「プログレッシブ フレームワーク」とは何ですか? 「ボトムアップ型インクリメンタル開発」とは何ですか? 「ビューレイヤー」とは何ですか? 「単一ファイルコンポーネント」とは何ですか? 「複雑な単一ページ アプリケーション」とは何ですか? 2 番目の段落の「応答性の高いデータ バインディングと合成ビュー コンポーネント」とは何ですか? 
1.Vue.js とは一体何ですか?
おそらく、誰もがオンラインでニュースを閲覧するために APP または Web ページを使用していると思います。Vue.js は、多くのフォーム項目を含む Web のようなフォームを構築するために使用される Web ベースのアプリケーションであり、コンテンツはユーザーの操作に合わせて変更してください。
2. シングルページ アプリケーションとは何ですか?
シングルページ アプリケーションとは、通常、アプリケーションであるページを指します。もちろん、サブアプリケーションにすることもできます。たとえば、ページはサブアプリケーションとみなすことができます。一般にシングルページアプリケーションでは対話的な処理が多く、ユーザーの操作に応じてページ上のコンテンツが動的に変化する必要があります。
3. ビュー層とは何ですか?
Web ページ アプリケーションを抽象化すると、HTML 内の DOM は実際にはビューになります。 Web ページ DOM の組み合わせとネストによって最も基本的なビュー構造が形成され、CSS の修正によって基本的なビュー構造がより美しく見えるように「メイクアップ」されます。最後に、インタラクティブな部分に関しては、JavaScript を使用してユーザーのインタラクティブなリクエストを受け入れ、イベント メカニズムを通じてユーザーのインタラクティブな操作に応答し、特定の DOM の変更などのイベント処理関数内のさまざまなデータを変更する必要があります。 innerHTML または innerText 部分。 HTMLのDOMは他の部分とは独立した層に分割することができ、この層をビュー層と呼びます。 
4. レスポンシブ データ バインディング
ここでの応答性は、@media メディア クエリ スタイル レイアウトの応答ではありません。 , ただし、vue.js がページ上の特定のデータの変更に自動的に応答することを意味します。対応方法としては、拡張子が html のファイルに次のコードを貼り付けてブラウザで開き、テキスト ボックスにテキストを入力してページの変化を確認します。
5. コンポーネント開発
シングルページ アプリケーションを作成する場合、ページの操作と構造は非常に複雑です。モジュールを記述する必要があり、モジュールのコード量や作業負荷が非常に大きい場合が多く、独自の方法で開発すると非常に疲れてしまいます。また、将来的に製品の要件が変わった場合、修正が非常に面倒で、一つのdivを移動すると他のdivが追随してページ全体がめちゃくちゃになったり、内部のDOMイベントがおかしくなったりするのではないかと心配です。 JavaScriptのイベントバブリング機構により関数が修正され、関数を処理した後に様々な不可解で奇妙なバグが発生します。
オブジェクト指向プログラミングでは、オブジェクト指向のアイデアを使用して、さまざまなモジュールをクラスにパッケージ化したり、大規模なビジネス モジュールをより多くの小さなクラスに分割したりできます。プロセス指向プログラミングでは、いくつかの大きな関数を多数の関数に分割し、それらを開発のために別の人に割り当てることもできます。
フロントエンド アプリケーションでは、プログラミングなどのモジュールもカプセル化できますか?ここではコンポーネント開発の考え方を紹介します。
Vue.js は、単一ページのアプリケーション内のさまざまなモジュールを、コンポーネントを介して個別のコンポーネント (コンポーネント) に分割します。最初に親アプリケーションにさまざまなコンポーネント タグを記述し (ピットを利用して)、パラメータをコンポーネントタグでコンポーネントに渡されます(パラメータを関数に渡すのと同じように、このパラメータはコンポーネントの属性と呼ばれます)。次に、さまざまなコンポーネントの実装を個別に記述し(穴を埋める)、その後アプリケーション全体を記述します。たとえそれが終わったとしても。
2. Vue と mini プログラムの関係
まず、Vue は mini と直接の関係がないことを説明する必要があります。プログラム開発。
しかし、Vue と Vue の多くの開発者の影響により、多くの組織が Vue 構文に似た形式で小さなプログラムを再開発しました (そして最終的には独自のツールを使用してネイティブの小さなプログラムに変換しました)。構文)、Meituan の mpVue (ミニ プログラムの Vue.js) など。利点は、Vue 開発者がミニ プログラム開発を学習するコストを削減し、ミニ プログラムの多くの欠点 (たとえば、ミニ プログラムは Npm を使用できない、CSS プリプロセッサを使用できない、ネイティブ コールバック構文など) を最適化できることです。 
たとえば、mpVue は、Vue.js を使用して小さなプログラムを開発するフロントエンド フレームワークです。このフレームワークは Vue.js のコアに基づいています。Mpvue はランタイムとVue.js を実行できるようにコンパイラを実装する ミニ プログラム環境では、ミニ プログラム開発のために完全な Vue.js 開発エクスペリエンスが導入されています。 Mpvue を使用して小規模プログラムを開発すると、小規模プログラムの技術システムに基づいていくつかの追加機能が得られます:
徹底したコンポーネント開発機能:
- コードの再利用性の向上
- Complete Vue.js 開発経験
- 便利な Vuex データ管理ソリューション: 複雑なアプリケーションの構築が簡単
- 高速 Webpack 構築メカニズム: カスタム ビルド戦略、開発中のホットリロード
- Vue.js コマンド ライン ツール vue-cli を使用した npm 外部依存関係
- プロジェクトの迅速な初期化
- H5 コード変換および小さなプログラム ターゲット コードへのコンパイル機能
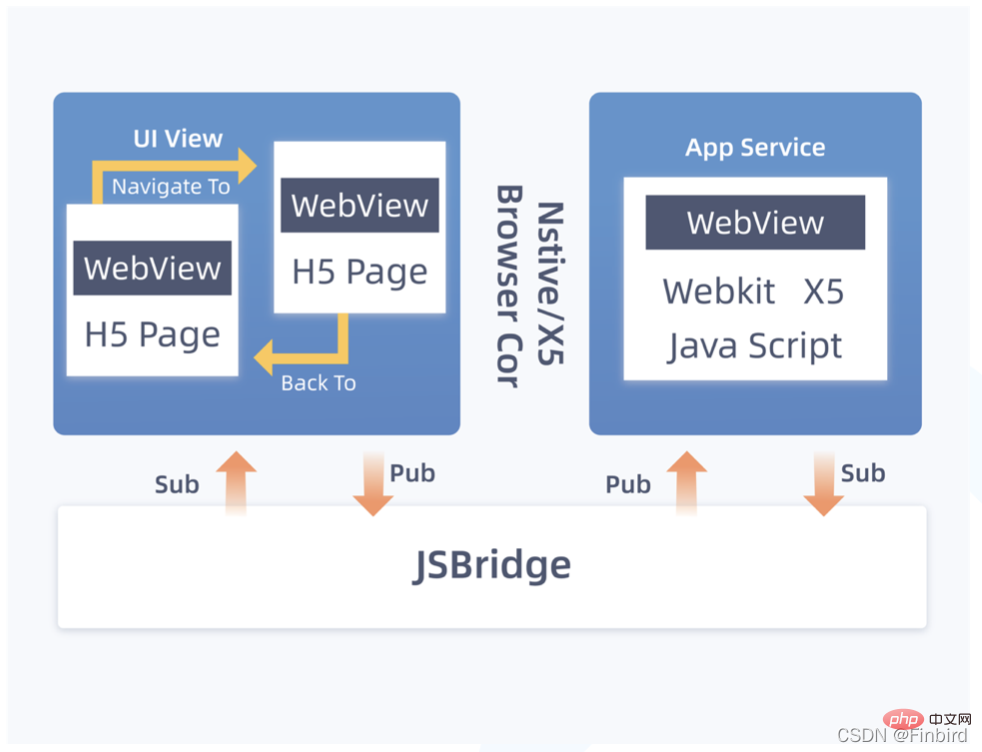
# 3. ミニ プログラムの作成方法がより大きな価値をもたらす可能性があるVue に基づいてミニ プログラムを開発する方法を理解すると、ミニ プログラムの価値をより効果的に活用する方法も理解できるようになります。ハイブリッド モードでは、ネイティブの小さなプログラムのアーキテクチャ モデルが普及し始め、トレンドになっています。これは、従来のアプリによって引き起こされる柔軟性のない反復、コードの蓄積、マルチプラットフォームのメンテナンスの問題を解決します。 H5 よりもはるかに優れた経験を持っています。
ここでお勧めしたいのは、すでに市場で比較的成熟している
小規模プログラム コンテナ テクノロジ - FinClipです。SDK を統合することで、すぐにアプリを実行できるようになります。小さなプログラム。 さらに、
FinClipのビュー層とロジック層の分離は、多くの利点ももたらします: 1. 複数のミニ プログラム ページ間での便利なデータ共有と対話。ミニ プログラムのライフ サイクルで同じコンテキストを持つことにより、開発者はネイティブ アプリケーション開発のバックグラウンドと使い慣れたコーディング エクスペリエンスを得ることができます;
2. サービスとビューの分離と並列実装により、JS の実行への影響を防ぐことができます。または、ページのレンダリングを遅くして、レンダリングのパフォーマンスを向上させます。
3. JS はサービス層で実行されるため、JS で操作される DOM はビュー層に影響を与えないため、アプレットは DOM 構造を操作できません。これにより、小さなプログラムのパフォーマンスも従来の H5 よりも向上します。
 もう 1 つお勧めできる点があります。
もう 1 つお勧めできる点があります。
つまり、もともと Vue を通じて開発された WeChat アプレットは、コードを変更せずに独自の APP に配置することもできます。同時に、自社および外部開発のミニプログラムを一元管理し、収集したミニプログラムデータを分析できるバックエンド管理ページも提供します。
(学習ビデオ共有:
vuejs 入門チュートリアル以上がVue を使用した小さなプログラム開発の技術原則について話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7529
7529
 15
15
 1378
1378
 52
52
 81
81
 11
11
 21
21
 76
76
 VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
VUEのボタンに関数を追加する方法
Apr 08, 2025 am 08:51 AM
HTMLテンプレートのボタンをメソッドにバインドすることにより、VUEボタンに関数を追加できます。 VUEインスタンスでメソッドを定義し、関数ロジックを書き込みます。
 VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
VueでBootstrapの使用方法
Apr 07, 2025 pm 11:33 PM
vue.jsでBootstrapを使用すると、5つのステップに分かれています。ブートストラップをインストールします。 main.jsにブートストラップをインポートしますブートストラップコンポーネントをテンプレートで直接使用します。オプション:カスタムスタイル。オプション:プラグインを使用します。
 vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照する方法
Apr 07, 2025 pm 11:27 PM
vue.jsでJSファイルを参照するには3つの方法があります。タグ;; mounted()ライフサイクルフックを使用した動的インポート。 Vuex State Management Libraryを介してインポートします。
 VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
VueでWatchの使用方法
Apr 07, 2025 pm 11:36 PM
Vue.jsの監視オプションにより、開発者は特定のデータの変更をリッスンできます。データが変更されたら、Watchはコールバック関数をトリガーして更新ビューまたはその他のタスクを実行します。その構成オプションには、すぐにコールバックを実行するかどうかを指定する即時と、オブジェクトまたは配列の変更を再帰的に聴くかどうかを指定するDEEPが含まれます。
 Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
Vueによる前のページに戻る方法
Apr 07, 2025 pm 11:30 PM
vue.jsには、前のページに戻る4つの方法があります。$ router.go(-1)$ router.back()outes< router-link to ="/" Component Window.history.back()、およびメソッド選択はシーンに依存します。
 Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
Vue Multi-Page開発とはどういう意味ですか?
Apr 07, 2025 pm 11:57 PM
VUEマルチページ開発は、VUE.JSフレームワークを使用してアプリケーションを構築する方法です。アプリケーションは別々のページに分割されます。コードメンテナンス:アプリケーションを複数のページに分割すると、コードの管理とメンテナンスが容易になります。モジュール性:各ページは、簡単に再利用および交換するための別のモジュールとして使用できます。簡単なルーティング:ページ間のナビゲーションは、単純なルーティング構成を介して管理できます。 SEOの最適化:各ページには独自のURLがあり、SEOに役立ちます。
 VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VueのDivにジャンプする方法
Apr 08, 2025 am 09:18 AM
VUEにDIV要素をジャンプするには、VUEルーターを使用してルーターリンクコンポーネントを追加するには、2つの方法があります。 @clickイベントリスナーを追加して、これを呼び出します。$ router.push()メソッドをジャンプします。
 Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
Function Intercept Vueの使用方法
Apr 08, 2025 am 06:51 AM
VUEの関数傍受は、指定された期間内に関数が呼び出され、パフォーマンスの問題を防ぐ回数を制限するために使用される手法です。実装方法は次のとおりです。LodashLibrary:Import {Debounce}から「Lodash」からインポート。 debounce関数を使用して、インターセプト関数を作成します。インターセプト関数を呼び出すと、制御関数は500ミリ秒でせいぜい1回呼び出されます。




