JS のガベージ コレクション メカニズムの詳細な分析
基本型はスタックに保存され、参照型はヒープに保存されます。 JavaScript は、変数 (オブジェクト、文字列など) が作成されるときに自動的にメモリを割り当て、使用されないときは「自動的に」解放します。解放するプロセスはガベージ コレクションと呼ばれます。

#ガベージ コレクション戦略
すべてのガベージ コレクターが実行する必要があるタスク
- スペース内のアクティブ (ライブ) オブジェクトと非アクティブ (非ライブ) オブジェクトをマークする
- 非アクティブなオブジェクトによって占有されているメモリをリサイクルまたは再利用します
- メモリ断片化の発生を防ぐためのメモリ構成
ガベージ オブジェクトとは何ですか?
一般に、参照されていないオブジェクトはゴミであるため、削除する必要があります。ルートから開始してオブジェクトをトラバースします。例外 複数のオブジェクト参照がリングを形成し、相互に参照しているにもかかわらず、ルートがそれらにアクセスできない場合、これらのオブジェクトもガベージであるため、クリアする必要があります。
ルート オブジェクトと存続オブジェクトとは
ルート オブジェクトには、本質的に到達可能なオブジェクトの基本セットがあります。
- #…
- # #values は明らかな理由により削除できません。 #ライブ オブジェクト
参照または参照チェーンがルートから他の値にアクセスできる場合、値はアクセス可能であるとみなされます
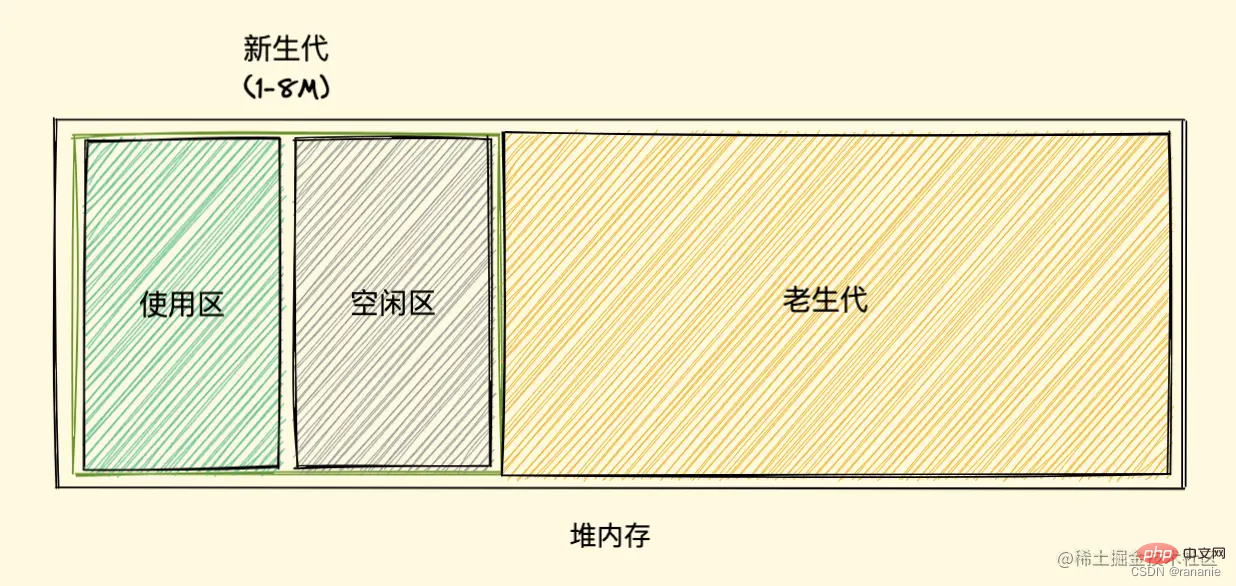
V8 エンジンのリサイクル世代別リサイクル方法ヒープを新しい世代と古い世代に分割します。 新世代は有効期間の短いオブジェクトを保存し、古い世代は有効期間が長いオブジェクトを保存します。
新世代のガベージ コレクター スカベンジ コピー アルゴリズムヒープ メモリ
を 2 つの部分に分割し、1 つは使用領域です。使用中のスペース、もう 1 つは空き領域、アイドル状態のスペースです。

- 新しく追加されたオブジェクトは使用領域
- に保存されます。使用領域がほぼいっぱいになったら、ゴミを取り除く必要があります。クリーンアップ操作。
新世代のガベージ コレクターは、使用領域内の
アクティブ オブジェクト - オブジェクトをマークします。マークが完了すると、
は使用領域内のアクティブ オブジェクトをコピーします。エリアからフリーエリアへ。メモリブロックが散在する問題を解決しました。 使用領域内の非アクティブなオブジェクトが占めていたスペースをクリーンアップします。最後に、役割が逆転し、元の使用領域が新たな空き領域となり、元の空き領域が新たな使用領域となる。
#オブジェクトは古い世代に移動されました
オブジェクトが何度もコピーされてもまだ残っている場合、そのオブジェクトは存在するとみなされます。ライフサイクルが長いため、長いオブジェクトはその後古い世代に移動されます。 オブジェクトを空き領域にコピーし、空き領域の 25% 以上を占有している場合、オブジェクトは古い世代のスペースに直接昇格されます。その理由は、元の空き領域が新たな使用領域となり、オブジェクトのメモリ割り当てが継続され、比率が高すぎると、新しいオブジェクトに使用できる領域が不足するためです。
- #新世代の最適化並列リサイクル
完全一時停止問題 JavaScript はシングルスレッドですメイン スレッドで実行すると、JavaScript スクリプトの実行はガベージ コレクション中にブロックされます。スクリプトの実行を再開する前に、ガベージ コレクションが完了するまで待つ必要があります。
GC に時間がかかりすぎると、ページがフリーズする可能性があります。並列リサイクル メカニズム

1. 生存オブジェクト数が多すぎると、生き残ったオブジェクトを頻繁にコピーする効率が低下します 2. スペースの半分が無駄になります は主に マーククリア
メソッドを使用します。割り当てが不十分です。 mark-organize を使用してください。
メソッド
1. まず、mark-clear を使用してガベージ スペースの回復を完了します。 2. スペースの最適化にはマーク整理を使用します; 3. 効率の最適化には最適化増分マーキングと遅延クリーニングを使用します;
##マークのクリアとマーキング構成アルゴリズム
scavenge は生きているオブジェクトのみをコピーしますが、mark-clear は死んだオブジェクトのみを消去します。
生きている物体は新しい世代のほんの一部に過ぎず、死んだ物体は古い世代のほんの一部に過ぎないため、どちらのリサイクル方法も効率的に処理できます。 欠点
記憶の断片が多すぎます。大きなメモリを割り当てる必要がある場合、残りの断片化された領域では割り当てを完了するのに十分ではないため、ガベージ コレクションが事前にトリガーされ、このコレクションは不要です。
-> マーキング整理アルゴリズム 生き残ったオブジェクトをマーキングした後、生き残ったオブジェクトをメモリ空間の一端に移動し、移動が完了したら、境界の外側にあるすべてのメモリをクリアします
最適化 - 増分マーキングと遅延クリーンアップ
増分マーキング
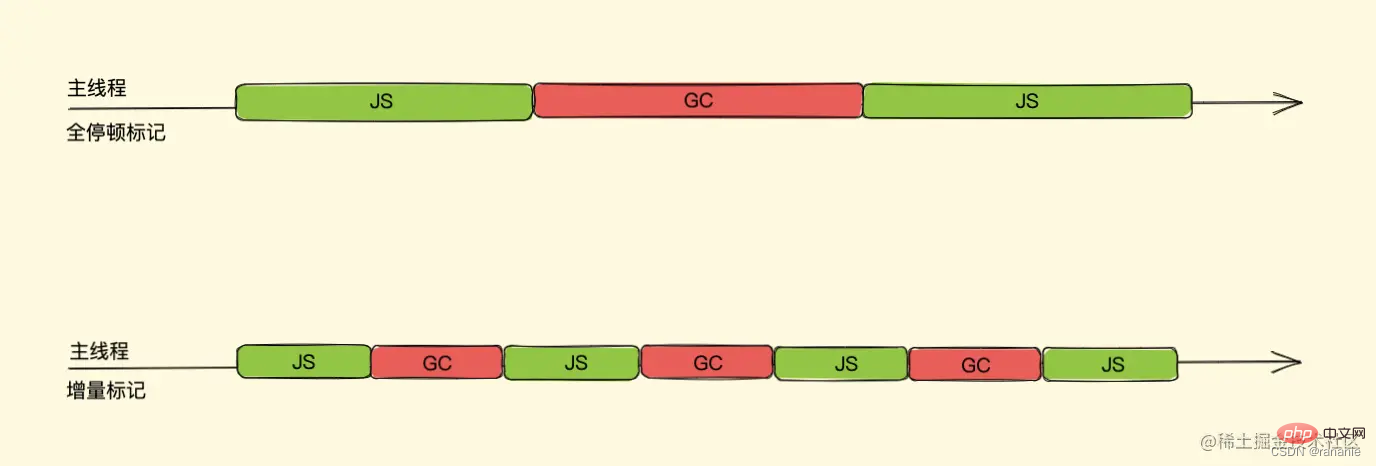
オブジェクトが多く、セット全体を走査してマークしようとする場合複数のオブジェクトを同時に実行すると、時間がかかり、実行に多少の遅れが生じる場合があります。したがって、エンジンはガベージ コレクションを複数の部分に分割しようとします。その後、各部分が個別に実行されます。
V8 は、 旧世代のガベージ コレクターを最適化し、完全な一時停止マーキングから増分マーキング に切り替えました。
ガベージ コレクションを短期間の GC ガベージ コレクションに変える 
黒と白 (生存と死亡) のマーキング戦略が採用されている場合、ガベージ コレクターはリサイクル後にインクリメントを実行します。アプリケーションで JavaScript コードを実行するために一時停止した後、メイン スレッドが有効になります。その後、ガベージ コレクターが再び開始されると、メモリ内には白黒が残り、次にどこに進むべきかわかりません。
遅延クリーンアップ
遅延クリーンアップは、増分マーキングが完了した後に開始されます。インクリメンタル マーキングが完了したときに、現在使用可能なメモリがコードをすぐに実行するのに十分な場合は、実際にはすぐにメモリをクリーンアップする必要はありません。クリーンアップ プロセスを少し遅らせて、JavaScript スクリプト コードを最初に実行することができます。一度にすべてをクリーンアップする必要はありません。非アクティブなオブジェクト メモリがすべてクリアされた後、すべての非アクティブなオブジェクト メモリがクリアされるまで、必要に応じて 1 つずつクリーンアップしてから、増分マーキングを実行できます
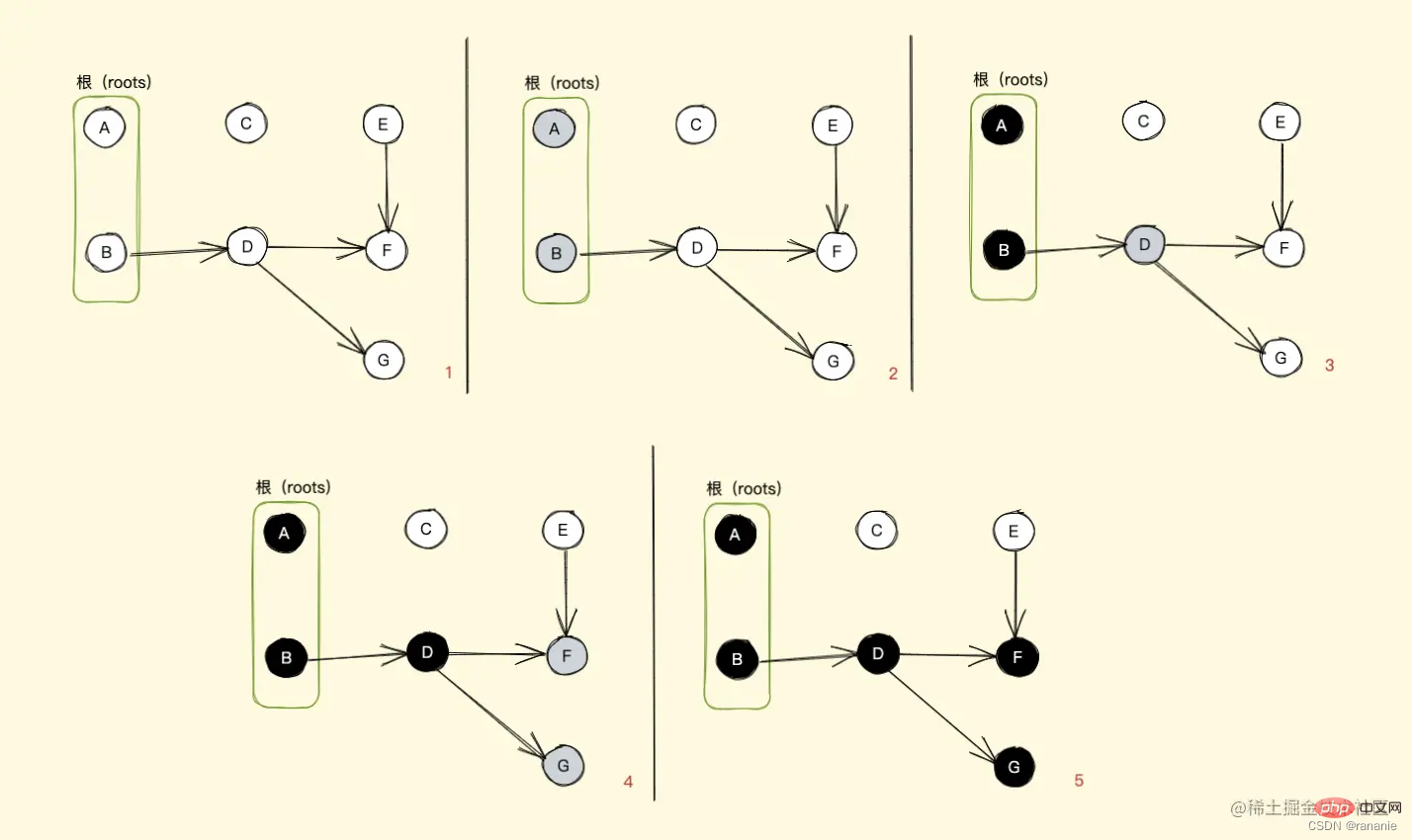
3 色マーキング方式の一時停止と再開
3 色マーキング方式のマーク操作は、毎回メモリ空間全体をスキャンすることなく、段階的に実行できます。一時停止と回復のための増分リサイクルと適切に調整できるため、合計一時停止時間が短縮されます。
- 白: マークされていないオブジェクト
- 灰色: オブジェクト自体がマークされています。およびオブジェクトの参照オブジェクトはマークされていません
- 黒: それ自体とオブジェクトの参照オブジェクト (矢印が指すオブジェクト) の両方がマークされます

ルート オブジェクトのグループから開始し、 最初にルート オブジェクトが灰色にマークされ、マーキング ワークシートにプッシュされます。リサイクル業者がマーキング ワークシートからオブジェクトをポップし、その参照オブジェクトにアクセスすると、自身が灰色から黒に変換されます。灰色
灰色のマークが付けられるオブジェクトがなくなるまで、つまり到達できるオブジェクトがなくなるまで下に進み続け、その後、残りの白いオブジェクトがすべて変換されます。到達不能、つまりリサイクルを待っています。
現在のメモリに灰色のノードがあるかどうかで、マーク全体が完了したかどうかが決まります。灰色のノードがない場合は、直接クリーンアップ フェーズに入ります。灰色のマークがまだある場合は、 、リカバリ中に灰色のノードから直接実行を続行します。 、タスクプログラムが実行され、オブジェクトの参照関係が変更されます。
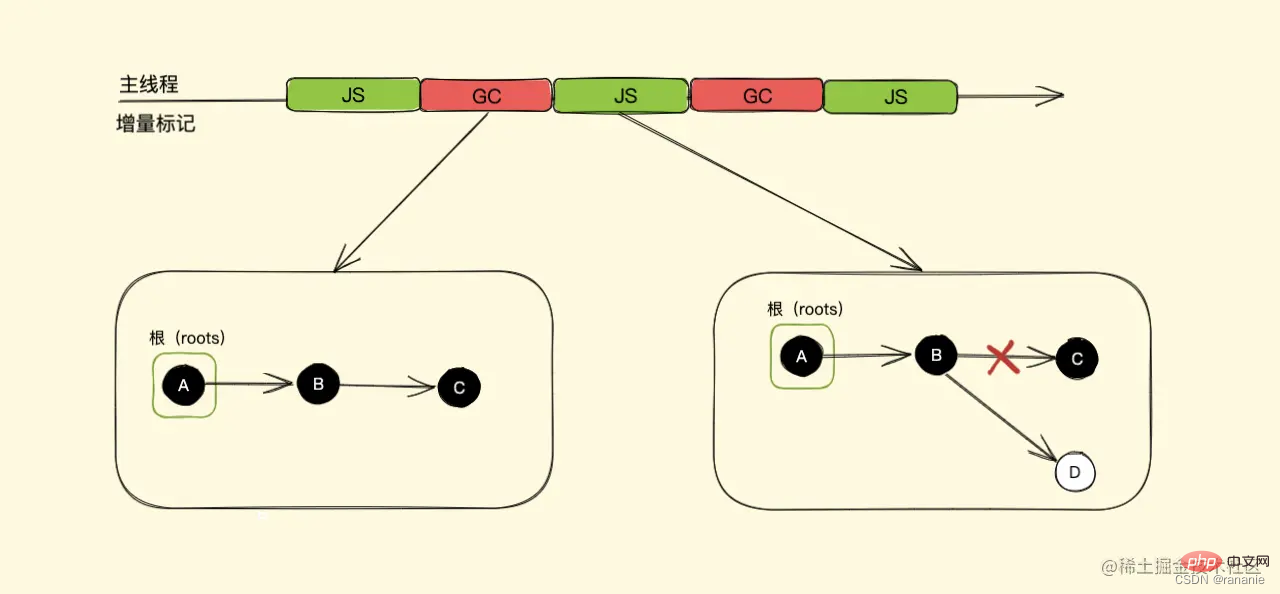
最初の増分セグメンテーションでは、すべての ABC が黒でマークされ、次に JavaScript スクリプトが実行され (B->D)、2 番目の増分セグメンテーションが開始されるとします。 新しいオブジェクト D は最初は白ですが、現時点では灰色のオブジェクトはありません。これは、すべてのマーキングが完了し、クリーンアップを開始する必要があることを意味します。D はクリーンアップ フェーズでリサイクルされます。これは正しくない。 V8 では書き込みバリア メカニズムが導入されており、黒いオブジェクトが白いオブジェクトを参照すると、このメカニズムにより参照された白いオブジェクトが灰色に変わります。
 #同時リサイクル
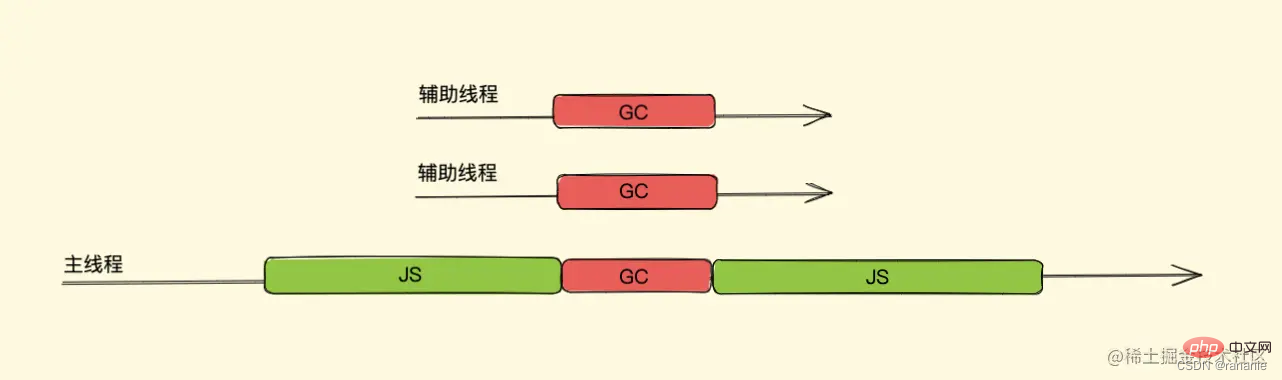
#同時リサイクル
並行リサイクルはメイン スレッドをブロックします増分マークにより、合計一時停止時間が増加します。 、アプリケーションのスループットを低下させる
#メイン スレッドが JavaScript を実行している間、補助スレッドはバックグラウンドでガベージ コレクション操作を完了できます#[推奨学習: JavaScript 上級チュートリアル ##]
以上がJS のガベージ コレクション メカニズムの詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7789
7789
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1298
1298
 25
25
 1234
1234
 29
29
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




