高頻度の知識ポイントを習得するために、これらのフロントエンドの面接の質問を見てください (8)
この記事は、JavaScript の面接での質問をいくつかまとめたもので、使用頻度の高い知識ポイントを習得するのに役立ちます。

var、let、const
3 つの違い
| let | const | var | ||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| 繰り返し宣言することはできません。SyntaxError が報告されます | const 定数を定義します。値を変更できない変数を定数と呼びます。初期値を割り当てる必要があります。変更できないからです。 | 繰り返し宣言可能 | ||||||||||||||||||||||||||||||||||||||||||||||||||||
| 所有 | 所有 | 所有されていない | #グローバル変数 (ウィンドウにマウントされている) を汚染しますか | |||||||||||||||||||||||||||||||||||||||||||||||||||
| No | Yes |
説明
let answer;
function fn(){
//如果此时没有将变量变量提升到这里,answer应该取外层answer的值
console.log(answer); //Uncaught ReferenceError: Cannot access 'answer' before initialization
let answer=42;
}ログイン後にコピー 変数のプロモーションと関数のプロモーション
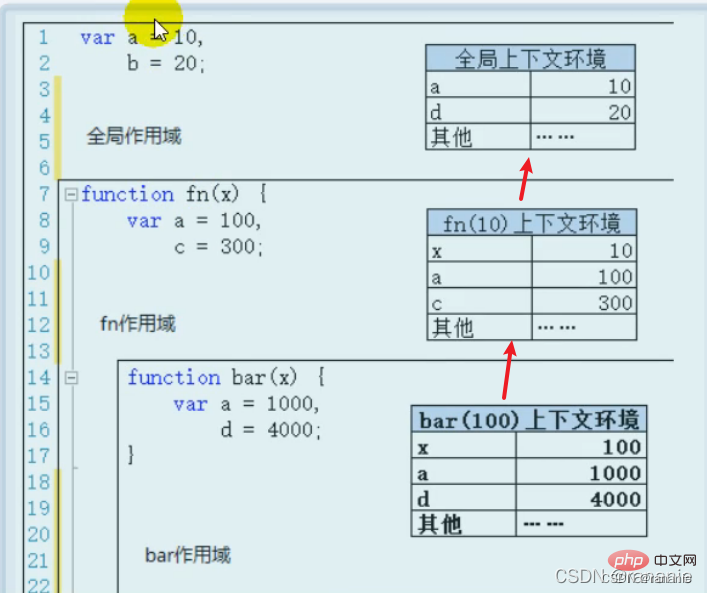
# #スコープとスコープ チェーン理解: コード セグメントが配置される領域。 は静的であり、はコードの作成時に決定されます。 関数: 変数バインディングはこのスコープ 内で有効であり、変数を分離し、異なるスコープ内の同じ名前の変数と競合することはありません。
関数のスコープは宣言時に決定され、呼び出し位置とは関係ありません。 したがって、aaa() を実行するときは、まず aaa のスコープ内を検索します。 a、親スコープ ウィンドウに移動し、 a=10 実行コンテキスト を見つけます。現在の JavaScript 実行環境 要約: JavaScript は実行を開始するたびに、実行コンテキストで実行されます。#グローバル実行コンテキスト: グローバル コードを実行する前にウィンドウをグローバル実行コンテキストとして決定します
#var --> 未定義、ウィンドウのプロパティとして宣言されたグローバル関数を追加
arguments (仮パラメータ リストにカプセル化された擬似配列) --> 割り当て (実際のパラメータ リスト)、に追加関数実行コンテキストの属性 var で定義されたローカル変数 –>未定義、関数実行コンテキストの属性
4. 現在の関数が実行された後、オブジェクトを削除しますスタックの最上位 (スタックをポップ) 5. すべてのコードが実行されると、ウィンドウ
this的指向
bind、call、apply的区别与实现apply、call、bind 函数可以改变 this 的指向。
bind函数的特殊点 call函数的实现 //从第二个参数开始依次传入,所以接收时使用rest参数
Function.prototype.call=function(obj,...args){
obj = obj || window;
args = args ? args : [];
//给obj新增一个独一无二的属性以免覆盖原有属性
const key = Symbol()
obj[key] = this;
const res = obj[key](...args);
delete obj[key];
return res;
}ログイン後にコピー apply函数的实现 Function.prototype.apply=function(obj,args){
obj = obj || window;
args = args ? args : [];
//给obj新增一个独一无二的属性以免覆盖原有属性
const key = Symbol()
obj[key] = this;
const res = obj[key](...args);
delete obj[key];
return res;
}ログイン後にコピー bind函数的实现 Function.prototype.bind=function(obj,...args){
obj = obj || window;
args = args ? args : [];
return (...args2) => {
return this.apply(obj,[...args,...args2])
}
}ログイン後にコピー 一般函数和箭头函数箭头函数的作用:确保函数内部的this和外部的this是一样的 箭头函数是普通函数的语法糖,书写要更加简洁
闭包是什么
function foo(){
var a=2;
function bar(){ //覆盖foo()内部作用域的闭包
console.log(a++);
}
return bar;
}
var bar = foo(); //foo执行创建一个执行上下文环境,由于bar引用了其内部变量,也就是bar持有foo本次执行上下文的引用,foo本次的执行上下文不会被销魂
bar();//2
bar();//3
var fn = foo(); //foo执行创建一个新的执行上下文环境,fn持有了foo本次执行上下文的引用
fn();//2ログイン後にコピー 有什么用 JavaScript闭包就是在另一个作用域中保存了一份它从上一级函数或者作用域得到的变量,而这些变量是不会随上一级函数的执行完成而销毁 常用场景:节流防抖 手写节流和防抖函数作用是:控制回调函数触发的频率,进行性能优化 节流:在函数被频繁触发时, 函数执行一次后,只有大于设定的执行周期后才会执行第二次。一个时间段,只触发一次 //使用形式,绑定时候throttle函数就会执行,所以this是window
window.addEventListener('scroll',throttle(()=>{},500))
/*
思路
需要记录上一次触发的时间,才可以和当前时间比较,是否超过了间隔时间
第一次必然立刻触发
*/
function throttle(callback,wait){
let pre = new Date();
//这里的this是window
return function(...args){
//这里的this是绑定的DOM
const now = new Date();
if(now-pre>=wait){
callback.apply(this,args);
pre = now;
}
}
}
/*
使用setTimeout实现
第一次需要延迟delay后触发
*/
function throttle(callback,delay){
let timer = null;
//这里的this是window
return function(...args){
if(timer){//说明已经触发了
return;
}
timer = setTimeout(()=>{
callback.apply(this,args);
timer = null;
},delay)
}
}ログイン後にコピー 函数防抖:指定时间间隔内只会执行一次任务。如果在等待的过程中再一次触发了事件,计时器重新开始计时,直到达到时间后执行最后一次的回调 function debounce(callback,delay){
let timer = null;
//这里的this是window
return function(){
if(timer){//说明已经触发了
clearTimeout(timer);
}
timer = setTimeout(()=>{
callback.apply(this,arguments);
timer = null;
},delay)
}
}
//立即执行
function debounce(func,delay) {
let timeout;
return function (...args) {
if (timeout) clearTimeout(timeout);
const callNow = !timeout;
timeout = setTimeout(() => {
timeout = null;
}, delay)
if (callNow) func.apply(this, args)
}
}ログイン後にコピー 原型和原型链
JavaScript 线程机制与事件循环机制内容
DOM渲染内容
重绘和回流内容
setTimeout 、setInterval、requestAnimationFrame内容
观察者模式和发布订阅机制观察者是软件设计模式中的一种,但发布订阅只是软件架构中的一种消息范式 观察者模式 观察者模式定义对象间的一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都得到通知并被自动更新。 被依赖的对象叫做 //subject 被观察者
class Subject {
constructor() {
this.observerList = [];
}
addObserver(observer) {
this.observerList.push(observer);
}
removeObserver(observer) {
const index = this.observerList.findIndex(o => o.name === observer.name);
this.observerList.splice(index, 1);
}
notifyObservers(message) {
const observers = this.observeList;
observers.forEach(observer => observer.notified(message));
}
}
//Observer 观察者
class Observer {
constructor(name, subject) {
this.name = name;
if (subject) {
subject.addObserver(this);
}
}
notified(message) {
console.log(this.name, 'got message', message);
}
}
//使用
const subject = new Subject();
const observerA = new Observer('observerA', subject);
const observerB = new Observer('observerB');
subject.addObserver(observerB);
subject.notifyObservers('Hello from subject');
subject.removeObserver(observerA);
subject.notifyObservers('Hello again');ログイン後にコピー 发布订阅机制 //事件调度中心
class PubSub {
constructor() {
// 存储格式: warTask: [], routeTask: []
// {订阅事件:[回调1,回调2...],订阅事件2:[回调1,回调2..]}
this.events = {}
}
// 订阅方法 订阅哪个类型type就把对应的回调函数放入
subscribe(type, cb) {
if (!this.events[type]) {
this.events[type] = [];
}
this.events[type].push(cb);
}
// 发布方法
publish(type, ...args) {
if (this.events[type]) {
this.events[type].forEach(cb => cb(...args))
}
}
// 取消订阅方法 的某一个类型的某一个回调
unsubscribe(type, cb) {
if (this.events[type]) {
const cbIndex = this.events[type].findIndex(e=> e === cb)
if (cbIndex != -1) {
this.events[type].splice(cbIndex, 1);
}
}
if (this.events[type].length === 0) {
delete this.events[type];
}
}
}
//测试
let pubsub = new PubSub();
//订阅
pubsub.subscribe('warTask', function (taskInfo){
console.log("宗门殿发布战斗任务,任务信息:" + taskInfo);
})
pubsub.subscribe('routeTask', function (taskInfo) {
console.log("宗门殿发布日常任务,任务信息:" + taskInfo);
});
pubsub.subscribe('allTask', function (taskInfo) {
console.log("宗门殿发布五星任务,任务信息:" + taskInfo);
});
//发布
pubsub.publish('warTask', "猎杀时刻");
pubsub.publish('allTask', "猎杀时刻");
pubsub.publish('routeTask', "种树浇水");
pubsub.publish('allTask', "种树浇水");ログイン後にコピー 区别
异步编程解决方案 Generator生成器函数 async/await、Promise笔记内容
扩展运算符的原理和应用浅拷贝和深拷贝深浅拷贝只是针对引用数据类型
浅拷贝
深拷贝方式一: JSON.parse(JSON.stringify())
问题1: 函数属性会丢失,不能克隆方法 //循环引用:b中引用了c,c中又有b
obj = {
b:['a','f'],
c:{h:20}
}
obj.b.push(obj.c);
obj.c.j = obj.b;
b:['a','f',{h:20,j:[]}],
c:{h:20,j:['a','f',[]]}
function deepClone1(target) {
//通过数组创建JSON格式的字符串
let str = JSON.stringify(target);
//将JSON格式的字符串转换为JS数据
let data = JSON.parse(str);
return data;
}ログイン後にコピー 方式二:递归+map //map存放已经拷贝过的对象,key为需要拷贝的对象,value为拷贝后的对象
function deepClone(target,map=new Map()){
//1.判断是否是引用类型
if(typeof target === 'object' && target !==null ){
if(map.has(target))return map.get(target); //说明已经拷贝过了
let isArr = Array.isArray(target);
let res = isArr?[]:{};
map.set(target,res)
if(isArr){//拷贝的是数组
target.forEach((item,index) => {
res[index] = deepClone(item,map);
});
}else{//拷贝的是对象
Object.keys(target).forEach(key=>{
res[key]=deepClone(target[key],map);
})
}
return res; //返回的是一个数组或对象
}else{
return target;
}
}
//测试
console.log(deepClone([1,[1,2,[3,4]]]))ログイン後にコピー commonJS和ES6模块化内容
【推荐学习:javascript高级教程】 以上が高頻度の知識ポイントを習得するために、これらのフロントエンドの面接の質問を見てください (8)の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。 このウェブサイトの声明
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

ホットAIツール
Undresser.AI Undressリアルなヌード写真を作成する AI 搭載アプリ 
AI Clothes Remover写真から衣服を削除するオンライン AI ツール。 
Undress AI Tool脱衣画像を無料で 
Clothoff.ioAI衣類リムーバー 
AI Hentai GeneratorAIヘンタイを無料で生成します。 
人気の記事
R.E.P.O.説明されたエネルギー結晶と彼らが何をするか(黄色のクリスタル)
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最高のグラフィック設定
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
アサシンのクリードシャドウズ:シーシェルリドルソリューション
2週間前
By DDD
R.E.P.O.誰も聞こえない場合はオーディオを修正する方法
3週間前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:Myriseのすべてのロックを解除する方法
4週間前
By 尊渡假赌尊渡假赌尊渡假赌

ホットツール
メモ帳++7.3.1使いやすく無料のコードエディター 
SublimeText3 中国語版中国語版、とても使いやすい 
ゼンドスタジオ 13.0.1強力な PHP 統合開発環境 
ドリームウィーバー CS6ビジュアル Web 開発ツール 
SublimeText3 Mac版神レベルのコード編集ソフト(SublimeText3) 
ホットトピック
Gmailメールのログイン入り口はどこですか?
 7493
7493
 15
15
CakePHP チュートリアル
 1377
1377
 52
52
Steamのアカウント名の形式は何ですか
 77
77
 11
11
NYTの接続はヒントと回答です
 19
19
 41
41
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー  PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。  フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。  JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは  簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用  Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。  Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。  Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たすかを探る
Mar 19, 2024 pm 06:15 PM
Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たすかを探る
Mar 19, 2024 pm 06:15 PM
Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たしているかを調べるには、具体的なコード例が必要です。インターネットとモバイル アプリケーションの急速な発展に伴い、フロントエンド テクノロジーの重要性がますます高まっています。この分野では、強力なバックエンド プログラミング言語としての Golang も重要な役割を果たします。この記事では、Golang がどのようにフロントエンド テクノロジーと組み合わされるかを検討し、具体的なコード例を通じてフロントエンド分野での可能性を実証します。フロントエンド分野における Golang の役割は、効率的で簡潔かつ学びやすいものとしてです。 
|