
ブラウザ キャッシュは、フロントエンドの最適化における重要な方向性です。静的リソースをキャッシュすることにより、ページの読み込み時間が短縮され、サーバーの負荷が軽減され、ユーザー エクスペリエンスが向上します。この記事では、ブラウザー キャッシュの基本原則と一般的なキャッシュ戦略を紹介し、nodejs の koa フレームワークの下でコードを使用して実装します。

ブラウザ キャッシュの基本原則は、静的リソース (CSS、JavaScript、画像など) をキャッシュすることです。 .) ローカル。ページがこれらのリソースを再度リクエストすると、サーバーから再度ダウンロードするのではなく、ローカルから直接取得されます。これにより、ページの読み込み時間が短縮され、サーバーの負荷が軽減され、ユーザー エクスペリエンスが向上します。
HTTP プロトコルでは、ブラウザ キャッシュは、強力なキャッシュとネゴシエート キャッシュという 2 つのメカニズムを通じて実装できます。 [関連チュートリアルの推奨事項: nodejs ビデオ チュートリアル ]
Expires フィールド:
Cache-Control (代替) )
public: すべてのコンテンツがキャッシュされます (クライアントとプロキシ サーバーの両方をキャッシュできます)
private: プライベート キャッシュにのみキャッシュされます (クライアント)
no-cache: 同じ URL に対する後続のリクエストを満たすために応答を使用する前に、返された応答が変更されているかどうかをサーバーに確認します。したがって、適切な検証トークン (ETag) が存在する場合、キャッシュなしはキャッシュされた応答を検証するための往復通信を開始し、リソースが変更されていない場合はダウンロードを回避できます。
no-store: 値はキャッシュされません
must-revalidation/proxy-revalidation: キャッシュされたコンテンツが無効化された場合、リクエストはサーバーに送信する必要があります 再検証が実行されました
max-age=xxx: キャッシュされたコンテンツは xxx 秒後に期限切れになります このオプションは http1.1 でのみ使用できます。 last-Modified よりも優先度が高い
last-Modified (最終更新日)
last-Modified : サーバーに保存され、リソースが最後に変更された日付を記録します (秒単位まで正確であることはできません。数秒以内に複数回変更されると、キャッシュにエラーがヒットする可能性があります)
if-modified-since: 保存 クライアントでは、リクエストが送信され、サーバーの last-Modified と比較され、同じであればキャッシュに直接ヒットし、ステータス コード 304 が返されます。
const Koa = require('koa');
const app = new Koa();
// 设置 expires方案
const setExpires = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const expires = new Date(Date.now() + 60 * 1000);
ctx.set('Expires', expires.toUTCString());
await next();
}
// Cache-Control方案(优先执行)
const setCacheControl = async (ctx, next) => {
// 设置缓存时间为 1 分钟
ctx.set('Cache-Control', 'public, max-age=60');
await next();
}
// Last-Modified方案
const setLastModified = async (ctx, next) => {
// 获取资源最后修改时间
const lastModified = new Date('2021-03-05T00:00:00Z');
// 设置 Last-Modified 头
ctx.set('Last-Modified', lastModified.toUTCString());
await next();
}
const response = (ctx) => {
ctx.body = 'Hello World';
}
// 跟Last-Modified方案相对应
const lastModifiedResponse = (ctx) => {
// 如果资源已经修改过,则返回新的资源
if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) {
response(ctx)
} else ctx.status = 304;
}
app.get('/getMes', setExpires, response);
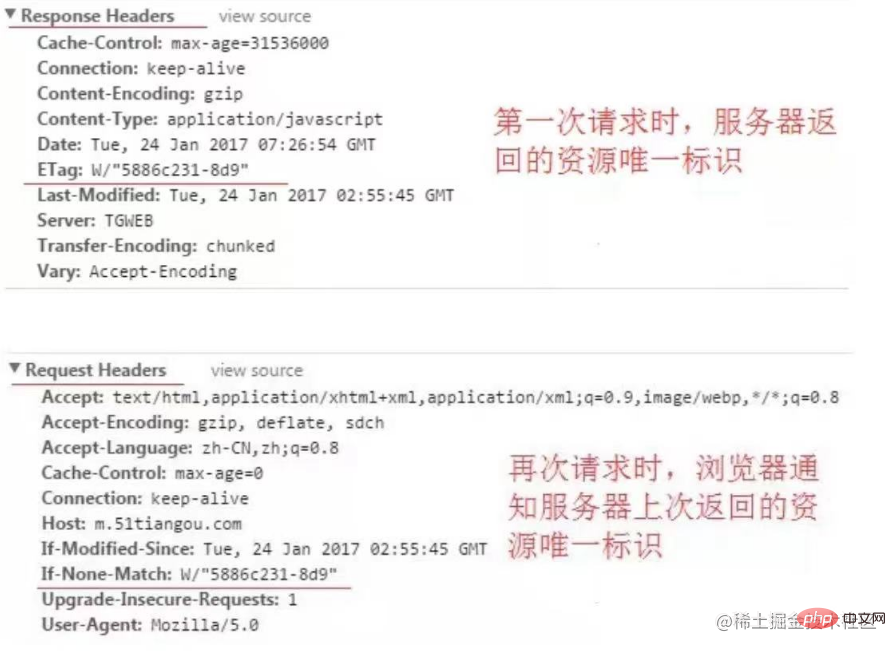
app.listen(3000, () => console.log('Server started on port 3000'));Etag/if-None-Match

ETag の違いは次のとおりです。サーバーによってリソースに割り当てられた一意の識別子、Last-Modified はサーバーによって報告されたリソースの最終変更時刻です。
ETag はハッシュなどの任意のアルゴリズムを使用して生成できますが、Last-Modified は特定の時刻形式 (GMT) のみを使用できます。 。
ETag の比較は強力なバリデータ (完全一致バリデータ) であり、完全一致が必要ですが、Last-Modified## の比較は、 # は弱い バリデーター (弱いバリデーター) は、同じ秒内で同じである必要があるだけです。
はすべての種類のリソースに適していますが、Last-Modified は写真など、頻繁に変更されないリソースにのみ適しています。ビデオなど。
const Koa = require('koa');
const app = new Koa();
// 设置 eTag方案
const setExpires = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const maxAge = 60;
ctx.set('Cache-Control', `public, max-age=${maxAge}`);
// 设置 ETag 头
const etag = 'etag-123456789';
ctx.set('ETag', etag);
await next();
}
// Last-Modified方案
const setLastModified = async (ctx, next) => {
// 设置缓存时间为 1 分钟
const maxAge = 60;
ctx.set('Cache-Control', `public, max-age=${maxAge}`);
// 设置 Last-Modified 头
const lastModified = new Date('2021-03-05T00:00:00Z');
ctx.set('Last-Modified', lastModified.toUTCString());
await next();
}
const response = (ctx) => {
ctx.body = 'Hello World';
}
// 跟Etag方案对应
const etagResponse = (ctx) => {
// 如果 ETag 头未被修改,则返回 304
if (ctx.headers['if-none-match'] === ctx.response.get('ETag')) {
ctx.status = 304;
} else ctx.body = 'Hello World';
}
// 跟Last-Modified方案相对应
const lastModifiedResponse = (ctx) => {
// 如果资源已经修改过,则返回新的资源
if (ctx.headers['if-modified-since'] !== ctx.response.get('Last-Modified')) {
response(ctx)
} else ctx.status = 304;
}
app.get('/getMes', setExpires, response);
app.listen(3000, () => console.log('Server started on port 3000'));const Koa = require('koa');
const crypto = require('crypto');
const app = new Koa();
// 假设这是要缓存的资源
const content = 'Hello, world!';
app.use(async (ctx) => {
// 计算资源的哈希值
const hash = crypto.createHash('md5').update(content).digest('hex');
// 设置 ETag 头
ctx.set('ETag', hash);
// 判断客户端是否发送了 If-None-Match 头
const ifNoneMatch = ctx.get('If-None-Match');
if (ifNoneMatch === hash) {
// 如果客户端发送了 If-None-Match 头,并且与当前资源的哈希值相同,则返回 304 Not Modified
ctx.status = 304;
} else {
// 如果客户端没有发送 If-None-Match 头,或者与当前资源的哈希值不同,则返回新的资源
ctx.body = content;
}
});
app.listen(3000);# # 強力なキャッシュは無効であり、ネゴシエーション キャッシュが実行され、Etag の優先度は last-Modified よりも高くなります
キャッシュが無効化されていない場合、サーバーは 304 ステータス コードを返し、クライアントはキャッシュからデータを読み取ります
キャッシュが無効化されている場合、リソースおよび 200 ステータス コードが返されます
強力なキャッシュは通常、ブラウザ内の静的リソース (CSS、JavaScript、画像など) をキャッシュして、ページの読み込み時間を短縮し、サーバーの負荷を軽減します。
ネゴシエーション キャッシュは通常、動的リソース (HTML ページ、API データなど) をキャッシュし、サーバーの負荷とネットワーク帯域幅の消費を軽減するために使用されます。
実際のアプリケーションでは、強力なキャッシュとネゴシエーション キャッシュを単独で使用することも、組み合わせて使用することもできます。一部の静的リソースでは、強力なキャッシュのみを使用できます。一部の動的リソースでは、ネゴシエーション キャッシュのみを使用できます。一部の頻繁に変更されるリソースでは、強力なキャッシュとネゴシエーション キャッシュを組み合わせて使用できます。これにより、サーバーへの負荷が軽減されるだけでなく、最新のリソースを入手してください。
バックエンドのnodejsを使用して実装されていますが、フロントエンドもこの知識について多かれ少なかれ知っておく必要があると思います。より深く理解することができ、対話することができます。フロントエンドの実装方法は後ほど説明します。
ノード関連の知識の詳細については、nodejs チュートリアル を参照してください。
以上がキャッシュとは何ですか?ノードを使用して実装するにはどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。