
テンプレートのコンパイルとは何ですか?次の記事では、Vue でのテンプレートのコンパイルについて説明し、テンプレートのコンパイルの原則について説明します。

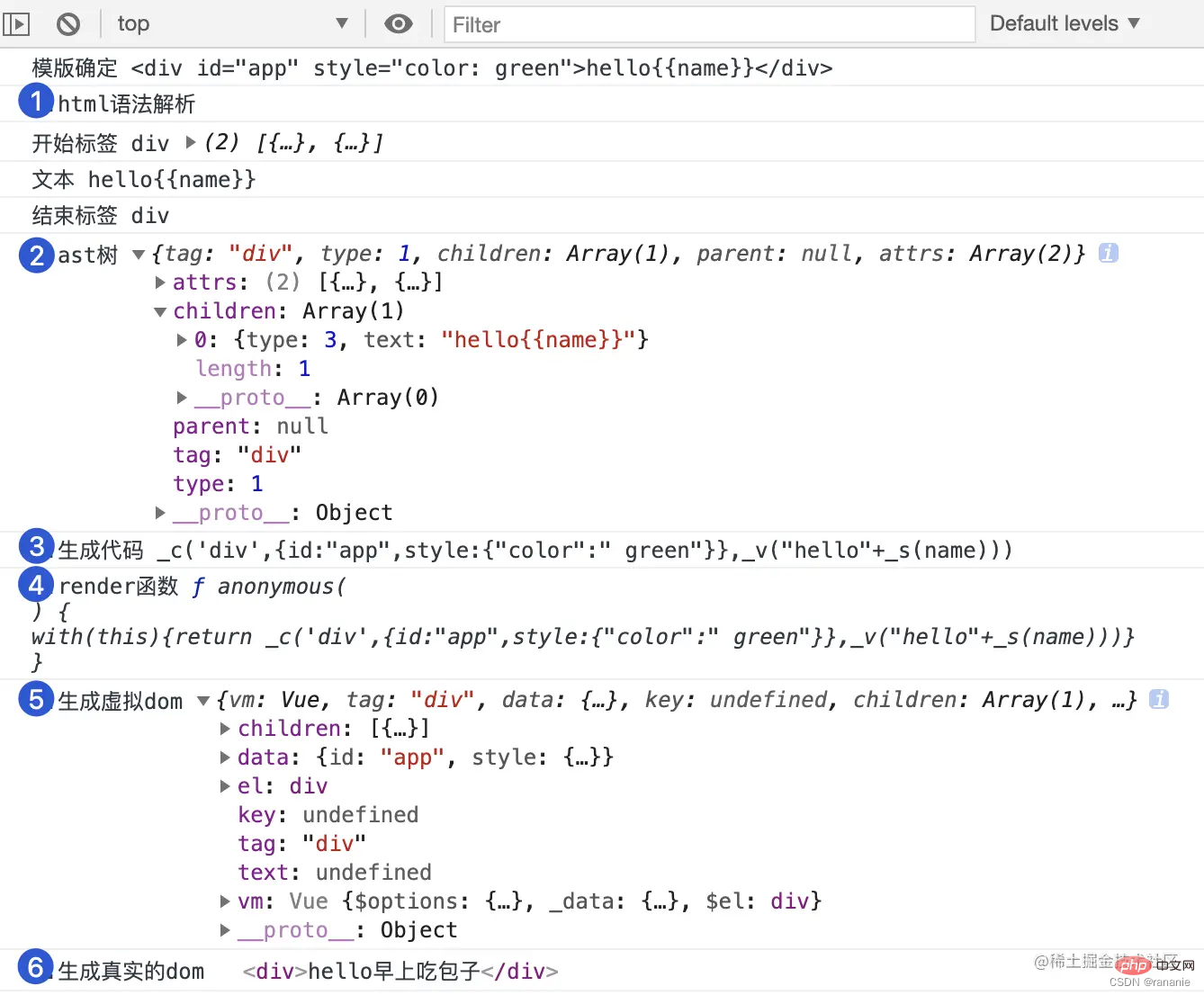
vue は、<p>{{name}} </p>
<p dom>。 </p>
<p><strong>テンプレートのコンパイルとは、テンプレートがレンダリング関数にコンパイルされるプロセスを指します。レンダリング関数の機能は、毎回最新のステータスに基づいて新しい vnode</strong> を生成することです。実行されました。 </p>
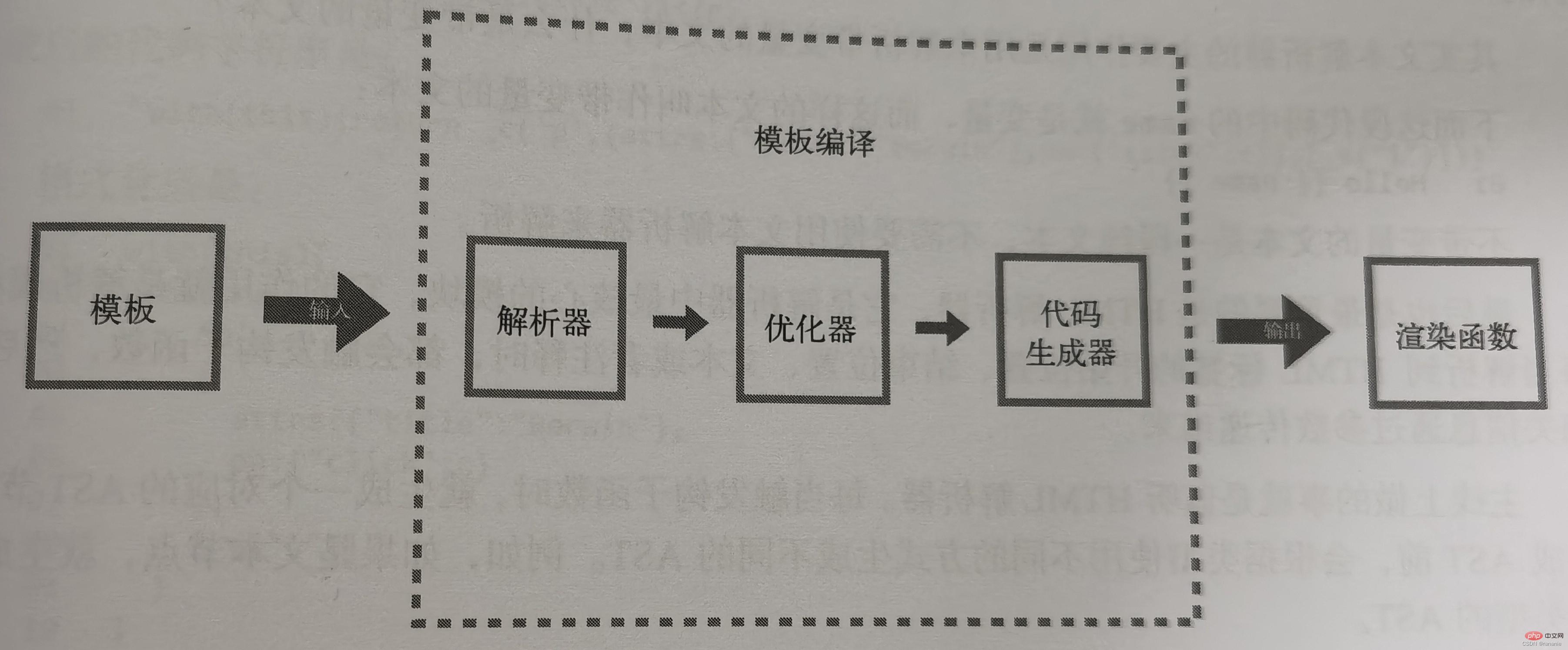
<p>コンパイル プロセスは次のとおりです: <code>入力としてのテンプレート -> テンプレートのコンパイル ステージ -> レンダリング関数の生成


、template、render、$mount があると仮定します。 <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:js;toolbar:false;">//复杂案例
let vue = new Vue({
el: &#39;#app&#39;,
data() {
return {
a: 1,
b: [1]
}
},
render(h) {
return h(&#39;div&#39;, { id: &#39;hhh&#39; }, &#39;hello&#39;)
},
template: `<div id=&#39;hhh&#39; style="aa:1;bb:2"><a>{{xxx}}{{ccc}}</a></div>`
}).$mount(&#39;#app&#39;)
console.log(vue)
//脚手架创建的案例
let vue = new Vue({
render: h => h(App)
}).$mount(&#39;#app&#39;)</pre><div class="contentsignin">ログイン後にコピー</div></div>

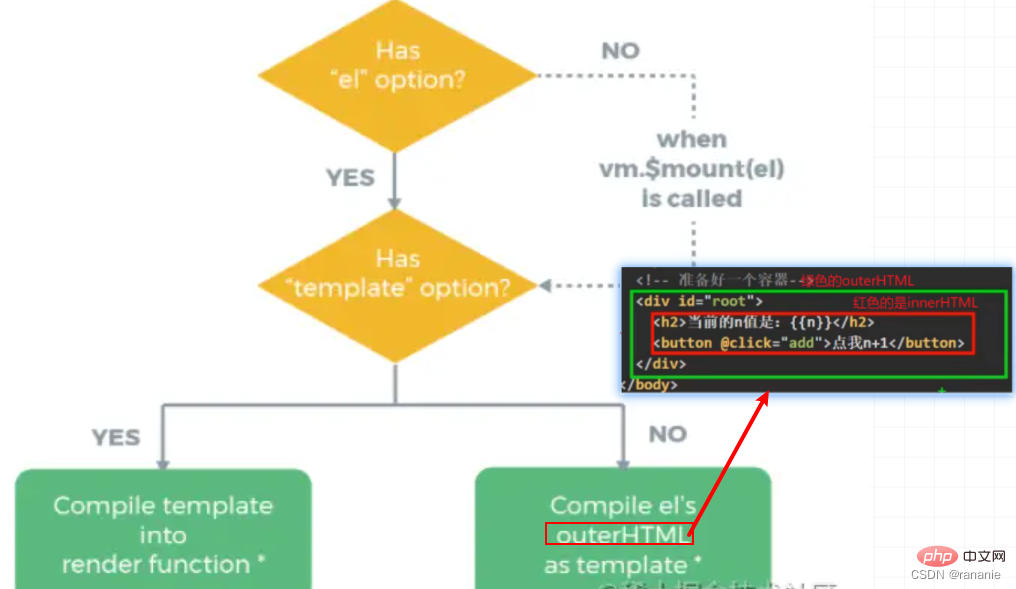
: el 属性があるかどうかを確認します。ある場合は、el ルート ノードを直接取得します。ない場合は、el ルート ノードを直接取得します。ルート ノード
2) ルート ノードにレンダリングするテンプレート: テンプレートに渡す render 関数を呼び出すかどうかrender: h => h(App ) -> <App></App>
<div>
<p>{{name}}</p>
</div>{
tag: "div"
type: 1, //节点类型
staticRoot: false,
static: false,
plain: true,
parent: undefined, //存放父节点
attrsList: [],
attrsMap: {},
children: [ //存放孩子节点
{
tag: "p"
type: 1,
staticRoot: false,
static: false,
plain: true,
parent: {tag: "div", ...},
attrsList: [],
attrsMap: {},
children: [{
type: 2,
text: "{{name}}",
static: false,
expression: "_s(name)"
}]
}
]
}パーサーの原理は、テンプレート文字列を小さなセクションに分けてインターセプトすることです。 time 短い文字列をインターセプトすると、テンプレート文字列がインターセプトされるまで、インターセプトされた文字列のタイプに応じてさまざまなフック関数がトリガーされます。次に、スタックを使用して階層関係を決定します。
パーサーの内部部分は、HTML パーサー、テキスト パーサーなどのいくつかのサブパーサーにも分割されます。HTML パーサーの役割は HTML を解析することです。HTML を解析する過程で、さまざまなフック関数が継続的にトリガーされます。
{{}}
方法DOM関係間のレベルを決定しますか?スタックの使用 開始タグのフック関数をトリガーするときに、現在のタグが自己終了タグでない場合、
push は stack に入ります。 終了タグのフック関数がトリガーされると、スタックから
pop が出てきます
静的サブツリーをマークする利点
优化器的内部实现主要分两步用递归的方式将所有节点添加 static 属性,true表示是静态的,false表示不是静态的。
静态根节点也是静态节点
如果一个静态根节点的子节点只有一个文本节点或没有子节点,那么不会标记成静态根节点,即使他们是,因为优化成本大于收益
怎么判断是否静态节点?
在将模板字符串解析成AST的时候,会根据不同的文本类型设置一个 type
| type | 说明 | 是否时静态节点 |
|---|---|---|
| 1 | 元素节点 | 进行一些排除 |
| 2 | 带遍历的动态文本节点 | 不是 |
| 3 | 不带遍历的纯文本节点 | 是 |
代码生成器的作用:将AST转化成渲染函数中的代码字符串
<div>
<p>{{name}}</p>
</div>
//生成的render渲染函数
{
render: `with(this){return _c('div',[_c('p',[_v(_s(name))])])}`
}
//格式化后
with(this){
return _c(
'div',
[
_c(
'p',
[
_v(_s(name))
]
)
]
)
}生成代码字符串是一个递归的过程,从顶向下依次处理每一个AST节点。
节点有三种类型,分别对应三种不同的创建方法与别名。
| 类型 | 创建方法 | 别名 |
|---|---|---|
| 元素节点 | createElement | _c |
| 文本节点 | createTextVNode | _v |
| 注释节点 | createEmptyVNode | _e |
渲染函数可以生成VNode的原因:渲染函数其实是执行了createElement,而createElement可以创建VNode。
代码字符串的拼接过程
递归AST来生成字符串,最先生成根节点,然后在子节点字符串生成后,将其拼接在根节点的参数中,子节点的子节点拼接在子节点的参数中,一层层拼接。
以上がVue の学習でテンプレートのコンパイル原則について語るの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。