VSCode の Format 関数を使用してコードの書式設定を実装します。
VSCode に付属する Format 関数を使用するだけで、構成可能なコードのフォーマットのニーズに対応できます。 VSCodeのFormat機能については以下の記事で紹介していますので、ご参考になれば幸いです!

#近年、開発環境ではコードの標準化にますます注目が集まっており、ツールを使用してチェックし、自動的に修復することがコード保証の第一の選択肢となっています。 。
通常は、Lint (ESLint StyleLint) や Prettier などの補助ツールを使用します。簡単な構成と展開を通じて、いくつかの一般的なコード スタイル仕様を使用して目的を達成できます。自動プロンプト、自動修復、自動実行および監視。
しかし、次の状況に遭遇したかどうかはわかりません:
IDE でコードを入力するとき、リアルタイム形式がないため (通常は自動的に保存時にフォーマットされます)、赤いプロンプトが常に表示され、いつも文法が間違っていると思いますが、実際にはフォーマットされていないだけです。 (例: ESLint プラグインの自動検証プロンプト)
初めて使い始めたときは、いつも理解できないルール (おそらく厳しすぎる) に遭遇しました。その具体的な理由は、それが開発中にルールを学ぶことに等しいからです。
コードを書いたところ、保存後、コードが突然長くなり、すべての行が折り返され、50 行のコードが突然 100 行に伸びてしまいました。 ここでは誰の名前も出しません。
コード仕様に関する要件はそれほど多くありません (フォーマットに関することの方が多いです)。たとえば、プロジェクトが比較的小さい、プロジェクトのスケジュールが比較的厳しいなどです。 基本的な書式設定の要件を満たしている限り。
特に最後のプロジェクトです。実際、多くの小規模プロジェクトでは、最も基本的なフォーマットを満たすだけで済み、チームが一連の簡単な仕様を確実に満たして実装できるようになります。 . その他の比較 厳しい規制は無視できます。
ここで概念について説明します。仕様には フォーマット ルール と コード品質ルール (コード品質) の 2 種類があります。ルール) 。上記の基本仕様は基本的に コード形式規則 に属します。
次に、一般的に使用される基本的な書式設定ルール、つまり コード形式ルール を示します。例として standardjs スタイル を使用します。
- # ########セミコロン###。 eslint:
- スペースインデント 。 eslint:
- space を追加します。 eslint:
- space を追加します。 eslint:
- space 文字列結合演算子の間には空白を残す必要があります。 eslint:
- space を追加します。 eslint:
- spaces を追加します。 eslint:
- 空行 を残します。 eslint:
- コロンと Key-Value の値の間には空白 を残す必要がありますペア。 eslint:
インデントに加えて、複数の スペース を使用しないでください。 eslint:
no-multi-spaces行末に spaces を残しません。 eslint:
no-trailing-spaces属性の前に spaces を追加しないでください。 eslint:
no-whitespace-before-propertyセミコロンが見つかった場合は、スペースをセミコロンの後に残す必要があります。しかし、その前ではありません。 eslint:
semi-spacingコード ブロックの先頭と末尾に spaces を残します。 eslint:
space-before-blocksかっこの間に spaces を残さないでください。 eslint:
space-in-parensテンプレート文字列の変数の前後に spaces を追加しないでください。 eslint:
template-curly-spacing
ご覧のとおり、基本的には セミコロン Enter space space 関連仕様。これらの仕様は一部の IDE に統合されています。
たとえば、VSCode は、簡単な構成で上記のルールをすべて満たすことができます。
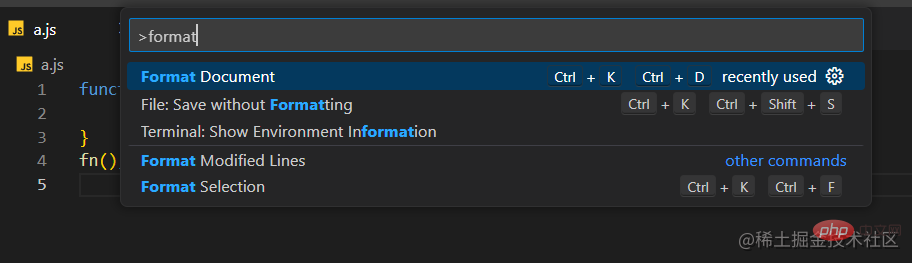
VSCode Format
VSCode 自体には Format 関数があり、ほとんどのファイル タイプでサポートされています。デフォルトのショートカット キーは Ctrl K D です。

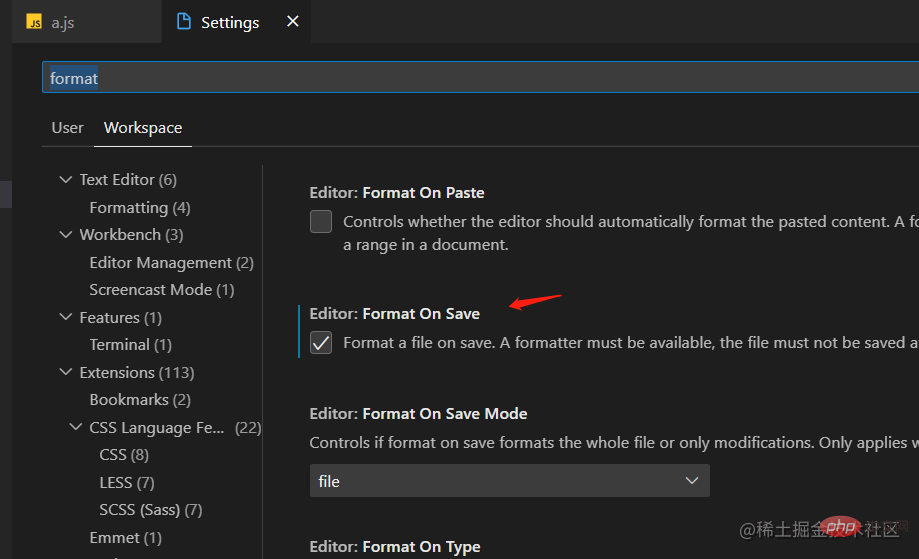
は、Format on Save への設定もサポートしています。

#次に、上記の基本仕様のうち、デフォルトの Format 関数に含まれていないものをリストします。 ###############セミコロン###。 - デフォルトでは仕様はなく、
settings- を通じて構成できます。
-
settingsスペース インデント。 - デフォルトの TabSize は 4 スペースで、 を通じて構成できます。 -
関数を宣言するときは、括弧と関数名の間に
standardjsスペースを追加します。 - とは異なり、VSCode にはデフォルトでスペースがありません。 -
ファイルの最後に
settings空白行を残します。 - デフォルトではなし。 を通じて設定できます。 #4 つしかありません。3 つ目はルールが違うとも言えますが、ルールがあるので合計 3 つあります。したがって、ほとんどのルールはデフォルトのフォーマット関数ですでにサポートされています。
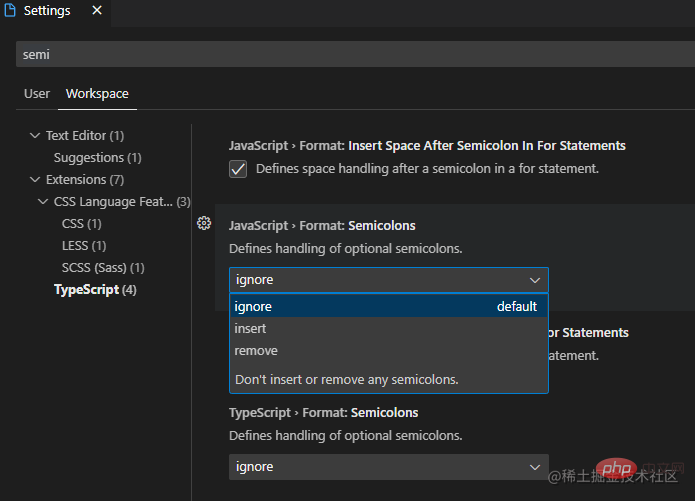
1. セミコロン
は 3 つの仕様に分かれています: にはセミコロン
が必要です;は禁止されていますセミコロン;はOK
です。市場にはさまざまな一般的な仕様がありますが、通常、 には を含める必要があるか、 は を禁止する必要があります。 VSCode にはデフォルトでは要件はありませんが、settings:
## を通じて定義できます。 #ignore

- insert
セミコロンは必須です;
#remove - はセミコロンを禁止します。
-
VSCode のデフォルトの仕様は次のとおりです:は一般的に 2 スペースまたは 4 スペースの 2 つの仕様に分かれており、現在市場ではそのほとんどが一般的です。 . 仕様ではスペース 2 個が優先されます。 -
インデントの検出対応する設定:editor.detectIndentationデフォルト値true、現在のファイルの内容に基づいて、現在のファイルに 2 があるかどうかを検出します。スペースまたは 4 つのスペースを入力し、これに従ってフォーマットします。 -
タブ サイズは設定に対応します:editor.tabSize: デフォルト値4、新しいファイルの場合は、この値に基づいて決定され、デフォルトは 4 タブ サイズです。 -
小規模で単純なプロジェクト、または
コード形式仕様 の需要が低いプロジェクトに適しており、小規模工場に適しています。 一部のルールはカスタマイズをサポートしており、実際のニーズに応じて構成できます。- 欠点:
- コード品質ルール
検証がなければ、ESLintと組み合わせる必要があります。
大規模プロジェクトや大規模工場など、比較的フォーマット仕様の高いプロジェクトの要件には対応できません。 - ESLint と比較すると、ルールが少なく、設定可能性もあまり高くありません。
-
Prettier と比較すると、ルールは非常に少なく、一般的なコーディング スタイルの仕様ほど優れているわけではありません。 Git フックを通じてコードを送信するときに、コードを自動的に検証する方法はありません。- この記事では、 コード形式の仕様

上の図はデフォルト設定です。すべてのファイルを標準として 2 つのスペースでインデントしたい場合は、インデントの検出をオフにできます。 まず、 タブ サイズ を 2 に設定します。
インデントの検出をオフにせず、タブ サイズを 2 に変更するだけの場合、インデントはファイルの内容に基づいて行われ、新しいファイルはスペース2つでインデントしてください。
VSCode は、ファイルの内容に基づいてファイルのタブサイズを検出します。ファイルの下部にあるステータス バーに表示され、クリックして変更できます。

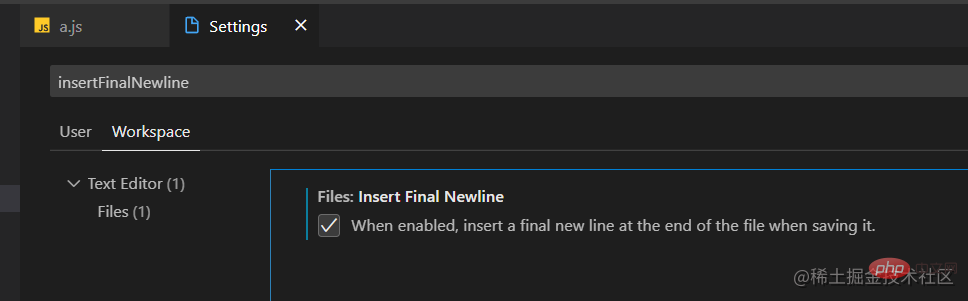
3. ファイルの最後に空白行を残します
キーワード insertFinalNewline を検索します。設定では、デフォルトのオプションは無効になっており、チェックすると、保存時にすべてのファイルの末尾に空白行が残ります。

要約すると、
すべての 設定 は次のように構成されます。
Workspace 配下に settings を設定することを推奨します。設定後、 配下に settings.json ファイルが生成されます。 vscode のパスを指定して送信可能 開発チームの内部仕様を git 上で統一します。
// .vscode/settings.json
{
"editor.formatOnSave": true, // 保存文件自动format
"javascript.format.semicolons": "insert", // js文件,强制必须有分号,设置`remove`则禁止分号
"typescript.format.semicolons": "insert", // ts文件,同上
"editor.tabSize": 2, // 设置默认缩进为2个空格
"editor.detectIndentation": false, // 是否强制所有文件按tabSize设置缩进;"否"则根据文件内容缩进、新建文件按tabSize缩进。
"files.insertFinalNewline": true, // 所有文件末尾留一空行
"[javascript]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // 设置js类型文件的默认format为VSCode自带Format
},
"[javascriptreact]": {
"editor.defaultFormatter": "vscode.typescript-language-features" // jsx文件,同上
},
"[css]": {
"editor.defaultFormatter": "vscode.css-language-features" // css文件,同上
},
"[less]": {
"editor.defaultFormatter": "vscode.css-language-features" // less文件,同上
}
}その他の形式ファイル Format
たとえば、css、less、json、md など。個人的には、VSCode のデフォルトのものを使用するだけで十分だと感じています。その他の仕様:
上記のコード形式ルール に加えて、その他の仕様は コード品質ルール ありこれは、ESLint 仕様を使用して行うことができます。これらの仕様は、上記の コード形式ルール および ESLint の保存時の自動修正と矛盾しないためです。 , ファイルを保存できたら、まず VSCode 形式 コード形式ルール を使用し、次に ESLintprocessingコード品質ルール を使用します。例をいくつか挙げます。
ESLint と VSCode チームのフロントエンド コード仕様を統一する最後に
この記事では、フロントエンド コードコード形式仕様#を標準化する方法をまとめます。 # VSCode 開発ツールのみを使用 # し、構成可能な自動ファイルフォーマットコード関数をサポートします。
利点:
#シンプルな構成、さまざまな npm やプラグインをインストールする必要がなく、VSCode には独自の機能があります。
ルールはあまり多くありません。基本的には、
コード形式のルール- です。
VSCode の詳細については、vscode 基本チュートリアル をご覧ください。
以上がVSCode の Format 関数を使用してコードの書式設定を実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7469
7469
 15
15
 1376
1376
 52
52
 77
77
 11
11
 19
19
 29
29
 vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
vscode で Word ドキュメントを表示する方法 vscode で Word ドキュメントを表示する方法
May 09, 2024 am 09:37 AM
まず、コンピュータ上で vscode ソフトウェアを開き、図の①に示すように、左側の [拡張機能] アイコンをクリックし、図の②に示すように、拡張機能インターフェイスの検索ボックスに「officeviewer」と入力します。次に、図の③のように検索結果からインストールする「officeviewer」を選択し、最後に以下のようにdocxやpdfなどのファイルを開きます。
 vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
vscode でフローチャートを描く方法_visual_studio コードでフローチャートを描く方法
Apr 23, 2024 pm 02:13 PM
まず、コンピューターで Visual Studio コードを開き、左側にある 4 つの四角形のボタンをクリックし、検索ボックスに「draw.io」と入力してプラグインをクエリし、インストール後に新しい test.drawio ファイルを作成して [インストール] をクリックします。 test.drawioファイルを選択し、左側にある編集モードに入ります。 描画後、「ファイル」→「埋め込み」→「svg」をクリックし、「svgをコピー」を選択します。コピーした SVG コードを HTML コードに貼り付けます。HTML Web ページを開くと、Web ページ上の画像をクリックして、フローチャートを拡大または縮小できます。ここでは、右下隅の鉛筆パターンをクリックして Web ページにジャンプします。
 カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
カリフォルニア工科大学の中国人がAIを使って数学的証明を覆す!タオ・ゼシュアンの衝撃を5倍にスピードアップ、数学的ステップの80%が完全に自動化
Apr 23, 2024 pm 03:01 PM
テレンス・タオなど多くの数学者に賞賛されたこの正式な数学ツール、LeanCopilot が再び進化しました。ちょうど今、カリフォルニア工科大学のアニマ・アナンドクマール教授が、チームが LeanCopilot 論文の拡張版をリリースし、コードベースを更新したと発表しました。イメージペーパーのアドレス: https://arxiv.org/pdf/2404.12534.pdf 最新の実験では、この Copilot ツールが数学的証明ステップの 80% 以上を自動化できることが示されています。この記録は、以前のベースラインのイソップよりも 2.3 倍優れています。そして、以前と同様に、MIT ライセンスの下でオープンソースです。写真の彼は中国人の少年、ソン・ペイヤンです。
 vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
vscode ワークスペースにファイルを追加する方法 vscode ワークスペースにファイルを追加する方法
May 09, 2024 am 09:43 AM
1. まず、vscode ソフトウェアを開き、エクスプローラー アイコンをクリックして、ワークスペース ウィンドウを見つけます。 2. 次に、左上隅にあるファイル メニューをクリックし、フォルダーをワークスペースに追加オプションを見つけます。 3. 最後に、フォルダーの場所を見つけます。ローカルディスク、追加ボタンをクリックします
 vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
vscode でバックグラウンド更新を有効にする方法 vscode でバックグラウンド更新を有効にする方法
May 09, 2024 am 09:52 AM
1. まず、インターフェースを開いた後、左上隅のファイルメニューをクリックします。 2. 次に、設定列の設定ボタンをクリックします。 3. ジャンプした設定ページで、アップデートセクションを見つけます。最後に、マウスをクリックしてチェックして有効にし、Windows のバックグラウンドで新しい VSCode バージョンのボタンをダウンロードしてインストールし、プログラムを再起動します。
 vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
vscode で wsl 設定ファイルを無効にする方法 vscode で wsl 設定ファイルを無効にする方法
May 09, 2024 am 10:30 AM
1. まず、設定メニューで設定オプションを開きます。 2. 次に、よく使用されるページでターミナル列を見つけます。 3. 最後に、列の右側にある usewslprofiles ボタンのチェックを外します。
 VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
VScode でアニメーションのスムーズな挿入を設定する方法 アニメーションのスムーズな挿入を設定する VScode チュートリアル
May 09, 2024 am 09:49 AM
1. まず、インターフェースを開いた後、ワークスペースインターフェースをクリックします。 2. 次に、開いている編集パネルで、「ファイル」メニューをクリックします。 3. 次に、「環境設定」列の下にある「設定」ボタンをクリックします。 4. 最後に、マウスをクリックして CursorSmoothCaretAnimation を確認します。ボタンを押して保存するだけです
 Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
Vscode でワークスペースの信頼権限を開く方法 Vscode でワークスペースの信頼権限を開く方法
May 09, 2024 am 10:34 AM
1. まず、編集ウィンドウを開いた後、左下隅にある設定アイコンをクリックします。 2. 次に、表示されるサブメニューで [ワークスペース信頼の管理] ボタンをクリックします。 3. 次に、編集ウィンドウでページを見つけます。最後に、あなたのオフィスによると、必要に応じて関連する指示を確認してください




