
この記事では、Vue3 結合 API のライフサイクル フック関数について学習します。フック関数をマスターすると、開発プロセスの特定の段階で独自のロジックを実行する機会が得られます。皆様のお役に立てれば幸いです。

vuejs ビデオ チュートリアル、Web フロントエンド開発]

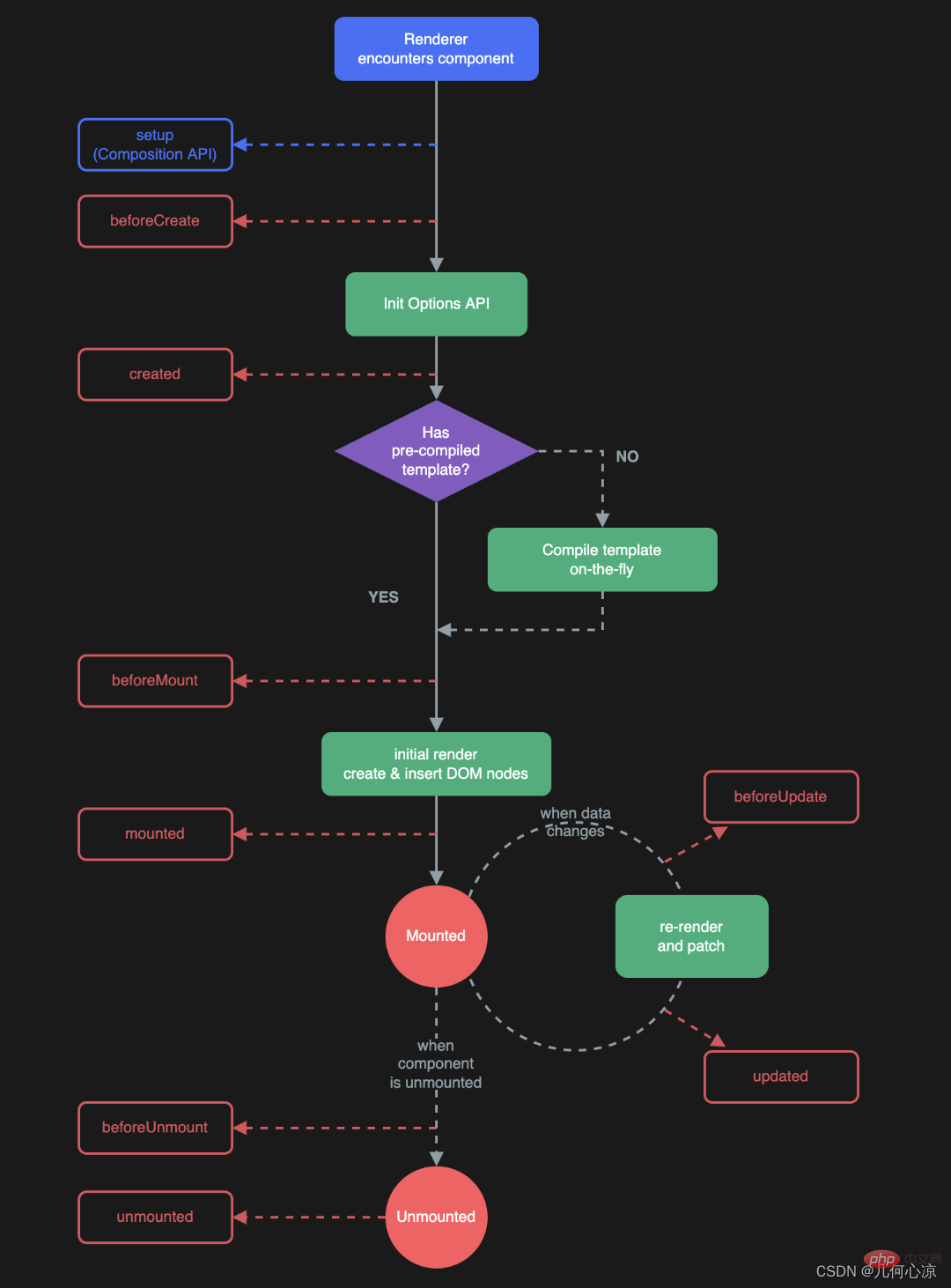
beforeCreate インスタンスの初期化が完了した直後、プロパティが解析された後、data() や computed などのオプションが処理される前に呼び出されます。複合 API の setup() フックは、すべてのオプションの API フックの前に呼び出されます。beforeCreate() も例外ではありません。
created コンポーネント インスタンスが状態関連のオプションをすべて処理した後に呼び出されます。このフックが呼び出されると、リアクティブ データ、計算されたプロパティ、メソッド、およびリスナーがセットアップされます。ただし、マウントフェーズはまだ開始されていないため、$el プロパティはまだ使用できません。
beforeMount コンポーネントがマウントされる前に呼び出されます。このフックが呼び出されるとき、コンポーネントは応答状態のセットアップを完了していますが、DOM ノードはまだ作成されていません。初めて DOM レンダリング プロセスを実行しようとしています。このフックは、サーバー側のレンダリング中に呼び出されません。
mounted コンポーネントがマウントされた後に呼び出されます。同期されたすべてのサブコンポーネントがマウントされると、コンポーネントはマウントされたとみなされます。 (非同期コンポーネントや ツリー内のコンポーネントは含まれません) 独自の DOM ツリーが作成され、親コンテナーに挿入されています。ルートコンテナがドキュメント内にある場合にのみ、コンポーネント DOM ツリーがドキュメント内に存在することが保証されることに注意してください。このフックは通常、コンポーネントによってレンダリングされる DOM ツリーへのアクセスを必要とする副作用を実行するために、またはサーバー側のレンダリング アプリケーションで DOM 関連のコードがクライアント側でのみ呼び出されるようにするために使用されます。このフックは、サーバー側のレンダリング中に呼び出されません。
beforeUpdate コンポーネントがリアクティブ状態の変化により DOM ツリーを更新しようとする直前に呼び出されます。このフックを使用すると、Vue が DOM を更新する前に DOM 状態にアクセスできます。このフックで状態を変更することも安全です。このフックは、サーバー側のレンダリング中に呼び出されません。
updated リアクティブ状態の変化によりコンポーネントが DOM ツリーを更新した後に呼び出されます。親コンポーネントの更新フックは、その子コンポーネントの更新フックの後に呼び出されます。このフックは、さまざまな状態変化によって引き起こされる可能性のあるコンポーネントの DOM 更新後に呼び出されます。特定の状態が変化した後に更新された DOM にアクセスする必要がある場合は、代わりに nextTick() を使用してください。このフックは、サーバー側のレンダリング中に呼び出されません。
更新されたフックでコンポーネントの状態を変更しないでください。無限更新ループが発生する可能性があります。
beforeUnmount(Vue3) コンポーネント インスタンスがアンマウントされる前に呼び出されます。このフックが呼び出されても、コンポーネント インスタンスは完全な機能を保持します。このフックは、サーバー側のレンダリング中に呼び出されません。
unmounted コンポーネント インスタンスがアンマウントされた後に呼び出されます。すべての子コンポーネントがアンロードされると、コンポーネントはアンロードされたとみなされます。関連するすべてのリアクティブ アクション (レンダリング アクション、計算されたプロパティ、setup() 中に作成されたリスナー) が停止されました。タイマー、DOM イベント リスナー、サーバーへの接続などの一部の副作用は、このフックで手動でクリーンアップできます。このフックは、サーバー側のレンダリング中に呼び出されません。
activated コンポーネント インスタンスが deactivated ライフサイクル関数が開発に必要であることは誰もが知っていますが、どうすればよいでしょうか?結合された API でこれらのフック関数を使用するにはどうすればよいですか?実は非常に簡単で、結合APIでは、beforeCreateとcreatedの2関数を除いて、他のフック関数もアドオンすることでセットアップで使用できることを覚えておくだけで済みます。セットアップ エントリ関数での実行は作成前であるため、存在します。リクエストは、より頻繁に使用するフック関数でもある onMounted 関数に配置できます。また、すべてのフック関数は、結合された API は、 によって を複数回定義できます。 先ほど述べたことは、アドオンによって直接使用できるという点で厳密ではないことに注意してください。特別なものが 2 つあります。つまり、破棄の前後でフック関数が変更されました (beforeDestroy=)。 》onBoreUnmount, destroy=》onUnmounted; 結合 API のフック関数は複数回定義できると上で説明しましたが、これはどういう意味ですか?実際、このようなニーズはよくあります。前の記事で、Vue3 を組み合わせた API は保守性が高いと述べました。各ロジックは別個のコード ブロックです。つまり、ページの初期化を完了するフック関数は、2 つの論理的な処理を実行する必要があるかどうかを確認します。処理レベルは?次に、さまざまな論理レベルで onMounted 関数を記述する必要があります。まずは組み合わせAPIでフック関数を書いてみましょう! ここでは、onMounted と onBeforeMount の 2 つのフック関数の使用法のみを示します。他のフック関数についても同様です。後で自分で試すことができます。 コーディングをしましょう! キャッシュ ツリーの一部である場合、コンポーネントが挿入されるときに呼び出されます。 DOM 。このフックは、サーバー側のレンダリング中に呼び出されません。
コンポーネント インスタンスが <keepalive></keepalive> キャッシュ ツリーの一部である場合、コンポーネントが DOM から削除されるときに呼び出されます。このフックは、サーバー側のレンダリング中に呼び出されません。
結合 API ライフ サイクル
<template>
<div>
</div>
</template>
<script setup>
import { onBeforeMount, onMounted } from 'vue';
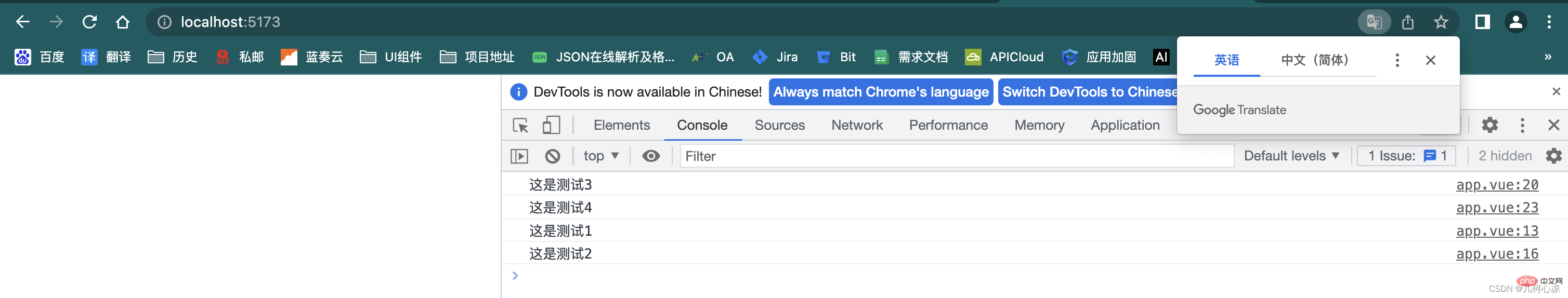
onMounted(() => {
console.log('这是测试1')
})
onMounted(() => {
console.log('这是测试2')
})
onBeforeMount(() => {
console.log('这是测试3')
})
onBeforeMount(() => {
console.log('这是测试4')
})
</script>
#最後に書いてください
この記事を読んで、Vue のライフサイクル機能についての理解は深まりましたか? 毛糸?複合APIのフック関数の使い方はマスターできましたか?また、結合 API のフック関数は複数回定義できるため、結合 API の保守性とスケーラビリティをより適切に反映できます。もちろん、この記事では、梁兄弟は 2 つのフック関数を試行するように誘導しただけです。パートナーは、残りのフックは独自に機能します。親愛なる友人の皆さん、
以上がVue3 のライフサイクル機能の詳細な分析の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。