[コンパイルと共有] 6 つの便利な Grease Monkey スクリプト、ぜひ見てください!
この記事では、便利な Grease Monkey スクリプトを 6 つ紹介します。記事を読んで興味を持った方は、急いで試してみてください。大切に使ってください。
![[コンパイルと共有] 6 つの便利な Grease Monkey スクリプト、ぜひ見てください!](https://img.php.cn/upload/article/000/000/024/64105aa64f1ba743.png)
1. Azure Speech ダウンロード
Web サイト: greasyfork.org/zh-CN/scrip…
Microsoft のテキスト読み上げサービスは、現在利用できる最も現実的な合成音声であると言えます。
140 の言語とバリエーションにわたる 400 のニューラル音声で世界中の視聴者にリーチします。
表現力豊かで人間のような音声を使用して、テキスト リーダーや音声対応アシスタントなどのプログラムを実現します。ニューラル テキスト読み上げは、ニュース放送、顧客サービス、叫び声、ささやき声、喜びや悲しみなどの感情など、さまざまな読み上げスタイルをサポートします。 [推奨学習: JavaScript ビデオ チュートリアル ]
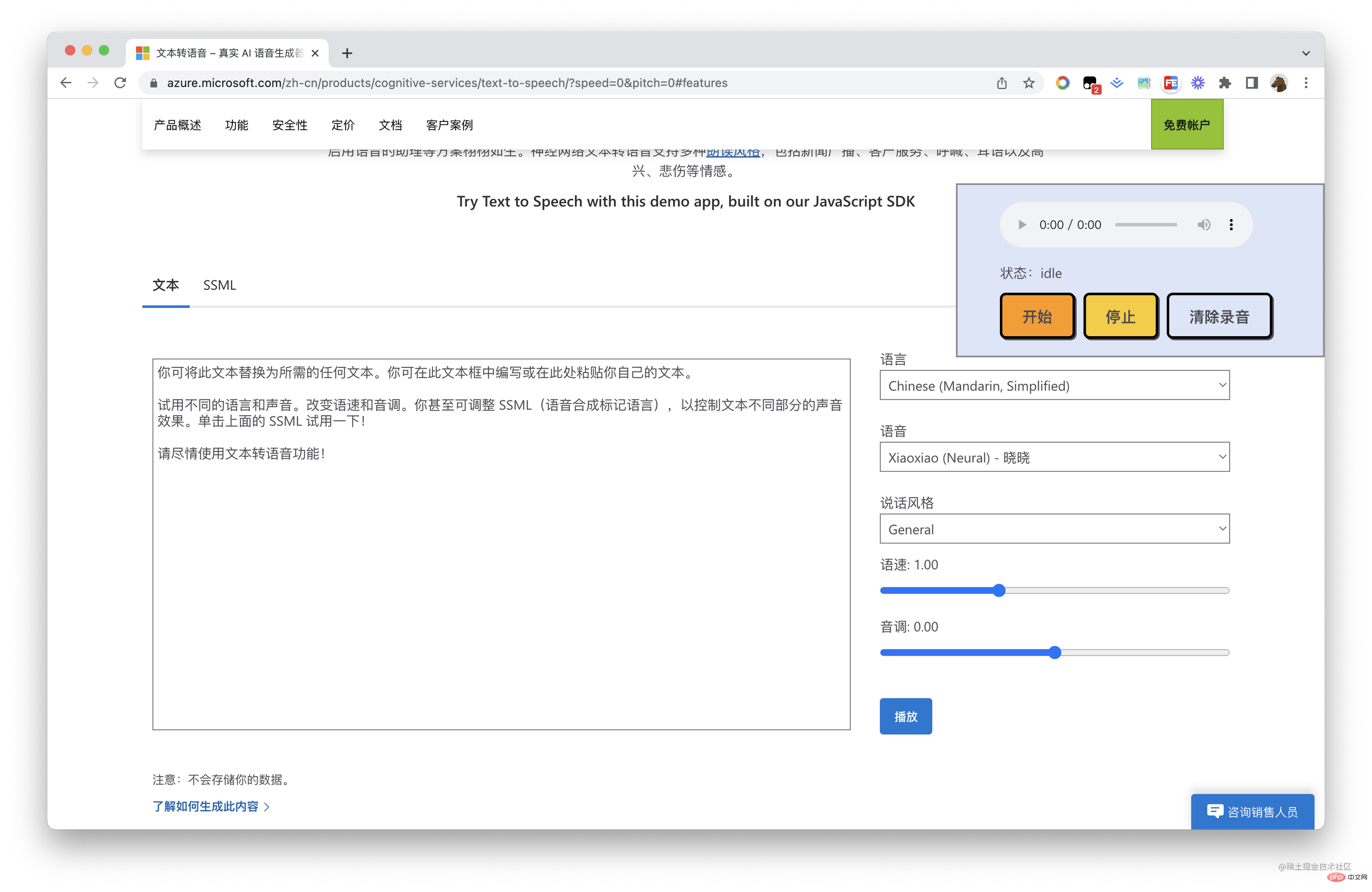
以前に TTS 記録プラグインを開発しました。インターフェースは次のようなものです。

はい 非常に大きな欠点は、静かな環境が必要であり、音声を外部で再生する必要があることですが、その後、コード圧縮のため店頭から削除されました。
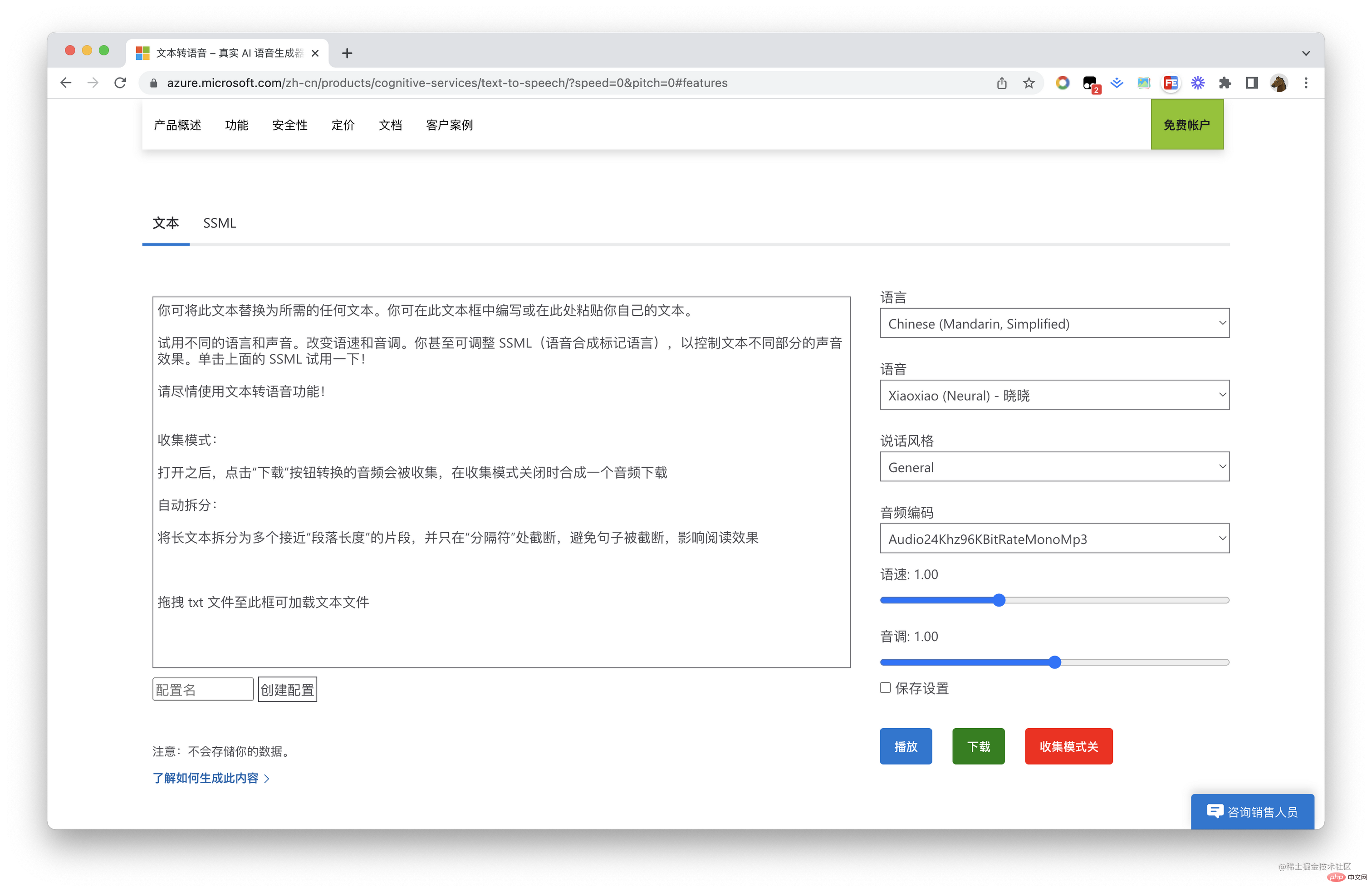
今、マスターが開発したものをお勧めします。インターフェイスは次のとおりです。

オーディオ ファイルを再生せずに直接ダウンロードできます。一部のビデオ制作者にとっては役に立つでしょう 非常に役に立ちます。私のビデオのいくつかには、このプラグインを介して取得されたオーディオが含まれています。基調アニメーションのビデオのエクスポートと編集と合わせて、非常に使いやすいと言えます。
2. コピーヘルパー
ウェブサイト: greasyfork.org/zh-CN/scrip…
記事コピーアシスタント、Nuggets、Jianshu、WeChat 記事、Zhihu コラム、SiFou、CSDN 記事をワンクリックでマークダウンにコピーできます。
![[コンパイルと共有] 6 つの便利な Grease Monkey スクリプト、ぜひ見てください!](https://img.php.cn/upload/article/000/000/024/fbaa33e93dcf88a1e287a36a292f5872-2.png)
このスクリプトの実装方法を紹介する 記事 も書きました。個人的な知識の整理と収集、および公開アカウントの実行に非常に役立ちます。 。
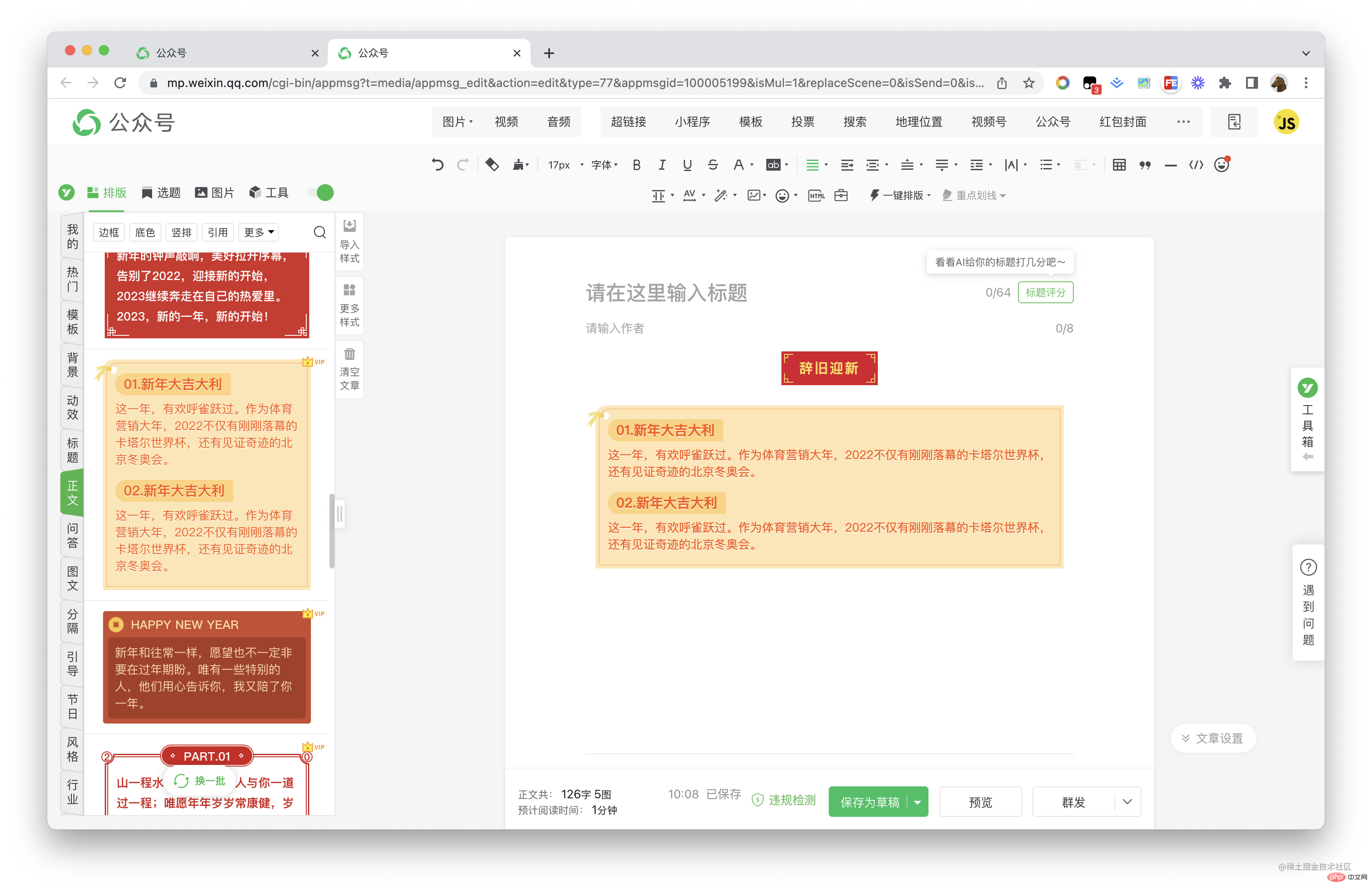
3. Yiban Typesetting Plus
ウェブサイト: greasyfork.org/zh-CN/scrip…
公開アカウント用オペレーターの利点として、VIP を開かずに、WeChat パブリック プラットフォームに Yiban のテンプレートを直接挿入できます

4. 広告をブロック
ウェブサイト: Google 広告、Baidu 広告、Zhihu 広告をブロックし、Baidu の検索結果を強化する Google および Baidu の検索広告を非表示にします (Google Alliance や Baidu Alliance などの広告提携を使用してすべての広告をフィルタリングします)![[コンパイルと共有] 6 つの便利な Grease Monkey スクリプト、ぜひ見てください!](https://img.php.cn/upload/article/000/000/024/0511b3f44e7ae4af7a027c9fffc09451-4.png)
5. 下書きから透かしを削除します
Web サイト: 一部の学生 私のブログの最初の画像をデザインするにはどうすればよいですか?私が使っているのはこのプラグインですが、無料のデザイン素材、無料のデザインや動画のテンプレート、オンライン切り抜きやECポスターのデザインテンプレートなどが多数用意されており、ワンクリックでデザインのニーズを満たすことができます。![[コンパイルと共有] 6 つの便利な Grease Monkey スクリプト、ぜひ見てください!](https://img.php.cn/upload/article/000/000/024/2e1a84c61050fcd14947face1d551928-5.png)
インストール完了後、右上にウォーターマーク除去ボタンが表示されますので、設定完了後、QQ WeChat を使用してスクリーンショットツールにログインし、スクリーンショットを撮影してください。スクリーンショット。
6. [コンパイルと共有] 6 つの便利な Grease Monkey スクリプト、ぜひ見てください!
Web サイト: greasyfork.org/zh-CN/scrip…
フロントエンド開発者のメリット, Iconfont の React コンポーネントを直接コピーできます
![[コンパイルと共有] 6 つの便利な Grease Monkey スクリプト、ぜひ見てください!](https://img.php.cn/upload/article/000/000/024/4ca0b6a760b5d7eaab0c2918af0f46e4-6.jpg)
最後に
オイル モンキー スクリプト開発に興味がある場合は、「オイル モンキー スクリプト開発チュートリアル」という記事も書きました。では、Oil Monkey Monkey スクリプトの開発手順と実装を簡単に紹介します。webpack と組み合わせてスクリプト エンジニアリングを可能にし、Github アクションを使用すると、スクリプトを自動的に構築してデプロイできます。 プログラミング関連の知識について詳しくは、
プログラミング教育以上が[コンパイルと共有] 6 つの便利な Grease Monkey スクリプト、ぜひ見てください!の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7537
7537
 15
15
 1380
1380
 52
52
 82
82
 11
11
 21
21
 86
86
 WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法
Dec 17, 2023 pm 02:54 PM
WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法 はじめに: 技術の継続的な発展により、音声認識技術は人工知能の分野の重要な部分になりました。 WebSocket と JavaScript をベースとしたオンライン音声認識システムは、低遅延、リアルタイム、クロスプラットフォームという特徴があり、広く使用されるソリューションとなっています。この記事では、WebSocket と JavaScript を使用してオンライン音声認識システムを実装する方法を紹介します。
 WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocket と JavaScript: リアルタイム監視システムを実装するための主要テクノロジー
Dec 17, 2023 pm 05:30 PM
WebSocketとJavaScript:リアルタイム監視システムを実現するためのキーテクノロジー はじめに: インターネット技術の急速な発展に伴い、リアルタイム監視システムは様々な分野で広く利用されています。リアルタイム監視を実現するための重要なテクノロジーの 1 つは、WebSocket と JavaScript の組み合わせです。この記事では、リアルタイム監視システムにおける WebSocket と JavaScript のアプリケーションを紹介し、コード例を示し、その実装原理を詳しく説明します。 1.WebSocketテクノロジー
 JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイムのオンライン注文システムを実装する方法
Dec 17, 2023 pm 12:09 PM
JavaScript と WebSocket を使用してリアルタイム オンライン注文システムを実装する方法の紹介: インターネットの普及とテクノロジーの進歩に伴い、ますます多くのレストランがオンライン注文サービスを提供し始めています。リアルタイムのオンライン注文システムを実装するには、JavaScript と WebSocket テクノロジを使用できます。 WebSocket は、TCP プロトコルをベースとした全二重通信プロトコルで、クライアントとサーバー間のリアルタイム双方向通信を実現します。リアルタイムオンラインオーダーシステムにおいて、ユーザーが料理を選択して注文するとき
 WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocketとJavaScriptを使ったオンライン予約システムの実装方法
Dec 17, 2023 am 09:39 AM
WebSocket と JavaScript を使用してオンライン予約システムを実装する方法 今日のデジタル時代では、ますます多くの企業やサービスがオンライン予約機能を提供する必要があります。効率的かつリアルタイムのオンライン予約システムを実装することが重要です。この記事では、WebSocket と JavaScript を使用してオンライン予約システムを実装する方法と、具体的なコード例を紹介します。 1. WebSocket とは何ですか? WebSocket は、単一の TCP 接続における全二重方式です。
 JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築
Dec 17, 2023 pm 05:13 PM
JavaScript と WebSocket: 効率的なリアルタイム天気予報システムの構築 はじめに: 今日、天気予報の精度は日常生活と意思決定にとって非常に重要です。テクノロジーの発展に伴い、リアルタイムで気象データを取得することで、より正確で信頼性の高い天気予報を提供できるようになりました。この記事では、JavaScript と WebSocket テクノロジを使用して効率的なリアルタイム天気予報システムを構築する方法を学びます。この記事では、具体的なコード例を通じて実装プロセスを説明します。私たちは
 簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
簡単な JavaScript チュートリアル: HTTP ステータス コードを取得する方法
Jan 05, 2024 pm 06:08 PM
JavaScript チュートリアル: HTTP ステータス コードを取得する方法、特定のコード例が必要です 序文: Web 開発では、サーバーとのデータ対話が頻繁に発生します。サーバーと通信するとき、多くの場合、返された HTTP ステータス コードを取得して操作が成功したかどうかを判断し、さまざまなステータス コードに基づいて対応する処理を実行する必要があります。この記事では、JavaScript を使用して HTTP ステータス コードを取得する方法を説明し、いくつかの実用的なコード例を示します。 XMLHttpRequestの使用
 JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
JavaScriptでinsertBeforeを使用する方法
Nov 24, 2023 am 11:56 AM
使用法: JavaScript では、insertBefore() メソッドを使用して、DOM ツリーに新しいノードを挿入します。このメソッドには、挿入される新しいノードと参照ノード (つまり、新しいノードが挿入されるノード) の 2 つのパラメータが必要です。
 JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript と WebSocket: 効率的なリアルタイム画像処理システムの構築
Dec 17, 2023 am 08:41 AM
JavaScript は Web 開発で広く使用されているプログラミング言語であり、WebSocket はリアルタイム通信に使用されるネットワーク プロトコルです。 2 つの強力な機能を組み合わせることで、効率的なリアルタイム画像処理システムを構築できます。この記事では、JavaScript と WebSocket を使用してこのシステムを実装する方法と、具体的なコード例を紹介します。まず、リアルタイム画像処理システムの要件と目標を明確にする必要があります。リアルタイムの画像データを収集できるカメラ デバイスがあるとします。




