Laravel10プロジェクトでChatGPTを使用する方法を段階的に説明します
この記事では、Laravel に関する関連知識を提供します。主に、Laravel10 プロジェクトで ChatGPT を使用する方法を紹介します。興味のある方は以下をご覧ください、ご参考になれば幸いです。
Laravel 10 プロジェクトで ChatGPT を使用してください!
#得られるもの


<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ChatGPTController extends Controller
{
public function index()
{
return view('chatgpt.index');
}
public function ask(Request $request)
{
$prompt = $request->input('prompt');
$response = $this->askToChatGPT($prompt);
return view('chatgpt.response', ['response' => $response]);
}
private function askToChatGPT($prompt)
{
$response = Http::withoutVerifying()
->withHeaders([
'Authorization' => 'Bearer ' . env('CHATGPT_API_KEY'),
'Content-Type' => 'application/json',
])->post('https://api.openai.com/v1/engines/text-davinci-003/completions', [
"prompt" => $prompt,
"max_tokens" => 1000,
"temperature" => 0.5
]);
return $response->json()['choices'][0]['text'];
}
}<?php
use App\Http\Controllers\ChatGPTController;
use Illuminate\Support\Facades\Route;
(...)
Route::get('/chatgpt', [ChatGPTController::class, 'index'])
->name('chatgpt.index');
Route::post('/chatgpt/ask', [ChatG²PTController::class, 'ask'])
->name('chatgpt.ask');// layouts/app.blade.php
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>My ChatGPT App</title>
<!-- Styles -->
<link href="{{ asset('css/app.css') }}" rel="stylesheet">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css">
</head>
<body>
<div class="container mt-5">
@yield('content')
</div>
</body>
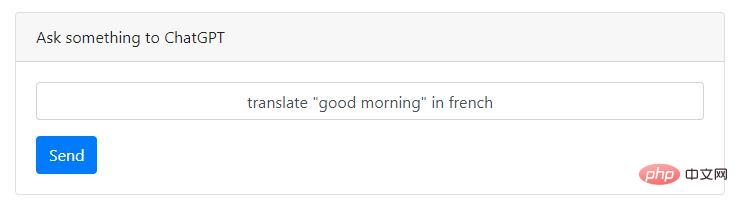
</html>// chatgpt/index.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">Ask something to ChatGPT</div>
<div class="card-body">
<form method="POST" action="{{ route('chatgpt.ask') }}">
@csrf
<div class="form-group">
<input type="text" class="form-control text-center" name="prompt" placeholder="Ask something...">
</div>
<button type="submit" class="btn btn-primary">Send</button>
</form>
</div>
</div>
</div>
</div>
</div>
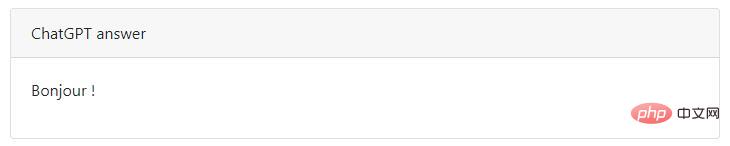
@endsection// chatgpt/response.blade.php
@extends('layouts.app')
@section('content')
<div class="container">
<div class="row justify-content-center">
<div class="col-md-8">
<div class="card">
<div class="card-header">ChatGPT answer</div>
<div class="card-body">
<p>{{ $response }}</p>
</div>
</div>
</div>
</div>
</div>
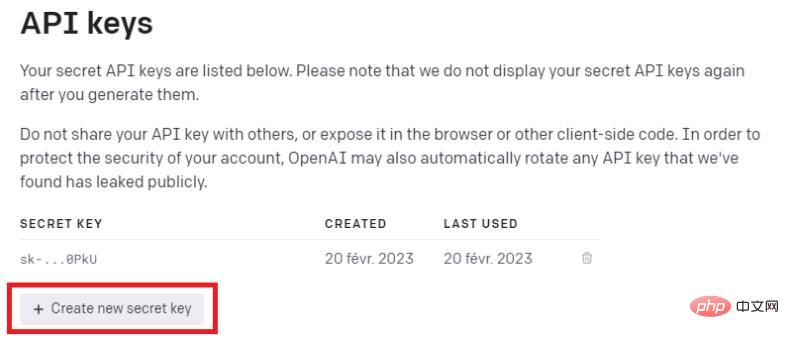
@endsectionCHATGPT_API_KEY=YOUR_API_KEY
ChatGPT API キーを取得します
API キーを取得するには、openai プラットフォーム アカウントの API キー セクションに移動してキーを生成できます
laravel ビデオチュートリアル"
以上がLaravel10プロジェクトでChatGPTを使用する方法を段階的に説明しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7444
7444
 15
15
 1371
1371
 52
52
 76
76
 11
11
 10
10
 6
6
 ChatGPT では、無料ユーザーが 1 日あたりの制限付きで DALL-E 3 を使用して画像を生成できるようになりました
Aug 09, 2024 pm 09:37 PM
ChatGPT では、無料ユーザーが 1 日あたりの制限付きで DALL-E 3 を使用して画像を生成できるようになりました
Aug 09, 2024 pm 09:37 PM
DALL-E 3は、前モデルより大幅に改良されたモデルとして2023年9月に正式導入されました。これは、複雑な詳細を含む画像を作成できる、これまでで最高の AI 画像ジェネレーターの 1 つと考えられています。ただし、発売当初は対象外でした
 ChatGPT と Python の完璧な組み合わせ: インテリジェントな顧客サービス チャットボットの作成
Oct 27, 2023 pm 06:00 PM
ChatGPT と Python の完璧な組み合わせ: インテリジェントな顧客サービス チャットボットの作成
Oct 27, 2023 pm 06:00 PM
ChatGPT と Python の完璧な組み合わせ: インテリジェント カスタマー サービス チャットボットの作成 はじめに: 今日の情報化時代において、インテリジェント カスタマー サービス システムは企業と顧客の間の重要なコミュニケーション ツールとなっています。より良い顧客サービス体験を提供するために、多くの企業が顧客相談や質問応答などのタスクを完了するためにチャットボットに注目し始めています。この記事では、OpenAI の強力なモデル ChatGPT と Python 言語を使用して、インテリジェントな顧客サービス チャットボットを作成し、顧客サービスを向上させる方法を紹介します。
 携帯電話にchatgptをインストールする方法
Mar 05, 2024 pm 02:31 PM
携帯電話にchatgptをインストールする方法
Mar 05, 2024 pm 02:31 PM
インストール手順: 1. ChatGTP ソフトウェアを ChatGTP 公式 Web サイトまたはモバイル ストアからダウンロードします; 2. それを開いた後、設定インターフェイスで言語を中国語を選択します; 3. ゲーム インターフェイスでヒューマン マシン ゲームを選択し、中国スペクトル; 4 . 起動後、チャット ウィンドウにコマンドを入力してソフトウェアを操作します。
 ChatGPT と Java を使用してインテリジェントなチャットボットを開発する方法
Oct 28, 2023 am 08:54 AM
ChatGPT と Java を使用してインテリジェントなチャットボットを開発する方法
Oct 28, 2023 am 08:54 AM
この記事では、ChatGPT と Java を使用してインテリジェントなチャットボットを開発する方法を紹介し、いくつかの具体的なコード例を示します。 ChatGPT は、OpenAI によって開発された生成事前トレーニング トランスフォーマーの最新バージョンです。これは、自然言語を理解し、人間のようなテキストを生成できるニューラル ネットワーク ベースの人工知能テクノロジーです。 ChatGPT を使用すると、適応型チャットを簡単に作成できます
 中国でもchatgptは使えますか?
Mar 05, 2024 pm 03:05 PM
中国でもchatgptは使えますか?
Mar 05, 2024 pm 03:05 PM
chatgpt は中国でも使用できますが、香港やマカオでも登録できません。ユーザーが登録したい場合は、外国の携帯電話番号を使用して登録できます。登録プロセス中にネットワーク環境を切り替える必要があることに注意してください。外国のIP。
 ChatGPT PHP を使用してインテリジェントな顧客サービス ロボットを構築する方法
Oct 28, 2023 am 09:34 AM
ChatGPT PHP を使用してインテリジェントな顧客サービス ロボットを構築する方法
Oct 28, 2023 am 09:34 AM
ChatGPTPHP を使用してインテリジェントな顧客サービス ロボットを構築する方法 はじめに: 人工知能技術の発展に伴い、顧客サービスの分野でロボットの使用が増えています。 ChatGPTPHP を使用してインテリジェントな顧客サービス ロボットを構築すると、企業はより効率的でパーソナライズされた顧客サービスを提供できるようになります。この記事では、ChatGPTPHP を使用してインテリジェントな顧客サービス ロボットを構築する方法を紹介し、具体的なコード例を示します。 1. ChatGPTPHP をインストールし、ChatGPTPHP を使用してインテリジェントな顧客サービス ロボットを構築します。
 ChatGPTとPythonを使ってユーザー意図認識機能を実装する方法
Oct 27, 2023 am 09:04 AM
ChatGPTとPythonを使ってユーザー意図認識機能を実装する方法
Oct 27, 2023 am 09:04 AM
ChatGPT と Python を使用してユーザー意図認識機能を実装する方法 はじめに: 今日のデジタル時代において、人工知能技術はさまざまな分野で徐々に不可欠な部分になりました。その中で、自然言語処理 (Natural Language Processing、NLP) テクノロジーの開発により、機械が人間の言語を理解して処理できるようになります。 ChatGPT (Chat-GeneratingPretrainedTransformer) は、
 SearchGPT: Open AI が独自の AI 検索エンジンで Google に対抗
Jul 30, 2024 am 09:58 AM
SearchGPT: Open AI が独自の AI 検索エンジンで Google に対抗
Jul 30, 2024 am 09:58 AM
オープン AI がついに検索に進出します。サンフランシスコの同社は最近、検索機能を備えた新しい AI ツールを発表した。今年 2 月に The Information によって初めて報告されたこの新しいツールは、まさに SearchGPT と呼ばれ、次のような機能を備えています。




