WordPress テーマを最適化するにはどうすればよいですか?改善のための10のヒント
WordPress テーマを最適化するにはどうすればよいですか?次の記事では、WordPress テーマを改善するための 10 のヒントを紹介します。

現在、多くの友人が WordPress を使用してブログを構築しています。 WordPress をインストールした後、多くの新規ユーザーは非常にカスタマイズされたテーマをオンラインで検索してダウンロードしようとしますが、WordPress のデフォルトのテーマを使用するユーザーはほとんどいません。実際、使用している WordPress テーマが有料か無料かに関係なく、改善が必要な領域はまだたくさんあります。次の WordPress テーマの提案では、基本的なカスタマイズのヒント、スタイル設定、最適化方法について説明します
1. 画像サイズの削減
すべての WordPress テーマにおいて、画像はすべて重要な役割を果たします, しかし残念なことに、多くのテーマ開発者はそれらを最適化することを忘れています。画像には、CSS 背景画像、テンプレート ロゴ、デフォルト画像、小さなアイコンなどが含まれます。
画像を最適化すると、帯域幅の消費量が節約され、ブログ読者のページの応答時間が短縮されます。 PhotoShop CS3を例に挙げると、メニューバーの「ファイル」→「Webとデバイス用に保存」で写真をWeb用に最適化できます。通常、私が行うのは、色や品質に顕著な変化が見られるまで画像の品質を下げ続けることです。
さらに、Smush.it のような可逆画像最適化ツールを使用することもできます。このツールは、画質を確保しながら画像サイズを圧縮できます。使用方法は 2 つあります:
- 「UPLOADER」→「ファイルを選択してスマッシュ」の順にクリックし、圧縮したいローカル画像を選択し、最後に圧縮結果の画像名をクリックしてダウンロードします
- 「URL」をクリックし、入力します画像の URL アドレスを入力し、「圧縮開始」を送信します。

2. パーソナライズされたファビコンを使用します。
一部の WordPress テーマには、デフォルトのファビコンが付属していません (アイコンは Web サイトをマークでき、ブラウザーのタブとブラウザーの URL バーに表示されます)。次の図は、このブログで使用されているファビコン アイコンを表しています。

Web サイトにファビコン アイコンがないと、プロフェッショナルではない印象を与えてしまいます。このため、WordPress テーマにファビコン アイコンが含まれていることを確認してください。ファビコンアイコン。ファビコン アイコンの設定は実際には非常に簡単で、favicon.ico アイコン ファイルを Web サイトのルート ディレクトリにアップロードするだけです。ホストがこのメソッドをサポートしていない場合は、WordPress テーマでこのメソッドを参照することもできます。テーマ ディレクトリの header.php を開き、 の前に次のコードを追加します (次のコードの favicon.ico を次のように変更することを忘れないでください)あなたのアイコンの URL):
<link rel="icon" href="favicon.ico" type="image/x-icon" />
3. 様式化された画像の説明
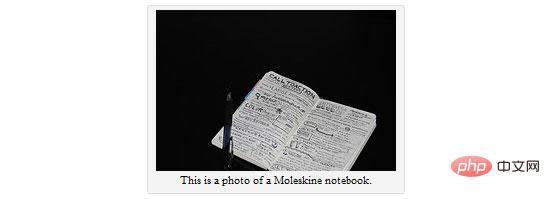
画像をアップロードして記事に挿入するときは、次の項目を追加する必要があります。それを説明するための画像の説明。注: 画像の説明は画像の説明テキストです。WordPress のバックグラウンドで記事を編集すると、画像のアップロード後にいくつかのオプションが表示されます。下の画像の 2 番目のタイトルは画像の説明テキストです:

すべての優れた WordPress テーマには、画像説明のデフォルト スタイルが含まれている必要があります。デフォルトの画像説明のスタイルを設定するには、.wp-caption## をテーマの style.css.# 種類。以下は、画像の説明をスタイル設定するための CSS コードです。(いくつかの CSS 3 プロパティを使用して) 参照できます:
.wp-caption {
background-color: #f3f3f3;
border: 1px solid #ddd;
-khtml-border-radius: 3px;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px; /* optional rounded corners for browsers that support it */
margin: 10px;
padding-top: 4px;
text-align: center;
}
.wp-caption img {
border: 0 none;
margin: 0;
padding: 0;
}
.wp-caption p.wp-caption-text {
font-size: 11px;
line-height: 17px;
margin: 0;
padding: 0 4px 5px;
}
#4. PHP の Flush
を使用してflush() 関数を呼び出します。テーマヘッダーに追加すると、WordPress ブログを高速化できます。操作も非常に簡単で、テーマディレクトリ内のheader.phpを開き、</head>の後に次のコードを追加します。<p> 这行代码只是强制服务器在发送其他内容之前,先发送你的网站头(header)。通过使用 <code>flush() 函数,浏览器就可以在等待网页其他内容的时候,下载网页头中引用的所有样式表。
5. 在你的主题样式表中使用CSS简写
WordPress主题CSS文件中给网页的不同部分定义大量的样式代码。为了缩小CSS文件的大小,可以使用CSS简写方式。一些WordPress主题设计者为了方便初学者修改样式而不用CSS简写,但如果你是一位经验丰富的CSS编写者,你可以尝试用CSS简写方式来 写/重写 样式表。
举个例子,如果你在主题中发现类似以下的样式规则:
.post {
padding-top:3px;
padding-right:10px;
padding-bottom:5px;
padding-left:2px;
}你可以将它们缩写至它们的简写形式:
.post { padding: 3px 10px 5px 2px; }这将有效地减少您的样式表的大小。两段代码实现效果是完全一样的,但是每一点的优化都会使你的WordPress主题更快。

6. 压缩你的 WordPress 主题文件
以上我们以及通过使用简写来优化了styles.css,但是可能你的CSS和JavaScript文件仍然不是最精简的,你可以再次将它们压缩。通过压缩,可以去除文件中不必要的内容,如空格、制表符、空行等。
要压缩JavaScript,可以使用在线工具 JavaScript Compressor,在第一个输入框中输入js代码,点击Compress JavaScript就可以的压缩后的js的代码。
要压缩CSS,可以使用在线工具 CSS Drive Gallery - CSS Compressor,输入CSS代码,点击Compress-it!即可
如果想直接压缩HTML代码,那将是特别棘手的,因为主题的代码标记可能会散布在多个文件中,而且很多HTML和PHP代码是混合在一起的。不过,也有像W3 Total Cache 这样的缓存插件,它可以压缩前端的所有代码,同时可以执行其他优化操作,如缓存你的博客文章,以改善网站的速度。
7. 主题安全
保护主题安全的的一个简单方法,是去除
标签中输出的WordPress版本信息。为什么要去除呢?因为有些恶意用户看到你的WordPress版本后,那他对特定版本的漏洞进行攻击就简单多了。要去除版本信息,你需要采取以下两个步骤。首先,在主题的header.php中查找是否以下类似代码,如果有的话就将它去除,因为这是用来输出版本号的:
<meta name="generator" content="WordPress <?php bloginfo(’version’); ?>" />
接着,主题的wp_head()函数可能还会输出WordPress版本号,为了不让它输出,请在主题目录下的 functions.php 中添加以下代码(没有functions.php就新建一个):
<?php remove_action('wp_head', 'wp_generator'); ?>
8. 隐藏面板登陆错误信息
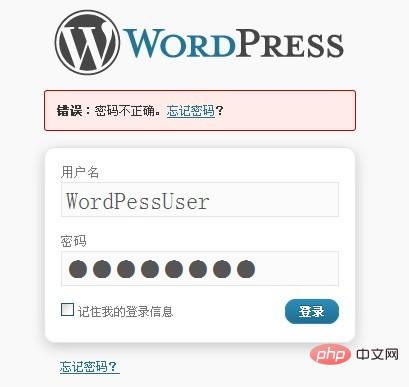
另一种保护你的WordPress的主题的方法是隐藏登录错误。这样做的原因是,不管什么时候,你输入正确的用户名,但是输入的是错误的密码,那么系统就会提示:"错误:密码不正确。忘记密码?",这样就是直接暗示恶意用户,这个用户名是正确的,只要不断地尝试其他密码,迟早可以破解处你的登陆密码。

同样,当你输入一个不存在的用户名是,会出现提示"错误:不可用的用户名",同样也可以暗示这个用户名是不可用,再换其他用户名,这样又减少了一种可能。
为了不让这样的问题发生,你需要在 functions.php 文件中添加:
add_filter('login_errors', create_function('$a', "return null;"));
这个过滤器可以去除登陆错误时出现标准错误信息。
9. 替换主题自带的搜索功能
你下载到的大多数主题都使用了WordPress核心提供的默认的搜索方法,但是有时候,核心的搜索方法还不如第三方提供的搜索功能强劲,如Google自定义搜索,Yahoo! Search BOSS,Bing API。具体例子,WordPress默认的搜索功能,如果输入的是作者昵称,你将搜索不到任何内容(除非你将作者昵称写到自定义域里面)

另一方面,使用由谷歌,雅虎和微软的Bing提供的搜索功能将不仅利用他们的搜索专长,而且还可以帮助你减少你的搜索服务器负载。
关于WordPress添加Google自定义搜索,你可以使用插件Google Custom Search Plugin,如果你想手动添加搜索代码,你可以自行上网搜索相关教程。
10. 减少函数调用和静态内容钩子
因为主题都是要提供给大多数人用的,所以需要更大的灵活性,为此需要动用大量的函数和钩子来满足这种灵活性。不过,这可能导致较低的性能和网页的速度,因为每一个页面生成的时候,它都需要进行多次函数调用来呈现网页。现在你可以尝试找出不需要的函数调用,并注意一下你的博客中那些已成不变的内容。
例如,在 header.php中你可能会看到以下类似代码:
bloginfo('name');
这个函数输出的是博客名称。您的博客的名字大概不会经常改变,如果这样的话,那么你可以使用你的博客名称直接代替以上代码,这样就可以减少一次函数调用:
echo '露兜博客';
以下是另外一个例子(同样在header.php中搜索):
bloginfo('stylesheet_url');
以上代码输出主题的CSS样式文件的URL。因为这样网址几乎是一成不变的,你可以将以上代码替换成主题CSS的URL:
echo 'http://example.com/wp-content/themes/themename/style.css';
还有其他类似这样的函数,他们是造成你的博客速度缓慢的一个原因,尤其是在你没有使用缓存插件的情况下。
推荐学习:《WordPress教程》
以上がWordPress テーマを最適化するにはどうすればよいですか?改善のための10のヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7514
7514
 15
15
 1378
1378
 52
52
 79
79
 11
11
 19
19
 64
64
 Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
Ubuntu および Debian 用の PHP 8.4 インストールおよびアップグレード ガイド
Dec 24, 2024 pm 04:42 PM
PHP 8.4 では、いくつかの新機能、セキュリティの改善、パフォーマンスの改善が行われ、かなりの量の機能の非推奨と削除が行われています。 このガイドでは、Ubuntu、Debian、またはその派生版に PHP 8.4 をインストールする方法、または PHP 8.4 にアップグレードする方法について説明します。
 PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
PHP 開発用に Visual Studio Code (VS Code) をセットアップする方法
Dec 20, 2024 am 11:31 AM
Visual Studio Code (VS Code とも呼ばれる) は、すべての主要なオペレーティング システムで利用できる無料のソース コード エディター (統合開発環境 (IDE)) です。 多くのプログラミング言語の拡張機能の大規模なコレクションを備えた VS Code は、
 PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
PHPでHTML/XMLを解析および処理するにはどうすればよいですか?
Feb 07, 2025 am 11:57 AM
このチュートリアルでは、PHPを使用してXMLドキュメントを効率的に処理する方法を示しています。 XML(拡張可能なマークアップ言語)は、人間の読みやすさとマシン解析の両方に合わせて設計された多用途のテキストベースのマークアップ言語です。一般的にデータストレージに使用されます
 今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
今まで知らなかったことを後悔している 7 つの PHP 関数
Nov 13, 2024 am 09:42 AM
あなたが経験豊富な PHP 開発者であれば、すでにそこにいて、すでにそれを行っていると感じているかもしれません。あなたは、運用を達成するために、かなりの数のアプリケーションを開発し、数百万行のコードをデバッグし、大量のスクリプトを微調整してきました。
 JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JSON Web Tokens(JWT)とPHP APIでのユースケースを説明してください。
Apr 05, 2025 am 12:04 AM
JWTは、JSONに基づくオープン標準であり、主にアイデンティティ認証と情報交換のために、当事者間で情報を安全に送信するために使用されます。 1。JWTは、ヘッダー、ペイロード、署名の3つの部分で構成されています。 2。JWTの実用的な原則には、JWTの生成、JWTの検証、ペイロードの解析という3つのステップが含まれます。 3. PHPでの認証にJWTを使用する場合、JWTを生成および検証でき、ユーザーの役割と許可情報を高度な使用に含めることができます。 4.一般的なエラーには、署名検証障害、トークンの有効期限、およびペイロードが大きくなります。デバッグスキルには、デバッグツールの使用とロギングが含まれます。 5.パフォーマンスの最適化とベストプラクティスには、適切な署名アルゴリズムの使用、有効期間を合理的に設定することが含まれます。
 母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
母音を文字列にカウントするPHPプログラム
Feb 07, 2025 pm 12:12 PM
文字列は、文字、数字、シンボルを含む一連の文字です。このチュートリアルでは、さまざまな方法を使用してPHPの特定の文字列内の母音の数を計算する方法を学びます。英語の母音は、a、e、i、o、u、そしてそれらは大文字または小文字である可能性があります。 母音とは何ですか? 母音は、特定の発音を表すアルファベットのある文字です。大文字と小文字など、英語には5つの母音があります。 a、e、i、o、u 例1 入力:string = "tutorialspoint" 出力:6 説明する 文字列「TutorialSpoint」の母音は、u、o、i、a、o、iです。合計で6元があります
 PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
PHPでの後期静的結合を説明します(静的::)。
Apr 03, 2025 am 12:04 AM
静的結合(静的::) PHPで後期静的結合(LSB)を実装し、クラスを定義するのではなく、静的コンテキストで呼び出しクラスを参照できるようにします。 1)解析プロセスは実行時に実行されます。2)継承関係のコールクラスを検索します。3)パフォーマンスオーバーヘッドをもたらす可能性があります。
 WordPressサイトファイルアクセスは制限されています:なぜ私の.txtファイルがドメイン名からアクセスできないのですか?
Apr 01, 2025 pm 03:00 PM
WordPressサイトファイルアクセスは制限されています:なぜ私の.txtファイルがドメイン名からアクセスできないのですか?
Apr 01, 2025 pm 03:00 PM
WordPressサイトファイルアクセスが制限されています:最近.txtファイルにアクセスできない理由のトラブルシューティング。一部のユーザーは、ミニプログラムのビジネスドメイン名を構成する際に問題に遭遇しました:�...




