シンプルなフロントエンド グレースケール システムを共有する
この記事では、フロントエンドに関する関連知識を提供します。主に、単純なフロントエンド グレースケール システムを共有し、このシステムの作成方法を紹介します。興味のある方は以下をご覧ください。皆様のお役に立てれば幸いです。
前に書いてあります
グレースケールの概念はデジタル画像の分野から来ており、もともとは白黒のデジタル画像のグレースケール値を表すために使用されていました。 0 から 255 まで、0 は黒を表し、255 は白を表し、その間の値はさまざまなグレーの度合いを表します。
グレースケール システムは学際的な主題の構築から生まれました。インターネットも例外ではありません。ソフトウェア製品では、開発・リリースする際に、ユーザーが見たいコンテンツをスムーズに閲覧できることをぜひ望んでいます。しかし、リリースは順風満帆ではなく、リリースの特定のリンクに問題があると、画像が間違っていたり、展開環境の違いによって引き起こされる隠れたバグが発生し、ユーザーに間違ったページや古いページが表示されてしまうことがあります。 、こうなるよ、生産事故。この状況を回避するために、設計者はデジタル画像処理の概念を利用して、0 と 1 の間の 移行システム を設計しました。友人のサークルと同じように、事前に公開して公開範囲を設定し、リスクが制御可能になるまで待ってから公開する必要があります。これがグレースケールシステムです。
グレースケール システム バージョンのリリース アクションは グレースケール リリース と呼ばれ、カナリア リリースまたはグレースケール テストとも呼ばれます。これは、白と黒の間のスムーズな移行を指します。 。 A/B テストを実行できます。つまり、一部のユーザーは製品機能 A を使い続け、一部のユーザーは製品機能 B を使い始めることができます。ユーザーが B に異議がない場合は、徐々に範囲を拡大してすべてを移行します。ユーザーはBに来てください。 (概念は Zhihu から来ています)
フロントエンド分野では、現在まで進化した後、グレースケール システムは主に次の機能を備えています。
- インクリメンタル グレースケール: 小さなパッチは、インクリメンタルはリリース バージョンに追加され、スイッチを 1 回クリックするだけでオフにすることもできます。 #ユーザー グレースケール: インクリメンタル バージョンとフル バージョンの両方をグレースケールにして、さまざまなグループまたは特定のユーザーに表示できます
- バージョン ロールバック: 各バージョンはグレースケール システムに表示され、ワンクリックでロールバックできます。
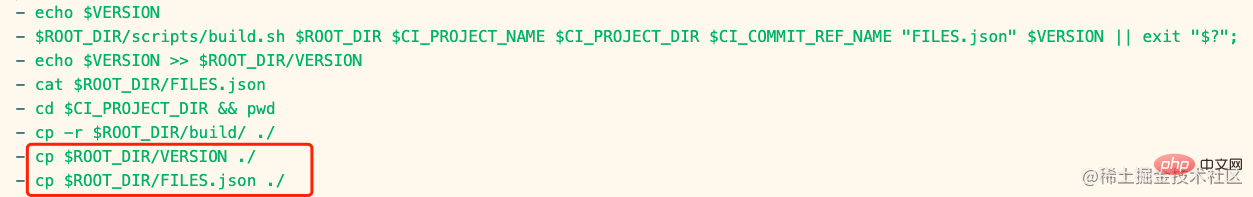
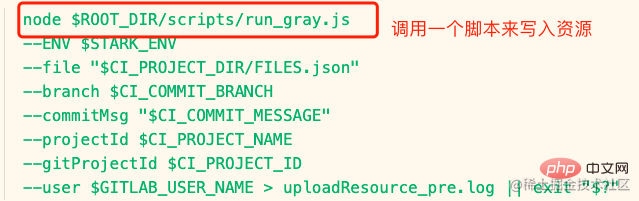
sequenceDiagram 前端项目-->灰度系统: 部署阶段 前端项目->>灰度系统: 1.CI 写入打包资源 前端项目->>灰度系统: 2.CI 打包完成后更新资源状态 前端项目-->灰度系统: 访问阶段 前端项目->>灰度系统: 1.页面访问,请求当前登录用户对应的资源版本 灰度系统-->>前端项目: 2.从对应版本的资源目录返回前端资源
グレー度ルールグレースケール リソースの優先順位の説明は次のとおりです:
| 優先度 | |||
|---|---|---|---|
| 低 | |||
| 高 | |||
| 一般 |
| 名称 | 描述 |
|---|---|
| getResourcesByProjectId | 获取单个产品下所有资源 |
| getResourcesById | 通过主键获取资源 |
| createResource | 创建一个资源 |
| updateResource | 更新一个资源 |
| getIngressesByProjectId | 获取单个产品下灰度策略任务列表 |
| getIngressById | 通过主键获取单个灰度策略任务详情 |
| createIngress | 创建一个策略 |
| updateIngress | 更新一个策略 |
剩余的接口有用户处理的,有子项目管理的,这里不做详述。除了上边的必须的接口外,还有一个最重要的接口,那就是获取当前登录用户需要的资源版本的接口。在用户访问时,需要首先调用灰度系统的这个接口来获取资源地址,然后才能重定向到给该用户看的页面中去:
| 名称 | 描述 | 接收参数 | 输出 |
|---|---|---|---|
| getConsoleVersion | 获取当前用的产品版本 | userId,products | resource键值对列表 |
getConsoleVersion 接受两个参数,一个是当前登录的用户 ID, 一个是当前用户访问的微服务系统中所包含的产品列表。该接口做了如下几步操作:
- 遍历 products,获取每一个产品的 projectId
- 对于每一个 projectId,联查资源表,分别获取对应的 resourceId
- 对于每一个resourceId,结合 userId,并联查灰度策略表,筛选出起作用的灰度策略中可用的资源
- 返回每一个资源的 data 信息。
其中第三步处理相对繁琐一些,比如说,一个资源有两个起作用的灰度资源,一个是增量的,一个是全量的,这里应该拿增量的版本,因为他优先级更高。
获取用户版本的流程图如下:
graph TD 用户登录页面 --> 获取所有产品下的资源列表 获取所有产品下的资源列表 --> 根据灰度策略筛选资源中该用户可用的部分 --> 返回产品维度的资源对象
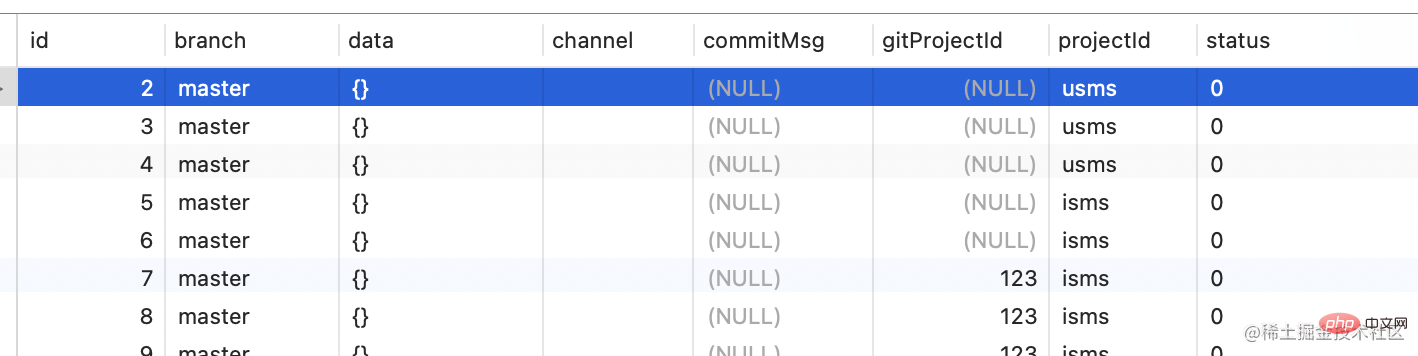
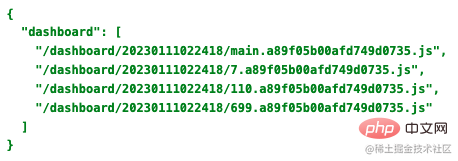
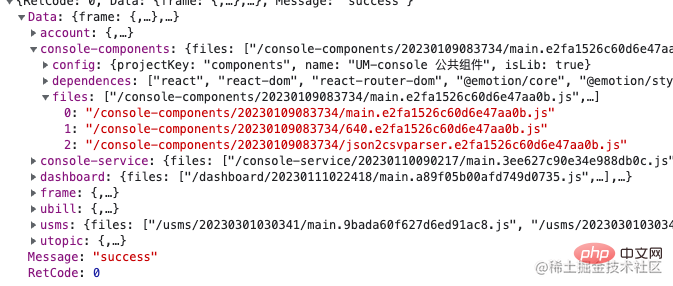
最后返回的资源大概长这个样子:
interface VersionResponse {
[productId: number]: ResourceVersion;
}
interface ResourceVersion {
files: string[];
config: ResourceConfig;
dependencies: string[];
}其中 files 就是 JSON 解析后的上述 data 信息的文件列表,因为打包后的文件往往有 css和多个js。
至于这个后端使用什么语言,什么框架来写,并不重要,重要的是一定要稳定,他要挂掉了,用户就进不去系统了,容灾和容错要做好;如果是个客户比较多的网站,并发分流也要考虑进去。
前端页面展示
前端页面就随便使用了一个前端框架搭了一下,选型不是重点,组件库能够满足要求就行:
- 登录

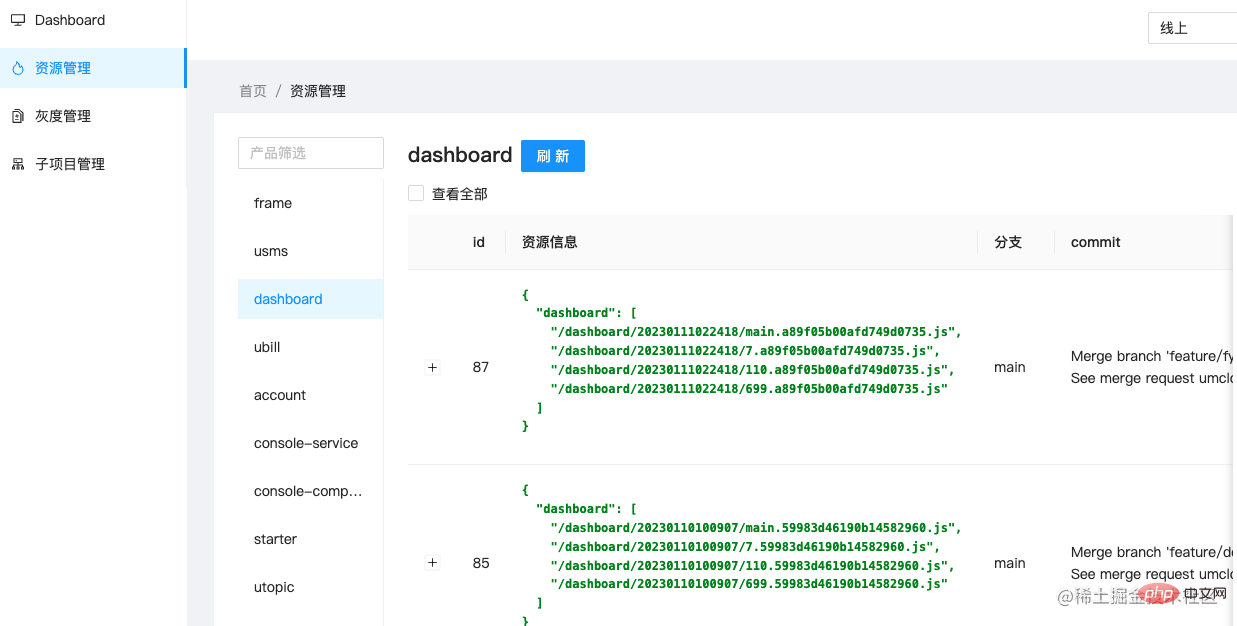
- 查看资源

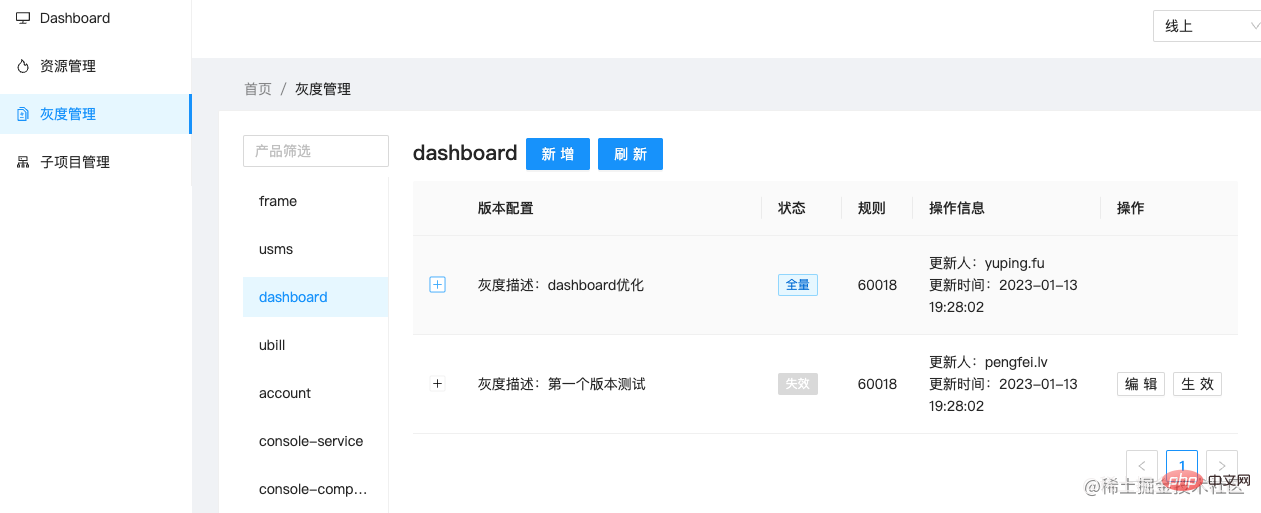
- 配置策略


部署以后,实际运行项目看看效果:

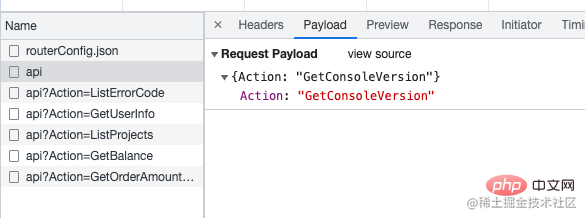
可以看到,在调用业务接口之前,优先调用了 getConsoleVersion来获取版本,其返回值是以产品为 key 的键值对:

访问转发
这里拿到部署信息后,服务器要进行下一步处理的。我这里是把它封装到一个对象中,带着参数传给了微服务的 hook 去了,可以期待一下后续的手写一个前端微服务的系列文章;如果你是单页应用,可能需要把工作重心放在 Nginx 的转发上,通过灰度系统告知转发策略后,Nginx负责来切换路由转发,可能只是改变一个路由变量。 (你也可以参照我 nginx 相关文章),下面我简单的给个示意图:
graph TD 灰度系统配置灰度策略 --> 告知Nginx资源地址 告知Nginx资源地址 --> Nginx服务器配置资源转发
总结
前端灰度系统,其实就是一个后台管理系统。他配置和管理了不同版本的前端部署资源和对应的用户策略,在需要的时候进行配置。
接下来的文章我会配套性的讲一下 Nginx 和 Docker 的前端入门使用,敬请期待!
推荐学习:《web前端开发》
以上がシンプルなフロントエンド グレースケール システムを共有するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7489
7489
 15
15
 1377
1377
 52
52
 77
77
 11
11
 19
19
 41
41
 Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
Nodeのメモリ制御に関する記事
Apr 26, 2023 pm 05:37 PM
ノンブロッキングおよびイベント駆動に基づいて構築されたノード サービスには、メモリ消費量が少ないという利点があり、大量のネットワーク リクエストの処理に非常に適しています。大量のリクエストを前提として、「メモリ制御」に関する問題を考慮する必要があります。 1. V8 のガベージ コレクション メカニズムとメモリ制限 Js はガベージ コレクション マシンによって制御されます
 Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
Node の File モジュールについて詳しく説明しましょう
Apr 24, 2023 pm 05:49 PM
ファイル モジュールは、ファイルの読み取り/書き込み/開く/閉じる/削除の追加など、基礎となるファイル操作をカプセル化したものです。ファイル モジュールの最大の特徴は、すべてのメソッドが **同期** と ** の 2 つのバージョンを提供することです。 asynchronous**、sync サフィックスが付いているメソッドはすべて同期メソッドであり、持たないメソッドはすべて異種メソッドです。
 Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue3 で単体テストを作成する方法を調べる
Apr 25, 2023 pm 07:41 PM
Vue.js は、今日のフロントエンド開発において非常に人気のあるフレームワークとなっています。 Vue.js が進化し続けるにつれて、単体テストの重要性がますます高まっています。今日は、Vue.js 3 で単体テストを作成する方法を検討し、いくつかのベスト プラクティスと一般的な問題と解決策を提供します。
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインの問題を解決するにはどうすればよいですか?一般的なソリューションの簡単な分析
Apr 25, 2023 pm 07:57 PM
クロスドメインは開発においてよく遭遇するシナリオであり、インタビューでもよく議論される問題でもあります。一般的なクロスドメイン ソリューションとその背後にある原則を習得すると、開発効率が向上するだけでなく、面接でのパフォーマンスも向上します。
 フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
フロントエンド開発に Go 言語を使用するにはどうすればよいですか?
Jun 10, 2023 pm 05:00 PM
インターネット技術の発展に伴い、フロントエンド開発の重要性がますます高まっています。特にモバイル デバイスの人気により、効率的で安定しており、安全で保守が容易なフロントエンド開発テクノロジーが必要です。 Go 言語は、急速に発展しているプログラミング言語として、ますます多くの開発者によって使用されています。では、フロントエンド開発に Go 言語を使用することは可能でしょうか?次に、この記事ではフロントエンド開発にGo言語を使用する方法を詳しく説明します。まずはフロントエンド開発にGo言語が使われる理由を見てみましょう。多くの人は Go 言語は
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
ノードのバッファーについて詳しく見る
Apr 25, 2023 pm 07:49 PM
当初、JS はブラウザ側でのみ動作していたため、Unicode でエンコードされた文字列の処理は簡単でしたが、バイナリ文字列や非 Unicode エンコード文字列の処理は困難でした。バイナリは、コンピュータのビデオ/オーディオ/プログラム/ネットワーク パッケージの最低レベルのデータ形式です。