【整理と共有】2023年のフロントエンドに必須となるVSCodeプラグイン
Visual Studio Code は、最新の Web およびクラウド アプリケーションを作成するために Microsoft が開発した無料のクロスプラットフォーム ソース コード エディターです。豊富なプラグイン マーケットが含まれており、多くの実用的なプラグインが提供されています。 2023 年のフロントエンドに必須の VS Code プラグインを共有しましょう。

#フロントエンド フレームワーク
##ES7 React / Redux/React-Native スニペット
このプラグインは、開発をスピードアップし、開発者が React、Redux、GraphQL、および React Native のコード スニペットと構文を作成できるようにするための短縮プレフィックスを多数提供します。
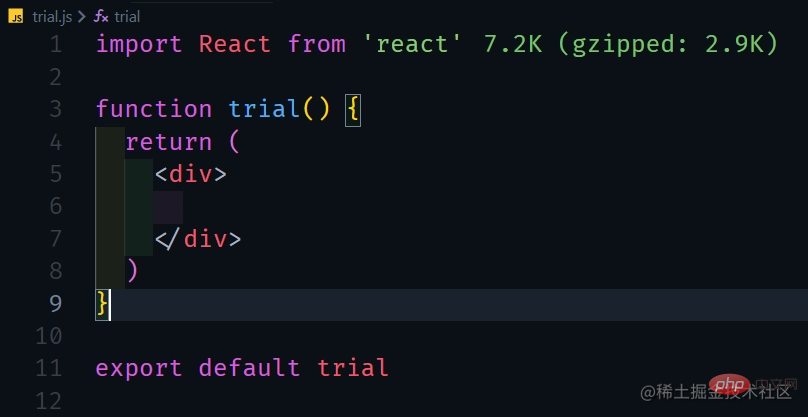
たとえば、新しいファイルを作成し、「rfce」と入力して Enter キーを押すと、React 関数コンポーネントが生成され、React をインポートしてコンポーネントをエクスポートします。 

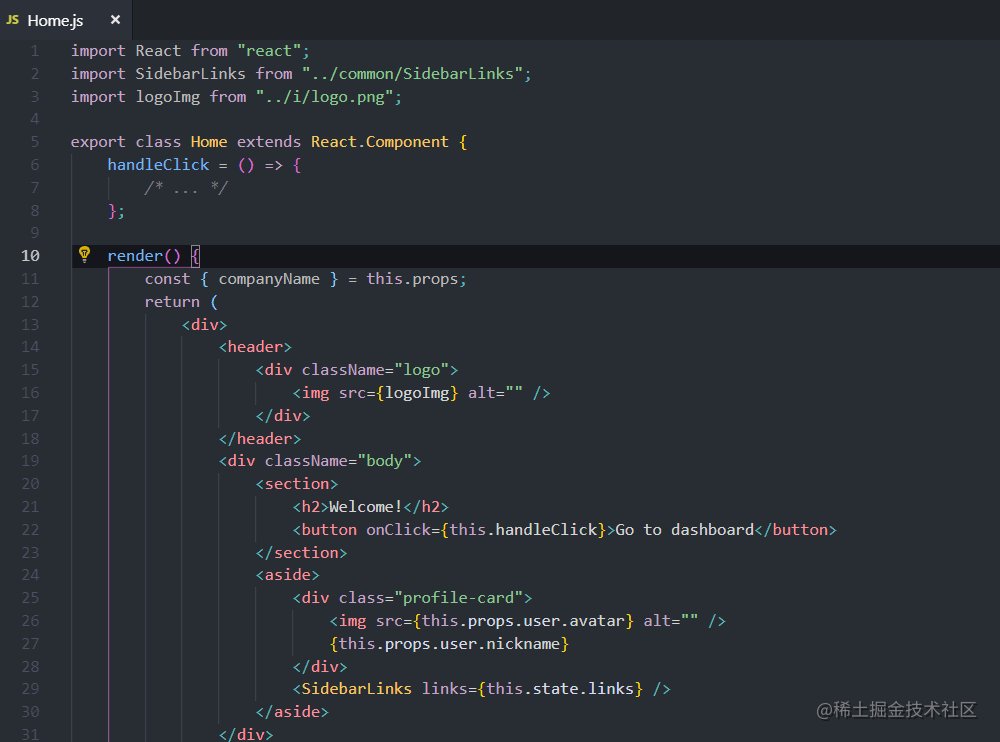
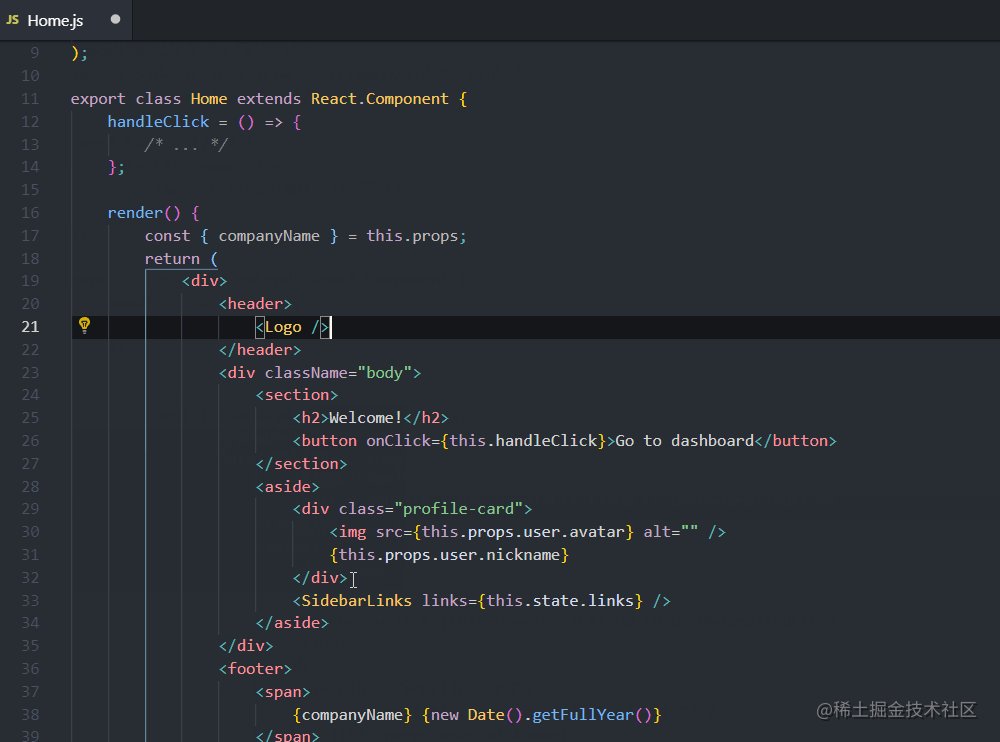
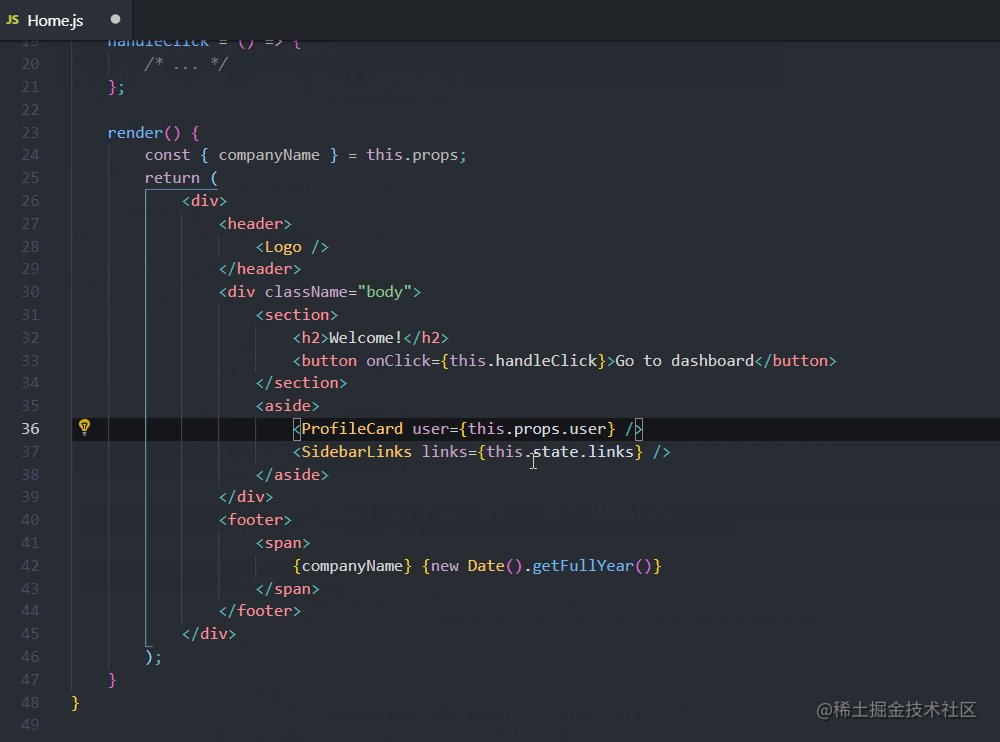
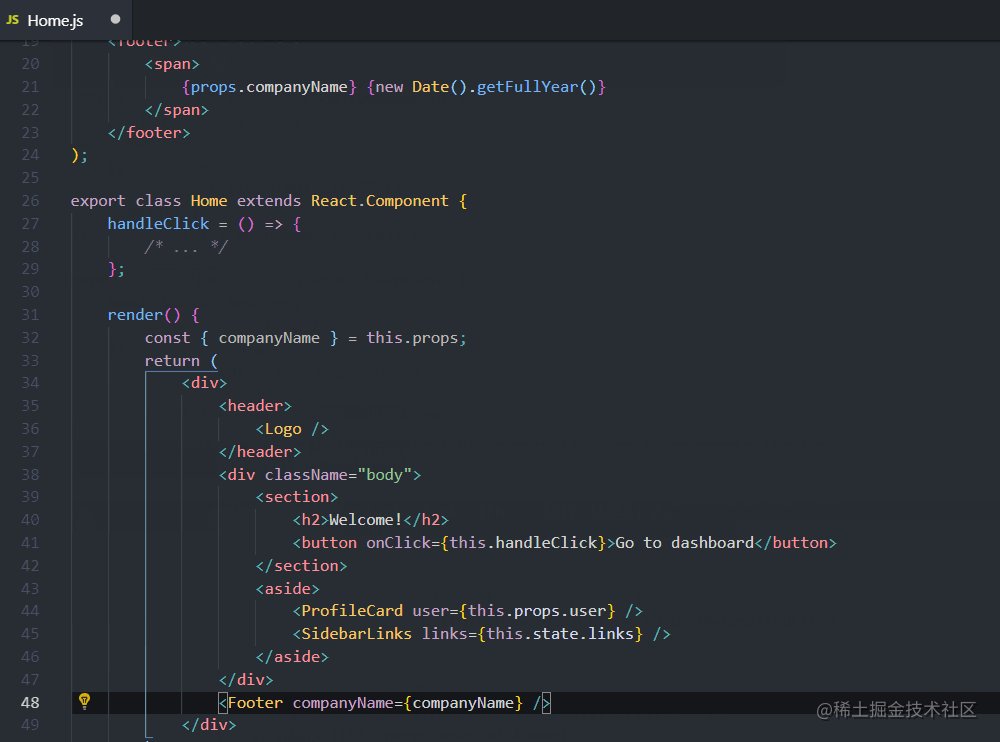
これは、React 開発者向けに特別に設計された VS Code 拡張機能です。大規模なプロジェクトに取り組んでいる場合、リファクタリングは困難になる場合があります。 JSX コード スニペットを新しいクラスとコンポーネントに抽出する VSCode React Refactor を使用すると、コードを迅速にリファクタリングできます。さらに、TypeScript、TSX、通常の関数、クラス、アロー関数もサポートしています。

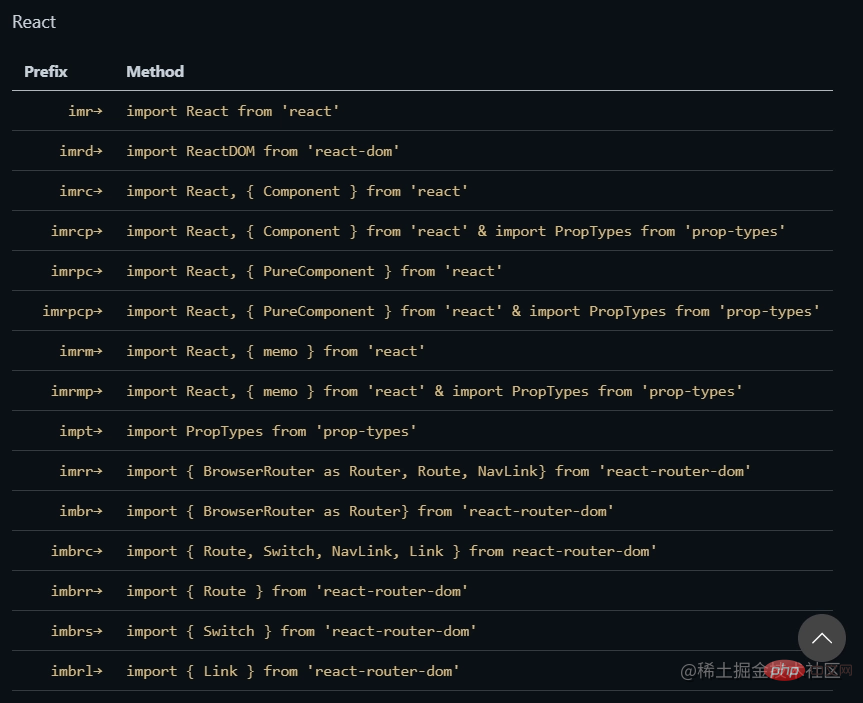
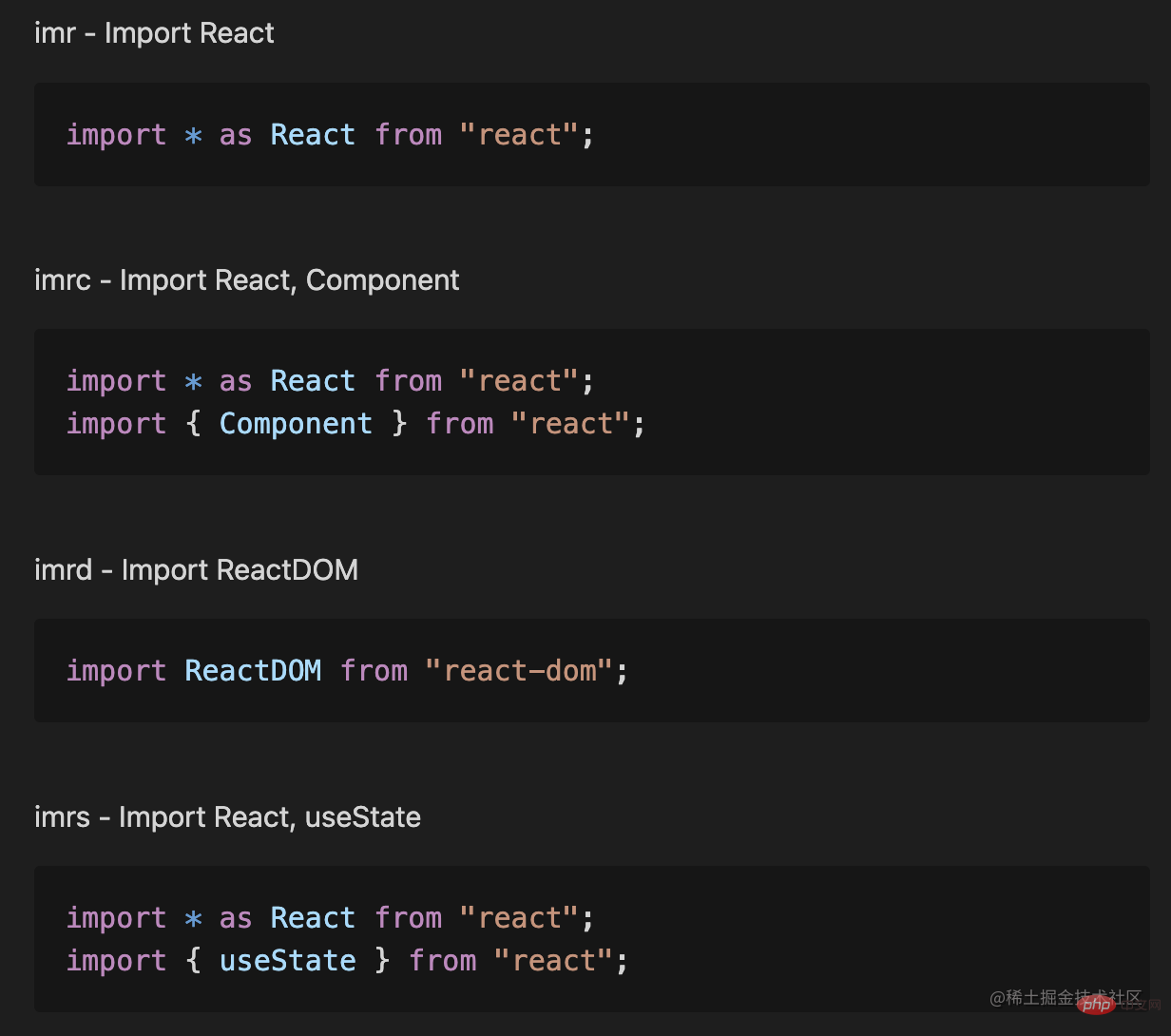
このプラグインは、コード中に数文字を入力するだけで簡単にコードに追加できる、厳選された React スニペットのセットを提供します。たとえば、「imr」と入力すると、React がコンポーネントにインポートされます。

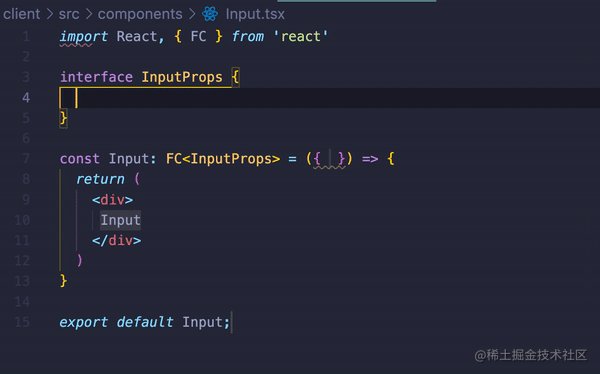
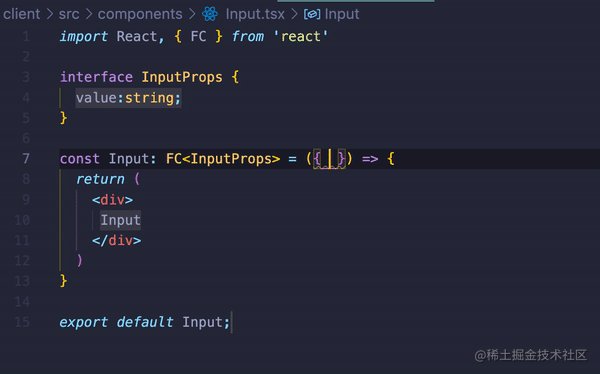
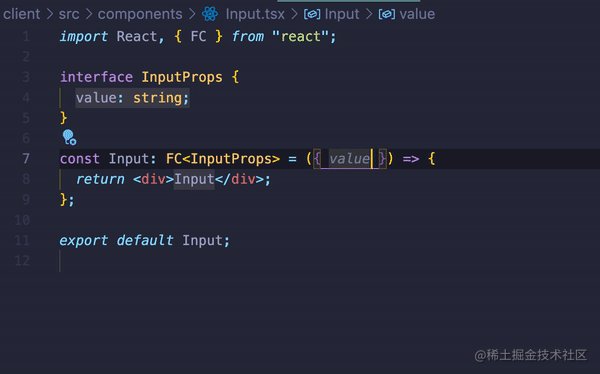
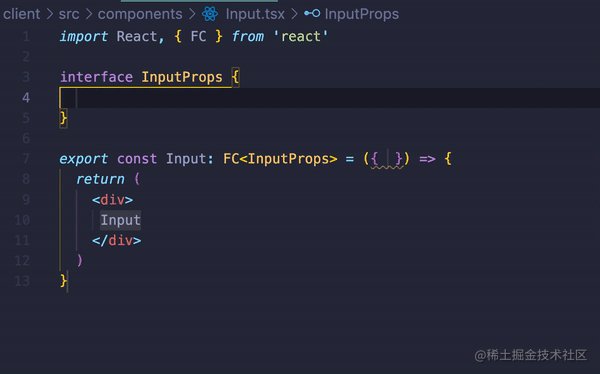
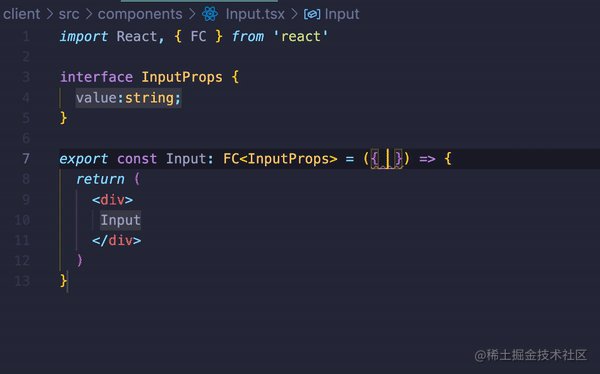
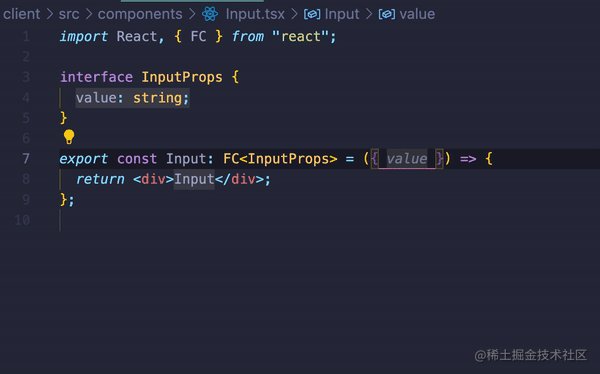
このプラグインには Typescript を使用した React コード スニペットが含まれており、Typescript(.ts) または言語をサポートしています。 TypeScript React (.tsx) など。以下は、TypeScript を使用して React コンポーネントを作成する 2 つのスニペットです。
デフォルトのエクスポート React:

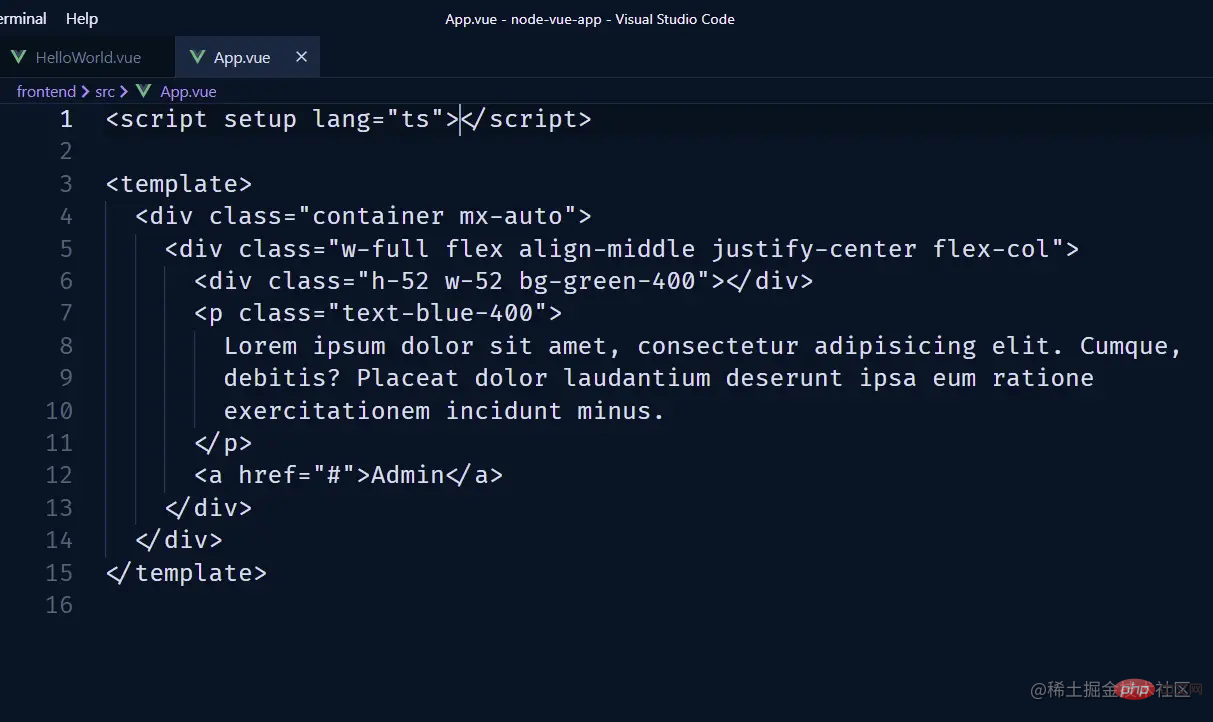
デフォルトでは、Vue コンポーネントは次のようになります:
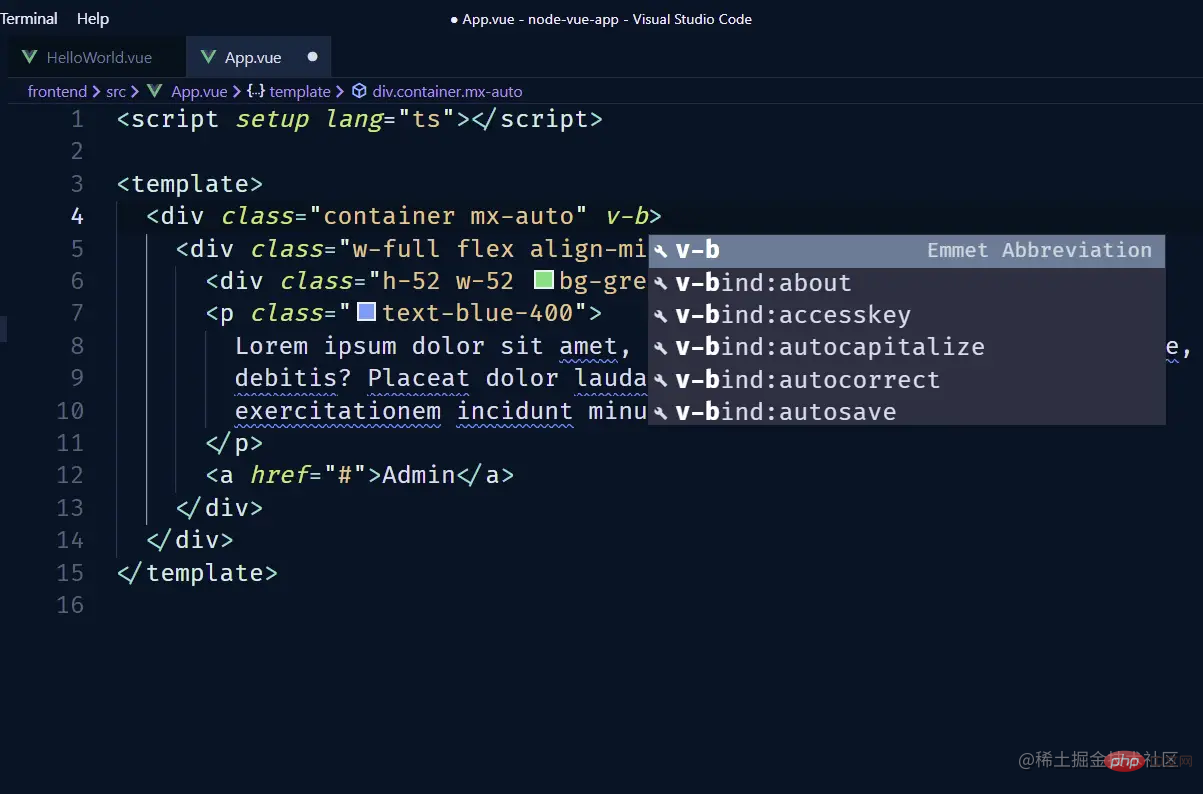
 Useこのプラグインを使用すると、美しい構文の強調表示、エラー チェック、コードの書式設定が可能になります。また、入力中に優れた提案を提供するために、多くの Vue ディレクティブとイベント ハンドラーが追加されます。
Useこのプラグインを使用すると、美しい構文の強調表示、エラー チェック、コードの書式設定が可能になります。また、入力中に優れた提案を提供するために、多くの Vue ディレクティブとイベント ハンドラーが追加されます。
 volar は、Vue 3 専用に構築された言語サポート プラグインです。これは、オンデマンドですべてを計算する
volar は、Vue 3 専用に構築された言語サポート プラグインです。これは、オンデマンドですべてを計算する
に基づいており、ネイティブ TypeScript 言語のサービス レベルのパフォーマンスを実現します。 Vue 3 TypeScript の人気が高まるにつれて、Vuetur (Vue の公式 VS Code 拡張機能) では、TypeScript で Vue を使用すると CPU 使用率が高くなる、Vue 3 New
< をサポートしないなどの問題が発生し始めます。 ;スクリプト設定> 構文。 Volar は Vetur の問題を解決し、Vue 3 TypeScript ユーザーに最高の開発エクスペリエンスを提供します。標準のシングル ファイル セット (SFC) 構文とその最新の追加

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

Video Face Swap
完全無料の AI 顔交換ツールを使用して、あらゆるビデオの顔を簡単に交換できます。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7794
7794
 15
15
 1644
1644
 14
14
 1401
1401
 52
52
 1299
1299
 25
25
 1234
1234
 29
29
 vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
vscodeのヘッダーファイルを定義する方法
Apr 15, 2025 pm 09:09 PM
ビジュアルスタジオコードを使用してヘッダーファイルを定義する方法は?ヘッダーファイルを作成し、.hまたは.hpp接尾辞名(クラス、関数、変数など)を使用してヘッダーファイルにシンボルを宣言し、#includeディレクティブを使用してプログラムをコンパイルして、ソースファイルにヘッダーファイルを含めます。ヘッダーファイルが含まれ、宣言された記号が利用可能になります。
 VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSCODEに必要なコンピューター構成
Apr 15, 2025 pm 09:48 PM
VSコードシステムの要件:オペレーティングシステム:オペレーティングシステム:Windows 10以降、MACOS 10.12以上、Linux Distributionプロセッサ:最小1.6 GHz、推奨2.0 GHz以上のメモリ:最小512 MB、推奨4 GB以上のストレージスペース:最低250 MB以上:その他の要件を推奨:安定ネットワーク接続、XORG/WAYLAND(Linux)
 Reactの主要な機能を理解する:フロントエンドの視点
Apr 18, 2025 am 12:15 AM
Reactの主要な機能を理解する:フロントエンドの視点
Apr 18, 2025 am 12:15 AM
Reactの主な機能には、コンポーネント思考、国家管理、仮想DOMが含まれます。 1)コンポーネント化のアイデアにより、UIを再利用可能な部分に分割して、コードの読みやすさと保守性を向上させることができます。 2)状態管理は、状態および小道具を通じて動的データを管理し、変更を変更しますUIの更新をトリガーします。 3)仮想DOM最適化パフォーマンス、メモリ内のDOMレプリカの最小操作の計算を通じてUIを更新します。
 vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
vscode中国の注釈が疑問符になるという問題を解決する方法
Apr 15, 2025 pm 11:36 PM
Visual Studioコードで中国のコメントが疑問符になるという問題を解決する方法:ファイルのエンコーディングを確認し、「BOMなしでUTF-8」であることを確認します。フォントを「歌のスタイル」や「Microsoft Yahei」などの漢字をサポートするフォントに変更します。フォントを再インストールします。 Unicodeサポートを有効にします。 VSCODEをアップグレードし、コンピューターを再起動し、ソースファイルを再作成します。
 vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
vscode端子使用チュートリアル
Apr 15, 2025 pm 10:09 PM
VSCODEビルトインターミナルは、エディター内でコマンドとスクリプトを実行して開発プロセスを簡素化できるようにする開発ツールです。 VSCODE端子の使用方法:ショートカットキー(CTRL/CMD)で端子を開きます。コマンドを入力するか、スクリプトを実行します。 Hotkeys(Ctrl Lなどの端子をクリアするなど)を使用します。作業ディレクトリ(CDコマンドなど)を変更します。高度な機能には、デバッグモード、自動コードスニペット完了、およびインタラクティブコマンド履歴が含まれます。
 vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
vscodeでコードを書く場所
Apr 15, 2025 pm 09:54 PM
Visual Studioコード(VSCODE)でコードを作成するのはシンプルで使いやすいです。 VSCODEをインストールし、プロジェクトの作成、言語の選択、ファイルの作成、コードの書き込み、保存して実行します。 VSCODEの利点には、クロスプラットフォーム、フリーおよびオープンソース、強力な機能、リッチエクステンション、軽量で高速が含まれます。
 VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSCODE端子の共通コマンド
Apr 15, 2025 pm 10:06 PM
VSコード端子の一般的なコマンドには、端子画面のクリア(クリア)、現在のディレクトリファイル(LS)のリスト、現在のワーキングディレクトリ(CD)、現在のワーキングディレクトリパス(PWD)の印刷、新しいディレクトリ(MKDIR)の作成、空のディレクトリ(RMDIR)の削除、新しいファイルの作成(RM)の削除(RM)、COPのコピー(RM)、 (MV)ファイルコンテンツの表示(CAT)ファイルコンテンツを表示してスクロール(より少ない)ファイルコンテンツを表示するだけです(その他)ファイルの最初の数行(ヘッド)を表示する
 vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
vscodeの使用方法
Apr 15, 2025 pm 11:21 PM
Visual Studio Code(VSCODE)は、Microsoftが開発したクロスプラットフォーム、オープンソース、および無料のコードエディターです。軽量、スケーラビリティ、および幅広いプログラミング言語のサポートで知られています。 VSCODEをインストールするには、公式Webサイトにアクセスして、インストーラーをダウンロードして実行してください。 VSCODEを使用する場合、新しいプロジェクトを作成し、コードを編集し、コードをデバッグし、プロジェクトをナビゲートし、VSCODEを展開し、設定を管理できます。 VSCODEは、Windows、MacOS、Linuxで利用でき、複数のプログラミング言語をサポートし、マーケットプレイスを通じてさまざまな拡張機能を提供します。その利点には、軽量、スケーラビリティ、広範な言語サポート、豊富な機能とバージョンが含まれます




