フロントエンドとして、これらのバックエンドの常識を理解する必要があります。
この記事では、フロントエンドとバックエンドに関する関連知識をお届けします。主に、フロントエンド担当者として知っておくべきバックエンドの知識について説明します。興味のある友人は、見てみましょう。皆さんもぜひ知っておいてください。ヘルプ。

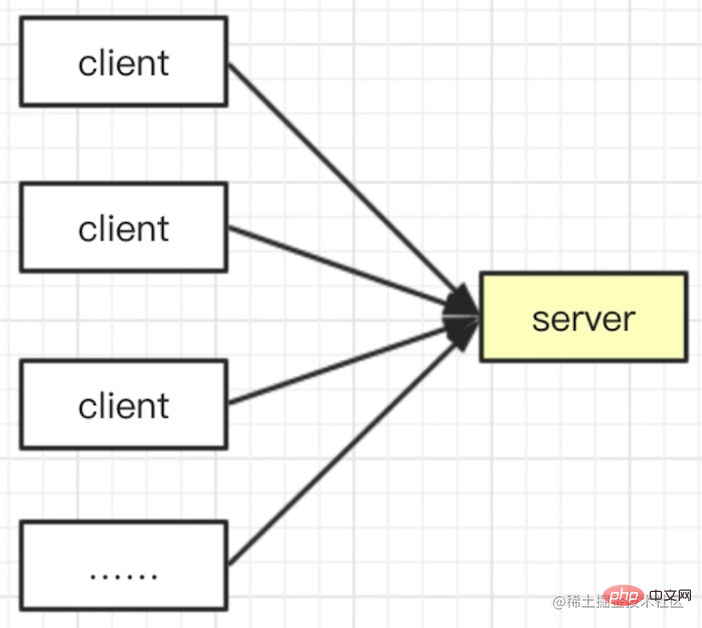
サーバーとは
- サーバーはバックエンドおよびサーバーサイドとも呼ばれます
- フロントエンドはユーザーです。 枝や葉など、目に見えて操作可能な部分です。
- サーバーは、木の根など、フロントエンドに「サポート」と「栄養」を提供します。
#フロントエンドとは
- 狭義: Webページ
- 広義: アプリ、PCクライアントなどのさまざまなクライアント
サーバーの役割
- フロントエンドが表示するデータを提供する
- フロントエンドが送信するデータを受信する
- ストレージデータ(ソフトウェア)企業はデータを非常に重視しており、さまざまなデータを収集します)
サーバーの表現形式
- フロントエンドの ajax は、次のようなインターフェイスを呼び出す必要があります。データを取得するには get リクエストを使用し、データを送信するには post リクエストを使用します。
- このインターフェイスはサーバーによって提供されます。
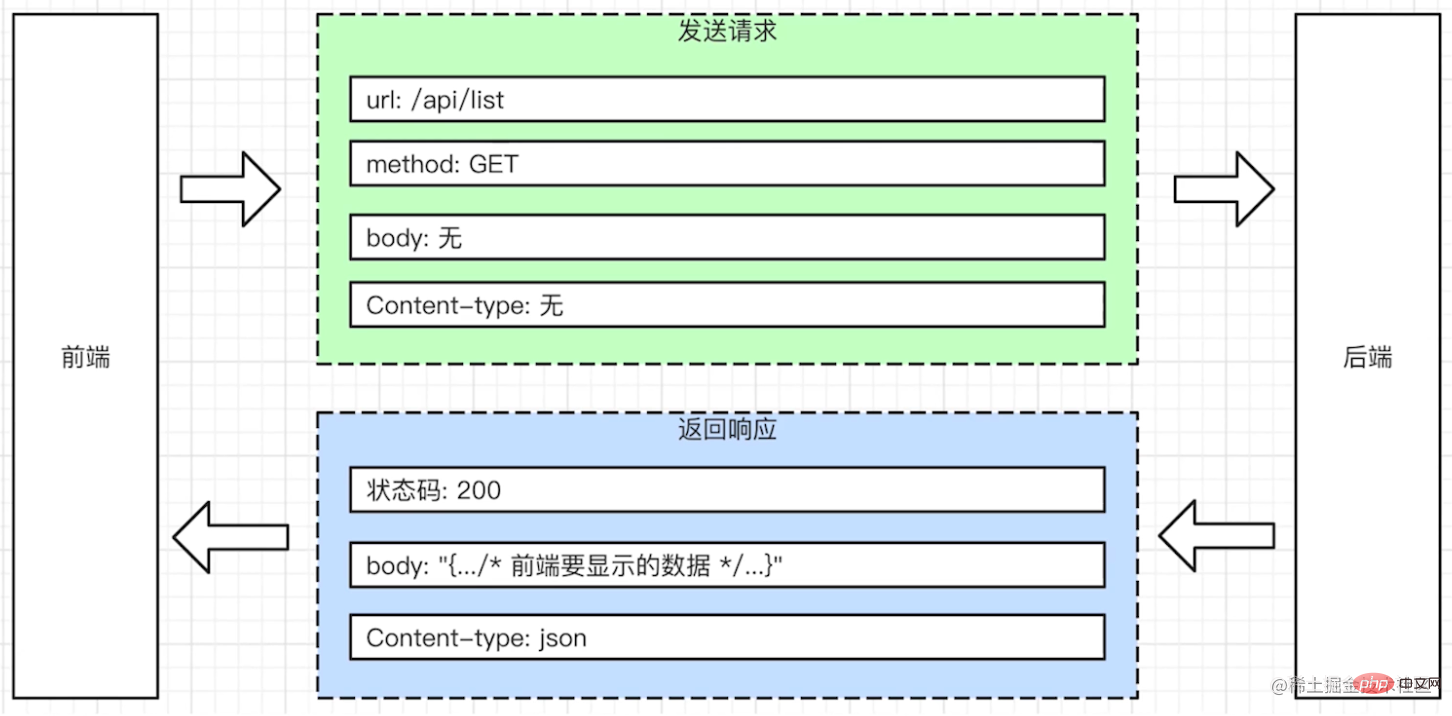
フロントエンドとバックエンドの対話型通信 - HTTP プロトコル
- ハイパー テキスト転送プロトコル
ハイパー テキスト転送プロトコル - は、クライアントとサーバーの通信方法を規定します。
- は、データ通信の標準および基礎です。インターネットの世界では
#HTTP - Universal
- url: backend インターフェイスのアドレス、つまりフロントエンド Ajax リクエストのアドレス
- メソッド: GET POST PUT DELETE などのリクエスト メソッド。
- ステータス コード: 200 302 404 500 など、インターフェイスによって返されるステータス
HTTP - リクエスト
- リクエスト: リクエスト、フロントエンドがサーバーに送信します
- リクエストの本文: リクエストはバックエンドに送信されるデータです。
- Request Content-type: 送信されるデータの形式 (JSON 形式など)
- ...
HTTP - レスポンス
- レスポンス: リターン/レスポンス、サーバーはフロントエンドに戻ります
- レスポンスボディ: フロントエンドに返されたデータの後
- ##レスポンスコンテンツタイプ: 返されたデータの形式 (JSON 形式など)

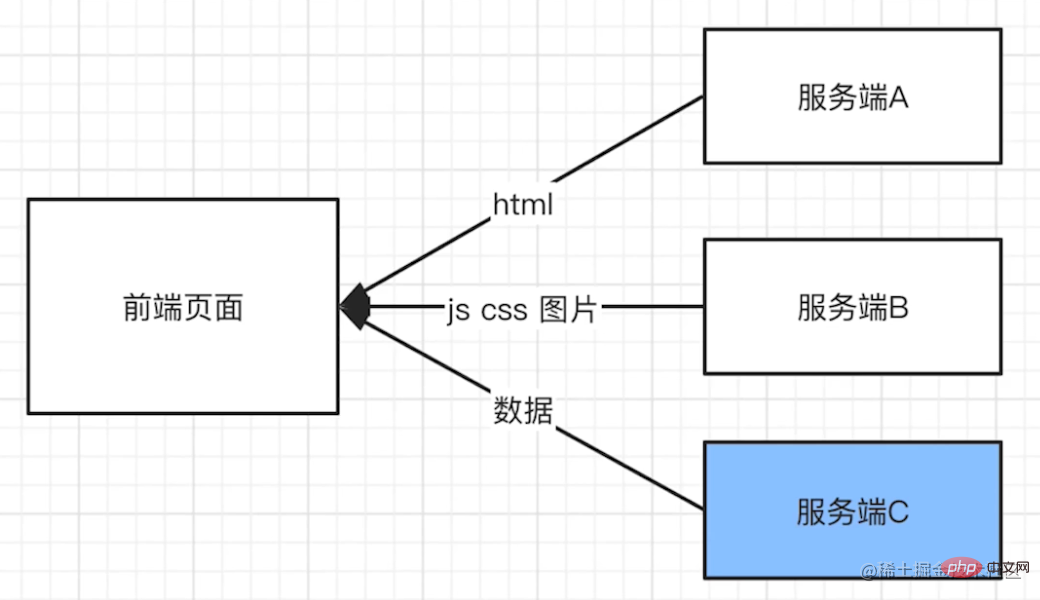
 #Web ページでは、複数のサーバーに対応します
#Web ページでは、複数のサーバーに対応します
Web ページによってロードされる必要があるリソースには、#htmlcss
- js が含まれる場合があります。
- 写真
- オーディオとビデオ
- ビジネスデータ
- 異なるリソースは異なるドメイン名から取得される場合があります
html は別のドメイン名から取得される可能性がありますjs css は独立したドメイン名から取得される場合があります
- データは独立したドメイン名から取得される場合があります
- 異なるドメイン名は異なるドメイン名に対応することができます。サーバー

フロントエンド リクエストの URL ルールを定義する - ルーティング (フロントエンド Ajax リクエストには URL が必要です) リクエストデータを取得し、Response を使用してデータを返します
- Request: メソッド URL 本文を通じて取得します
- 応答経由: 設定可能: ステータス コード、コンテンツ タイプ、本文
- データベースは独立していますシステムはnodejs専用ではありません
- 基本操作: クエリ、追加、削除、変更、並べ替えなどにはすべてクエリ条件が必要です
ルーターとは
- サーバーの入力ルール
- フロントエンドとの合意が必要
- 古代都市の門のように、市の門 入るには特定の入り口があり、それぞれの入り口には特定の機能があります
- バックエンド定義 GET /api/list routing=> フロントエンド axios.get( /api/list' )
- バックエンド Define POST /api/create Route => フロントエンド axios.post( '/api/create' , {..)
- ルートは送信ルールを定義し、URL は特定の送信形式
ルーティングには何が含まれますか?
- GET/POST などのメソッドを定義します。
- URL ルールを定義します/api/list や /api/create
- 入力 (リクエスト本文) と出力 (レスポンス本文) の形式を定義する
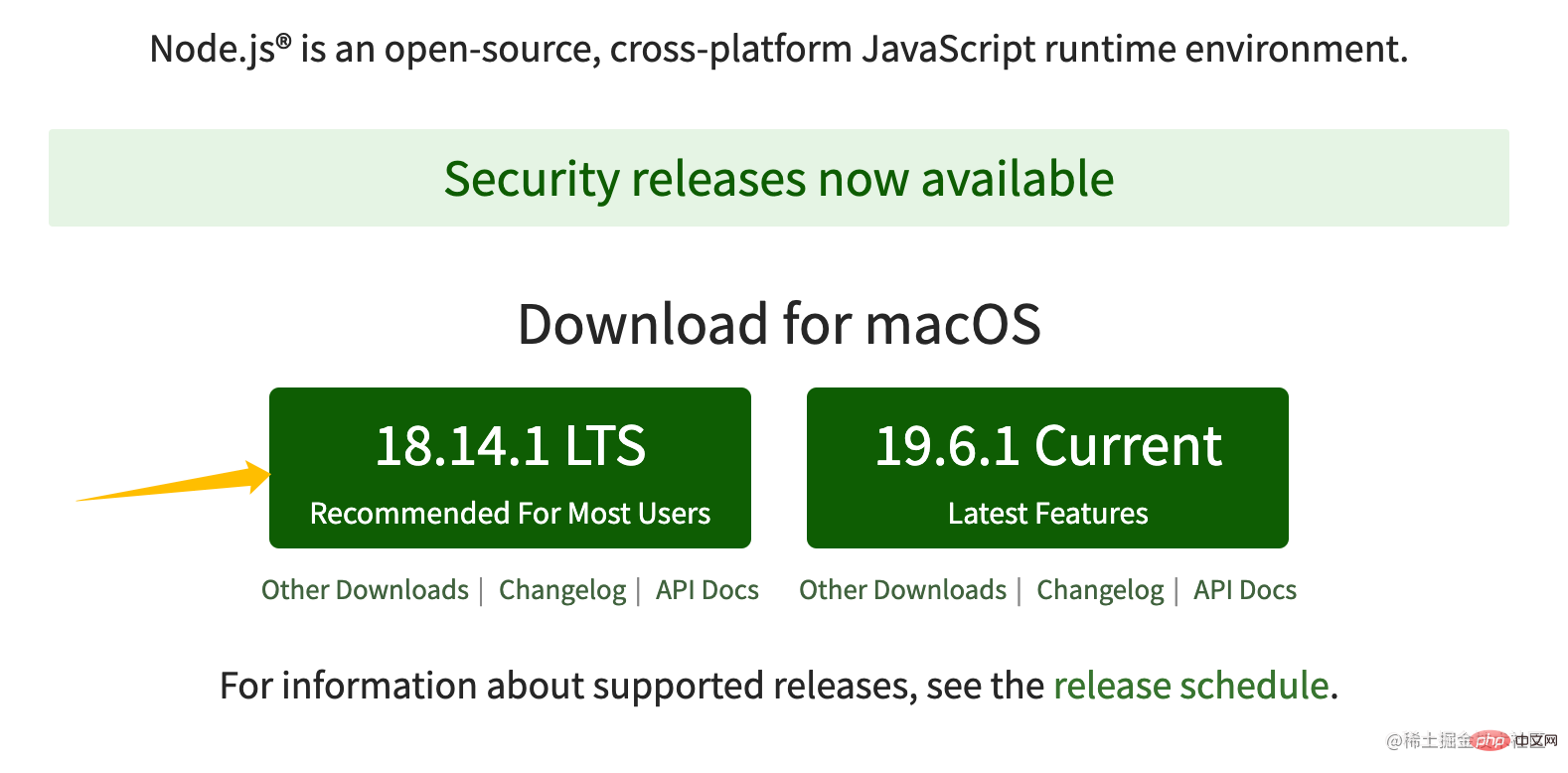
Nodejs 環境を構成する
Enter Node 公式 Web サイトのインストール:

インストールが完了したら、次のコマンドを使用してインストールが完了したかどうかを確認します:
node -vnpm -v
nrm 管理パッケージのソースのインストールを続行します:
npm i nrm -gnrm lsnrm use taovao
nvm を使用して nodejs を管理する複数のバージョン
- Mac OS、
brew install nvm - windows を使用、github で
nvm-windowsを検索すると、ダウンロード アドレスがあります。
nvm を使用する
- ##nvm list
現在のノードのバージョンをすべて表示する - nvm install v16.10.0
インストール指定されたバージョン - nvm use —delete-prefix 16.10.0
指定されたバージョンに切り替えます
Nodejs と Javascript の違い
Javascript- ECMAScript 構文仕様と Web API (DOM 操作、BOM 操作、Ajax) を使用します。いずれか 1 つは必須です
- この 2 つの組み合わせにより、ブラウザ側であらゆる操作を完了できます。
- ECMAScript 定義 構文 (変数定義、ループ、判定、関数、プロトタイプとプロトタイプ チェーン、スコープとクロージャ、非同期など) .) JavaScript と nodejs を記述するときは必ず従う必要があります。
- ECMAScript 構文仕様と、nodejs API を使用します。両方とも不可欠です
- http の処理、ファイルの処理など、具体的なリファレンス:
- nodejs.cn/api-v16/ この 2 つを組み合わせると、サーバー側であらゆる操作を完了できます
CommonJs- Nodejs 環境では、モジュール システムがデフォルトでサポートされており、モジュール システムは CommonJS 仕様に従います
- Nodejs では、js ファイルはモジュール
// index.js function add(a, b) { return a + b; } function minus(a, b) { return a - b; } // 导出单个 module.exports = add; // 在别的文件引入 // const add = require("index.js"); // 导出多个 module.exports = { add, minus }; // 在别的文件引入 // const { add, minus } = require("index.js"); // 直接引入npm包 // const _ = require("lodash");ログイン後にコピー
- vscodeに付属のブレークポイントデバッグを使用します
- package.json
- --inspect=9229#を追加します## パラメーターを使用してプログラムを開始し、URL:
chrome://inspectを入力し、対応するプログラム デバッガーを選択します
 サービスの安定性
サービスの安定性- サーバー側はさまざまな悪意のある攻撃や誤操作の被害を受ける可能性があります
- CPU とメモリ (最適化、拡張) を考慮する
- サーバーは多くのリクエストを処理する必要があり、CPU とメモリはリソースが不足しています
- ロギング
#フロントエンドもログの書き込みに参加しますが、それはログの開始者にすぎず、後続の
- サーバー側によるログの記録、ログの保存、およびログの分析については考慮しません。フロントエンドはあまり気にしません
- #セキュリティ
- #クラスターとサービスの分割 ##製品の開発は速いため、トラフィックが急速に増加する可能性があります
- 推奨される調査: 「 Web フロントエンド開発
- 」
以上がフロントエンドとして、これらのバックエンドの常識を理解する必要があります。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

ホットAIツール

Undresser.AI Undress
リアルなヌード写真を作成する AI 搭載アプリ

AI Clothes Remover
写真から衣服を削除するオンライン AI ツール。

Undress AI Tool
脱衣画像を無料で

Clothoff.io
AI衣類リムーバー

AI Hentai Generator
AIヘンタイを無料で生成します。

人気の記事

ホットツール

メモ帳++7.3.1
使いやすく無料のコードエディター

SublimeText3 中国語版
中国語版、とても使いやすい

ゼンドスタジオ 13.0.1
強力な PHP 統合開発環境

ドリームウィーバー CS6
ビジュアル Web 開発ツール

SublimeText3 Mac版
神レベルのコード編集ソフト(SublimeText3)

ホットトピック
 7549
7549
 15
15
 1382
1382
 52
52
 83
83
 11
11
 22
22
 90
90
 PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ
Mar 16, 2024 pm 12:09 PM
PHP と Vue: フロントエンド開発ツールの完璧な組み合わせ 今日のインターネットの急速な発展の時代において、フロントエンド開発はますます重要になっています。 Web サイトやアプリケーションのエクスペリエンスに対するユーザーの要求がますます高まっているため、フロントエンド開発者は、より効率的で柔軟なツールを使用して、応答性の高いインタラクティブなインターフェイスを作成する必要があります。フロントエンド開発の分野における 2 つの重要なテクノロジーである PHP と Vue.js は、組み合わせることで完璧なツールと見なされます。この記事では、PHP と Vue の組み合わせと、読者がこれら 2 つをよりよく理解し、適用できるようにするための詳細なコード例について説明します。
 フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンドの面接官からよく聞かれる質問
Mar 19, 2024 pm 02:24 PM
フロントエンド開発のインタビューでは、HTML/CSS の基本、JavaScript の基本、フレームワークとライブラリ、プロジェクトの経験、アルゴリズムとデータ構造、パフォーマンスの最適化、クロスドメイン リクエスト、フロントエンド エンジニアリング、デザインパターン、新しいテクノロジーとトレンド。面接官の質問は、候補者の技術スキル、プロジェクトの経験、業界のトレンドの理解を評価するように設計されています。したがって、候補者はこれらの分野で自分の能力と専門知識を証明するために十分な準備をしておく必要があります。
 C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発経験の共有: フロントエンドとバックエンドの共同開発スキル
Nov 23, 2023 am 10:13 AM
C# 開発者としての私たちの開発作業には、通常、フロントエンドとバックエンドの開発が含まれますが、テクノロジーが発展し、プロジェクトが複雑になるにつれて、フロントエンドとバックエンドの共同開発はますます重要かつ複雑になってきています。この記事では、C# 開発者が開発作業をより効率的に完了できるようにする、フロントエンドとバックエンドの共同開発テクニックをいくつか紹介します。インターフェイスの仕様を決定した後、フロントエンドとバックエンドの共同開発は API インターフェイスの相互作用から切り離せません。フロントエンドとバックエンドの共同開発をスムーズに進めるためには、適切なインターフェース仕様を定義することが最も重要です。インターフェイスの仕様にはインターフェイスの名前が含まれます
 Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django はフロントエンドですか、バックエンドですか?それをチェックしてください!
Jan 19, 2024 am 08:37 AM
Django は、迅速な開発とクリーンなメソッドを重視した Python で書かれた Web アプリケーション フレームワークです。 Django は Web フレームワークですが、Django がフロントエンドなのかバックエンドなのかという質問に答えるには、フロントエンドとバックエンドの概念を深く理解する必要があります。フロントエンドはユーザーが直接対話するインターフェイスを指し、バックエンドはサーバー側プログラムを指し、HTTP プロトコルを通じてデータと対話します。フロントエンドとバックエンドが分離されている場合、フロントエンドとバックエンドのプログラムをそれぞれ独立して開発して、ビジネス ロジックとインタラクティブ効果、およびデータ交換を実装できます。
 Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語のフロントエンド テクノロジーの探求: フロントエンド開発の新しいビジョン
Mar 28, 2024 pm 01:06 PM
Go 言語は、高速で効率的なプログラミング言語として、バックエンド開発の分野で広く普及しています。ただし、Go 言語をフロントエンド開発と結びつける人はほとんどいません。実際、フロントエンド開発に Go 言語を使用すると、効率が向上するだけでなく、開発者に新たな視野をもたらすことができます。この記事では、フロントエンド開発に Go 言語を使用する可能性を探り、読者がこの分野をよりよく理解できるように具体的なコード例を示します。従来のフロントエンド開発では、ユーザー インターフェイスの構築に JavaScript、HTML、CSS がよく使用されます。
 フロントエンドにインスタントメッセージングを実装する方法
Oct 09, 2023 pm 02:47 PM
フロントエンドにインスタントメッセージングを実装する方法
Oct 09, 2023 pm 02:47 PM
インスタント メッセージングを実装する方法には、WebSocket、ロング ポーリング、サーバー送信イベント、WebRTC などが含まれます。詳細な紹介: 1. クライアントとサーバーの間に永続的な接続を確立してリアルタイムの双方向通信を実現できる WebSocket フロントエンドは WebSocket API を使用して WebSocket 接続を作成し、送受信によるインスタント メッセージングを実現できます。 2. Long Polling(リアルタイム通信を模擬する技術)など
 Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。
Jan 19, 2024 am 08:52 AM
Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。
Jan 19, 2024 am 08:52 AM
Django: フロントエンド開発とバックエンド開発の両方を処理できる魔法のフレームワークです。 Django は、効率的でスケーラブルな Web アプリケーション フレームワークです。 MVCやMTVなど複数のWeb開発モデルをサポートし、高品質なWebアプリケーションを簡単に開発できます。 Django はバックエンド開発をサポートするだけでなく、フロントエンド インターフェイスを迅速に構築し、テンプレート言語を通じて柔軟なビュー表示を実現します。 Django はフロントエンド開発とバックエンド開発をシームレスに統合するため、開発者は学習に特化する必要がありません。
 Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たすかを探る
Mar 19, 2024 pm 06:15 PM
Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たすかを探る
Mar 19, 2024 pm 06:15 PM
Golang とフロントエンド テクノロジーの組み合わせ: Golang がフロントエンド分野でどのような役割を果たしているかを調べるには、具体的なコード例が必要です。インターネットとモバイル アプリケーションの急速な発展に伴い、フロントエンド テクノロジーの重要性がますます高まっています。この分野では、強力なバックエンド プログラミング言語としての Golang も重要な役割を果たします。この記事では、Golang がどのようにフロントエンド テクノロジーと組み合わされるかを検討し、具体的なコード例を通じてフロントエンド分野での可能性を実証します。フロントエンド分野における Golang の役割は、効率的で簡潔かつ学びやすいものとしてです。





 サービスの安定性
サービスの安定性